merge I guess??
This commit is contained in:
parent
01cdaebdb4
commit
0d68b4fd93
29
content/email-security.md
Normal file
29
content/email-security.md
Normal file
@ -0,0 +1,29 @@
|
||||
Title: Email Security
|
||||
Date: 2016-12-24T00:24+01:00
|
||||
Author: Wxcafé
|
||||
Category:
|
||||
Slug: email-security
|
||||
|
||||
So, nowadays, everyone knows emails are **not** secure. If you didn't know that,
|
||||
you should. Emails are to be treated like postcards : everyone between you and
|
||||
the person you're talking to can read them. Don't write military secrets in
|
||||
them. Back in the good old days, when the protocols they rely on were devised,
|
||||
the people creating them didn't really need to secure them (and they didn't have
|
||||
computers powerful enough to do encryption. Emails are **old**. Like, really
|
||||
old. Like older than I am. By decades.)
|
||||
|
||||
There are, of course, a few methods to "secure" email. I'm ready to bet at this
|
||||
point over 75% of the people reading this are at least thinking very hard "PGP".
|
||||
Some might be thinking "S/MIME". Maybe a few of you who didn't think I was
|
||||
talking about encryption by the user are thinking about STARTTLS in SMTP, or
|
||||
SPF/DKIM/DMARC.
|
||||
|
||||
If this previous paragraph confused you, at least a bit, there's a very good
|
||||
summary about these things over in the latest issue of *the IP Journal*,
|
||||
[here](http://ipj.dreamhosters.com/wp-content/uploads/issues/2016/ipj19-3.pdf)
|
||||
(pdf). I also am going to start mirroring the issues of that journal over on
|
||||
[https://wxcafe.net/pub/IPJ/](https://wxcafe.net/pub/IPJ/). I encourage you to
|
||||
subscribe to the paper version of the IP Journal, it's **free** and the content
|
||||
is generally very good and informative.
|
||||
|
||||
That was all, see ya
|
||||
30
content/envie-partout-temps-nulle-part.md
Normal file
30
content/envie-partout-temps-nulle-part.md
Normal file
@ -0,0 +1,30 @@
|
||||
Title: Envie partout, temps nulle part
|
||||
Date: 2016-06-13T09:11+02:00
|
||||
Author: Wxcafé
|
||||
Category: Note
|
||||
Slug: envie-partout-temps-nulle-part
|
||||
|
||||
Ça fait assez longtemps que j'ai pas posté ici, j'en suis bien conscient, et
|
||||
j'écris donc ce petit post pour dire que c'est le cas, pourquoi c'est le cas, et
|
||||
que ça va pas durer.
|
||||
|
||||
J'ai beaucoup de choses qui me prennent pas mal de temps en ce moment,
|
||||
notamment:
|
||||
|
||||
- un boulot, je suis en stage
|
||||
- la rédaction d'un rapport, puisque... je suis en stage
|
||||
- la recherche d'une alternance, pour l'an prochain
|
||||
- un bon nombre de démarches administratives variées
|
||||
- insert autre raison here.
|
||||
|
||||
par contre, j'ai /énormément/ de choses dont j'aimerais parler, notamment:
|
||||
|
||||
- de la redondance de routeurs, avec CARP, PfSync, dhcpsync et ifstated
|
||||
- du backup de confs réseau avec Oxidized
|
||||
- des mésaventures avec debian et nvidia
|
||||
- du junk hacking sur une liseuse ukrainienne
|
||||
- des backups automatisés via puppet
|
||||
- encore d'autres trucs, que j'ai oublié la comme ça mais ça va revenir
|
||||
|
||||
|
||||
Du coup, vous inquietez pas, j'ai pas oublié ce blog, et je reviens vite.
|
||||
63
content/key_migration.md
Normal file
63
content/key_migration.md
Normal file
@ -0,0 +1,63 @@
|
||||
Title: Key Migration
|
||||
Date: 2016-12-29T03:49+01:00
|
||||
Author: Wxcafé
|
||||
Category: misc
|
||||
Slug: key-migration
|
||||
|
||||
Here's a signed message about my key migration
|
||||
|
||||
```
|
||||
-----BEGIN PGP SIGNED MESSAGE-----
|
||||
Hash: SHA256
|
||||
```
|
||||
|
||||
<br/>
|
||||
Hey
|
||||
|
||||
I'm at 33c3 at the moment, and I was inspired to make a new GPG key, since my
|
||||
old one is from 2012 (and was revoked by me almost 6 months ago), and back
|
||||
then I didn't do it the way I'd like to now
|
||||
|
||||
Anyways, so I made a new key, **0x58dd226b3ea71dc7**, which is both on
|
||||
[pgp.mit.edu](http://pgp.mit.edu/pks/lookup?op=vindex&search=0x58DD226B3EA71DC7)
|
||||
and [here](https://pub.wxcafe.net/wxcafe.asc). Of course, in these
|
||||
kind of situations you're supposed to publish a message signed with both keys.
|
||||
However, since I revoked the old one without thinking about this a few months
|
||||
ago, it would be basically meaningless. Moreover, basically all the signatures
|
||||
on that old key were from keys that expired since then, so it's not like that
|
||||
old key was very trustable either.
|
||||
|
||||
Anyways, I'm signing this with the new key, and I'm also including [this
|
||||
link](https://twitter.com/Wxcafe/status/814300732849553408) to a tweet I made,
|
||||
which contains the key ID.
|
||||
|
||||
This should suffice to link this key to my identity, and I hope to gather some
|
||||
signatures at 33c3 too 😃💯🚀
|
||||
|
||||
Thanks for your understanding
|
||||
|
||||
```
|
||||
-----BEGIN PGP SIGNATURE-----
|
||||
|
||||
iQIzBAEBCAAdFiEEZDroKcxTGuCO4MGxjYC/gJdzRz8FAlhkgXEACgkQjYC/gJdz
|
||||
Rz/r8A//alMfDwRARH/+eCYkesSfkpNS66GjkXp7CUUU+3j0hGT/54MonZSuoj97
|
||||
md9AdVMjw2NqevFvEusA1QVijFBdqA5j4IZ+gPxmq2B/UG6lTcf0MNaw7/k0YzPk
|
||||
CwAeTpBqq27wo4VMLwvmxMfZi0QK1QXL2JFiMxDwmIsep4KNzhuhymlpstBMxeOp
|
||||
/uRw1Atq2mYa6+9j7aVb98OsgC+Ma4C03yU71EGwMkdCGdDPQzdVtBMnnUmB2tuX
|
||||
nZQ/MmG7pwr/gRdllHWiTbJvaXFLiNIh8mE44ihinIrwAwdRpiLmohl9LIIr6VdM
|
||||
Ry7AojwDWKeAEGj2Z2MlUbGlIHJ2GbTn8ScKpbhJLtMJv3kCQZ0sBdMeZSP8WeW2
|
||||
ZO5pAc2/0UAK2NERnSCx8Ow4SDIVVavk2TOPHFqN9oOa4pm8dhi5bA2S5czuXaqz
|
||||
y25wIdaoDZw5v5O77ATobWvc+NU/U0trFWW6jVoQlcR9OK5Jh2QraM5lKNL4nBAM
|
||||
Ou1JqrwYojhprbhc1047ntCBe3z2bkfNCj94FYv2IwrEmOxsRVfUs6aJo+jQXa8B
|
||||
HxCi1m8mFsnoU1jEUsqrf4MXbmlSKdUGCLyz4CW8u3uRoU/NU+XHogE31m3pk8N6
|
||||
62rYGWBWLGAkGGC0JvOPbrf/kOIAZXXJvaMcQcRLirXX1q/bgwQ=
|
||||
=PIuW
|
||||
-----END PGP SIGNATURE-----
|
||||
```
|
||||
|
||||
I'm also linking this message [over
|
||||
here](https://pub.wxcafe.net/key_migration.asc) so that even if you can't verify
|
||||
this by copy/pasting from the webpage you can still get the message unmodified
|
||||
and verify it.
|
||||
|
||||
Thank you
|
||||
@ -4,6 +4,15 @@ Author: Wxcafé
|
||||
Category: Tutoriel
|
||||
Slug: lets-encrypt-enfin
|
||||
|
||||
### Update 2016-09:
|
||||
Ça fait un certain temps maintenant (depuis mai 2016, en fait) que le script
|
||||
letsencrypt a été renommé `certbot`. Le dépot est donc maintenant
|
||||
[https://github.com/certbot/certbot](https://github.com/certbot/certbot), mais
|
||||
`letsencrypt-auto` est toujours un lien symbolique vers le bon script, il n'est
|
||||
donc pas nécessaire de changer les commandes.
|
||||
|
||||
---
|
||||
|
||||
Vous avez peut être vu que ce blog, entre autres sites que j'administre, n'est
|
||||
disponible depuis quelques jours qu'en HTTPS, et avec un certificat valide. Bon,
|
||||
si vous êtes là, vous avez déjà entendu parler de Let's Encrypt, mais pour les
|
||||
|
||||
174
content/openvpn-openbsd.md
Normal file
174
content/openvpn-openbsd.md
Normal file
@ -0,0 +1,174 @@
|
||||
Title: OpenVPN on OpenBSD
|
||||
Date: 2016-11-30T23:59+01:00
|
||||
Author: Wxcafé
|
||||
Category: Tutorial
|
||||
Slug: openvpn-openbsd
|
||||
|
||||
So this is a small article, because I wanted to see if I could write more if
|
||||
I just wrote small things like that about a single, simple thing I did, without
|
||||
too much detail and fluff
|
||||
|
||||
Also, I'm writing this in English, while I usually write in French. I'm
|
||||
switching language because I believe English is a lot easier to express
|
||||
technical concepts in, or at least I'm more fluent in it when it comes to
|
||||
expressing technical concepts, and I believe now that my audience (at least, the
|
||||
people I know/talk to on twitter/IRC/etc...) speak or read English much more
|
||||
than French, and so it makes more sense for me to write in English here.
|
||||
Therefore, I'll be writing in English only on this blog from now on.
|
||||
|
||||
|
||||
(French version :)
|
||||
De plus, j'écris ceci en Anglais, alors que j'écrivais ici habituellement en
|
||||
Français. Je change de langue, parce qu'il me semble qu'il est plus facile
|
||||
d'exprimer des concepts techniques en Anglais qu'en Français, ou en tout cas
|
||||
que cela m'est plus facile personnellement, mais aussi parce que je pense que
|
||||
mon audience (ou en tout cas, les gens que je connais/auxquels je parle sur
|
||||
twitter/IRC/etc...), parlent ou lisent l'Anglais bien plus que le Français, et
|
||||
il est donc plus logique pour moi d'écrire en Anglais ici.
|
||||
J'écrirais donc uniquement en Anglais sur ce blog a partir de maintenant.
|
||||
|
||||
So, now that that's done, I can go on and write that "small article" I promised
|
||||
at the top.
|
||||
|
||||
So, the idea is that I had a FreeBSD OpenVPN box that I used to have
|
||||
a semi-decent Internet connection while at school (my school blocks all ports
|
||||
that are not tcp/80 or tcp/443 or udp/53, basically. And apparently udp/443
|
||||
too...). I wanted to try running that VM on OpenBSD, because of three things :
|
||||
|
||||
1. I really like OpenBSD, and wanted to have a VM that I could do some
|
||||
experiments on without breaking all of my stuff,
|
||||
2. I found a way to run OpenBSD on the provider I used for that box,
|
||||
[vultr](https://vultr.com), and
|
||||
3. why not?
|
||||
|
||||
Anyway, so once you've installed the OS, the first thing to do is
|
||||
|
||||
::bash
|
||||
$ doas pkg_add openvpn
|
||||
|
||||
...
|
||||
|
||||
well okay the first thing to do is to
|
||||
|
||||
# vi /etc/doas.conf
|
||||
|
||||
and put this in it :
|
||||
|
||||
::bash
|
||||
permit keepenv :wheel as root
|
||||
permit nopass root as root
|
||||
|
||||
once this is done, you can now go and install the packages, before creating the
|
||||
CA:
|
||||
|
||||
$ doas pkg_add vim openvpn easy-rsa
|
||||
$ cd /usr/local/share/easy-rsa
|
||||
$ doas ./easyrsa init-pki
|
||||
$ doas ./easyrsa gen-dh
|
||||
$ doas ./easyrsa build-ca [nopass]
|
||||
$ doas ./easyrsa build-server-full [CN of the server] [nopass]
|
||||
$ doas ./easyrsa build-client-full [CN of a client] [nopass]
|
||||
|
||||
please note that you can use passwords on all of those, but then you'll have to
|
||||
type them every time you use one of them. I see no problem with having
|
||||
a password on the CA and the client, but the server should be able to restart by
|
||||
itself in my opinion.
|
||||
|
||||
Anyway, now we can write the config for OpenVPN:
|
||||
|
||||
$ doas mkdir /etc/openvpn/
|
||||
$ doas vim /etc/openvpn/openvpn.conf
|
||||
|
||||
We'll run with these settings :
|
||||
|
||||
dev tap
|
||||
tls-server
|
||||
cert /usr/local/share/easy-rsa/pki/issued/[CN of the server].crt
|
||||
key /usr/local/share/easy-rsa/pki/private/[CN of the server].key
|
||||
ca /usr/local/share/easy-rsa/pki/ca.crt
|
||||
dh /usr/local/share/easy-rsa/pki/dh.pem
|
||||
proto udp
|
||||
port 53
|
||||
verb 3
|
||||
status /var/log/openvpn-status.log
|
||||
ifconfig 172.16.0.10 255.255.0.0
|
||||
route-gateway 172.16.0.10
|
||||
persist-key
|
||||
persist-tun
|
||||
keepalive 10 120
|
||||
server 172.16.0.0 255.255.0.0
|
||||
client-to-client
|
||||
tls-cipher TLS-DHE-RSA-WITH-AES-256-CBC-SHA TLS-DHE-RSA-WITH-CAMELLIA-256-CBC-SHA
|
||||
push "route 172.16.0.0 255.255.0.0"
|
||||
|
||||
Of course, feel free to edit that to match whatever you need.
|
||||
|
||||
Anyway, the next thing we need to do is to configure pf.
|
||||
|
||||
What, you thought that was it? Of course we're gonna filter this, it's an
|
||||
internet-facing server!
|
||||
|
||||
$ doas vim /etc/pf.conf
|
||||
|
||||
So, here is the pf configuration file :
|
||||
|
||||
# $OpenBSD: pf.conf,v 1.54 2014/08/23 05:49:42 deraadt Exp $
|
||||
#
|
||||
# See pf.conf(5) and /etc/examples/pf.conf
|
||||
|
||||
set block-policy drop
|
||||
set skip on lo0
|
||||
block return in on ! lo0 proto tcp to port 6000:6010
|
||||
match in all scrub (no-df random-id max-mss 1440)
|
||||
|
||||
block log all
|
||||
|
||||
match out on egress from (tap0:network) to any nat-to (egress:0)
|
||||
pass out quick
|
||||
|
||||
# ssh
|
||||
pass in on egress proto tcp from any to (egress) port 22
|
||||
|
||||
# mosh
|
||||
pass in on egress proto udp from any to any port 60000:61000
|
||||
|
||||
# snmp
|
||||
pass in on egress proto udp from [IP of my SNMP server] to any port 161
|
||||
pass in on egress proto udp from [IPv6 block of my SNMP server]/48 to any port 161
|
||||
|
||||
# openvpn
|
||||
pass in on egress proto udp from any to (egress) port 53
|
||||
pass in on egress proto udp from any to (egress) port 443 rdr-to (egress:0) port 53
|
||||
pass in on tap0
|
||||
|
||||
So, this should be easy enough to read, but just in case : we skip lo, we block
|
||||
X, we scrub weird packets, we block and log by default.
|
||||
|
||||
Then, we NAT everything that comes out of the VPN and to the 'net. We let what
|
||||
comes from the server out too, tho that could be improved...
|
||||
|
||||
The next three blocks are easy, and then in the OpenVPN block, we let in port
|
||||
udp/53, we redirect port udp/443 to udp/53, and we let everything in from the
|
||||
VPN.
|
||||
|
||||
We have to reload pf and add a sysctl knob if we want to actually route packets
|
||||
coming from the VPN:
|
||||
|
||||
$ doas pfctl -f /etc/pf.conf
|
||||
$ echo 'net.inet.ip.forwarding=1' | doas tee -a /etc/sysctl.conf
|
||||
|
||||
And now, we simply enable the OpenVPN service, and we're done:
|
||||
|
||||
$ doas rcctl enable openvpn
|
||||
$ doas rcctl enable pflogd
|
||||
$ doas rcctl start openvpn
|
||||
$ doas rcctl start pflogd
|
||||
$ doas rcctl ls on # to check
|
||||
|
||||
That's it! It was actually pretty easy, I guess.
|
||||
|
||||
Also, if you don't know what's wrong and want to get a detailed log, run
|
||||
`/usr/local/sbin/opvnpn --verb 11 --config /etc/openvpn/openvpn.conf`
|
||||
|
||||
|
||||
Seeya!
|
||||
@ -1,4 +1,4 @@
|
||||
Date: 2013-06-13 00:54
|
||||
Date: 2016-04-08 01:43
|
||||
Title: A propos
|
||||
Slug: about
|
||||
Author: wxcafé
|
||||
@ -7,46 +7,67 @@ Category: Perso
|
||||
Wxcafé, c'est moi.
|
||||
------------------
|
||||
|
||||
Je m'appelle Clément Hertling, je suis né en 1995, et je suis étudiant en DUT a
|
||||
[Paris 12 (UPEC)](http://www.u-pec.fr). Je vis actuellement a Villejuif, près de
|
||||
Paris, en France.
|
||||
Je m'appelle Clément Hertling, je suis né en 1995 (oui, ça m'évite de devoir
|
||||
mettre à jour cette page régulièrement), et je suis étudiant en DUT à [Paris 12
|
||||
(UPEC)](http://www.u-pec.fr), après un an de prépa integrée
|
||||
a [Épita](http://www.epita.fr). Je vis actuellement a Villejuif, près de Paris,
|
||||
en France.
|
||||
|
||||
Je suis enthousiaste dès qu'il s'agit de jouer avec des ordinateurs, que ce soit
|
||||
avec des systèmes d'exploitations (et particulièrement les UNIX-like : Linux,
|
||||
\*BSD, OS X, Plan 9, ...), mais aussi avec le réseau et son administration
|
||||
(principalement couches 2 et 3, routage et commutation).
|
||||
Bref, j'aime les systèmes : les observer, les démonter, les remonter, et les
|
||||
comprendre. Ça s'applique aussi bien aux systèmes d'exploitation ou au réseau,
|
||||
comme dit plus haut, mais aussi à la sécurité, ou bien même à des systèmes non
|
||||
électroniques : je suis aussi très intéressé par l'horlogerie, par exemple, ou
|
||||
par les jeux de rôles, qui sont aussi en quelque sorte des systèmes (de jeu,
|
||||
mais des systèmes quand même).
|
||||
Je suis aussi intéressé par le hardware, que ce soit de l'embarqué ou bien des
|
||||
serveurs, et dans une moindre mesure par l'électronique. Je fais un peu (et de
|
||||
plus en plus) de programmation, principalement en python et en Rust. Je
|
||||
m'intéresse beaucoup a la théorie de la programmation, toutefois, et notamment
|
||||
de plus en plus a la programmation fonctionnelle et a la théorie des types.
|
||||
On peut probablement en conclure que j'aime travailler avec la technologie.
|
||||
m'intéresse beaucoup a la théorie de la programmation, toutefois, et j'aime
|
||||
beaucoup la programmation fonctionnelle.
|
||||
J'aime aussi écrire a propos de ce que je fais, et de mes pensées sur la
|
||||
technologie en général, et c'est ce que je fais (parfois) ici.
|
||||
technologie en général, et c'est ce que je fais (parfois) ici (et a d'autres
|
||||
endroits sur d'autres sujets.)
|
||||
|
||||
Vous pouvez aussi me lire sur Twitter. Les liens sont dans la
|
||||
barre a droite. Si vous voulez me rencontrer en vrai, vous pouvez m'envoyer un
|
||||
email.
|
||||
Vous pouvez aussi me lire sur Twitter, c'est un moyen de communication que
|
||||
j'utilise beaucoup. Les liens sont dans la barre a droite. Si vous voulez me
|
||||
rencontrer IRL, vous pouvez m'envoyer un mail.
|
||||
|
||||
*-- Mis à jour pour la dernière fois le 2016-04-08 01:43*
|
||||
|
||||
Wxcafé, that's me.
|
||||
------------------
|
||||
|
||||
I'm Clément Hertling, I was born in 1995, and I'm a student in a technical
|
||||
formation at [Paris 12 (UPEC)](http://www.u-pec.fr). I live in Villejuif, near
|
||||
Paris, France.
|
||||
I'm Clément Hertling, I was born in 1995 (this is totally a trick not to have to
|
||||
update this page regularly), and I'm a student in a technical
|
||||
formation at [Paris 12 (UPEC)](http://www.u-pec.fr). Before that I did a year of
|
||||
preparatory school at [Épita](http://www.epita.fr), a engineering school. I live
|
||||
in Villejuif, near Paris, France.
|
||||
|
||||
I'm pretty enthusiastic when it's about playing with computers, whether that
|
||||
I'm pretty enthusiastic about playing with computers, whether that
|
||||
means operating systems (and more specifically UNIX-like OSes : Linux, \*BSD,
|
||||
OS X, Plan 9, ...), or networks and their administration (generally speaking,
|
||||
layer 2 and 3, routing and switching).
|
||||
Well, I like systems : watching how they work, tinkering with them, and in the
|
||||
end understanding how they work. This means OSes and networks, as I said before,
|
||||
but also security, or even non-electronic systems : I'm very interested in
|
||||
watch-making too, or by pen and paper role playing games, which are also
|
||||
systems, in a sense. Game systems, but systems nonetheless.
|
||||
I'm also interested in hardware, be it embedded systems or servers, and to a
|
||||
smaller extent in electronics. I also do a bit of (but more and more)
|
||||
programming, mostly in python and Rust. I'm very interested in CS theory,
|
||||
though, and very much so in functionnal programming and type theory.
|
||||
You could conclude that I like tech, and working in this domain. I also enjoy
|
||||
writing about what I do and about my ideas on tech in general, and that's what I
|
||||
(sometimes) do here.
|
||||
though, and very much so in functionnal programming.
|
||||
I also enjoy writing about what I do and about my ideas on tech in general, and
|
||||
that's what I (sometimes) do here (and in other places, but on other topics).
|
||||
|
||||
You can also read my thoughts on twitter. The links are in the sidebar. If you
|
||||
want to meet me, you can send me an email.
|
||||
You can also read my thoughts on twitter, it's a communication medium that I use
|
||||
a lot. The links are in the sidebar. If you want to meet me, you can send me
|
||||
an email.
|
||||
|
||||
Sorry all the posts here are in French, btw. I'm thinking about starting to post
|
||||
in English, but for now it's all in French. Maybe try Google Translate?
|
||||
|
||||
*-- Last updated 2016-04-08 01:43*
|
||||
|
||||
30
content/pocorgtfo.md
Normal file
30
content/pocorgtfo.md
Normal file
@ -0,0 +1,30 @@
|
||||
Title: PoC||GTFO; now on a NEW MIRROR near you thanks to A NETWORKING STUDENT and world-famous NGINX REDIRECTION
|
||||
Date: 2016-10-12 16:31
|
||||
Author: Wxcafe
|
||||
Category: Note
|
||||
Slug: PoC||GTFO
|
||||
|
||||
Le titre dit a peu près tout : j'ai récemment commencé a lire les PoC||GTFO
|
||||
(Proof of Concept OR Get The Fuck Out), dont j'avais entendu parler depuis
|
||||
quelques années mais pour lesquels je n'avais jamais réussi jusqu'ici à prendre
|
||||
du temps pour les lire. C'est désormais chose faite (je les ai imprimés, c'est
|
||||
plus confortable, vous pouvez en voir pas mal d'extraits sur
|
||||
[twitter](https://twitter.com/wxcafe)).
|
||||
|
||||
Pour celleux qui ne seraient pas au courant, je vais résumer vite fait :
|
||||
PoC||GTFO est un journal publié depuis 2013 par un groupuscule composé de pas
|
||||
mal de gens faisant de la sécurité informatique (Manul Laphroaig, the Grugq,
|
||||
Ange Albertini, notamment...) et composé d'articles soumis par de nombreuses
|
||||
personnes sur des sujets techniques en général centrés sur la sécurité et/ou
|
||||
l'exploitation. Un ton très spécifique, et de nombreux easter-eggs cachés dans
|
||||
chaque numéro, associés a une qualité exceptionnelle des articles, à très vite
|
||||
fait connaître ce journal. Une des clauses de la licence autorisant la lecture
|
||||
étant de le partager, je fais donc un mirroir.
|
||||
|
||||
Le mirroir est situé ici : [https://wxcafe.net/pub/PoC||GTFO](https://wxcafe.net/pub/PoC||GTFO).
|
||||
A noter qu'il faut bien distinguer https://wxcafe.net/pub de
|
||||
https://pub.wxcafe.net, et que d'autres publications intéressantes pourraient un
|
||||
jour se trouver dans ce dossier (je ferai a ce moment la un post pour en
|
||||
avertir, ou pas.)
|
||||
|
||||
Informationellement,
|
||||
405
content/redondance_de_routeurs,_avec_openbsd_et_freebsd.md
Normal file
405
content/redondance_de_routeurs,_avec_openbsd_et_freebsd.md
Normal file
@ -0,0 +1,405 @@
|
||||
Title: Redondance de routeurs, avec OpenBSD et FreeBSD
|
||||
Date: 2016-07-29T17:53+02:00
|
||||
Author: Wxcafé
|
||||
Category: Tutoriel
|
||||
Slug: redondance-routeurs-openbsd-freebsd
|
||||
|
||||
Depuis le début de mon DUT (il y a deux ans), j'ai découvert le monde du réseau,
|
||||
alors que j'étais plus système auparavant. Au cours de ce processus, j'ai
|
||||
pu observer quelques coutumes étranges de ce milieu. Ainsi donc, dans cet étrange
|
||||
domaine, il arrive parfois qu'on cherche à avoir un réseau stable pendant une
|
||||
période relativement longue. Bien évidemment, ceci se trouve être un problème
|
||||
Complexe®, a cause notamment des différents constructeurs de matériel réseau, et
|
||||
des différents systèmes d'exploitation des machines qui font passer les chatons
|
||||
dans les tuyaux.
|
||||
|
||||
Bref, en général on règle ce problème de façon relativement simple : en
|
||||
utilisant un système stable, _par exemple_ OpenBSD. Cependant, ça ne suffit pas
|
||||
toujours: on peut aussi rencontrer des erreurs hardware. Et puis même OpenBSD
|
||||
peut rencontrer des problèmes softwares aussi, de temps en temps. Il paraît.
|
||||
J'ai lu un truc la dessus quelque part.
|
||||
|
||||
Bref, après cette intro complètement objective, on va parler de redondance de
|
||||
routeurs (c'est a dire la mise en place de deux routeurs hardwares en même
|
||||
temps, avec un qui prend le relai de l'autre en cas de problème). On va aussi
|
||||
faire en sorte qu'ils utilisent deux réseaux externes différents (d'opérateurs
|
||||
séparés, par exemple), pour faire bonne mesure.
|
||||
Vu que c'est un projet pour mon DUT à la base, et qu'on a fait que du Linux la
|
||||
bas, j'ai décidé de le réaliser avec un OpenBSD et un FreeBSD, sur un laptop et
|
||||
une Cubieboard 2 (une board ARM qui traînait chez moi), en utilisant des VLANs
|
||||
(puisqu'ils n'ont qu'une seule NIC). C'est aussi pour ça qu'il y a un FreeBSD,
|
||||
vu que la Cubieboard ne supporte qu'assez mal OpenBSD (en tout cas d'après mon
|
||||
expérience)
|
||||
|
||||
Tout d'abord, je vais mettre [ici](https://pub.wxcafe.net/static/redondance.pdf)
|
||||
le rapport produit pour mon DUT, comme le veut la tradition du TL;DR (tu le sens
|
||||
mon LaTeX?). Si vous voulez pas lire cette explication, vous pouvez lire l'autre
|
||||
explication qui est en PDF et orientée pour des profs de DUT. Si vous êtes prof
|
||||
de DUT j'imagine que ça peut être intéressant.
|
||||
|
||||
Bon, donc la première chose a faire c'est de définir quelques trucs. La
|
||||
redondance, on l'a dit, c'est le fait d'avoir plusieurs équipements effectuant
|
||||
une tâche similaire, pour qu'en cas de panne l'un prenne la place de l'autre
|
||||
sans interruption. Quelques acronymes :
|
||||
|
||||
- CARP, *Common Address Redundancy
|
||||
Protocol*, est un protocole (développé par OpenBSD pour remplacer VRRP) qui
|
||||
permet de faire de la redondance entre des équipements IP, en leur permettant
|
||||
de partager une adresse IP en switchant rapidement en cas de problème avec l'un
|
||||
des équipements.
|
||||
|
||||
- PF, *Packet Filter*, est le firewall d'OpenBSD et de FreeBSD.
|
||||
Enfin, des versions différentes. Mais l'idée est la. (en pratique, la version de
|
||||
FreeBSD est plus ancienne mais supporte le multi-CPU, contrairement a celle
|
||||
d'OpenBSD (mais bon, on connait le support multi-CPU d'OpenBSD...)).
|
||||
|
||||
- PfSync, *Packet Filter Synchronisation*, est un service qui permet de
|
||||
synchroniser la table d'état de deux instances de PF. De cette façon, quand un
|
||||
des deux crashe, le second peut reprendre les connexions en cours et évite de
|
||||
couper trop de transmissions.
|
||||
|
||||
- IfStated est un petit programme qui permet de vérifier l'état d'une interface
|
||||
réseau régulièrement et de lancer des commandes en fonction de l'état de celle
|
||||
ci.
|
||||
|
||||
|
||||
Bon, maintenant que ces définitions sont claires, passons à la réalisation. Le
|
||||
système OpenBSD sera le serveur primaire, et le FreeBSD sera la réplique, car
|
||||
OpenBSD est capable de routage multipath (répartition du traffic entre deux
|
||||
routes de manière égale), ce que FreeBSD ne sait pas faire. Ainsi, si R1 (la
|
||||
machine OpenBSD) est primaire, elle est capable de transférer une partie du
|
||||
traffic vers R2 (la machine FreeBSD). Si elle s'arrête de fonctionner, R2 n'a
|
||||
pas besoin de faire de multipath, puisqu'a ce moment la une seule route valide
|
||||
est encore disponible.
|
||||
|
||||
La première chose à faire est de configurer le réseau sur nos deux machines.
|
||||
Puisqu'elles ont toutes les deux une seule interface réseau, nous utilisons des
|
||||
VLANs (en conjonction avec un switch correct, je vous laisse trouver la
|
||||
configuration de celui-ci. Il faut connecter les deux machines sur des ports
|
||||
Trunk). Le VLAN 300 sera utilisé pour le réseau interne, le 400 pour le réseau
|
||||
externe A et le 500 pour le réseau externe B. Ainsi, on aura un réseau qui
|
||||
ressemble à ceci :
|
||||
|
||||
```
|
||||
╭──╮ ╭─────────────╮ ╭──╮
|
||||
│ │ │ Switch │ │ │
|
||||
│R1│ │ │ │R2│
|
||||
│ │ │ │ │ │
|
||||
╰──╯ ╰─────────────╯ ╰──╯
|
||||
╚════════╝ ╚═════════╝
|
||||
```
|
||||
|
||||
en terme physique, et ceci :
|
||||
|
||||
```
|
||||
╔══════╗ ╔══════╗
|
||||
╭──╮ ╭────╮ ╭─────╮ ╭────╮ ╭──╮
|
||||
│OP│ │ │ │ │ │ │ │OP│
|
||||
│ │ │ R1 │ │ LAN │ │ R2 │ │ │
|
||||
│A │ │ │ │ │ │ │ │B │
|
||||
╰──╯ ╰────╯ ╰─────╯ ╰────╯ ╰──╯
|
||||
╚════════╝ ╚════════╝
|
||||
```
|
||||
|
||||
au niveau réseau.
|
||||
On va aussi utiliser le réseau 30.30.30.0/24 sur le réseau interne pour cet
|
||||
exemple.
|
||||
|
||||
Pour ce faire, on configure les routeurs ainsi :
|
||||
|
||||
#### R1 (OpenBSD):
|
||||
|
||||
**/etc/hostname.em0:**
|
||||
|
||||
```
|
||||
up
|
||||
```
|
||||
|
||||
**/etc/hostname.vlan0:**
|
||||
|
||||
```
|
||||
inet 30.30.30.1 255.255.255.0 30.30.30.255 vlan 300 vlandev em0
|
||||
```
|
||||
|
||||
**/etc/hostname.vlan1:**
|
||||
|
||||
```
|
||||
dhcp vlan 400 vlandev em0
|
||||
```
|
||||
|
||||
#### R2 (FreeBSD):
|
||||
|
||||
**/etc/rc.conf**
|
||||
|
||||
```
|
||||
[...]
|
||||
vlans_dcw0="300 500"
|
||||
ifconfig_dwc0_300="inet 30.30.30.2 netmask 255.255.255.0"
|
||||
ifconfig_dwc0_500="DHCP"
|
||||
```
|
||||
|
||||
Une fois ceci fait, nos machines sont configurées sur leurs réseaux externes
|
||||
respectifs (via DHCP, adaptez si votre réseau externe utilise une autre
|
||||
méthode) et sur le réseau interne. Il faut bien entendu remplacer les noms
|
||||
d'interfaces (`em0`, `dcw0`) par le noms des interfaces présentes sur vos
|
||||
machines.
|
||||
|
||||
Nous allons maintenant configurer la redondance elle même avec CARP. Le réseau
|
||||
avec lequel nous allons nous retrouver ressemble à ceci :
|
||||
|
||||
```
|
||||
╭───────╮
|
||||
╔═════│ VIP │══════╗
|
||||
║ ╰───────╯ ║
|
||||
║ ║ ║
|
||||
╭──╮ ╭────╮ ╭─────╮ ╭────╮ ╭──╮
|
||||
│OP│ │ │ │ │ │ │ │OP│
|
||||
│ │ │ R1 │ │ LAN │ │ R2 │ │ │
|
||||
│A │ │ │ │ │ │ │ │B │
|
||||
╰──╯ ╰────╯ ╰─────╯ ╰────╯ ╰──╯
|
||||
╚════════╝ ╚════════╝
|
||||
```
|
||||
|
||||
La configuration de CARP se fait en fait comme pour une interface réseau
|
||||
classique :
|
||||
|
||||
#### R1:
|
||||
|
||||
**/etc/hostname.carp0:**
|
||||
|
||||
```
|
||||
vhid 125 pass pwd12345 carpdev vlan0 advbase 3 advskew 1 state master
|
||||
30.30.30.254 netmask 255.255.255.0
|
||||
```
|
||||
|
||||
#### R2:
|
||||
|
||||
**/etc/rc.conf:**
|
||||
|
||||
```
|
||||
[...]
|
||||
ifconfig_dwc0_300_alias0="vhid 125 advbase 3 advskew 200 \
|
||||
state backup pass pwd12345 alias 30.30.30.254/24"
|
||||
```
|
||||
|
||||
Une fois que CARP est mis en place, nous configurons PF, pour filtrer les flux
|
||||
que nous laissons passer sur notre réseau. Les configurations suivantes,
|
||||
différentes pour R1 et R2 (puisque FreeBSD et OpenBSD n'utilisent pas les mêmes
|
||||
versions de PF), sont évidemment à modifier en fonction de votre installation:
|
||||
elles sont très minimales (ne laissant même pas passer le http...)
|
||||
|
||||
#### Pour R1:
|
||||
|
||||
**/etc/pf.conf:**
|
||||
|
||||
```
|
||||
set skip on lo
|
||||
|
||||
# définition des variables
|
||||
int="30.30.30.0/24"
|
||||
ext="0.0.0.0/0"
|
||||
int_addr="30.30.30.1"
|
||||
int_if="vlan0"
|
||||
ext_if="vlan1"
|
||||
|
||||
# defaut : bloquage
|
||||
block all
|
||||
|
||||
# vérification des paquets, anti-spoofing
|
||||
antispoof for $int_if
|
||||
antispoof for $ext_if
|
||||
|
||||
# nous laissons passer l'icmp
|
||||
pass proto icmp
|
||||
|
||||
# nous mettons en place le NAT de l'interieur vers Internet
|
||||
pass in on $int_if from $int to any keep state
|
||||
pass out on $ext_if from $int to $ext nat-to $int_if keep state
|
||||
|
||||
# carp, pfsync et dhcpsync
|
||||
pass out on $int_if proto carp keep state
|
||||
pass quick on $int_if proto pfsync keep state
|
||||
pass in on $int_if proto udp to any port 8067 keep state
|
||||
pass out on $int_if proto udp to any port 8067 keep state
|
||||
|
||||
# nous laissons passer les connexions SSH vers le routeur
|
||||
pass in on $int_if proto tcp from $int to $int_addr port ssh keep state
|
||||
pass out on $int_if proto tcp from $int_addr port ssh to $int keep state
|
||||
```
|
||||
|
||||
#### Et pour R2:
|
||||
|
||||
**/etc/pf.conf:**
|
||||
|
||||
```
|
||||
set skip on lo
|
||||
|
||||
# définition des variables
|
||||
int="30.30.30.0/24"
|
||||
ext="0.0.0.0/0"
|
||||
int_addr="30.30.30.2"
|
||||
int_if="dwc0.300"
|
||||
ext_if="dwc0.500"
|
||||
|
||||
# défaut : bloquage
|
||||
block all
|
||||
|
||||
# vérification des paquets, anti-spoofing
|
||||
antispoof for $int_if
|
||||
antispoof for $ext_if
|
||||
|
||||
# nous laissons passer l'icmp
|
||||
pass proto icmp
|
||||
|
||||
# nous mettons en place le NAT de l'interieur vers Internet
|
||||
nat on $ext_if from $int to any -> ($ext_if)
|
||||
pass in on $int_if from $int to any keep state
|
||||
pass out on $ext_if from any to $ext
|
||||
|
||||
# carp, pfsync et dhcpsync
|
||||
pass out on $int_if inet proto carp keep state
|
||||
pass quick on $int_if inet proto pfsync keep state
|
||||
pass in on $int_if inet proto udp to port 8067 keep state
|
||||
pass out on $int_if inet proto udp to port 8067 keep state
|
||||
|
||||
# nous laissons passer les connexions SSH vers le routeur
|
||||
pass in on $int_if inet proto tcp from $int to $int_addr \
|
||||
port ssh keep state
|
||||
pass out on $int_if inet proto tcp from $int to $int_addr \
|
||||
port ssh keep state
|
||||
```
|
||||
|
||||
Une fois que PF est configuré, on passe a pfsync, qui permet de synchroniser
|
||||
l'état de deux instances de PF, même de versions différentes (je trouve ce truc
|
||||
génial):
|
||||
|
||||
#### Pour R1:
|
||||
|
||||
**/etc/hostname.pfsync0:**
|
||||
|
||||
```
|
||||
syncdev vlan0 syncpeer 30.30.30.2
|
||||
```
|
||||
|
||||
#### Et pour R2:
|
||||
|
||||
**/etc/rc.conf:**
|
||||
|
||||
```
|
||||
pfsync_enable="YES"
|
||||
pfsync_syncdev="dwc0.300"
|
||||
pfsync_syncpeer="30.30.30.1"
|
||||
```
|
||||
|
||||
Passons à ifstated. Puisque R1 supporte le multihoming mais pas R2, nous allons
|
||||
faire en sorte que R1 aie une route multipath vers R2. De cette façon, R1 (qui
|
||||
est la machine principale pour CARP, et reçoit donc toutes les connexions venant
|
||||
du réseau interne), transmet la moitié de ces connexions vers R2, qui les gère
|
||||
comme nécessaire. Si R1 arrête de fonctionner, R2 récupère l'ensemble des
|
||||
connexions (grâce a CARP), qui ne sont pas interrompues (grâce a pfsync). Si R2
|
||||
arrête de fonctionner, ifstated rentre en action et retire la route multipath de
|
||||
R1 vers R2, ce qui permet d'éviter de transmettre la moitié des connexions à un
|
||||
routeur qui ne fonctionne plus (c'est en général une chose a éviter).
|
||||
|
||||
Par conséquent, la configuration d'ifstated n'a à être effectuée que sur R1 :
|
||||
|
||||
**/etc/ifstated.conf:**
|
||||
|
||||
```
|
||||
peer = '( "ping -q -c 1 -w 3 30.30.30.2>/dev/null" every 5 )'
|
||||
|
||||
state auto {
|
||||
if $peer
|
||||
set-state multihome
|
||||
if ! $peer
|
||||
set-state singlehome
|
||||
}
|
||||
state multihome {
|
||||
init {
|
||||
run "route add -mpath default 30.30.30.2"
|
||||
}
|
||||
if ! $peer
|
||||
set-state singlehome
|
||||
}
|
||||
state singlehome {
|
||||
init {
|
||||
run "route delete default 30.30.30.2"
|
||||
}
|
||||
if $peer
|
||||
set-state multihome
|
||||
}
|
||||
|
||||
init-state auto
|
||||
```
|
||||
|
||||
Enfin, dernier point a configurer, la synchronisation DHCP. Elle nous permet de
|
||||
faire en sorte que les machines gardent les mêmes adresses IP même si un des
|
||||
deux routeurs reste en rade pendant une période prolongée. On configure donc
|
||||
`isc-dhcpd` sur les deux routeurs, comme suit:
|
||||
|
||||
#### R1:
|
||||
|
||||
**/etc/dhcpd.conf:**
|
||||
|
||||
```
|
||||
authoritative;
|
||||
ddns-update-style none;
|
||||
|
||||
failover peer "dhcp-failover" {
|
||||
primary;
|
||||
address 30.30.30.1;
|
||||
port 8067;
|
||||
peer address 30.30.30.2;
|
||||
peer port 8067;
|
||||
}
|
||||
|
||||
subnet 30.30.30.0 netmask 255.255.255.0 {
|
||||
option routers 30.30.30.254;
|
||||
option domain-name-servers 30.30.30.254;
|
||||
pool {
|
||||
failover peer "dhcp-failover";
|
||||
max-lease-time 86400;
|
||||
range 30.30.30.10 30.30.30.250;
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
#### Et pour R2:
|
||||
|
||||
**/usr/local/etc/dhcpd.conf:**
|
||||
|
||||
```
|
||||
authoritative;
|
||||
ddns-update-style none;
|
||||
|
||||
failover peer "dhcp-failover" {
|
||||
secondary;
|
||||
address 30.30.30.2;
|
||||
port 8067;
|
||||
peer address 30.30.30.1;
|
||||
peer port 8067;
|
||||
}
|
||||
|
||||
subnet 30.30.30.0 netmask 255.255.255.0 {
|
||||
option routers 30.30.30.254;
|
||||
option domain-name-servers 30.30.30.254;
|
||||
pool {
|
||||
failover peer "dhcp-failover";
|
||||
max-lease-time 86400;
|
||||
range 30.30.30.10 30.30.30.250;
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
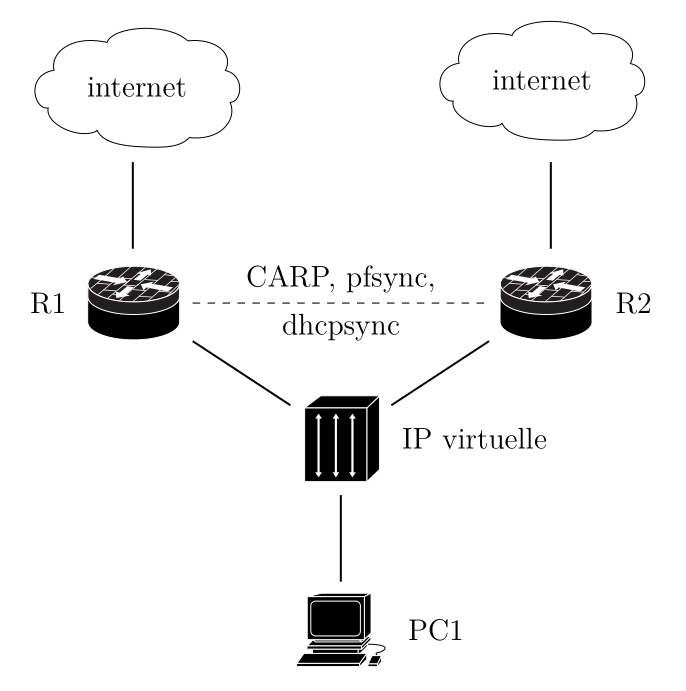
Et voilà! Notre réseau ressemble désormais à ça (j'ai repris le schéma de mon
|
||||
rapport, j'ai pas le courage de le refaire en texte encore):
|
||||
|
||||

|
||||
|
||||
avec le PC1 qui représente le réseau local.
|
||||
|
||||
Si vous avez bien lu la configuration du serveur DHCP, il reste encore à mettre
|
||||
en place un serveur DNS écoutant sur l'IP virtuelle, donc a priori synchronisé
|
||||
entre les deux routeurs. Comme c'est quelque chose de simple a mettre en place
|
||||
et que c'est assez bien documenté ailleurs, je laisse cette tâche comme exercice
|
||||
aux lecteurs-ices.
|
||||
@ -9,43 +9,40 @@ SITEURL = '//wxcafe.net'
|
||||
TIMEZONE = 'Europe/Paris'
|
||||
DEFAULT_LANG = u'fr'
|
||||
DEFAULT_PAGINATION = 10
|
||||
THEME="./themes/bootstrap2"
|
||||
THEME="./themes/pelican-clean-blog"
|
||||
HEADER_COVER = SITEURL + '/theme/cover.png'
|
||||
COLOR_SCHEME_CSS = 'monokai.css'
|
||||
|
||||
# URL settings
|
||||
ARTICLE_URL = "posts/{slug}/"
|
||||
ARTICLE_SAVE_AS = "posts/{slug}/index.html"
|
||||
ARTICLE_SAVE_AS = "posts/{slug}/index.html"
|
||||
PAGE_URL = "pages/{slug}/"
|
||||
PAGE_SAVE_AS = "pages/{slug}/index.html"
|
||||
CATEGORY_URL = "category/{slug}/"
|
||||
CATEGORY_SAVE_AS = "category/{slug}/index.html"
|
||||
|
||||
# Feeds settings
|
||||
FEED_ATOM = "feeds/feed.atom.xml"
|
||||
FEED_ALL_ATOM = "feeds/feed.atom.all.xml"
|
||||
CATEGORY_FEED_ATOM = "feeds/feed.%s.xml"
|
||||
# Feeds settings
|
||||
FEED_RSS = "feeds/feed.rss.xml"
|
||||
FEED_ALL_RSS = "feeds/feed.rss.all.xml"
|
||||
CATEGORY_FEED_RSS = "feeds/feed.rss.%s.xml"
|
||||
FEED_ATOM = "feeds/feed.atom.xml"
|
||||
CATEGORY_FEED_ATOM = None
|
||||
AUTHOR_FEED_ATOM = None
|
||||
AUTHOR_FEED_RSS = None
|
||||
FEED_ALL_ATOM = None
|
||||
|
||||
MD_EXTENSIONS = [
|
||||
'codehilite(linenums=False, guess_lang=True, noclasses=True, pygments_style=monokai)',
|
||||
'smarty',
|
||||
'codehilite(linenums=False, guess_lang=True, noclasses=True, pygments_style=monokai)',
|
||||
'smarty',
|
||||
'extra']
|
||||
|
||||
# Blogroll
|
||||
LINKS = (
|
||||
('Source!', 'https://github.com/wxcafe/blog-source', 'code'),
|
||||
('Public Git', 'http://git.wxcafe.net', 'github-sign'),
|
||||
)
|
||||
|
||||
# Social
|
||||
SOCIAL = (
|
||||
('Twitter', 'https://twitter.com/wxcafe', 'twitter'),
|
||||
('Github', 'https://github.com/wxcafe', 'github'),
|
||||
('Email', 'mailto://wxcafe@wxcafe.net', 'envelope'),
|
||||
('Gpg', 'https://pub.wxcafe.net/wxcafe.asc', 'key'),
|
||||
('IRL', 'https://www.openstreetmap.org/relation/105146', 'map-marker')
|
||||
)
|
||||
('twitter', 'https://twitter.com/wxcafe'),
|
||||
('github', 'https://github.com/wxcafe'),
|
||||
('envelope', 'mailto://wxcafe@wxcafe.net'),
|
||||
('key', 'https://pub.wxcafe.net/wxcafe.asc'),
|
||||
('map-o', 'https://www.openstreetmap.org/relation/105146'),
|
||||
('code', 'https://github.com/wxcafe/blog-source'),
|
||||
)
|
||||
|
||||
# Categories on right-side bar but not on top menu
|
||||
DISPLAY_CATEGORIES_ON_MENU = False
|
||||
|
||||
BIN
pelicanconf.pyc
BIN
pelicanconf.pyc
Binary file not shown.
1109
themes/bootstrap2/static/css/bootstrap-responsive.css
vendored
1109
themes/bootstrap2/static/css/bootstrap-responsive.css
vendored
@ -1,1109 +0,0 @@
|
||||
/*!
|
||||
* Bootstrap Responsive v2.3.2
|
||||
*
|
||||
* Copyright 2012 Twitter, Inc
|
||||
* Licensed under the Apache License v2.0
|
||||
* http://www.apache.org/licenses/LICENSE-2.0
|
||||
*
|
||||
* Designed and built with all the love in the world @twitter by @mdo and @fat.
|
||||
*/
|
||||
|
||||
.clearfix {
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.clearfix:before,
|
||||
.clearfix:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.clearfix:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.hide-text {
|
||||
font: 0/0 a;
|
||||
color: transparent;
|
||||
text-shadow: none;
|
||||
background-color: transparent;
|
||||
border: 0;
|
||||
}
|
||||
|
||||
.input-block-level {
|
||||
display: block;
|
||||
width: 100%;
|
||||
min-height: 30px;
|
||||
-webkit-box-sizing: border-box;
|
||||
-moz-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
@-ms-viewport {
|
||||
width: device-width;
|
||||
}
|
||||
|
||||
.hidden {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
.visible-phone {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
.visible-tablet {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
.hidden-desktop {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
.visible-desktop {
|
||||
display: inherit !important;
|
||||
}
|
||||
|
||||
@media (min-width: 768px) and (max-width: 979px) {
|
||||
.hidden-desktop {
|
||||
display: inherit !important;
|
||||
}
|
||||
.visible-desktop {
|
||||
display: none !important ;
|
||||
}
|
||||
.visible-tablet {
|
||||
display: inherit !important;
|
||||
}
|
||||
.hidden-tablet {
|
||||
display: none !important;
|
||||
}
|
||||
}
|
||||
|
||||
@media (max-width: 767px) {
|
||||
.hidden-desktop {
|
||||
display: inherit !important;
|
||||
}
|
||||
.visible-desktop {
|
||||
display: none !important;
|
||||
}
|
||||
.visible-phone {
|
||||
display: inherit !important;
|
||||
}
|
||||
.hidden-phone {
|
||||
display: none !important;
|
||||
}
|
||||
}
|
||||
|
||||
.visible-print {
|
||||
display: none !important;
|
||||
}
|
||||
|
||||
@media print {
|
||||
.visible-print {
|
||||
display: inherit !important;
|
||||
}
|
||||
.hidden-print {
|
||||
display: none !important;
|
||||
}
|
||||
}
|
||||
|
||||
@media (min-width: 1200px) {
|
||||
.row {
|
||||
margin-left: -30px;
|
||||
*zoom: 1;
|
||||
}
|
||||
.row:before,
|
||||
.row:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
.row:after {
|
||||
clear: both;
|
||||
}
|
||||
[class*="span"] {
|
||||
float: left;
|
||||
min-height: 1px;
|
||||
margin-left: 30px;
|
||||
}
|
||||
.container,
|
||||
.navbar-static-top .container,
|
||||
.navbar-fixed-top .container,
|
||||
.navbar-fixed-bottom .container {
|
||||
width: 1170px;
|
||||
}
|
||||
.span12 {
|
||||
width: 1170px;
|
||||
}
|
||||
.span11 {
|
||||
width: 1070px;
|
||||
}
|
||||
.span10 {
|
||||
width: 970px;
|
||||
}
|
||||
.span9 {
|
||||
width: 870px;
|
||||
}
|
||||
.span8 {
|
||||
width: 770px;
|
||||
}
|
||||
.span7 {
|
||||
width: 670px;
|
||||
}
|
||||
.span6 {
|
||||
width: 570px;
|
||||
}
|
||||
.span5 {
|
||||
width: 470px;
|
||||
}
|
||||
.span4 {
|
||||
width: 370px;
|
||||
}
|
||||
.span3 {
|
||||
width: 270px;
|
||||
}
|
||||
.span2 {
|
||||
width: 170px;
|
||||
}
|
||||
.span1 {
|
||||
width: 70px;
|
||||
}
|
||||
.offset12 {
|
||||
margin-left: 1230px;
|
||||
}
|
||||
.offset11 {
|
||||
margin-left: 1130px;
|
||||
}
|
||||
.offset10 {
|
||||
margin-left: 1030px;
|
||||
}
|
||||
.offset9 {
|
||||
margin-left: 930px;
|
||||
}
|
||||
.offset8 {
|
||||
margin-left: 830px;
|
||||
}
|
||||
.offset7 {
|
||||
margin-left: 730px;
|
||||
}
|
||||
.offset6 {
|
||||
margin-left: 630px;
|
||||
}
|
||||
.offset5 {
|
||||
margin-left: 530px;
|
||||
}
|
||||
.offset4 {
|
||||
margin-left: 430px;
|
||||
}
|
||||
.offset3 {
|
||||
margin-left: 330px;
|
||||
}
|
||||
.offset2 {
|
||||
margin-left: 230px;
|
||||
}
|
||||
.offset1 {
|
||||
margin-left: 130px;
|
||||
}
|
||||
.row-fluid {
|
||||
width: 100%;
|
||||
*zoom: 1;
|
||||
}
|
||||
.row-fluid:before,
|
||||
.row-fluid:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
.row-fluid:after {
|
||||
clear: both;
|
||||
}
|
||||
.row-fluid [class*="span"] {
|
||||
display: block;
|
||||
float: left;
|
||||
width: 100%;
|
||||
min-height: 30px;
|
||||
margin-left: 2.564102564102564%;
|
||||
*margin-left: 2.5109110747408616%;
|
||||
-webkit-box-sizing: border-box;
|
||||
-moz-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
.row-fluid [class*="span"]:first-child {
|
||||
margin-left: 0;
|
||||
}
|
||||
.row-fluid .controls-row [class*="span"] + [class*="span"] {
|
||||
margin-left: 2.564102564102564%;
|
||||
}
|
||||
.row-fluid .span12 {
|
||||
width: 100%;
|
||||
*width: 99.94680851063829%;
|
||||
}
|
||||
.row-fluid .span11 {
|
||||
width: 91.45299145299145%;
|
||||
*width: 91.39979996362975%;
|
||||
}
|
||||
.row-fluid .span10 {
|
||||
width: 82.90598290598291%;
|
||||
*width: 82.8527914166212%;
|
||||
}
|
||||
.row-fluid .span9 {
|
||||
width: 74.35897435897436%;
|
||||
*width: 74.30578286961266%;
|
||||
}
|
||||
.row-fluid .span8 {
|
||||
width: 65.81196581196582%;
|
||||
*width: 65.75877432260411%;
|
||||
}
|
||||
.row-fluid .span7 {
|
||||
width: 57.26495726495726%;
|
||||
*width: 57.21176577559556%;
|
||||
}
|
||||
.row-fluid .span6 {
|
||||
width: 48.717948717948715%;
|
||||
*width: 48.664757228587014%;
|
||||
}
|
||||
.row-fluid .span5 {
|
||||
width: 40.17094017094017%;
|
||||
*width: 40.11774868157847%;
|
||||
}
|
||||
.row-fluid .span4 {
|
||||
width: 31.623931623931625%;
|
||||
*width: 31.570740134569924%;
|
||||
}
|
||||
.row-fluid .span3 {
|
||||
width: 23.076923076923077%;
|
||||
*width: 23.023731587561375%;
|
||||
}
|
||||
.row-fluid .span2 {
|
||||
width: 14.52991452991453%;
|
||||
*width: 14.476723040552828%;
|
||||
}
|
||||
.row-fluid .span1 {
|
||||
width: 5.982905982905983%;
|
||||
*width: 5.929714493544281%;
|
||||
}
|
||||
.row-fluid .offset12 {
|
||||
margin-left: 105.12820512820512%;
|
||||
*margin-left: 105.02182214948171%;
|
||||
}
|
||||
.row-fluid .offset12:first-child {
|
||||
margin-left: 102.56410256410257%;
|
||||
*margin-left: 102.45771958537915%;
|
||||
}
|
||||
.row-fluid .offset11 {
|
||||
margin-left: 96.58119658119658%;
|
||||
*margin-left: 96.47481360247316%;
|
||||
}
|
||||
.row-fluid .offset11:first-child {
|
||||
margin-left: 94.01709401709402%;
|
||||
*margin-left: 93.91071103837061%;
|
||||
}
|
||||
.row-fluid .offset10 {
|
||||
margin-left: 88.03418803418803%;
|
||||
*margin-left: 87.92780505546462%;
|
||||
}
|
||||
.row-fluid .offset10:first-child {
|
||||
margin-left: 85.47008547008548%;
|
||||
*margin-left: 85.36370249136206%;
|
||||
}
|
||||
.row-fluid .offset9 {
|
||||
margin-left: 79.48717948717949%;
|
||||
*margin-left: 79.38079650845607%;
|
||||
}
|
||||
.row-fluid .offset9:first-child {
|
||||
margin-left: 76.92307692307693%;
|
||||
*margin-left: 76.81669394435352%;
|
||||
}
|
||||
.row-fluid .offset8 {
|
||||
margin-left: 70.94017094017094%;
|
||||
*margin-left: 70.83378796144753%;
|
||||
}
|
||||
.row-fluid .offset8:first-child {
|
||||
margin-left: 68.37606837606839%;
|
||||
*margin-left: 68.26968539734497%;
|
||||
}
|
||||
.row-fluid .offset7 {
|
||||
margin-left: 62.393162393162385%;
|
||||
*margin-left: 62.28677941443899%;
|
||||
}
|
||||
.row-fluid .offset7:first-child {
|
||||
margin-left: 59.82905982905982%;
|
||||
*margin-left: 59.72267685033642%;
|
||||
}
|
||||
.row-fluid .offset6 {
|
||||
margin-left: 53.84615384615384%;
|
||||
*margin-left: 53.739770867430444%;
|
||||
}
|
||||
.row-fluid .offset6:first-child {
|
||||
margin-left: 51.28205128205128%;
|
||||
*margin-left: 51.175668303327875%;
|
||||
}
|
||||
.row-fluid .offset5 {
|
||||
margin-left: 45.299145299145295%;
|
||||
*margin-left: 45.1927623204219%;
|
||||
}
|
||||
.row-fluid .offset5:first-child {
|
||||
margin-left: 42.73504273504273%;
|
||||
*margin-left: 42.62865975631933%;
|
||||
}
|
||||
.row-fluid .offset4 {
|
||||
margin-left: 36.75213675213675%;
|
||||
*margin-left: 36.645753773413354%;
|
||||
}
|
||||
.row-fluid .offset4:first-child {
|
||||
margin-left: 34.18803418803419%;
|
||||
*margin-left: 34.081651209310785%;
|
||||
}
|
||||
.row-fluid .offset3 {
|
||||
margin-left: 28.205128205128204%;
|
||||
*margin-left: 28.0987452264048%;
|
||||
}
|
||||
.row-fluid .offset3:first-child {
|
||||
margin-left: 25.641025641025642%;
|
||||
*margin-left: 25.53464266230224%;
|
||||
}
|
||||
.row-fluid .offset2 {
|
||||
margin-left: 19.65811965811966%;
|
||||
*margin-left: 19.551736679396257%;
|
||||
}
|
||||
.row-fluid .offset2:first-child {
|
||||
margin-left: 17.094017094017094%;
|
||||
*margin-left: 16.98763411529369%;
|
||||
}
|
||||
.row-fluid .offset1 {
|
||||
margin-left: 11.11111111111111%;
|
||||
*margin-left: 11.004728132387708%;
|
||||
}
|
||||
.row-fluid .offset1:first-child {
|
||||
margin-left: 8.547008547008547%;
|
||||
*margin-left: 8.440625568285142%;
|
||||
}
|
||||
input,
|
||||
textarea,
|
||||
.uneditable-input {
|
||||
margin-left: 0;
|
||||
}
|
||||
.controls-row [class*="span"] + [class*="span"] {
|
||||
margin-left: 30px;
|
||||
}
|
||||
input.span12,
|
||||
textarea.span12,
|
||||
.uneditable-input.span12 {
|
||||
width: 1156px;
|
||||
}
|
||||
input.span11,
|
||||
textarea.span11,
|
||||
.uneditable-input.span11 {
|
||||
width: 1056px;
|
||||
}
|
||||
input.span10,
|
||||
textarea.span10,
|
||||
.uneditable-input.span10 {
|
||||
width: 956px;
|
||||
}
|
||||
input.span9,
|
||||
textarea.span9,
|
||||
.uneditable-input.span9 {
|
||||
width: 856px;
|
||||
}
|
||||
input.span8,
|
||||
textarea.span8,
|
||||
.uneditable-input.span8 {
|
||||
width: 756px;
|
||||
}
|
||||
input.span7,
|
||||
textarea.span7,
|
||||
.uneditable-input.span7 {
|
||||
width: 656px;
|
||||
}
|
||||
input.span6,
|
||||
textarea.span6,
|
||||
.uneditable-input.span6 {
|
||||
width: 556px;
|
||||
}
|
||||
input.span5,
|
||||
textarea.span5,
|
||||
.uneditable-input.span5 {
|
||||
width: 456px;
|
||||
}
|
||||
input.span4,
|
||||
textarea.span4,
|
||||
.uneditable-input.span4 {
|
||||
width: 356px;
|
||||
}
|
||||
input.span3,
|
||||
textarea.span3,
|
||||
.uneditable-input.span3 {
|
||||
width: 256px;
|
||||
}
|
||||
input.span2,
|
||||
textarea.span2,
|
||||
.uneditable-input.span2 {
|
||||
width: 156px;
|
||||
}
|
||||
input.span1,
|
||||
textarea.span1,
|
||||
.uneditable-input.span1 {
|
||||
width: 56px;
|
||||
}
|
||||
.thumbnails {
|
||||
margin-left: -30px;
|
||||
}
|
||||
.thumbnails > li {
|
||||
margin-left: 30px;
|
||||
}
|
||||
.row-fluid .thumbnails {
|
||||
margin-left: 0;
|
||||
}
|
||||
}
|
||||
|
||||
@media (min-width: 768px) and (max-width: 979px) {
|
||||
.row {
|
||||
margin-left: -20px;
|
||||
*zoom: 1;
|
||||
}
|
||||
.row:before,
|
||||
.row:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
.row:after {
|
||||
clear: both;
|
||||
}
|
||||
[class*="span"] {
|
||||
float: left;
|
||||
min-height: 1px;
|
||||
margin-left: 20px;
|
||||
}
|
||||
.container,
|
||||
.navbar-static-top .container,
|
||||
.navbar-fixed-top .container,
|
||||
.navbar-fixed-bottom .container {
|
||||
width: 724px;
|
||||
}
|
||||
.span12 {
|
||||
width: 724px;
|
||||
}
|
||||
.span11 {
|
||||
width: 662px;
|
||||
}
|
||||
.span10 {
|
||||
width: 600px;
|
||||
}
|
||||
.span9 {
|
||||
width: 538px;
|
||||
}
|
||||
.span8 {
|
||||
width: 476px;
|
||||
}
|
||||
.span7 {
|
||||
width: 414px;
|
||||
}
|
||||
.span6 {
|
||||
width: 352px;
|
||||
}
|
||||
.span5 {
|
||||
width: 290px;
|
||||
}
|
||||
.span4 {
|
||||
width: 228px;
|
||||
}
|
||||
.span3 {
|
||||
width: 166px;
|
||||
}
|
||||
.span2 {
|
||||
width: 104px;
|
||||
}
|
||||
.span1 {
|
||||
width: 42px;
|
||||
}
|
||||
.offset12 {
|
||||
margin-left: 764px;
|
||||
}
|
||||
.offset11 {
|
||||
margin-left: 702px;
|
||||
}
|
||||
.offset10 {
|
||||
margin-left: 640px;
|
||||
}
|
||||
.offset9 {
|
||||
margin-left: 578px;
|
||||
}
|
||||
.offset8 {
|
||||
margin-left: 516px;
|
||||
}
|
||||
.offset7 {
|
||||
margin-left: 454px;
|
||||
}
|
||||
.offset6 {
|
||||
margin-left: 392px;
|
||||
}
|
||||
.offset5 {
|
||||
margin-left: 330px;
|
||||
}
|
||||
.offset4 {
|
||||
margin-left: 268px;
|
||||
}
|
||||
.offset3 {
|
||||
margin-left: 206px;
|
||||
}
|
||||
.offset2 {
|
||||
margin-left: 144px;
|
||||
}
|
||||
.offset1 {
|
||||
margin-left: 82px;
|
||||
}
|
||||
.row-fluid {
|
||||
width: 100%;
|
||||
*zoom: 1;
|
||||
}
|
||||
.row-fluid:before,
|
||||
.row-fluid:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
.row-fluid:after {
|
||||
clear: both;
|
||||
}
|
||||
.row-fluid [class*="span"] {
|
||||
display: block;
|
||||
float: left;
|
||||
width: 100%;
|
||||
min-height: 30px;
|
||||
margin-left: 2.7624309392265194%;
|
||||
*margin-left: 2.709239449864817%;
|
||||
-webkit-box-sizing: border-box;
|
||||
-moz-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
.row-fluid [class*="span"]:first-child {
|
||||
margin-left: 0;
|
||||
}
|
||||
.row-fluid .controls-row [class*="span"] + [class*="span"] {
|
||||
margin-left: 2.7624309392265194%;
|
||||
}
|
||||
.row-fluid .span12 {
|
||||
width: 100%;
|
||||
*width: 99.94680851063829%;
|
||||
}
|
||||
.row-fluid .span11 {
|
||||
width: 91.43646408839778%;
|
||||
*width: 91.38327259903608%;
|
||||
}
|
||||
.row-fluid .span10 {
|
||||
width: 82.87292817679558%;
|
||||
*width: 82.81973668743387%;
|
||||
}
|
||||
.row-fluid .span9 {
|
||||
width: 74.30939226519337%;
|
||||
*width: 74.25620077583166%;
|
||||
}
|
||||
.row-fluid .span8 {
|
||||
width: 65.74585635359117%;
|
||||
*width: 65.69266486422946%;
|
||||
}
|
||||
.row-fluid .span7 {
|
||||
width: 57.18232044198895%;
|
||||
*width: 57.12912895262725%;
|
||||
}
|
||||
.row-fluid .span6 {
|
||||
width: 48.61878453038674%;
|
||||
*width: 48.56559304102504%;
|
||||
}
|
||||
.row-fluid .span5 {
|
||||
width: 40.05524861878453%;
|
||||
*width: 40.00205712942283%;
|
||||
}
|
||||
.row-fluid .span4 {
|
||||
width: 31.491712707182323%;
|
||||
*width: 31.43852121782062%;
|
||||
}
|
||||
.row-fluid .span3 {
|
||||
width: 22.92817679558011%;
|
||||
*width: 22.87498530621841%;
|
||||
}
|
||||
.row-fluid .span2 {
|
||||
width: 14.3646408839779%;
|
||||
*width: 14.311449394616199%;
|
||||
}
|
||||
.row-fluid .span1 {
|
||||
width: 5.801104972375691%;
|
||||
*width: 5.747913483013988%;
|
||||
}
|
||||
.row-fluid .offset12 {
|
||||
margin-left: 105.52486187845304%;
|
||||
*margin-left: 105.41847889972962%;
|
||||
}
|
||||
.row-fluid .offset12:first-child {
|
||||
margin-left: 102.76243093922652%;
|
||||
*margin-left: 102.6560479605031%;
|
||||
}
|
||||
.row-fluid .offset11 {
|
||||
margin-left: 96.96132596685082%;
|
||||
*margin-left: 96.8549429881274%;
|
||||
}
|
||||
.row-fluid .offset11:first-child {
|
||||
margin-left: 94.1988950276243%;
|
||||
*margin-left: 94.09251204890089%;
|
||||
}
|
||||
.row-fluid .offset10 {
|
||||
margin-left: 88.39779005524862%;
|
||||
*margin-left: 88.2914070765252%;
|
||||
}
|
||||
.row-fluid .offset10:first-child {
|
||||
margin-left: 85.6353591160221%;
|
||||
*margin-left: 85.52897613729868%;
|
||||
}
|
||||
.row-fluid .offset9 {
|
||||
margin-left: 79.8342541436464%;
|
||||
*margin-left: 79.72787116492299%;
|
||||
}
|
||||
.row-fluid .offset9:first-child {
|
||||
margin-left: 77.07182320441989%;
|
||||
*margin-left: 76.96544022569647%;
|
||||
}
|
||||
.row-fluid .offset8 {
|
||||
margin-left: 71.2707182320442%;
|
||||
*margin-left: 71.16433525332079%;
|
||||
}
|
||||
.row-fluid .offset8:first-child {
|
||||
margin-left: 68.50828729281768%;
|
||||
*margin-left: 68.40190431409427%;
|
||||
}
|
||||
.row-fluid .offset7 {
|
||||
margin-left: 62.70718232044199%;
|
||||
*margin-left: 62.600799341718584%;
|
||||
}
|
||||
.row-fluid .offset7:first-child {
|
||||
margin-left: 59.94475138121547%;
|
||||
*margin-left: 59.838368402492065%;
|
||||
}
|
||||
.row-fluid .offset6 {
|
||||
margin-left: 54.14364640883978%;
|
||||
*margin-left: 54.037263430116376%;
|
||||
}
|
||||
.row-fluid .offset6:first-child {
|
||||
margin-left: 51.38121546961326%;
|
||||
*margin-left: 51.27483249088986%;
|
||||
}
|
||||
.row-fluid .offset5 {
|
||||
margin-left: 45.58011049723757%;
|
||||
*margin-left: 45.47372751851417%;
|
||||
}
|
||||
.row-fluid .offset5:first-child {
|
||||
margin-left: 42.81767955801105%;
|
||||
*margin-left: 42.71129657928765%;
|
||||
}
|
||||
.row-fluid .offset4 {
|
||||
margin-left: 37.01657458563536%;
|
||||
*margin-left: 36.91019160691196%;
|
||||
}
|
||||
.row-fluid .offset4:first-child {
|
||||
margin-left: 34.25414364640884%;
|
||||
*margin-left: 34.14776066768544%;
|
||||
}
|
||||
.row-fluid .offset3 {
|
||||
margin-left: 28.45303867403315%;
|
||||
*margin-left: 28.346655695309746%;
|
||||
}
|
||||
.row-fluid .offset3:first-child {
|
||||
margin-left: 25.69060773480663%;
|
||||
*margin-left: 25.584224756083227%;
|
||||
}
|
||||
.row-fluid .offset2 {
|
||||
margin-left: 19.88950276243094%;
|
||||
*margin-left: 19.783119783707537%;
|
||||
}
|
||||
.row-fluid .offset2:first-child {
|
||||
margin-left: 17.12707182320442%;
|
||||
*margin-left: 17.02068884448102%;
|
||||
}
|
||||
.row-fluid .offset1 {
|
||||
margin-left: 11.32596685082873%;
|
||||
*margin-left: 11.219583872105325%;
|
||||
}
|
||||
.row-fluid .offset1:first-child {
|
||||
margin-left: 8.56353591160221%;
|
||||
*margin-left: 8.457152932878806%;
|
||||
}
|
||||
input,
|
||||
textarea,
|
||||
.uneditable-input {
|
||||
margin-left: 0;
|
||||
}
|
||||
.controls-row [class*="span"] + [class*="span"] {
|
||||
margin-left: 20px;
|
||||
}
|
||||
input.span12,
|
||||
textarea.span12,
|
||||
.uneditable-input.span12 {
|
||||
width: 710px;
|
||||
}
|
||||
input.span11,
|
||||
textarea.span11,
|
||||
.uneditable-input.span11 {
|
||||
width: 648px;
|
||||
}
|
||||
input.span10,
|
||||
textarea.span10,
|
||||
.uneditable-input.span10 {
|
||||
width: 586px;
|
||||
}
|
||||
input.span9,
|
||||
textarea.span9,
|
||||
.uneditable-input.span9 {
|
||||
width: 524px;
|
||||
}
|
||||
input.span8,
|
||||
textarea.span8,
|
||||
.uneditable-input.span8 {
|
||||
width: 462px;
|
||||
}
|
||||
input.span7,
|
||||
textarea.span7,
|
||||
.uneditable-input.span7 {
|
||||
width: 400px;
|
||||
}
|
||||
input.span6,
|
||||
textarea.span6,
|
||||
.uneditable-input.span6 {
|
||||
width: 338px;
|
||||
}
|
||||
input.span5,
|
||||
textarea.span5,
|
||||
.uneditable-input.span5 {
|
||||
width: 276px;
|
||||
}
|
||||
input.span4,
|
||||
textarea.span4,
|
||||
.uneditable-input.span4 {
|
||||
width: 214px;
|
||||
}
|
||||
input.span3,
|
||||
textarea.span3,
|
||||
.uneditable-input.span3 {
|
||||
width: 152px;
|
||||
}
|
||||
input.span2,
|
||||
textarea.span2,
|
||||
.uneditable-input.span2 {
|
||||
width: 90px;
|
||||
}
|
||||
input.span1,
|
||||
textarea.span1,
|
||||
.uneditable-input.span1 {
|
||||
width: 28px;
|
||||
}
|
||||
}
|
||||
|
||||
@media (max-width: 767px) {
|
||||
body {
|
||||
padding-right: 20px;
|
||||
padding-left: 20px;
|
||||
}
|
||||
.navbar-fixed-top,
|
||||
.navbar-fixed-bottom,
|
||||
.navbar-static-top {
|
||||
margin-right: -20px;
|
||||
margin-left: -20px;
|
||||
}
|
||||
.container-fluid {
|
||||
padding: 0;
|
||||
}
|
||||
.dl-horizontal dt {
|
||||
float: none;
|
||||
width: auto;
|
||||
clear: none;
|
||||
text-align: left;
|
||||
}
|
||||
.dl-horizontal dd {
|
||||
margin-left: 0;
|
||||
}
|
||||
.container {
|
||||
width: auto;
|
||||
}
|
||||
.row-fluid {
|
||||
width: 100%;
|
||||
}
|
||||
.row,
|
||||
.thumbnails {
|
||||
margin-left: 0;
|
||||
}
|
||||
.thumbnails > li {
|
||||
float: none;
|
||||
margin-left: 0;
|
||||
}
|
||||
[class*="span"],
|
||||
.uneditable-input[class*="span"],
|
||||
.row-fluid [class*="span"] {
|
||||
display: block;
|
||||
float: none;
|
||||
width: 100%;
|
||||
margin-left: 0;
|
||||
-webkit-box-sizing: border-box;
|
||||
-moz-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
.span12,
|
||||
.row-fluid .span12 {
|
||||
width: 100%;
|
||||
-webkit-box-sizing: border-box;
|
||||
-moz-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
.row-fluid [class*="offset"]:first-child {
|
||||
margin-left: 0;
|
||||
}
|
||||
.input-large,
|
||||
.input-xlarge,
|
||||
.input-xxlarge,
|
||||
input[class*="span"],
|
||||
select[class*="span"],
|
||||
textarea[class*="span"],
|
||||
.uneditable-input {
|
||||
display: block;
|
||||
width: 100%;
|
||||
min-height: 30px;
|
||||
-webkit-box-sizing: border-box;
|
||||
-moz-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
.input-prepend input,
|
||||
.input-append input,
|
||||
.input-prepend input[class*="span"],
|
||||
.input-append input[class*="span"] {
|
||||
display: inline-block;
|
||||
width: auto;
|
||||
}
|
||||
.controls-row [class*="span"] + [class*="span"] {
|
||||
margin-left: 0;
|
||||
}
|
||||
.modal {
|
||||
position: fixed;
|
||||
top: 20px;
|
||||
right: 20px;
|
||||
left: 20px;
|
||||
width: auto;
|
||||
margin: 0;
|
||||
}
|
||||
.modal.fade {
|
||||
top: -100px;
|
||||
}
|
||||
.modal.fade.in {
|
||||
top: 20px;
|
||||
}
|
||||
}
|
||||
|
||||
@media (max-width: 480px) {
|
||||
.nav-collapse {
|
||||
-webkit-transform: translate3d(0, 0, 0);
|
||||
}
|
||||
.page-header h1 small {
|
||||
display: block;
|
||||
line-height: 20px;
|
||||
}
|
||||
input[type="checkbox"],
|
||||
input[type="radio"] {
|
||||
border: 1px solid #ccc;
|
||||
}
|
||||
.form-horizontal .control-label {
|
||||
float: none;
|
||||
width: auto;
|
||||
padding-top: 0;
|
||||
text-align: left;
|
||||
}
|
||||
.form-horizontal .controls {
|
||||
margin-left: 0;
|
||||
}
|
||||
.form-horizontal .control-list {
|
||||
padding-top: 0;
|
||||
}
|
||||
.form-horizontal .form-actions {
|
||||
padding-right: 10px;
|
||||
padding-left: 10px;
|
||||
}
|
||||
.media .pull-left,
|
||||
.media .pull-right {
|
||||
display: block;
|
||||
float: none;
|
||||
margin-bottom: 10px;
|
||||
}
|
||||
.media-object {
|
||||
margin-right: 0;
|
||||
margin-left: 0;
|
||||
}
|
||||
.modal {
|
||||
top: 10px;
|
||||
right: 10px;
|
||||
left: 10px;
|
||||
}
|
||||
.modal-header .close {
|
||||
padding: 10px;
|
||||
margin: -10px;
|
||||
}
|
||||
.carousel-caption {
|
||||
position: static;
|
||||
}
|
||||
}
|
||||
|
||||
@media (max-width: 979px) {
|
||||
body {
|
||||
padding-top: 0;
|
||||
}
|
||||
.navbar-fixed-top,
|
||||
.navbar-fixed-bottom {
|
||||
position: static;
|
||||
}
|
||||
.navbar-fixed-top {
|
||||
margin-bottom: 20px;
|
||||
}
|
||||
.navbar-fixed-bottom {
|
||||
margin-top: 20px;
|
||||
}
|
||||
.navbar-fixed-top .navbar-inner,
|
||||
.navbar-fixed-bottom .navbar-inner {
|
||||
padding: 5px;
|
||||
}
|
||||
.navbar .container {
|
||||
width: auto;
|
||||
padding: 0;
|
||||
}
|
||||
.navbar .brand {
|
||||
padding-right: 10px;
|
||||
padding-left: 10px;
|
||||
margin: 0 0 0 -5px;
|
||||
}
|
||||
.nav-collapse {
|
||||
clear: both;
|
||||
}
|
||||
.nav-collapse .nav {
|
||||
float: none;
|
||||
margin: 0 0 10px;
|
||||
}
|
||||
.nav-collapse .nav > li {
|
||||
float: none;
|
||||
}
|
||||
.nav-collapse .nav > li > a {
|
||||
margin-bottom: 2px;
|
||||
}
|
||||
.nav-collapse .nav > .divider-vertical {
|
||||
display: none;
|
||||
}
|
||||
.nav-collapse .nav .nav-header {
|
||||
color: #777777;
|
||||
text-shadow: none;
|
||||
}
|
||||
.nav-collapse .nav > li > a,
|
||||
.nav-collapse .dropdown-menu a {
|
||||
padding: 9px 15px;
|
||||
font-weight: bold;
|
||||
color: #777777;
|
||||
-webkit-border-radius: 3px;
|
||||
-moz-border-radius: 3px;
|
||||
border-radius: 3px;
|
||||
}
|
||||
.nav-collapse .btn {
|
||||
padding: 4px 10px 4px;
|
||||
font-weight: normal;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
}
|
||||
.nav-collapse .dropdown-menu li + li a {
|
||||
margin-bottom: 2px;
|
||||
}
|
||||
.nav-collapse .nav > li > a:hover,
|
||||
.nav-collapse .nav > li > a:focus,
|
||||
.nav-collapse .dropdown-menu a:hover,
|
||||
.nav-collapse .dropdown-menu a:focus {
|
||||
background-color: #f2f2f2;
|
||||
}
|
||||
.navbar-inverse .nav-collapse .nav > li > a,
|
||||
.navbar-inverse .nav-collapse .dropdown-menu a {
|
||||
color: #999999;
|
||||
}
|
||||
.navbar-inverse .nav-collapse .nav > li > a:hover,
|
||||
.navbar-inverse .nav-collapse .nav > li > a:focus,
|
||||
.navbar-inverse .nav-collapse .dropdown-menu a:hover,
|
||||
.navbar-inverse .nav-collapse .dropdown-menu a:focus {
|
||||
background-color: #111111;
|
||||
}
|
||||
.nav-collapse.in .btn-group {
|
||||
padding: 0;
|
||||
margin-top: 5px;
|
||||
}
|
||||
.nav-collapse .dropdown-menu {
|
||||
position: static;
|
||||
top: auto;
|
||||
left: auto;
|
||||
display: none;
|
||||
float: none;
|
||||
max-width: none;
|
||||
padding: 0;
|
||||
margin: 0 15px;
|
||||
background-color: transparent;
|
||||
border: none;
|
||||
-webkit-border-radius: 0;
|
||||
-moz-border-radius: 0;
|
||||
border-radius: 0;
|
||||
-webkit-box-shadow: none;
|
||||
-moz-box-shadow: none;
|
||||
box-shadow: none;
|
||||
}
|
||||
.nav-collapse .open > .dropdown-menu {
|
||||
display: block;
|
||||
}
|
||||
.nav-collapse .dropdown-menu:before,
|
||||
.nav-collapse .dropdown-menu:after {
|
||||
display: none;
|
||||
}
|
||||
.nav-collapse .dropdown-menu .divider {
|
||||
display: none;
|
||||
}
|
||||
.nav-collapse .nav > li > .dropdown-menu:before,
|
||||
.nav-collapse .nav > li > .dropdown-menu:after {
|
||||
display: none;
|
||||
}
|
||||
.nav-collapse .navbar-form,
|
||||
.nav-collapse .navbar-search {
|
||||
float: none;
|
||||
padding: 10px 15px;
|
||||
margin: 10px 0;
|
||||
border-top: 1px solid #f2f2f2;
|
||||
border-bottom: 1px solid #f2f2f2;
|
||||
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(255, 255, 255, 0.1);
|
||||
-moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(255, 255, 255, 0.1);
|
||||
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(255, 255, 255, 0.1);
|
||||
}
|
||||
.navbar-inverse .nav-collapse .navbar-form,
|
||||
.navbar-inverse .nav-collapse .navbar-search {
|
||||
border-top-color: #111111;
|
||||
border-bottom-color: #111111;
|
||||
}
|
||||
.navbar .nav-collapse .nav.pull-right {
|
||||
float: none;
|
||||
margin-left: 0;
|
||||
}
|
||||
.nav-collapse,
|
||||
.nav-collapse.collapse {
|
||||
height: 0;
|
||||
overflow: hidden;
|
||||
}
|
||||
.navbar .btn-navbar {
|
||||
display: block;
|
||||
}
|
||||
.navbar-static .navbar-inner {
|
||||
padding-right: 10px;
|
||||
padding-left: 10px;
|
||||
}
|
||||
}
|
||||
|
||||
@media (min-width: 980px) {
|
||||
.nav-collapse.collapse {
|
||||
height: auto !important;
|
||||
overflow: visible !important;
|
||||
}
|
||||
}
|
||||
6180
themes/bootstrap2/static/css/bootstrap.css
vendored
6180
themes/bootstrap2/static/css/bootstrap.css
vendored
@ -1,6180 +0,0 @@
|
||||
/*!
|
||||
* Bootstrap v2.3.2
|
||||
*
|
||||
* Copyright 2012 Twitter, Inc
|
||||
* Licensed under the Apache License v2.0
|
||||
* http://www.apache.org/licenses/LICENSE-2.0
|
||||
*
|
||||
* Designed and built with all the love in the world @twitter by @mdo and @fat.
|
||||
*/
|
||||
|
||||
.clearfix {
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.clearfix:before,
|
||||
.clearfix:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.clearfix:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.hide-text {
|
||||
font: 0/0 a;
|
||||
color: transparent;
|
||||
text-shadow: none;
|
||||
background-color: transparent;
|
||||
border: 0;
|
||||
}
|
||||
|
||||
.input-block-level {
|
||||
display: block;
|
||||
width: 100%;
|
||||
min-height: 30px;
|
||||
-webkit-box-sizing: border-box;
|
||||
-moz-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
article,
|
||||
aside,
|
||||
details,
|
||||
figcaption,
|
||||
figure,
|
||||
footer,
|
||||
header,
|
||||
hgroup,
|
||||
nav,
|
||||
section {
|
||||
display: block;
|
||||
}
|
||||
|
||||
.summary {
|
||||
font-family: Arial;
|
||||
font-size: 16px;
|
||||
}
|
||||
|
||||
audio,
|
||||
canvas,
|
||||
video {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
audio:not([controls]) {
|
||||
display: none;
|
||||
}
|
||||
|
||||
html {
|
||||
font-size: 100%;
|
||||
-webkit-text-size-adjust: 100%;
|
||||
-ms-text-size-adjust: 100%;
|
||||
}
|
||||
|
||||
a:focus {
|
||||
outline: thin dotted #333;
|
||||
outline: 5px auto -webkit-focus-ring-color;
|
||||
outline-offset: -2px;
|
||||
}
|
||||
|
||||
a:hover,
|
||||
a:active {
|
||||
outline: 0;
|
||||
}
|
||||
|
||||
sub,
|
||||
sup {
|
||||
position: relative;
|
||||
font-size: 75%;
|
||||
line-height: 0;
|
||||
vertical-align: baseline;
|
||||
}
|
||||
|
||||
sup {
|
||||
top: -0.5em;
|
||||
}
|
||||
|
||||
sub {
|
||||
bottom: -0.25em;
|
||||
}
|
||||
|
||||
img {
|
||||
width: auto\9;
|
||||
height: auto;
|
||||
max-width: 100%;
|
||||
vertical-align: middle;
|
||||
border: 0;
|
||||
-ms-interpolation-mode: bicubic;
|
||||
}
|
||||
|
||||
#map_canvas img,
|
||||
.google-maps img {
|
||||
max-width: none;
|
||||
}
|
||||
|
||||
button,
|
||||
input,
|
||||
select,
|
||||
textarea {
|
||||
margin: 0;
|
||||
font-size: 100%;
|
||||
vertical-align: middle;
|
||||
}
|
||||
|
||||
button,
|
||||
input {
|
||||
*overflow: visible;
|
||||
line-height: normal;
|
||||
}
|
||||
|
||||
button::-moz-focus-inner,
|
||||
input::-moz-focus-inner {
|
||||
padding: 0;
|
||||
border: 0;
|
||||
}
|
||||
|
||||
button,
|
||||
html input[type="button"],
|
||||
input[type="reset"],
|
||||
input[type="submit"] {
|
||||
cursor: pointer;
|
||||
-webkit-appearance: button;
|
||||
}
|
||||
|
||||
label,
|
||||
select,
|
||||
button,
|
||||
input[type="button"],
|
||||
input[type="reset"],
|
||||
input[type="submit"],
|
||||
input[type="radio"],
|
||||
input[type="checkbox"] {
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
input[type="search"] {
|
||||
-webkit-box-sizing: content-box;
|
||||
-moz-box-sizing: content-box;
|
||||
box-sizing: content-box;
|
||||
-webkit-appearance: textfield;
|
||||
}
|
||||
|
||||
input[type="search"]::-webkit-search-decoration,
|
||||
input[type="search"]::-webkit-search-cancel-button {
|
||||
-webkit-appearance: none;
|
||||
}
|
||||
|
||||
textarea {
|
||||
overflow: auto;
|
||||
vertical-align: top;
|
||||
}
|
||||
|
||||
@media print {
|
||||
* {
|
||||
color: #000 !important;
|
||||
text-shadow: none !important;
|
||||
background: transparent !important;
|
||||
box-shadow: none !important;
|
||||
}
|
||||
a,
|
||||
a:visited {
|
||||
text-decoration: underline;
|
||||
}
|
||||
a[href]:after {
|
||||
content: " (" attr(href) ")";
|
||||
}
|
||||
abbr[title]:after {
|
||||
content: " (" attr(title) ")";
|
||||
}
|
||||
.ir a:after,
|
||||
a[href^="javascript:"]:after,
|
||||
a[href^="#"]:after {
|
||||
content: "";
|
||||
}
|
||||
pre,
|
||||
blockquote {
|
||||
border: 1px solid #999;
|
||||
page-break-inside: avoid;
|
||||
}
|
||||
thead {
|
||||
display: table-header-group;
|
||||
}
|
||||
tr,
|
||||
img {
|
||||
page-break-inside: avoid;
|
||||
}
|
||||
img {
|
||||
max-width: 100% !important;
|
||||
}
|
||||
@page {
|
||||
margin: 0.5cm;
|
||||
}
|
||||
p,
|
||||
h2,
|
||||
h3 {
|
||||
orphans: 3;
|
||||
widows: 3;
|
||||
}
|
||||
h2,
|
||||
h3 {
|
||||
page-break-after: avoid;
|
||||
}
|
||||
}
|
||||
|
||||
body {
|
||||
margin: 0;
|
||||
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
|
||||
font-size: 14px;
|
||||
line-height: 20px;
|
||||
color: #333333;
|
||||
background-color: #ffffff;
|
||||
}
|
||||
|
||||
a {
|
||||
color: #0088cc;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
a:hover,
|
||||
a:focus {
|
||||
color: #005580;
|
||||
text-decoration: underline;
|
||||
}
|
||||
|
||||
.img-rounded {
|
||||
-webkit-border-radius: 6px;
|
||||
-moz-border-radius: 6px;
|
||||
border-radius: 6px;
|
||||
}
|
||||
|
||||
.img-polaroid {
|
||||
padding: 4px;
|
||||
background-color: #fff;
|
||||
border: 1px solid #ccc;
|
||||
border: 1px solid rgba(0, 0, 0, 0.2);
|
||||
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1);
|
||||
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1);
|
||||
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1);
|
||||
}
|
||||
|
||||
.img-circle {
|
||||
-webkit-border-radius: 500px;
|
||||
-moz-border-radius: 500px;
|
||||
border-radius: 500px;
|
||||
}
|
||||
|
||||
.row {
|
||||
margin-left: -20px;
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.row:before,
|
||||
.row:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.row:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
[class*="span"] {
|
||||
float: left;
|
||||
min-height: 1px;
|
||||
margin-left: 20px;
|
||||
}
|
||||
|
||||
.container,
|
||||
.navbar-static-top .container,
|
||||
.navbar-fixed-top .container,
|
||||
.navbar-fixed-bottom .container {
|
||||
width: 940px;
|
||||
}
|
||||
|
||||
.span12 {
|
||||
width: 940px;
|
||||
}
|
||||
|
||||
.span11 {
|
||||
width: 860px;
|
||||
}
|
||||
|
||||
.span10 {
|
||||
width: 780px;
|
||||
}
|
||||
|
||||
.span9 {
|
||||
width: 700px;
|
||||
}
|
||||
|
||||
.span8 {
|
||||
width: 620px;
|
||||
}
|
||||
|
||||
.span7 {
|
||||
width: 540px;
|
||||
}
|
||||
|
||||
.span6 {
|
||||
width: 460px;
|
||||
}
|
||||
|
||||
.span5 {
|
||||
width: 380px;
|
||||
}
|
||||
|
||||
.span4 {
|
||||
width: 300px;
|
||||
}
|
||||
|
||||
.span3 {
|
||||
width: 220px;
|
||||
}
|
||||
|
||||
.span2 {
|
||||
width: 140px;
|
||||
}
|
||||
|
||||
.span1 {
|
||||
width: 60px;
|
||||
}
|
||||
|
||||
.offset12 {
|
||||
margin-left: 980px;
|
||||
}
|
||||
|
||||
.offset11 {
|
||||
margin-left: 900px;
|
||||
}
|
||||
|
||||
.offset10 {
|
||||
margin-left: 820px;
|
||||
}
|
||||
|
||||
.offset9 {
|
||||
margin-left: 740px;
|
||||
}
|
||||
|
||||
.offset8 {
|
||||
margin-left: 660px;
|
||||
}
|
||||
|
||||
.offset7 {
|
||||
margin-left: 580px;
|
||||
}
|
||||
|
||||
.offset6 {
|
||||
margin-left: 500px;
|
||||
}
|
||||
|
||||
.offset5 {
|
||||
margin-left: 420px;
|
||||
}
|
||||
|
||||
.offset4 {
|
||||
margin-left: 340px;
|
||||
}
|
||||
|
||||
.offset3 {
|
||||
margin-left: 260px;
|
||||
}
|
||||
|
||||
.offset2 {
|
||||
margin-left: 180px;
|
||||
}
|
||||
|
||||
.offset1 {
|
||||
margin-left: 100px;
|
||||
}
|
||||
|
||||
.row-fluid {
|
||||
width: 100%;
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.row-fluid:before,
|
||||
.row-fluid:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.row-fluid:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.row-fluid [class*="span"] {
|
||||
display: block;
|
||||
float: left;
|
||||
width: 100%;
|
||||
min-height: 30px;
|
||||
margin-left: 2.127659574468085%;
|
||||
*margin-left: 2.074468085106383%;
|
||||
-webkit-box-sizing: border-box;
|
||||
-moz-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
.row-fluid [class*="span"]:first-child {
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.row-fluid .controls-row [class*="span"] + [class*="span"] {
|
||||
margin-left: 2.127659574468085%;
|
||||
}
|
||||
|
||||
.row-fluid .span12 {
|
||||
width: 100%;
|
||||
*width: 99.94680851063829%;
|
||||
}
|
||||
|
||||
.row-fluid .span11 {
|
||||
width: 91.48936170212765%;
|
||||
*width: 91.43617021276594%;
|
||||
}
|
||||
|
||||
.row-fluid .span10 {
|
||||
width: 82.97872340425532%;
|
||||
*width: 82.92553191489361%;
|
||||
}
|
||||
|
||||
.row-fluid .span9 {
|
||||
width: 74.46808510638297%;
|
||||
*width: 74.41489361702126%;
|
||||
}
|
||||
|
||||
.row-fluid .span8 {
|
||||
width: 65.95744680851064%;
|
||||
*width: 65.90425531914893%;
|
||||
}
|
||||
|
||||
.row-fluid .span7 {
|
||||
width: 57.44680851063829%;
|
||||
*width: 57.39361702127659%;
|
||||
}
|
||||
|
||||
.row-fluid .span6 {
|
||||
width: 48.93617021276595%;
|
||||
*width: 48.88297872340425%;
|
||||
}
|
||||
|
||||
.row-fluid .span5 {
|
||||
width: 40.42553191489362%;
|
||||
*width: 40.37234042553192%;
|
||||
}
|
||||
|
||||
.row-fluid .span4 {
|
||||
width: 31.914893617021278%;
|
||||
*width: 31.861702127659576%;
|
||||
}
|
||||
|
||||
.row-fluid .span3 {
|
||||
width: 23.404255319148934%;
|
||||
*width: 23.351063829787233%;
|
||||
}
|
||||
|
||||
.row-fluid .span2 {
|
||||
width: 14.893617021276595%;
|
||||
*width: 14.840425531914894%;
|
||||
}
|
||||
|
||||
.row-fluid .span1 {
|
||||
width: 6.382978723404255%;
|
||||
*width: 6.329787234042553%;
|
||||
}
|
||||
|
||||
.row-fluid .offset12 {
|
||||
margin-left: 104.25531914893617%;
|
||||
*margin-left: 104.14893617021275%;
|
||||
}
|
||||
|
||||
.row-fluid .offset12:first-child {
|
||||
margin-left: 102.12765957446808%;
|
||||
*margin-left: 102.02127659574467%;
|
||||
}
|
||||
|
||||
.row-fluid .offset11 {
|
||||
margin-left: 95.74468085106382%;
|
||||
*margin-left: 95.6382978723404%;
|
||||
}
|
||||
|
||||
.row-fluid .offset11:first-child {
|
||||
margin-left: 93.61702127659574%;
|
||||
*margin-left: 93.51063829787232%;
|
||||
}
|
||||
|
||||
.row-fluid .offset10 {
|
||||
margin-left: 87.23404255319149%;
|
||||
*margin-left: 87.12765957446807%;
|
||||
}
|
||||
|
||||
.row-fluid .offset10:first-child {
|
||||
margin-left: 85.1063829787234%;
|
||||
*margin-left: 84.99999999999999%;
|
||||
}
|
||||
|
||||
.row-fluid .offset9 {
|
||||
margin-left: 78.72340425531914%;
|
||||
*margin-left: 78.61702127659572%;
|
||||
}
|
||||
|
||||
.row-fluid .offset9:first-child {
|
||||
margin-left: 76.59574468085106%;
|
||||
*margin-left: 76.48936170212764%;
|
||||
}
|
||||
|
||||
.row-fluid .offset8 {
|
||||
margin-left: 70.2127659574468%;
|
||||
*margin-left: 70.10638297872339%;
|
||||
}
|
||||
|
||||
.row-fluid .offset8:first-child {
|
||||
margin-left: 68.08510638297872%;
|
||||
*margin-left: 67.9787234042553%;
|
||||
}
|
||||
|
||||
.row-fluid .offset7 {
|
||||
margin-left: 61.70212765957446%;
|
||||
*margin-left: 61.59574468085106%;
|
||||
}
|
||||
|
||||
.row-fluid .offset7:first-child {
|
||||
margin-left: 59.574468085106375%;
|
||||
*margin-left: 59.46808510638297%;
|
||||
}
|
||||
|
||||
.row-fluid .offset6 {
|
||||
margin-left: 53.191489361702125%;
|
||||
*margin-left: 53.085106382978715%;
|
||||
}
|
||||
|
||||
.row-fluid .offset6:first-child {
|
||||
margin-left: 51.063829787234035%;
|
||||
*margin-left: 50.95744680851063%;
|
||||
}
|
||||
|
||||
.row-fluid .offset5 {
|
||||
margin-left: 44.68085106382979%;
|
||||
*margin-left: 44.57446808510638%;
|
||||
}
|
||||
|
||||
.row-fluid .offset5:first-child {
|
||||
margin-left: 42.5531914893617%;
|
||||
*margin-left: 42.4468085106383%;
|
||||
}
|
||||
|
||||
.row-fluid .offset4 {
|
||||
margin-left: 36.170212765957444%;
|
||||
*margin-left: 36.06382978723405%;
|
||||
}
|
||||
|
||||
.row-fluid .offset4:first-child {
|
||||
margin-left: 34.04255319148936%;
|
||||
*margin-left: 33.93617021276596%;
|
||||
}
|
||||
|
||||
.row-fluid .offset3 {
|
||||
margin-left: 27.659574468085104%;
|
||||
*margin-left: 27.5531914893617%;
|
||||
}
|
||||
|
||||
.row-fluid .offset3:first-child {
|
||||
margin-left: 25.53191489361702%;
|
||||
*margin-left: 25.425531914893618%;
|
||||
}
|
||||
|
||||
.row-fluid .offset2 {
|
||||
margin-left: 19.148936170212764%;
|
||||
*margin-left: 19.04255319148936%;
|
||||
}
|
||||
|
||||
.row-fluid .offset2:first-child {
|
||||
margin-left: 17.02127659574468%;
|
||||
*margin-left: 16.914893617021278%;
|
||||
}
|
||||
|
||||
.row-fluid .offset1 {
|
||||
margin-left: 10.638297872340425%;
|
||||
*margin-left: 10.53191489361702%;
|
||||
}
|
||||
|
||||
.row-fluid .offset1:first-child {
|
||||
margin-left: 8.51063829787234%;
|
||||
*margin-left: 8.404255319148938%;
|
||||
}
|
||||
|
||||
[class*="span"].hide,
|
||||
.row-fluid [class*="span"].hide {
|
||||
display: none;
|
||||
}
|
||||
|
||||
[class*="span"].pull-right,
|
||||
.row-fluid [class*="span"].pull-right {
|
||||
float: right;
|
||||
}
|
||||
|
||||
.container {
|
||||
margin-right: auto;
|
||||
margin-left: auto;
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.container:before,
|
||||
.container:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.container:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.container-fluid {
|
||||
padding-right: 20px;
|
||||
padding-left: 20px;
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.container-fluid:before,
|
||||
.container-fluid:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.container-fluid:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
p {
|
||||
margin: 0 0 10px;
|
||||
}
|
||||
|
||||
.lead {
|
||||
margin-bottom: 20px;
|
||||
font-size: 21px;
|
||||
font-weight: 200;
|
||||
line-height: 30px;
|
||||
}
|
||||
|
||||
small {
|
||||
font-size: 85%;
|
||||
}
|
||||
|
||||
strong {
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
em {
|
||||
font-style: italic;
|
||||
}
|
||||
|
||||
cite {
|
||||
font-style: normal;
|
||||
}
|
||||
|
||||
.muted {
|
||||
color: #999999;
|
||||
}
|
||||
|
||||
a.muted:hover,
|
||||
a.muted:focus {
|
||||
color: #808080;
|
||||
}
|
||||
|
||||
.text-warning {
|
||||
color: #c09853;
|
||||
}
|
||||
|
||||
a.text-warning:hover,
|
||||
a.text-warning:focus {
|
||||
color: #a47e3c;
|
||||
}
|
||||
|
||||
.text-error {
|
||||
color: #b94a48;
|
||||
}
|
||||
|
||||
a.text-error:hover,
|
||||
a.text-error:focus {
|
||||
color: #953b39;
|
||||
}
|
||||
|
||||
.text-info {
|
||||
color: #3a87ad;
|
||||
}
|
||||
|
||||
a.text-info:hover,
|
||||
a.text-info:focus {
|
||||
color: #2d6987;
|
||||
}
|
||||
|
||||
.text-success {
|
||||
color: #468847;
|
||||
}
|
||||
|
||||
a.text-success:hover,
|
||||
a.text-success:focus {
|
||||
color: #356635;
|
||||
}
|
||||
|
||||
.text-left {
|
||||
text-align: left;
|
||||
}
|
||||
|
||||
.text-right {
|
||||
text-align: right;
|
||||
}
|
||||
|
||||
.text-center {
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
h1,
|
||||
h2,
|
||||
h3,
|
||||
h4,
|
||||
h5,
|
||||
h6 {
|
||||
margin: 10px 0;
|
||||
font-family: inherit;
|
||||
font-weight: bold;
|
||||
line-height: 20px;
|
||||
color: inherit;
|
||||
text-rendering: optimizelegibility;
|
||||
}
|
||||
|
||||
h1 small,
|
||||
h2 small,
|
||||
h3 small,
|
||||
h4 small,
|
||||
h5 small,
|
||||
h6 small {
|
||||
font-weight: normal;
|
||||
line-height: 1;
|
||||
color: #999999;
|
||||
}
|
||||
|
||||
h1,
|
||||
h2,
|
||||
h3 {
|
||||
line-height: 40px;
|
||||
}
|
||||
|
||||
h1 {
|
||||
font-size: 38.5px;
|
||||
}
|
||||
|
||||
h2 {
|
||||
font-size: 31.5px;
|
||||
}
|
||||
|
||||
h3 {
|
||||
font-size: 24.5px;
|
||||
}
|
||||
|
||||
h4 {
|
||||
font-size: 17.5px;
|
||||
}
|
||||
|
||||
h5 {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
h6 {
|
||||
font-size: 11.9px;
|
||||
}
|
||||
|
||||
h1 small {
|
||||
font-size: 24.5px;
|
||||
}
|
||||
|
||||
h2 small {
|
||||
font-size: 17.5px;
|
||||
}
|
||||
|
||||
h3 small {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
h4 small {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
.page-header {
|
||||
padding-bottom: 9px;
|
||||
margin: 20px 0 30px;
|
||||
border-bottom: 1px solid #eeeeee;
|
||||
}
|
||||
|
||||
ul,
|
||||
ol {
|
||||
padding: 0;
|
||||
margin: 0 0 10px 25px;
|
||||
}
|
||||
|
||||
ul ul,
|
||||
ul ol,
|
||||
ol ol,
|
||||
ol ul {
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
li {
|
||||
line-height: 20px;
|
||||
}
|
||||
|
||||
ul.unstyled,
|
||||
ol.unstyled {
|
||||
margin-left: 0;
|
||||
list-style: none;
|
||||
}
|
||||
|
||||
ul.inline,
|
||||
ol.inline {
|
||||
margin-left: 0;
|
||||
list-style: none;
|
||||
}
|
||||
|
||||
ul.inline > li,
|
||||
ol.inline > li {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
padding-right: 5px;
|
||||
padding-left: 5px;
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
dl {
|
||||
margin-bottom: 20px;
|
||||
}
|
||||
|
||||
dt,
|
||||
dd {
|
||||
line-height: 20px;
|
||||
}
|
||||
|
||||
dt {
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
dd {
|
||||
margin-left: 10px;
|
||||
}
|
||||
|
||||
.dl-horizontal {
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.dl-horizontal:before,
|
||||
.dl-horizontal:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.dl-horizontal:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.dl-horizontal dt {
|
||||
float: left;
|
||||
width: 160px;
|
||||
overflow: hidden;
|
||||
clear: left;
|
||||
text-align: right;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
}
|
||||
|
||||
.dl-horizontal dd {
|
||||
margin-left: 180px;
|
||||
}
|
||||
|
||||
hr {
|
||||
margin: 20px 0;
|
||||
border: 0;
|
||||
border-top: 1px solid #eeeeee;
|
||||
border-bottom: 1px solid #ffffff;
|
||||
}
|
||||
|
||||
abbr[title],
|
||||
abbr[data-original-title] {
|
||||
cursor: help;
|
||||
border-bottom: 1px dotted #999999;
|
||||
}
|
||||
|
||||
abbr.initialism {
|
||||
font-size: 90%;
|
||||
text-transform: uppercase;
|
||||
}
|
||||
|
||||
blockquote {
|
||||
padding: 0 0 0 15px;
|
||||
margin: 0 0 20px;
|
||||
border-left: 5px solid #eeeeee;
|
||||
}
|
||||
|
||||
blockquote p {
|
||||
margin-bottom: 0;
|
||||
font-size: 17.5px;
|
||||
font-weight: 300;
|
||||
line-height: 1.25;
|
||||
}
|
||||
|
||||
blockquote small {
|
||||
display: block;
|
||||
line-height: 20px;
|
||||
color: #999999;
|
||||
}
|
||||
|
||||
blockquote small:before {
|
||||
content: '\2014 \00A0';
|
||||
}
|
||||
|
||||
blockquote.pull-right {
|
||||
float: right;
|
||||
padding-right: 15px;
|
||||
padding-left: 0;
|
||||
border-right: 5px solid #eeeeee;
|
||||
border-left: 0;
|
||||
}
|
||||
|
||||
blockquote.pull-right p,
|
||||
blockquote.pull-right small {
|
||||
text-align: right;
|
||||
}
|
||||
|
||||
blockquote.pull-right small:before {
|
||||
content: '';
|
||||
}
|
||||
|
||||
blockquote.pull-right small:after {
|
||||
content: '\00A0 \2014';
|
||||
}
|
||||
|
||||
q:before,
|
||||
q:after,
|
||||
blockquote:before,
|
||||
blockquote:after {
|
||||
content: "";
|
||||
}
|
||||
|
||||
address {
|
||||
display: block;
|
||||
margin-bottom: 20px;
|
||||
font-style: normal;
|
||||
line-height: 20px;
|
||||
}
|
||||
|
||||
code,
|
||||
pre {
|
||||
padding: 0 3px 2px;
|
||||
font-family: Monaco, Liberation Mono, Menlo, Consolas, "Courier New", monospace;
|
||||
font-size: 12px;
|
||||
color: #333333;
|
||||
-webkit-border-radius: 3px;
|
||||
-moz-border-radius: 3px;
|
||||
border-radius: 3px;
|
||||
}
|
||||
|
||||
.article > h1 {
|
||||
font-family : Oswald, Helvetica Neue, Helvetica, Arial, sans-serif;
|
||||
}
|
||||
|
||||
code {
|
||||
padding: 2px 4px;
|
||||
color: #d14;
|
||||
white-space: nowrap;
|
||||
background-color: #f7f7f9;
|
||||
border: 1px solid #e1e1e8;
|
||||
}
|
||||
|
||||
pre {
|
||||
display: block;
|
||||
padding: 9.5px;
|
||||
margin: 0 0 10px;
|
||||
font-size: 13px;
|
||||
line-height: 20px;
|
||||
word-break: break-all;
|
||||
word-wrap: break-word;
|
||||
white-space: pre;
|
||||
white-space: pre-wrap;
|
||||
background-color: #121212;
|
||||
border: 1px solid #212121;
|
||||
border: 1px solid rgba(0, 0, 0, 0.15);
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
}
|
||||
|
||||
pre.prettyprint {
|
||||
margin-bottom: 20px;
|
||||
}
|
||||
|
||||
pre code {
|
||||
padding: 0;
|
||||
<<<<<<< HEAD
|
||||
color: #f8f8f2;
|
||||
=======
|
||||
color: inherit;
|
||||
>>>>>>> origin/master
|
||||
white-space: pre;
|
||||
white-space: pre-wrap;
|
||||
background-color: transparent;
|
||||
border: 0;
|
||||
}
|
||||
|
||||
.pre-scrollable {
|
||||
max-height: 340px;
|
||||
overflow-y: scroll;
|
||||
}
|
||||
|
||||
form {
|
||||
margin: 0 0 20px;
|
||||
}
|
||||
|
||||
fieldset {
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
border: 0;
|
||||
}
|
||||
|
||||
legend {
|
||||
display: block;
|
||||
width: 100%;
|
||||
padding: 0;
|
||||
margin-bottom: 20px;
|
||||
font-size: 21px;
|
||||
line-height: 40px;
|
||||
color: #333333;
|
||||
border: 0;
|
||||
border-bottom: 1px solid #e5e5e5;
|
||||
}
|
||||
|
||||
legend small {
|
||||
font-size: 15px;
|
||||
color: #999999;
|
||||
}
|
||||
|
||||
label,
|
||||
input,
|
||||
button,
|
||||
select,
|
||||
textarea {
|
||||
font-size: 14px;
|
||||
font-weight: normal;
|
||||
line-height: 20px;
|
||||
}
|
||||
|
||||
input,
|
||||
button,
|
||||
select,
|
||||
textarea {
|
||||
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
|
||||
}
|
||||
|
||||
label {
|
||||
display: block;
|
||||
margin-bottom: 5px;
|
||||
}
|
||||
|
||||
select,
|
||||
textarea,
|
||||
input[type="text"],
|
||||
input[type="password"],
|
||||
input[type="datetime"],
|
||||
input[type="datetime-local"],
|
||||
input[type="date"],
|
||||
input[type="month"],
|
||||
input[type="time"],
|
||||
input[type="week"],
|
||||
input[type="number"],
|
||||
input[type="email"],
|
||||
input[type="url"],
|
||||
input[type="search"],
|
||||
input[type="tel"],
|
||||
input[type="color"],
|
||||
.uneditable-input {
|
||||
display: inline-block;
|
||||
height: 20px;
|
||||
padding: 4px 6px;
|
||||
margin-bottom: 10px;
|
||||
font-size: 14px;
|
||||
line-height: 20px;
|
||||
color: #555555;
|
||||
vertical-align: middle;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
}
|
||||
|
||||
input,
|
||||
textarea,
|
||||
.uneditable-input {
|
||||
width: 206px;
|
||||
}
|
||||
|
||||
textarea {
|
||||
height: auto;
|
||||
}
|
||||
|
||||
textarea,
|
||||
input[type="text"],
|
||||
input[type="password"],
|
||||
input[type="datetime"],
|
||||
input[type="datetime-local"],
|
||||
input[type="date"],
|
||||
input[type="month"],
|
||||
input[type="time"],
|
||||
input[type="week"],
|
||||
input[type="number"],
|
||||
input[type="email"],
|
||||
input[type="url"],
|
||||
input[type="search"],
|
||||
input[type="tel"],
|
||||
input[type="color"],
|
||||
.uneditable-input {
|
||||
background-color: #ffffff;
|
||||
border: 1px solid #cccccc;
|
||||
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
||||
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
||||
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
||||
-webkit-transition: border linear 0.2s, box-shadow linear 0.2s;
|
||||
-moz-transition: border linear 0.2s, box-shadow linear 0.2s;
|
||||
-o-transition: border linear 0.2s, box-shadow linear 0.2s;
|
||||
transition: border linear 0.2s, box-shadow linear 0.2s;
|
||||
}
|
||||
|
||||
textarea:focus,
|
||||
input[type="text"]:focus,
|
||||
input[type="password"]:focus,
|
||||
input[type="datetime"]:focus,
|
||||
input[type="datetime-local"]:focus,
|
||||
input[type="date"]:focus,
|
||||
input[type="month"]:focus,
|
||||
input[type="time"]:focus,
|
||||
input[type="week"]:focus,
|
||||
input[type="number"]:focus,
|
||||
input[type="email"]:focus,
|
||||
input[type="url"]:focus,
|
||||
input[type="search"]:focus,
|
||||
input[type="tel"]:focus,
|
||||
input[type="color"]:focus,
|
||||
.uneditable-input:focus {
|
||||
border-color: rgba(82, 168, 236, 0.8);
|
||||
outline: 0;
|
||||
outline: thin dotted \9;
|
||||
/* IE6-9 */
|
||||
|
||||
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
|
||||
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
|
||||
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
|
||||
}
|
||||
|
||||
input[type="radio"],
|
||||
input[type="checkbox"] {
|
||||
margin: 4px 0 0;
|
||||
margin-top: 1px \9;
|
||||
*margin-top: 0;
|
||||
line-height: normal;
|
||||
}
|
||||
|
||||
input[type="file"],
|
||||
input[type="image"],
|
||||
input[type="submit"],
|
||||
input[type="reset"],
|
||||
input[type="button"],
|
||||
input[type="radio"],
|
||||
input[type="checkbox"] {
|
||||
width: auto;
|
||||
}
|
||||
|
||||
select,
|
||||
input[type="file"] {
|
||||
height: 30px;
|
||||
/* In IE7, the height of the select element cannot be changed by height, only font-size */
|
||||
|
||||
*margin-top: 4px;
|
||||
/* For IE7, add top margin to align select with labels */
|
||||
|
||||
line-height: 30px;
|
||||
}
|
||||
|
||||
select {
|
||||
width: 220px;
|
||||
background-color: #ffffff;
|
||||
border: 1px solid #cccccc;
|
||||
}
|
||||
|
||||
select[multiple],
|
||||
select[size] {
|
||||
height: auto;
|
||||
}
|
||||
|
||||
select:focus,
|
||||
input[type="file"]:focus,
|
||||
input[type="radio"]:focus,
|
||||
input[type="checkbox"]:focus {
|
||||
outline: thin dotted #333;
|
||||
outline: 5px auto -webkit-focus-ring-color;
|
||||
outline-offset: -2px;
|
||||
}
|
||||
|
||||
.uneditable-input,
|
||||
.uneditable-textarea {
|
||||
color: #999999;
|
||||
cursor: not-allowed;
|
||||
background-color: #fcfcfc;
|
||||
border-color: #cccccc;
|
||||
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.025);
|
||||
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.025);
|
||||
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.025);
|
||||
}
|
||||
|
||||
.uneditable-input {
|
||||
overflow: hidden;
|
||||
white-space: nowrap;
|
||||
}
|
||||
|
||||
.uneditable-textarea {
|
||||
width: auto;
|
||||
height: auto;
|
||||
}
|
||||
|
||||
input:-moz-placeholder,
|
||||
textarea:-moz-placeholder {
|
||||
color: #999999;
|
||||
}
|
||||
|
||||
input:-ms-input-placeholder,
|
||||
textarea:-ms-input-placeholder {
|
||||
color: #999999;
|
||||
}
|
||||
|
||||
input::-webkit-input-placeholder,
|
||||
textarea::-webkit-input-placeholder {
|
||||
color: #999999;
|
||||
}
|
||||
|
||||
.radio,
|
||||
.checkbox {
|
||||
min-height: 20px;
|
||||
padding-left: 20px;
|
||||
}
|
||||
|
||||
.radio input[type="radio"],
|
||||
.checkbox input[type="checkbox"] {
|
||||
float: left;
|
||||
margin-left: -20px;
|
||||
}
|
||||
|
||||
.controls > .radio:first-child,
|
||||
.controls > .checkbox:first-child {
|
||||
padding-top: 5px;
|
||||
}
|
||||
|
||||
.radio.inline,
|
||||
.checkbox.inline {
|
||||
display: inline-block;
|
||||
padding-top: 5px;
|
||||
margin-bottom: 0;
|
||||
vertical-align: middle;
|
||||
}
|
||||
|
||||
.radio.inline + .radio.inline,
|
||||
.checkbox.inline + .checkbox.inline {
|
||||
margin-left: 10px;
|
||||
}
|
||||
|
||||
.input-mini {
|
||||
width: 60px;
|
||||
}
|
||||
|
||||
.input-small {
|
||||
width: 90px;
|
||||
}
|
||||
|
||||
.input-medium {
|
||||
width: 150px;
|
||||
}
|
||||
|
||||
.input-large {
|
||||
width: 210px;
|
||||
}
|
||||
|
||||
.input-xlarge {
|
||||
width: 270px;
|
||||
}
|
||||
|
||||
.input-xxlarge {
|
||||
width: 530px;
|
||||
}
|
||||
|
||||
input[class*="span"],
|
||||
select[class*="span"],
|
||||
textarea[class*="span"],
|
||||
.uneditable-input[class*="span"],
|
||||
.row-fluid input[class*="span"],
|
||||
.row-fluid select[class*="span"],
|
||||
.row-fluid textarea[class*="span"],
|
||||
.row-fluid .uneditable-input[class*="span"] {
|
||||
float: none;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.input-append input[class*="span"],
|
||||
.input-append .uneditable-input[class*="span"],
|
||||
.input-prepend input[class*="span"],
|
||||
.input-prepend .uneditable-input[class*="span"],
|
||||
.row-fluid input[class*="span"],
|
||||
.row-fluid select[class*="span"],
|
||||
.row-fluid textarea[class*="span"],
|
||||
.row-fluid .uneditable-input[class*="span"],
|
||||
.row-fluid .input-prepend [class*="span"],
|
||||
.row-fluid .input-append [class*="span"] {
|
||||
display: inline-block;
|
||||
}
|
||||
|
||||
input,
|
||||
textarea,
|
||||
.uneditable-input {
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.controls-row [class*="span"] + [class*="span"] {
|
||||
margin-left: 20px;
|
||||
}
|
||||
|
||||
input.span12,
|
||||
textarea.span12,
|
||||
.uneditable-input.span12 {
|
||||
width: 926px;
|
||||
}
|
||||
|
||||
input.span11,
|
||||
textarea.span11,
|
||||
.uneditable-input.span11 {
|
||||
width: 846px;
|
||||
}
|
||||
|
||||
input.span10,
|
||||
textarea.span10,
|
||||
.uneditable-input.span10 {
|
||||
width: 766px;
|
||||
}
|
||||
|
||||
input.span9,
|
||||
textarea.span9,
|
||||
.uneditable-input.span9 {
|
||||
width: 686px;
|
||||
}
|
||||
|
||||
input.span8,
|
||||
textarea.span8,
|
||||
.uneditable-input.span8 {
|
||||
width: 606px;
|
||||
}
|
||||
|
||||
input.span7,
|
||||
textarea.span7,
|
||||
.uneditable-input.span7 {
|
||||
width: 526px;
|
||||
}
|
||||
|
||||
input.span6,
|
||||
textarea.span6,
|
||||
.uneditable-input.span6 {
|
||||
width: 446px;
|
||||
}
|
||||
|
||||
input.span5,
|
||||
textarea.span5,
|
||||
.uneditable-input.span5 {
|
||||
width: 366px;
|
||||
}
|
||||
|
||||
input.span4,
|
||||
textarea.span4,
|
||||
.uneditable-input.span4 {
|
||||
width: 286px;
|
||||
}
|
||||
|
||||
input.span3,
|
||||
textarea.span3,
|
||||
.uneditable-input.span3 {
|
||||
width: 206px;
|
||||
}
|
||||
|
||||
input.span2,
|
||||
textarea.span2,
|
||||
.uneditable-input.span2 {
|
||||
width: 126px;
|
||||
}
|
||||
|
||||
input.span1,
|
||||
textarea.span1,
|
||||
.uneditable-input.span1 {
|
||||
width: 46px;
|
||||
}
|
||||
|
||||
.controls-row {
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.controls-row:before,
|
||||
.controls-row:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.controls-row:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.controls-row [class*="span"],
|
||||
.row-fluid .controls-row [class*="span"] {
|
||||
float: left;
|
||||
}
|
||||
|
||||
.controls-row .checkbox[class*="span"],
|
||||
.controls-row .radio[class*="span"] {
|
||||
padding-top: 5px;
|
||||
}
|
||||
|
||||
input[disabled],
|
||||
select[disabled],
|
||||
textarea[disabled],
|
||||
input[readonly],
|
||||
select[readonly],
|
||||
textarea[readonly] {
|
||||
cursor: not-allowed;
|
||||
background-color: #eeeeee;
|
||||
}
|
||||
|
||||
input[type="radio"][disabled],
|
||||
input[type="checkbox"][disabled],
|
||||
input[type="radio"][readonly],
|
||||
input[type="checkbox"][readonly] {
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
.control-group.warning .control-label,
|
||||
.control-group.warning .help-block,
|
||||
.control-group.warning .help-inline {
|
||||
color: #c09853;
|
||||
}
|
||||
|
||||
.control-group.warning .checkbox,
|
||||
.control-group.warning .radio,
|
||||
.control-group.warning input,
|
||||
.control-group.warning select,
|
||||
.control-group.warning textarea {
|
||||
color: #c09853;
|
||||
}
|
||||
|
||||
.control-group.warning input,
|
||||
.control-group.warning select,
|
||||
.control-group.warning textarea {
|
||||
border-color: #c09853;
|
||||
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
||||
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
||||
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
||||
}
|
||||
|
||||
.control-group.warning input:focus,
|
||||
.control-group.warning select:focus,
|
||||
.control-group.warning textarea:focus {
|
||||
border-color: #a47e3c;
|
||||
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #dbc59e;
|
||||
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #dbc59e;
|
||||
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #dbc59e;
|
||||
}
|
||||
|
||||
.control-group.warning .input-prepend .add-on,
|
||||
.control-group.warning .input-append .add-on {
|
||||
color: #c09853;
|
||||
background-color: #fcf8e3;
|
||||
border-color: #c09853;
|
||||
}
|
||||
|
||||
.control-group.error .control-label,
|
||||
.control-group.error .help-block,
|
||||
.control-group.error .help-inline {
|
||||
color: #b94a48;
|
||||
}
|
||||
|
||||
.control-group.error .checkbox,
|
||||
.control-group.error .radio,
|
||||
.control-group.error input,
|
||||
.control-group.error select,
|
||||
.control-group.error textarea {
|
||||
color: #b94a48;
|
||||
}
|
||||
|
||||
.control-group.error input,
|
||||
.control-group.error select,
|
||||
.control-group.error textarea {
|
||||
border-color: #b94a48;
|
||||
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
||||
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
||||
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
||||
}
|
||||
|
||||
.control-group.error input:focus,
|
||||
.control-group.error select:focus,
|
||||
.control-group.error textarea:focus {
|
||||
border-color: #953b39;
|
||||
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #d59392;
|
||||
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #d59392;
|
||||
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #d59392;
|
||||
}
|
||||
|
||||
.control-group.error .input-prepend .add-on,
|
||||
.control-group.error .input-append .add-on {
|
||||
color: #b94a48;
|
||||
background-color: #f2dede;
|
||||
border-color: #b94a48;
|
||||
}
|
||||
|
||||
.control-group.success .control-label,
|
||||
.control-group.success .help-block,
|
||||
.control-group.success .help-inline {
|
||||
color: #468847;
|
||||
}
|
||||
|
||||
.control-group.success .checkbox,
|
||||
.control-group.success .radio,
|
||||
.control-group.success input,
|
||||
.control-group.success select,
|
||||
.control-group.success textarea {
|
||||
color: #468847;
|
||||
}
|
||||
|
||||
.control-group.success input,
|
||||
.control-group.success select,
|
||||
.control-group.success textarea {
|
||||
border-color: #468847;
|
||||
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
||||
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
||||
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
||||
}
|
||||
|
||||
.control-group.success input:focus,
|
||||
.control-group.success select:focus,
|
||||
.control-group.success textarea:focus {
|
||||
border-color: #356635;
|
||||
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #7aba7b;
|
||||
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #7aba7b;
|
||||
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #7aba7b;
|
||||
}
|
||||
|
||||
.control-group.success .input-prepend .add-on,
|
||||
.control-group.success .input-append .add-on {
|
||||
color: #468847;
|
||||
background-color: #dff0d8;
|
||||
border-color: #468847;
|
||||
}
|
||||
|
||||
.control-group.info .control-label,
|
||||
.control-group.info .help-block,
|
||||
.control-group.info .help-inline {
|
||||
color: #3a87ad;
|
||||
}
|
||||
|
||||
.control-group.info .checkbox,
|
||||
.control-group.info .radio,
|
||||
.control-group.info input,
|
||||
.control-group.info select,
|
||||
.control-group.info textarea {
|
||||
color: #3a87ad;
|
||||
}
|
||||
|
||||
.control-group.info input,
|
||||
.control-group.info select,
|
||||
.control-group.info textarea {
|
||||
border-color: #3a87ad;
|
||||
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
||||
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
||||
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
|
||||
}
|
||||
|
||||
.control-group.info input:focus,
|
||||
.control-group.info select:focus,
|
||||
.control-group.info textarea:focus {
|
||||
border-color: #2d6987;
|
||||
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #7ab5d3;
|
||||
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #7ab5d3;
|
||||
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #7ab5d3;
|
||||
}
|
||||
|
||||
.control-group.info .input-prepend .add-on,
|
||||
.control-group.info .input-append .add-on {
|
||||
color: #3a87ad;
|
||||
background-color: #d9edf7;
|
||||
border-color: #3a87ad;
|
||||
}
|
||||
|
||||
input:focus:invalid,
|
||||
textarea:focus:invalid,
|
||||
select:focus:invalid {
|
||||
color: #b94a48;
|
||||
border-color: #ee5f5b;
|
||||
}
|
||||
|
||||
input:focus:invalid:focus,
|
||||
textarea:focus:invalid:focus,
|
||||
select:focus:invalid:focus {
|
||||
border-color: #e9322d;
|
||||
-webkit-box-shadow: 0 0 6px #f8b9b7;
|
||||
-moz-box-shadow: 0 0 6px #f8b9b7;
|
||||
box-shadow: 0 0 6px #f8b9b7;
|
||||
}
|
||||
|
||||
.form-actions {
|
||||
padding: 19px 20px 20px;
|
||||
margin-top: 20px;
|
||||
margin-bottom: 20px;
|
||||
background-color: #f5f5f5;
|
||||
border-top: 1px solid #e5e5e5;
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.form-actions:before,
|
||||
.form-actions:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.form-actions:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.help-block,
|
||||
.help-inline {
|
||||
color: #595959;
|
||||
}
|
||||
|
||||
.help-block {
|
||||
display: block;
|
||||
margin-bottom: 10px;
|
||||
}
|
||||
|
||||
.help-inline {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
padding-left: 5px;
|
||||
vertical-align: middle;
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.input-append,
|
||||
.input-prepend {
|
||||
display: inline-block;
|
||||
margin-bottom: 10px;
|
||||
font-size: 0;
|
||||
white-space: nowrap;
|
||||
vertical-align: middle;
|
||||
}
|
||||
|
||||
.input-append input,
|
||||
.input-prepend input,
|
||||
.input-append select,
|
||||
.input-prepend select,
|
||||
.input-append .uneditable-input,
|
||||
.input-prepend .uneditable-input,
|
||||
.input-append .dropdown-menu,
|
||||
.input-prepend .dropdown-menu,
|
||||
.input-append .popover,
|
||||
.input-prepend .popover {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
.input-append input,
|
||||
.input-prepend input,
|
||||
.input-append select,
|
||||
.input-prepend select,
|
||||
.input-append .uneditable-input,
|
||||
.input-prepend .uneditable-input {
|
||||
position: relative;
|
||||
margin-bottom: 0;
|
||||
*margin-left: 0;
|
||||
vertical-align: top;
|
||||
-webkit-border-radius: 0 4px 4px 0;
|
||||
-moz-border-radius: 0 4px 4px 0;
|
||||
border-radius: 0 4px 4px 0;
|
||||
}
|
||||
|
||||
.input-append input:focus,
|
||||
.input-prepend input:focus,
|
||||
.input-append select:focus,
|
||||
.input-prepend select:focus,
|
||||
.input-append .uneditable-input:focus,
|
||||
.input-prepend .uneditable-input:focus {
|
||||
z-index: 2;
|
||||
}
|
||||
|
||||
.input-append .add-on,
|
||||
.input-prepend .add-on {
|
||||
display: inline-block;
|
||||
width: auto;
|
||||
height: 20px;
|
||||
min-width: 16px;
|
||||
padding: 4px 5px;
|
||||
font-size: 14px;
|
||||
font-weight: normal;
|
||||
line-height: 20px;
|
||||
text-align: center;
|
||||
text-shadow: 0 1px 0 #ffffff;
|
||||
background-color: #eeeeee;
|
||||
border: 1px solid #ccc;
|
||||
}
|
||||
|
||||
.input-append .add-on,
|
||||
.input-prepend .add-on,
|
||||
.input-append .btn,
|
||||
.input-prepend .btn,
|
||||
.input-append .btn-group > .dropdown-toggle,
|
||||
.input-prepend .btn-group > .dropdown-toggle {
|
||||
vertical-align: top;
|
||||
-webkit-border-radius: 0;
|
||||
-moz-border-radius: 0;
|
||||
border-radius: 0;
|
||||
}
|
||||
|
||||
.input-append .active,
|
||||
.input-prepend .active {
|
||||
background-color: #a9dba9;
|
||||
border-color: #46a546;
|
||||
}
|
||||
|
||||
.input-prepend .add-on,
|
||||
.input-prepend .btn {
|
||||
margin-right: -1px;
|
||||
}
|
||||
|
||||
.input-prepend .add-on:first-child,
|
||||
.input-prepend .btn:first-child {
|
||||
-webkit-border-radius: 4px 0 0 4px;
|
||||
-moz-border-radius: 4px 0 0 4px;
|
||||
border-radius: 4px 0 0 4px;
|
||||
}
|
||||
|
||||
.input-append input,
|
||||
.input-append select,
|
||||
.input-append .uneditable-input {
|
||||
-webkit-border-radius: 4px 0 0 4px;
|
||||
-moz-border-radius: 4px 0 0 4px;
|
||||
border-radius: 4px 0 0 4px;
|
||||
}
|
||||
|
||||
.input-append input + .btn-group .btn:last-child,
|
||||
.input-append select + .btn-group .btn:last-child,
|
||||
.input-append .uneditable-input + .btn-group .btn:last-child {
|
||||
-webkit-border-radius: 0 4px 4px 0;
|
||||
-moz-border-radius: 0 4px 4px 0;
|
||||
border-radius: 0 4px 4px 0;
|
||||
}
|
||||
|
||||
.input-append .add-on,
|
||||
.input-append .btn,
|
||||
.input-append .btn-group {
|
||||
margin-left: -1px;
|
||||
}
|
||||
|
||||
.input-append .add-on:last-child,
|
||||
.input-append .btn:last-child,
|
||||
.input-append .btn-group:last-child > .dropdown-toggle {
|
||||
-webkit-border-radius: 0 4px 4px 0;
|
||||
-moz-border-radius: 0 4px 4px 0;
|
||||
border-radius: 0 4px 4px 0;
|
||||
}
|
||||
|
||||
.input-prepend.input-append input,
|
||||
.input-prepend.input-append select,
|
||||
.input-prepend.input-append .uneditable-input {
|
||||
-webkit-border-radius: 0;
|
||||
-moz-border-radius: 0;
|
||||
border-radius: 0;
|
||||
}
|
||||
|
||||
.input-prepend.input-append input + .btn-group .btn,
|
||||
.input-prepend.input-append select + .btn-group .btn,
|
||||
.input-prepend.input-append .uneditable-input + .btn-group .btn {
|
||||
-webkit-border-radius: 0 4px 4px 0;
|
||||
-moz-border-radius: 0 4px 4px 0;
|
||||
border-radius: 0 4px 4px 0;
|
||||
}
|
||||
|
||||
.input-prepend.input-append .add-on:first-child,
|
||||
.input-prepend.input-append .btn:first-child {
|
||||
margin-right: -1px;
|
||||
-webkit-border-radius: 4px 0 0 4px;
|
||||
-moz-border-radius: 4px 0 0 4px;
|
||||
border-radius: 4px 0 0 4px;
|
||||
}
|
||||
|
||||
.input-prepend.input-append .add-on:last-child,
|
||||
.input-prepend.input-append .btn:last-child {
|
||||
margin-left: -1px;
|
||||
-webkit-border-radius: 0 4px 4px 0;
|
||||
-moz-border-radius: 0 4px 4px 0;
|
||||
border-radius: 0 4px 4px 0;
|
||||
}
|
||||
|
||||
.input-prepend.input-append .btn-group:first-child {
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
input.search-query {
|
||||
padding-right: 14px;
|
||||
padding-right: 4px \9;
|
||||
padding-left: 14px;
|
||||
padding-left: 4px \9;
|
||||
/* IE7-8 doesn't have border-radius, so don't indent the padding */
|
||||
|
||||
margin-bottom: 0;
|
||||
-webkit-border-radius: 15px;
|
||||
-moz-border-radius: 15px;
|
||||
border-radius: 15px;
|
||||
}
|
||||
|
||||
/* Allow for input prepend/append in search forms */
|
||||
|
||||
.form-search .input-append .search-query,
|
||||
.form-search .input-prepend .search-query {
|
||||
-webkit-border-radius: 0;
|
||||
-moz-border-radius: 0;
|
||||
border-radius: 0;
|
||||
}
|
||||
|
||||
.form-search .input-append .search-query {
|
||||
-webkit-border-radius: 14px 0 0 14px;
|
||||
-moz-border-radius: 14px 0 0 14px;
|
||||
border-radius: 14px 0 0 14px;
|
||||
}
|
||||
|
||||
.form-search .input-append .btn {
|
||||
-webkit-border-radius: 0 14px 14px 0;
|
||||
-moz-border-radius: 0 14px 14px 0;
|
||||
border-radius: 0 14px 14px 0;
|
||||
}
|
||||
|
||||
.form-search .input-prepend .search-query {
|
||||
-webkit-border-radius: 0 14px 14px 0;
|
||||
-moz-border-radius: 0 14px 14px 0;
|
||||
border-radius: 0 14px 14px 0;
|
||||
}
|
||||
|
||||
.form-search .input-prepend .btn {
|
||||
-webkit-border-radius: 14px 0 0 14px;
|
||||
-moz-border-radius: 14px 0 0 14px;
|
||||
border-radius: 14px 0 0 14px;
|
||||
}
|
||||
|
||||
.form-search input,
|
||||
.form-inline input,
|
||||
.form-horizontal input,
|
||||
.form-search textarea,
|
||||
.form-inline textarea,
|
||||
.form-horizontal textarea,
|
||||
.form-search select,
|
||||
.form-inline select,
|
||||
.form-horizontal select,
|
||||
.form-search .help-inline,
|
||||
.form-inline .help-inline,
|
||||
.form-horizontal .help-inline,
|
||||
.form-search .uneditable-input,
|
||||
.form-inline .uneditable-input,
|
||||
.form-horizontal .uneditable-input,
|
||||
.form-search .input-prepend,
|
||||
.form-inline .input-prepend,
|
||||
.form-horizontal .input-prepend,
|
||||
.form-search .input-append,
|
||||
.form-inline .input-append,
|
||||
.form-horizontal .input-append {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
margin-bottom: 0;
|
||||
vertical-align: middle;
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.form-search .hide,
|
||||
.form-inline .hide,
|
||||
.form-horizontal .hide {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.form-search label,
|
||||
.form-inline label,
|
||||
.form-search .btn-group,
|
||||
.form-inline .btn-group {
|
||||
display: inline-block;
|
||||
}
|
||||
|
||||
.form-search .input-append,
|
||||
.form-inline .input-append,
|
||||
.form-search .input-prepend,
|
||||
.form-inline .input-prepend {
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.form-search .radio,
|
||||
.form-search .checkbox,
|
||||
.form-inline .radio,
|
||||
.form-inline .checkbox {
|
||||
padding-left: 0;
|
||||
margin-bottom: 0;
|
||||
vertical-align: middle;
|
||||
}
|
||||
|
||||
.form-search .radio input[type="radio"],
|
||||
.form-search .checkbox input[type="checkbox"],
|
||||
.form-inline .radio input[type="radio"],
|
||||
.form-inline .checkbox input[type="checkbox"] {
|
||||
float: left;
|
||||
margin-right: 3px;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.control-group {
|
||||
margin-bottom: 10px;
|
||||
}
|
||||
|
||||
legend + .control-group {
|
||||
margin-top: 20px;
|
||||
-webkit-margin-top-collapse: separate;
|
||||
}
|
||||
|
||||
.form-horizontal .control-group {
|
||||
margin-bottom: 20px;
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.form-horizontal .control-group:before,
|
||||
.form-horizontal .control-group:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.form-horizontal .control-group:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.form-horizontal .control-label {
|
||||
float: left;
|
||||
width: 160px;
|
||||
padding-top: 5px;
|
||||
text-align: right;
|
||||
}
|
||||
|
||||
.form-horizontal .controls {
|
||||
*display: inline-block;
|
||||
*padding-left: 20px;
|
||||
margin-left: 180px;
|
||||
*margin-left: 0;
|
||||
}
|
||||
|
||||
.form-horizontal .controls:first-child {
|
||||
*padding-left: 180px;
|
||||
}
|
||||
|
||||
.form-horizontal .help-block {
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.form-horizontal input + .help-block,
|
||||
.form-horizontal select + .help-block,
|
||||
.form-horizontal textarea + .help-block,
|
||||
.form-horizontal .uneditable-input + .help-block,
|
||||
.form-horizontal .input-prepend + .help-block,
|
||||
.form-horizontal .input-append + .help-block {
|
||||
margin-top: 10px;
|
||||
}
|
||||
|
||||
.form-horizontal .form-actions {
|
||||
padding-left: 180px;
|
||||
}
|
||||
|
||||
table {
|
||||
max-width: 100%;
|
||||
background-color: transparent;
|
||||
border-collapse: collapse;
|
||||
border-spacing: 0;
|
||||
}
|
||||
|
||||
.table {
|
||||
width: 100%;
|
||||
margin-bottom: 20px;
|
||||
}
|
||||
|
||||
.table th,
|
||||
.table td {
|
||||
padding: 8px;
|
||||
line-height: 20px;
|
||||
text-align: left;
|
||||
vertical-align: top;
|
||||
border-top: 1px solid #dddddd;
|
||||
}
|
||||
|
||||
.table th {
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
.table thead th {
|
||||
vertical-align: bottom;
|
||||
}
|
||||
|
||||
.table caption + thead tr:first-child th,
|
||||
.table caption + thead tr:first-child td,
|
||||
.table colgroup + thead tr:first-child th,
|
||||
.table colgroup + thead tr:first-child td,
|
||||
.table thead:first-child tr:first-child th,
|
||||
.table thead:first-child tr:first-child td {
|
||||
border-top: 0;
|
||||
}
|
||||
|
||||
.table tbody + tbody {
|
||||
border-top: 2px solid #dddddd;
|
||||
}
|
||||
|
||||
.table .table {
|
||||
background-color: #ffffff;
|
||||
}
|
||||
|
||||
.table-condensed th,
|
||||
.table-condensed td {
|
||||
padding: 4px 5px;
|
||||
}
|
||||
|
||||
.table-bordered {
|
||||
border: 1px solid #dddddd;
|
||||
border-collapse: separate;
|
||||
*border-collapse: collapse;
|
||||
border-left: 0;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
}
|
||||
|
||||
.table-bordered th,
|
||||
.table-bordered td {
|
||||
border-left: 1px solid #dddddd;
|
||||
}
|
||||
|
||||
.table-bordered caption + thead tr:first-child th,
|
||||
.table-bordered caption + tbody tr:first-child th,
|
||||
.table-bordered caption + tbody tr:first-child td,
|
||||
.table-bordered colgroup + thead tr:first-child th,
|
||||
.table-bordered colgroup + tbody tr:first-child th,
|
||||
.table-bordered colgroup + tbody tr:first-child td,
|
||||
.table-bordered thead:first-child tr:first-child th,
|
||||
.table-bordered tbody:first-child tr:first-child th,
|
||||
.table-bordered tbody:first-child tr:first-child td {
|
||||
border-top: 0;
|
||||
}
|
||||
|
||||
.table-bordered thead:first-child tr:first-child > th:first-child,
|
||||
.table-bordered tbody:first-child tr:first-child > td:first-child,
|
||||
.table-bordered tbody:first-child tr:first-child > th:first-child {
|
||||
-webkit-border-top-left-radius: 4px;
|
||||
border-top-left-radius: 4px;
|
||||
-moz-border-radius-topleft: 4px;
|
||||
}
|
||||
|
||||
.table-bordered thead:first-child tr:first-child > th:last-child,
|
||||
.table-bordered tbody:first-child tr:first-child > td:last-child,
|
||||
.table-bordered tbody:first-child tr:first-child > th:last-child {
|
||||
-webkit-border-top-right-radius: 4px;
|
||||
border-top-right-radius: 4px;
|
||||
-moz-border-radius-topright: 4px;
|
||||
}
|
||||
|
||||
.table-bordered thead:last-child tr:last-child > th:first-child,
|
||||
.table-bordered tbody:last-child tr:last-child > td:first-child,
|
||||
.table-bordered tbody:last-child tr:last-child > th:first-child,
|
||||
.table-bordered tfoot:last-child tr:last-child > td:first-child,
|
||||
.table-bordered tfoot:last-child tr:last-child > th:first-child {
|
||||
-webkit-border-bottom-left-radius: 4px;
|
||||
border-bottom-left-radius: 4px;
|
||||
-moz-border-radius-bottomleft: 4px;
|
||||
}
|
||||
|
||||
.table-bordered thead:last-child tr:last-child > th:last-child,
|
||||
.table-bordered tbody:last-child tr:last-child > td:last-child,
|
||||
.table-bordered tbody:last-child tr:last-child > th:last-child,
|
||||
.table-bordered tfoot:last-child tr:last-child > td:last-child,
|
||||
.table-bordered tfoot:last-child tr:last-child > th:last-child {
|
||||
-webkit-border-bottom-right-radius: 4px;
|
||||
border-bottom-right-radius: 4px;
|
||||
-moz-border-radius-bottomright: 4px;
|
||||
}
|
||||
|
||||
.table-bordered tfoot + tbody:last-child tr:last-child td:first-child {
|
||||
-webkit-border-bottom-left-radius: 0;
|
||||
border-bottom-left-radius: 0;
|
||||
-moz-border-radius-bottomleft: 0;
|
||||
}
|
||||
|
||||
.table-bordered tfoot + tbody:last-child tr:last-child td:last-child {
|
||||
-webkit-border-bottom-right-radius: 0;
|
||||
border-bottom-right-radius: 0;
|
||||
-moz-border-radius-bottomright: 0;
|
||||
}
|
||||
|
||||
.table-bordered caption + thead tr:first-child th:first-child,
|
||||
.table-bordered caption + tbody tr:first-child td:first-child,
|
||||
.table-bordered colgroup + thead tr:first-child th:first-child,
|
||||
.table-bordered colgroup + tbody tr:first-child td:first-child {
|
||||
-webkit-border-top-left-radius: 4px;
|
||||
border-top-left-radius: 4px;
|
||||
-moz-border-radius-topleft: 4px;
|
||||
}
|
||||
|
||||
.table-bordered caption + thead tr:first-child th:last-child,
|
||||
.table-bordered caption + tbody tr:first-child td:last-child,
|
||||
.table-bordered colgroup + thead tr:first-child th:last-child,
|
||||
.table-bordered colgroup + tbody tr:first-child td:last-child {
|
||||
-webkit-border-top-right-radius: 4px;
|
||||
border-top-right-radius: 4px;
|
||||
-moz-border-radius-topright: 4px;
|
||||
}
|
||||
|
||||
.table-striped tbody > tr:nth-child(odd) > td,
|
||||
.table-striped tbody > tr:nth-child(odd) > th {
|
||||
background-color: #f9f9f9;
|
||||
}
|
||||
|
||||
.table-hover tbody tr:hover > td,
|
||||
.table-hover tbody tr:hover > th {
|
||||
background-color: #f5f5f5;
|
||||
}
|
||||
|
||||
table td[class*="span"],
|
||||
table th[class*="span"],
|
||||
.row-fluid table td[class*="span"],
|
||||
.row-fluid table th[class*="span"] {
|
||||
display: table-cell;
|
||||
float: none;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.table td.span1,
|
||||
.table th.span1 {
|
||||
float: none;
|
||||
width: 44px;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.table td.span2,
|
||||
.table th.span2 {
|
||||
float: none;
|
||||
width: 124px;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.table td.span3,
|
||||
.table th.span3 {
|
||||
float: none;
|
||||
width: 204px;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.table td.span4,
|
||||
.table th.span4 {
|
||||
float: none;
|
||||
width: 284px;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.table td.span5,
|
||||
.table th.span5 {
|
||||
float: none;
|
||||
width: 364px;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.table td.span6,
|
||||
.table th.span6 {
|
||||
float: none;
|
||||
width: 444px;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.table td.span7,
|
||||
.table th.span7 {
|
||||
float: none;
|
||||
width: 524px;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.table td.span8,
|
||||
.table th.span8 {
|
||||
float: none;
|
||||
width: 604px;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.table td.span9,
|
||||
.table th.span9 {
|
||||
float: none;
|
||||
width: 684px;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.table td.span10,
|
||||
.table th.span10 {
|
||||
float: none;
|
||||
width: 764px;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.table td.span11,
|
||||
.table th.span11 {
|
||||
float: none;
|
||||
width: 844px;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.table td.span12,
|
||||
.table th.span12 {
|
||||
float: none;
|
||||
width: 924px;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.table tbody tr.success > td {
|
||||
background-color: #dff0d8;
|
||||
}
|
||||
|
||||
.table tbody tr.error > td {
|
||||
background-color: #f2dede;
|
||||
}
|
||||
|
||||
.table tbody tr.warning > td {
|
||||
background-color: #fcf8e3;
|
||||
}
|
||||
|
||||
.table tbody tr.info > td {
|
||||
background-color: #d9edf7;
|
||||
}
|
||||
|
||||
.table-hover tbody tr.success:hover > td {
|
||||
background-color: #d0e9c6;
|
||||
}
|
||||
|
||||
.table-hover tbody tr.error:hover > td {
|
||||
background-color: #ebcccc;
|
||||
}
|
||||
|
||||
.table-hover tbody tr.warning:hover > td {
|
||||
background-color: #faf2cc;
|
||||
}
|
||||
|
||||
.table-hover tbody tr.info:hover > td {
|
||||
background-color: #c4e3f3;
|
||||
}
|
||||
|
||||
[class^="icon-"],
|
||||
[class*=" icon-"] {
|
||||
display: inline-block;
|
||||
width: 14px;
|
||||
height: 14px;
|
||||
margin-top: 1px;
|
||||
*margin-right: .3em;
|
||||
line-height: 14px;
|
||||
vertical-align: text-top;
|
||||
background-image: url("../img/glyphicons-halflings.png");
|
||||
background-position: 14px 14px;
|
||||
background-repeat: no-repeat;
|
||||
}
|
||||
|
||||
/* White icons with optional class, or on hover/focus/active states of certain elements */
|
||||
|
||||
.icon-white,
|
||||
.nav-pills > .active > a > [class^="icon-"],
|
||||
.nav-pills > .active > a > [class*=" icon-"],
|
||||
.nav-list > .active > a > [class^="icon-"],
|
||||
.nav-list > .active > a > [class*=" icon-"],
|
||||
.navbar-inverse .nav > .active > a > [class^="icon-"],
|
||||
.navbar-inverse .nav > .active > a > [class*=" icon-"],
|
||||
.dropdown-menu > li > a:hover > [class^="icon-"],
|
||||
.dropdown-menu > li > a:focus > [class^="icon-"],
|
||||
.dropdown-menu > li > a:hover > [class*=" icon-"],
|
||||
.dropdown-menu > li > a:focus > [class*=" icon-"],
|
||||
.dropdown-menu > .active > a > [class^="icon-"],
|
||||
.dropdown-menu > .active > a > [class*=" icon-"],
|
||||
.dropdown-submenu:hover > a > [class^="icon-"],
|
||||
.dropdown-submenu:focus > a > [class^="icon-"],
|
||||
.dropdown-submenu:hover > a > [class*=" icon-"],
|
||||
.dropdown-submenu:focus > a > [class*=" icon-"] {
|
||||
background-image: url("../img/glyphicons-halflings-white.png");
|
||||
}
|
||||
|
||||
.icon-glass {
|
||||
background-position: 0 0;
|
||||
}
|
||||
|
||||
.icon-music {
|
||||
background-position: -24px 0;
|
||||
}
|
||||
|
||||
.icon-search {
|
||||
background-position: -48px 0;
|
||||
}
|
||||
|
||||
.icon-envelope {
|
||||
background-position: -72px 0;
|
||||
}
|
||||
|
||||
.icon-heart {
|
||||
background-position: -96px 0;
|
||||
}
|
||||
|
||||
.icon-star {
|
||||
background-position: -120px 0;
|
||||
}
|
||||
|
||||
.icon-star-empty {
|
||||
background-position: -144px 0;
|
||||
}
|
||||
|
||||
.icon-user {
|
||||
background-position: -168px 0;
|
||||
}
|
||||
|
||||
.icon-film {
|
||||
background-position: -192px 0;
|
||||
}
|
||||
|
||||
.icon-th-large {
|
||||
background-position: -216px 0;
|
||||
}
|
||||
|
||||
.icon-th {
|
||||
background-position: -240px 0;
|
||||
}
|
||||
|
||||
.icon-th-list {
|
||||
background-position: -264px 0;
|
||||
}
|
||||
|
||||
.icon-ok {
|
||||
background-position: -288px 0;
|
||||
}
|
||||
|
||||
.icon-remove {
|
||||
background-position: -312px 0;
|
||||
}
|
||||
|
||||
.icon-zoom-in {
|
||||
background-position: -336px 0;
|
||||
}
|
||||
|
||||
.icon-zoom-out {
|
||||
background-position: -360px 0;
|
||||
}
|
||||
|
||||
.icon-off {
|
||||
background-position: -384px 0;
|
||||
}
|
||||
|
||||
.icon-signal {
|
||||
background-position: -408px 0;
|
||||
}
|
||||
|
||||
.icon-cog {
|
||||
background-position: -432px 0;
|
||||
}
|
||||
|
||||
.icon-trash {
|
||||
background-position: -456px 0;
|
||||
}
|
||||
|
||||
.icon-home {
|
||||
background-position: 0 -24px;
|
||||
}
|
||||
|
||||
.icon-file {
|
||||
background-position: -24px -24px;
|
||||
}
|
||||
|
||||
.icon-time {
|
||||
background-position: -48px -24px;
|
||||
}
|
||||
|
||||
.icon-road {
|
||||
background-position: -72px -24px;
|
||||
}
|
||||
|
||||
.icon-download-alt {
|
||||
background-position: -96px -24px;
|
||||
}
|
||||
|
||||
.icon-download {
|
||||
background-position: -120px -24px;
|
||||
}
|
||||
|
||||
.icon-upload {
|
||||
background-position: -144px -24px;
|
||||
}
|
||||
|
||||
.icon-inbox {
|
||||
background-position: -168px -24px;
|
||||
}
|
||||
|
||||
.icon-play-circle {
|
||||
background-position: -192px -24px;
|
||||
}
|
||||
|
||||
.icon-repeat {
|
||||
background-position: -216px -24px;
|
||||
}
|
||||
|
||||
.icon-refresh {
|
||||
background-position: -240px -24px;
|
||||
}
|
||||
|
||||
.icon-list-alt {
|
||||
background-position: -264px -24px;
|
||||
}
|
||||
|
||||
.icon-lock {
|
||||
background-position: -287px -24px;
|
||||
}
|
||||
|
||||
.icon-flag {
|
||||
background-position: -312px -24px;
|
||||
}
|
||||
|
||||
.icon-headphones {
|
||||
background-position: -336px -24px;
|
||||
}
|
||||
|
||||
.icon-volume-off {
|
||||
background-position: -360px -24px;
|
||||
}
|
||||
|
||||
.icon-volume-down {
|
||||
background-position: -384px -24px;
|
||||
}
|
||||
|
||||
.icon-volume-up {
|
||||
background-position: -408px -24px;
|
||||
}
|
||||
|
||||
.icon-qrcode {
|
||||
background-position: -432px -24px;
|
||||
}
|
||||
|
||||
.icon-barcode {
|
||||
background-position: -456px -24px;
|
||||
}
|
||||
|
||||
.icon-tag {
|
||||
background-position: 0 -48px;
|
||||
}
|
||||
|
||||
.icon-tags {
|
||||
background-position: -25px -48px;
|
||||
}
|
||||
|
||||
.icon-book {
|
||||
background-position: -48px -48px;
|
||||
}
|
||||
|
||||
.icon-bookmark {
|
||||
background-position: -72px -48px;
|
||||
}
|
||||
|
||||
.icon-print {
|
||||
background-position: -96px -48px;
|
||||
}
|
||||
|
||||
.icon-camera {
|
||||
background-position: -120px -48px;
|
||||
}
|
||||
|
||||
.icon-font {
|
||||
background-position: -144px -48px;
|
||||
}
|
||||
|
||||
.icon-bold {
|
||||
background-position: -167px -48px;
|
||||
}
|
||||
|
||||
.icon-italic {
|
||||
background-position: -192px -48px;
|
||||
}
|
||||
|
||||
.icon-text-height {
|
||||
background-position: -216px -48px;
|
||||
}
|
||||
|
||||
.icon-text-width {
|
||||
background-position: -240px -48px;
|
||||
}
|
||||
|
||||
.icon-align-left {
|
||||
background-position: -264px -48px;
|
||||
}
|
||||
|
||||
.icon-align-center {
|
||||
background-position: -288px -48px;
|
||||
}
|
||||
|
||||
.icon-align-right {
|
||||
background-position: -312px -48px;
|
||||
}
|
||||
|
||||
.icon-align-justify {
|
||||
background-position: -336px -48px;
|
||||
}
|
||||
|
||||
.icon-list {
|
||||
background-position: -360px -48px;
|
||||
}
|
||||
|
||||
.icon-indent-left {
|
||||
background-position: -384px -48px;
|
||||
}
|
||||
|
||||
.icon-indent-right {
|
||||
background-position: -408px -48px;
|
||||
}
|
||||
|
||||
.icon-facetime-video {
|
||||
background-position: -432px -48px;
|
||||
}
|
||||
|
||||
.icon-picture {
|
||||
background-position: -456px -48px;
|
||||
}
|
||||
|
||||
.icon-pencil {
|
||||
background-position: 0 -72px;
|
||||
}
|
||||
|
||||
.icon-map-marker {
|
||||
background-position: -24px -72px;
|
||||
}
|
||||
|
||||
.icon-adjust {
|
||||
background-position: -48px -72px;
|
||||
}
|
||||
|
||||
.icon-tint {
|
||||
background-position: -72px -72px;
|
||||
}
|
||||
|
||||
.icon-edit {
|
||||
background-position: -96px -72px;
|
||||
}
|
||||
|
||||
.icon-share {
|
||||
background-position: -120px -72px;
|
||||
}
|
||||
|
||||
.icon-check {
|
||||
background-position: -144px -72px;
|
||||
}
|
||||
|
||||
.icon-move {
|
||||
background-position: -168px -72px;
|
||||
}
|
||||
|
||||
.icon-step-backward {
|
||||
background-position: -192px -72px;
|
||||
}
|
||||
|
||||
.icon-fast-backward {
|
||||
background-position: -216px -72px;
|
||||
}
|
||||
|
||||
.icon-backward {
|
||||
background-position: -240px -72px;
|
||||
}
|
||||
|
||||
.icon-play {
|
||||
background-position: -264px -72px;
|
||||
}
|
||||
|
||||
.icon-pause {
|
||||
background-position: -288px -72px;
|
||||
}
|
||||
|
||||
.icon-stop {
|
||||
background-position: -312px -72px;
|
||||
}
|
||||
|
||||
.icon-forward {
|
||||
background-position: -336px -72px;
|
||||
}
|
||||
|
||||
.icon-fast-forward {
|
||||
background-position: -360px -72px;
|
||||
}
|
||||
|
||||
.icon-step-forward {
|
||||
background-position: -384px -72px;
|
||||
}
|
||||
|
||||
.icon-eject {
|
||||
background-position: -408px -72px;
|
||||
}
|
||||
|
||||
.icon-chevron-left {
|
||||
background-position: -432px -72px;
|
||||
}
|
||||
|
||||
.icon-chevron-right {
|
||||
background-position: -456px -72px;
|
||||
}
|
||||
|
||||
.icon-plus-sign {
|
||||
background-position: 0 -96px;
|
||||
}
|
||||
|
||||
.icon-minus-sign {
|
||||
background-position: -24px -96px;
|
||||
}
|
||||
|
||||
.icon-remove-sign {
|
||||
background-position: -48px -96px;
|
||||
}
|
||||
|
||||
.icon-ok-sign {
|
||||
background-position: -72px -96px;
|
||||
}
|
||||
|
||||
.icon-question-sign {
|
||||
background-position: -96px -96px;
|
||||
}
|
||||
|
||||
.icon-info-sign {
|
||||
background-position: -120px -96px;
|
||||
}
|
||||
|
||||
.icon-screenshot {
|
||||
background-position: -144px -96px;
|
||||
}
|
||||
|
||||
.icon-remove-circle {
|
||||
background-position: -168px -96px;
|
||||
}
|
||||
|
||||
.icon-ok-circle {
|
||||
background-position: -192px -96px;
|
||||
}
|
||||
|
||||
.icon-ban-circle {
|
||||
background-position: -216px -96px;
|
||||
}
|
||||
|
||||
.icon-arrow-left {
|
||||
background-position: -240px -96px;
|
||||
}
|
||||
|
||||
.icon-arrow-right {
|
||||
background-position: -264px -96px;
|
||||
}
|
||||
|
||||
.icon-arrow-up {
|
||||
background-position: -289px -96px;
|
||||
}
|
||||
|
||||
.icon-arrow-down {
|
||||
background-position: -312px -96px;
|
||||
}
|
||||
|
||||
.icon-share-alt {
|
||||
background-position: -336px -96px;
|
||||
}
|
||||
|
||||
.icon-resize-full {
|
||||
background-position: -360px -96px;
|
||||
}
|
||||
|
||||
.icon-resize-small {
|
||||
background-position: -384px -96px;
|
||||
}
|
||||
|
||||
.icon-plus {
|
||||
background-position: -408px -96px;
|
||||
}
|
||||
|
||||
.icon-minus {
|
||||
background-position: -433px -96px;
|
||||
}
|
||||
|
||||
.icon-asterisk {
|
||||
background-position: -456px -96px;
|
||||
}
|
||||
|
||||
.icon-exclamation-sign {
|
||||
background-position: 0 -120px;
|
||||
}
|
||||
|
||||
.icon-gift {
|
||||
background-position: -24px -120px;
|
||||
}
|
||||
|
||||
.icon-leaf {
|
||||
background-position: -48px -120px;
|
||||
}
|
||||
|
||||
.icon-fire {
|
||||
background-position: -72px -120px;
|
||||
}
|
||||
|
||||
.icon-eye-open {
|
||||
background-position: -96px -120px;
|
||||
}
|
||||
|
||||
.icon-eye-close {
|
||||
background-position: -120px -120px;
|
||||
}
|
||||
|
||||
.icon-warning-sign {
|
||||
background-position: -144px -120px;
|
||||
}
|
||||
|
||||
.icon-plane {
|
||||
background-position: -168px -120px;
|
||||
}
|
||||
|
||||
.icon-calendar {
|
||||
background-position: -192px -120px;
|
||||
}
|
||||
|
||||
.icon-random {
|
||||
width: 16px;
|
||||
background-position: -216px -120px;
|
||||
}
|
||||
|
||||
.icon-comment {
|
||||
background-position: -240px -120px;
|
||||
}
|
||||
|
||||
.icon-magnet {
|
||||
background-position: -264px -120px;
|
||||
}
|
||||
|
||||
.icon-chevron-up {
|
||||
background-position: -288px -120px;
|
||||
}
|
||||
|
||||
.icon-chevron-down {
|
||||
background-position: -313px -119px;
|
||||
}
|
||||
|
||||
.icon-retweet {
|
||||
background-position: -336px -120px;
|
||||
}
|
||||
|
||||
.icon-shopping-cart {
|
||||
background-position: -360px -120px;
|
||||
}
|
||||
|
||||
.icon-folder-close {
|
||||
width: 16px;
|
||||
background-position: -384px -120px;
|
||||
}
|
||||
|
||||
.icon-folder-open {
|
||||
width: 16px;
|
||||
background-position: -408px -120px;
|
||||
}
|
||||
|
||||
.icon-resize-vertical {
|
||||
background-position: -432px -119px;
|
||||
}
|
||||
|
||||
.icon-resize-horizontal {
|
||||
background-position: -456px -118px;
|
||||
}
|
||||
|
||||
.icon-hdd {
|
||||
background-position: 0 -144px;
|
||||
}
|
||||
|
||||
.icon-bullhorn {
|
||||
background-position: -24px -144px;
|
||||
}
|
||||
|
||||
.icon-bell {
|
||||
background-position: -48px -144px;
|
||||
}
|
||||
|
||||
.icon-certificate {
|
||||
background-position: -72px -144px;
|
||||
}
|
||||
|
||||
.icon-thumbs-up {
|
||||
background-position: -96px -144px;
|
||||
}
|
||||
|
||||
.icon-thumbs-down {
|
||||
background-position: -120px -144px;
|
||||
}
|
||||
|
||||
.icon-hand-right {
|
||||
background-position: -144px -144px;
|
||||
}
|
||||
|
||||
.icon-hand-left {
|
||||
background-position: -168px -144px;
|
||||
}
|
||||
|
||||
.icon-hand-up {
|
||||
background-position: -192px -144px;
|
||||
}
|
||||
|
||||
.icon-hand-down {
|
||||
background-position: -216px -144px;
|
||||
}
|
||||
|
||||
.icon-circle-arrow-right {
|
||||
background-position: -240px -144px;
|
||||
}
|
||||
|
||||
.icon-circle-arrow-left {
|
||||
background-position: -264px -144px;
|
||||
}
|
||||
|
||||
.icon-circle-arrow-up {
|
||||
background-position: -288px -144px;
|
||||
}
|
||||
|
||||
.icon-circle-arrow-down {
|
||||
background-position: -312px -144px;
|
||||
}
|
||||
|
||||
.icon-globe {
|
||||
background-position: -336px -144px;
|
||||
}
|
||||
|
||||
.icon-wrench {
|
||||
background-position: -360px -144px;
|
||||
}
|
||||
|
||||
.icon-tasks {
|
||||
background-position: -384px -144px;
|
||||
}
|
||||
|
||||
.icon-filter {
|
||||
background-position: -408px -144px;
|
||||
}
|
||||
|
||||
.icon-briefcase {
|
||||
background-position: -432px -144px;
|
||||
}
|
||||
|
||||
.icon-fullscreen {
|
||||
background-position: -456px -144px;
|
||||
}
|
||||
|
||||
.dropup,
|
||||
.dropdown {
|
||||
position: relative;
|
||||
}
|
||||
|
||||
.dropdown-toggle {
|
||||
*margin-bottom: -3px;
|
||||
}
|
||||
|
||||
.dropdown-toggle:active,
|
||||
.open .dropdown-toggle {
|
||||
outline: 0;
|
||||
}
|
||||
|
||||
.caret {
|
||||
display: inline-block;
|
||||
width: 0;
|
||||
height: 0;
|
||||
vertical-align: top;
|
||||
border-top: 4px solid #000000;
|
||||
border-right: 4px solid transparent;
|
||||
border-left: 4px solid transparent;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.dropdown .caret {
|
||||
margin-top: 8px;
|
||||
margin-left: 2px;
|
||||
}
|
||||
|
||||
.dropdown-menu {
|
||||
position: absolute;
|
||||
top: 100%;
|
||||
left: 0;
|
||||
z-index: 1000;
|
||||
display: none;
|
||||
float: left;
|
||||
min-width: 160px;
|
||||
padding: 5px 0;
|
||||
margin: 2px 0 0;
|
||||
list-style: none;
|
||||
background-color: #ffffff;
|
||||
border: 1px solid #ccc;
|
||||
border: 1px solid rgba(0, 0, 0, 0.2);
|
||||
*border-right-width: 2px;
|
||||
*border-bottom-width: 2px;
|
||||
-webkit-border-radius: 6px;
|
||||
-moz-border-radius: 6px;
|
||||
border-radius: 6px;
|
||||
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
|
||||
-moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
|
||||
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
|
||||
-webkit-background-clip: padding-box;
|
||||
-moz-background-clip: padding;
|
||||
background-clip: padding-box;
|
||||
}
|
||||
|
||||
.dropdown-menu.pull-right {
|
||||
right: 0;
|
||||
left: auto;
|
||||
}
|
||||
|
||||
.dropdown-menu .divider {
|
||||
*width: 100%;
|
||||
height: 1px;
|
||||
margin: 9px 1px;
|
||||
*margin: -5px 0 5px;
|
||||
overflow: hidden;
|
||||
background-color: #e5e5e5;
|
||||
border-bottom: 1px solid #ffffff;
|
||||
}
|
||||
|
||||
.dropdown-menu > li > a {
|
||||
display: block;
|
||||
padding: 3px 20px;
|
||||
clear: both;
|
||||
font-weight: normal;
|
||||
line-height: 20px;
|
||||
color: #333333;
|
||||
white-space: nowrap;
|
||||
}
|
||||
|
||||
.dropdown-menu > li > a:hover,
|
||||
.dropdown-menu > li > a:focus,
|
||||
.dropdown-submenu:hover > a,
|
||||
.dropdown-submenu:focus > a {
|
||||
color: #ffffff;
|
||||
text-decoration: none;
|
||||
background-color: #0081c2;
|
||||
background-image: -moz-linear-gradient(top, #0088cc, #0077b3);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#0088cc), to(#0077b3));
|
||||
background-image: -webkit-linear-gradient(top, #0088cc, #0077b3);
|
||||
background-image: -o-linear-gradient(top, #0088cc, #0077b3);
|
||||
background-image: linear-gradient(to bottom, #0088cc, #0077b3);
|
||||
background-repeat: repeat-x;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff0088cc', endColorstr='#ff0077b3', GradientType=0);
|
||||
}
|
||||
|
||||
.dropdown-menu > .active > a,
|
||||
.dropdown-menu > .active > a:hover,
|
||||
.dropdown-menu > .active > a:focus {
|
||||
color: #ffffff;
|
||||
text-decoration: none;
|
||||
background-color: #0081c2;
|
||||
background-image: -moz-linear-gradient(top, #0088cc, #0077b3);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#0088cc), to(#0077b3));
|
||||
background-image: -webkit-linear-gradient(top, #0088cc, #0077b3);
|
||||
background-image: -o-linear-gradient(top, #0088cc, #0077b3);
|
||||
background-image: linear-gradient(to bottom, #0088cc, #0077b3);
|
||||
background-repeat: repeat-x;
|
||||
outline: 0;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff0088cc', endColorstr='#ff0077b3', GradientType=0);
|
||||
}
|
||||
|
||||
.dropdown-menu > .disabled > a,
|
||||
.dropdown-menu > .disabled > a:hover,
|
||||
.dropdown-menu > .disabled > a:focus {
|
||||
color: #999999;
|
||||
}
|
||||
|
||||
.dropdown-menu > .disabled > a:hover,
|
||||
.dropdown-menu > .disabled > a:focus {
|
||||
text-decoration: none;
|
||||
cursor: default;
|
||||
background-color: transparent;
|
||||
background-image: none;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
|
||||
}
|
||||
|
||||
.open {
|
||||
*z-index: 1000;
|
||||
}
|
||||
|
||||
.open > .dropdown-menu {
|
||||
display: block;
|
||||
}
|
||||
|
||||
.dropdown-backdrop {
|
||||
position: fixed;
|
||||
top: 0;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
z-index: 990;
|
||||
}
|
||||
|
||||
.pull-right > .dropdown-menu {
|
||||
right: 0;
|
||||
left: auto;
|
||||
}
|
||||
|
||||
.dropup .caret,
|
||||
.navbar-fixed-bottom .dropdown .caret {
|
||||
border-top: 0;
|
||||
border-bottom: 4px solid #000000;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.dropup .dropdown-menu,
|
||||
.navbar-fixed-bottom .dropdown .dropdown-menu {
|
||||
top: auto;
|
||||
bottom: 100%;
|
||||
margin-bottom: 1px;
|
||||
}
|
||||
|
||||
.dropdown-submenu {
|
||||
position: relative;
|
||||
}
|
||||
|
||||
.dropdown-submenu > .dropdown-menu {
|
||||
top: 0;
|
||||
left: 100%;
|
||||
margin-top: -6px;
|
||||
margin-left: -1px;
|
||||
-webkit-border-radius: 0 6px 6px 6px;
|
||||
-moz-border-radius: 0 6px 6px 6px;
|
||||
border-radius: 0 6px 6px 6px;
|
||||
}
|
||||
|
||||
.dropdown-submenu:hover > .dropdown-menu {
|
||||
display: block;
|
||||
}
|
||||
|
||||
.dropup .dropdown-submenu > .dropdown-menu {
|
||||
top: auto;
|
||||
bottom: 0;
|
||||
margin-top: 0;
|
||||
margin-bottom: -2px;
|
||||
-webkit-border-radius: 5px 5px 5px 0;
|
||||
-moz-border-radius: 5px 5px 5px 0;
|
||||
border-radius: 5px 5px 5px 0;
|
||||
}
|
||||
|
||||
.dropdown-submenu > a:after {
|
||||
display: block;
|
||||
float: right;
|
||||
width: 0;
|
||||
height: 0;
|
||||
margin-top: 5px;
|
||||
margin-right: -10px;
|
||||
border-color: transparent;
|
||||
border-left-color: #cccccc;
|
||||
border-style: solid;
|
||||
border-width: 5px 0 5px 5px;
|
||||
content: " ";
|
||||
}
|
||||
|
||||
.dropdown-submenu:hover > a:after {
|
||||
border-left-color: #ffffff;
|
||||
}
|
||||
|
||||
.dropdown-submenu.pull-left {
|
||||
float: none;
|
||||
}
|
||||
|
||||
.dropdown-submenu.pull-left > .dropdown-menu {
|
||||
left: -100%;
|
||||
margin-left: 10px;
|
||||
-webkit-border-radius: 6px 0 6px 6px;
|
||||
-moz-border-radius: 6px 0 6px 6px;
|
||||
border-radius: 6px 0 6px 6px;
|
||||
}
|
||||
|
||||
.dropdown .dropdown-menu .nav-header {
|
||||
padding-right: 20px;
|
||||
padding-left: 20px;
|
||||
}
|
||||
|
||||
.typeahead {
|
||||
z-index: 1051;
|
||||
margin-top: 2px;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
}
|
||||
|
||||
.well {
|
||||
min-height: 20px;
|
||||
padding: 19px;
|
||||
margin-bottom: 20px;
|
||||
background-color: #f5f5f5;
|
||||
border: 1px solid #e3e3e3;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
|
||||
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
|
||||
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
|
||||
}
|
||||
|
||||
.well blockquote {
|
||||
border-color: #ddd;
|
||||
border-color: rgba(0, 0, 0, 0.15);
|
||||
}
|
||||
|
||||
.well-large {
|
||||
padding: 24px;
|
||||
-webkit-border-radius: 6px;
|
||||
-moz-border-radius: 6px;
|
||||
border-radius: 6px;
|
||||
}
|
||||
|
||||
.well-small {
|
||||
padding: 9px;
|
||||
-webkit-border-radius: 3px;
|
||||
-moz-border-radius: 3px;
|
||||
border-radius: 3px;
|
||||
}
|
||||
|
||||
.fade {
|
||||
opacity: 0;
|
||||
-webkit-transition: opacity 0.15s linear;
|
||||
-moz-transition: opacity 0.15s linear;
|
||||
-o-transition: opacity 0.15s linear;
|
||||
transition: opacity 0.15s linear;
|
||||
}
|
||||
|
||||
.fade.in {
|
||||
opacity: 1;
|
||||
}
|
||||
|
||||
.collapse {
|
||||
position: relative;
|
||||
height: 0;
|
||||
overflow: hidden;
|
||||
-webkit-transition: height 0.35s ease;
|
||||
-moz-transition: height 0.35s ease;
|
||||
-o-transition: height 0.35s ease;
|
||||
transition: height 0.35s ease;
|
||||
}
|
||||
|
||||
.collapse.in {
|
||||
height: auto;
|
||||
}
|
||||
|
||||
.close {
|
||||
float: right;
|
||||
font-size: 20px;
|
||||
font-weight: bold;
|
||||
line-height: 20px;
|
||||
color: #000000;
|
||||
text-shadow: 0 1px 0 #ffffff;
|
||||
opacity: 0.2;
|
||||
filter: alpha(opacity=20);
|
||||
}
|
||||
|
||||
.close:hover,
|
||||
.close:focus {
|
||||
color: #000000;
|
||||
text-decoration: none;
|
||||
cursor: pointer;
|
||||
opacity: 0.4;
|
||||
filter: alpha(opacity=40);
|
||||
}
|
||||
|
||||
button.close {
|
||||
padding: 0;
|
||||
cursor: pointer;
|
||||
background: transparent;
|
||||
border: 0;
|
||||
-webkit-appearance: none;
|
||||
}
|
||||
|
||||
.btn {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
padding: 4px 12px;
|
||||
margin-bottom: 0;
|
||||
*margin-left: .3em;
|
||||
font-size: 14px;
|
||||
line-height: 20px;
|
||||
color: #333333;
|
||||
text-align: center;
|
||||
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
|
||||
vertical-align: middle;
|
||||
cursor: pointer;
|
||||
background-color: #f5f5f5;
|
||||
*background-color: #e6e6e6;
|
||||
background-image: -moz-linear-gradient(top, #ffffff, #e6e6e6);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ffffff), to(#e6e6e6));
|
||||
background-image: -webkit-linear-gradient(top, #ffffff, #e6e6e6);
|
||||
background-image: -o-linear-gradient(top, #ffffff, #e6e6e6);
|
||||
background-image: linear-gradient(to bottom, #ffffff, #e6e6e6);
|
||||
background-repeat: repeat-x;
|
||||
border: 1px solid #cccccc;
|
||||
*border: 0;
|
||||
border-color: #e6e6e6 #e6e6e6 #bfbfbf;
|
||||
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
|
||||
border-bottom-color: #b3b3b3;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffffff', endColorstr='#ffe6e6e6', GradientType=0);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
|
||||
*zoom: 1;
|
||||
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
|
||||
-moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
|
||||
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
|
||||
}
|
||||
|
||||
.btn:hover,
|
||||
.btn:focus,
|
||||
.btn:active,
|
||||
.btn.active,
|
||||
.btn.disabled,
|
||||
.btn[disabled] {
|
||||
color: #333333;
|
||||
background-color: #e6e6e6;
|
||||
*background-color: #d9d9d9;
|
||||
}
|
||||
|
||||
.btn:active,
|
||||
.btn.active {
|
||||
background-color: #cccccc \9;
|
||||
}
|
||||
|
||||
.btn:first-child {
|
||||
*margin-left: 0;
|
||||
}
|
||||
|
||||
.btn:hover,
|
||||
.btn:focus {
|
||||
color: #333333;
|
||||
text-decoration: none;
|
||||
background-position: 0 -15px;
|
||||
-webkit-transition: background-position 0.1s linear;
|
||||
-moz-transition: background-position 0.1s linear;
|
||||
-o-transition: background-position 0.1s linear;
|
||||
transition: background-position 0.1s linear;
|
||||
}
|
||||
|
||||
.btn:focus {
|
||||
outline: thin dotted #333;
|
||||
outline: 5px auto -webkit-focus-ring-color;
|
||||
outline-offset: -2px;
|
||||
}
|
||||
|
||||
.btn.active,
|
||||
.btn:active {
|
||||
background-image: none;
|
||||
outline: 0;
|
||||
-webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.05);
|
||||
-moz-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.05);
|
||||
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.05);
|
||||
}
|
||||
|
||||
.btn.disabled,
|
||||
.btn[disabled] {
|
||||
cursor: default;
|
||||
background-image: none;
|
||||
opacity: 0.65;
|
||||
filter: alpha(opacity=65);
|
||||
-webkit-box-shadow: none;
|
||||
-moz-box-shadow: none;
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
.btn-large {
|
||||
padding: 11px 19px;
|
||||
font-size: 17.5px;
|
||||
-webkit-border-radius: 6px;
|
||||
-moz-border-radius: 6px;
|
||||
border-radius: 6px;
|
||||
}
|
||||
|
||||
.btn-large [class^="icon-"],
|
||||
.btn-large [class*=" icon-"] {
|
||||
margin-top: 4px;
|
||||
}
|
||||
|
||||
.btn-small {
|
||||
padding: 2px 10px;
|
||||
font-size: 11.9px;
|
||||
-webkit-border-radius: 3px;
|
||||
-moz-border-radius: 3px;
|
||||
border-radius: 3px;
|
||||
}
|
||||
|
||||
.btn-small [class^="icon-"],
|
||||
.btn-small [class*=" icon-"] {
|
||||
margin-top: 0;
|
||||
}
|
||||
|
||||
.btn-mini [class^="icon-"],
|
||||
.btn-mini [class*=" icon-"] {
|
||||
margin-top: -1px;
|
||||
}
|
||||
|
||||
.btn-mini {
|
||||
padding: 0 6px;
|
||||
font-size: 10.5px;
|
||||
-webkit-border-radius: 3px;
|
||||
-moz-border-radius: 3px;
|
||||
border-radius: 3px;
|
||||
}
|
||||
|
||||
.btn-block {
|
||||
display: block;
|
||||
width: 100%;
|
||||
padding-right: 0;
|
||||
padding-left: 0;
|
||||
-webkit-box-sizing: border-box;
|
||||
-moz-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
.btn-block + .btn-block {
|
||||
margin-top: 5px;
|
||||
}
|
||||
|
||||
input[type="submit"].btn-block,
|
||||
input[type="reset"].btn-block,
|
||||
input[type="button"].btn-block {
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.btn-primary.active,
|
||||
.btn-warning.active,
|
||||
.btn-danger.active,
|
||||
.btn-success.active,
|
||||
.btn-info.active,
|
||||
.btn-inverse.active {
|
||||
color: rgba(255, 255, 255, 0.75);
|
||||
}
|
||||
|
||||
.btn-primary {
|
||||
color: #ffffff;
|
||||
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
|
||||
background-color: #006dcc;
|
||||
*background-color: #0044cc;
|
||||
background-image: -moz-linear-gradient(top, #0088cc, #0044cc);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#0088cc), to(#0044cc));
|
||||
background-image: -webkit-linear-gradient(top, #0088cc, #0044cc);
|
||||
background-image: -o-linear-gradient(top, #0088cc, #0044cc);
|
||||
background-image: linear-gradient(to bottom, #0088cc, #0044cc);
|
||||
background-repeat: repeat-x;
|
||||
border-color: #0044cc #0044cc #002a80;
|
||||
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff0088cc', endColorstr='#ff0044cc', GradientType=0);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
|
||||
}
|
||||
|
||||
.btn-primary:hover,
|
||||
.btn-primary:focus,
|
||||
.btn-primary:active,
|
||||
.btn-primary.active,
|
||||
.btn-primary.disabled,
|
||||
.btn-primary[disabled] {
|
||||
color: #ffffff;
|
||||
background-color: #0044cc;
|
||||
*background-color: #003bb3;
|
||||
}
|
||||
|
||||
.btn-primary:active,
|
||||
.btn-primary.active {
|
||||
background-color: #003399 \9;
|
||||
}
|
||||
|
||||
.btn-warning {
|
||||
color: #ffffff;
|
||||
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
|
||||
background-color: #faa732;
|
||||
*background-color: #f89406;
|
||||
background-image: -moz-linear-gradient(top, #fbb450, #f89406);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#fbb450), to(#f89406));
|
||||
background-image: -webkit-linear-gradient(top, #fbb450, #f89406);
|
||||
background-image: -o-linear-gradient(top, #fbb450, #f89406);
|
||||
background-image: linear-gradient(to bottom, #fbb450, #f89406);
|
||||
background-repeat: repeat-x;
|
||||
border-color: #f89406 #f89406 #ad6704;
|
||||
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fffbb450', endColorstr='#fff89406', GradientType=0);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
|
||||
}
|
||||
|
||||
.btn-warning:hover,
|
||||
.btn-warning:focus,
|
||||
.btn-warning:active,
|
||||
.btn-warning.active,
|
||||
.btn-warning.disabled,
|
||||
.btn-warning[disabled] {
|
||||
color: #ffffff;
|
||||
background-color: #f89406;
|
||||
*background-color: #df8505;
|
||||
}
|
||||
|
||||
.btn-warning:active,
|
||||
.btn-warning.active {
|
||||
background-color: #c67605 \9;
|
||||
}
|
||||
|
||||
.btn-danger {
|
||||
color: #ffffff;
|
||||
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
|
||||
background-color: #da4f49;
|
||||
*background-color: #bd362f;
|
||||
background-image: -moz-linear-gradient(top, #ee5f5b, #bd362f);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ee5f5b), to(#bd362f));
|
||||
background-image: -webkit-linear-gradient(top, #ee5f5b, #bd362f);
|
||||
background-image: -o-linear-gradient(top, #ee5f5b, #bd362f);
|
||||
background-image: linear-gradient(to bottom, #ee5f5b, #bd362f);
|
||||
background-repeat: repeat-x;
|
||||
border-color: #bd362f #bd362f #802420;
|
||||
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffee5f5b', endColorstr='#ffbd362f', GradientType=0);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
|
||||
}
|
||||
|
||||
.btn-danger:hover,
|
||||
.btn-danger:focus,
|
||||
.btn-danger:active,
|
||||
.btn-danger.active,
|
||||
.btn-danger.disabled,
|
||||
.btn-danger[disabled] {
|
||||
color: #ffffff;
|
||||
background-color: #bd362f;
|
||||
*background-color: #a9302a;
|
||||
}
|
||||
|
||||
.btn-danger:active,
|
||||
.btn-danger.active {
|
||||
background-color: #942a25 \9;
|
||||
}
|
||||
|
||||
.btn-success {
|
||||
color: #ffffff;
|
||||
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
|
||||
background-color: #5bb75b;
|
||||
*background-color: #51a351;
|
||||
background-image: -moz-linear-gradient(top, #62c462, #51a351);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#62c462), to(#51a351));
|
||||
background-image: -webkit-linear-gradient(top, #62c462, #51a351);
|
||||
background-image: -o-linear-gradient(top, #62c462, #51a351);
|
||||
background-image: linear-gradient(to bottom, #62c462, #51a351);
|
||||
background-repeat: repeat-x;
|
||||
border-color: #51a351 #51a351 #387038;
|
||||
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff62c462', endColorstr='#ff51a351', GradientType=0);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
|
||||
}
|
||||
|
||||
.btn-success:hover,
|
||||
.btn-success:focus,
|
||||
.btn-success:active,
|
||||
.btn-success.active,
|
||||
.btn-success.disabled,
|
||||
.btn-success[disabled] {
|
||||
color: #ffffff;
|
||||
background-color: #51a351;
|
||||
*background-color: #499249;
|
||||
}
|
||||
|
||||
.btn-success:active,
|
||||
.btn-success.active {
|
||||
background-color: #408140 \9;
|
||||
}
|
||||
|
||||
.btn-info {
|
||||
color: #ffffff;
|
||||
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
|
||||
background-color: #49afcd;
|
||||
*background-color: #2f96b4;
|
||||
background-image: -moz-linear-gradient(top, #5bc0de, #2f96b4);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#5bc0de), to(#2f96b4));
|
||||
background-image: -webkit-linear-gradient(top, #5bc0de, #2f96b4);
|
||||
background-image: -o-linear-gradient(top, #5bc0de, #2f96b4);
|
||||
background-image: linear-gradient(to bottom, #5bc0de, #2f96b4);
|
||||
background-repeat: repeat-x;
|
||||
border-color: #2f96b4 #2f96b4 #1f6377;
|
||||
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5bc0de', endColorstr='#ff2f96b4', GradientType=0);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
|
||||
}
|
||||
|
||||
.btn-info:hover,
|
||||
.btn-info:focus,
|
||||
.btn-info:active,
|
||||
.btn-info.active,
|
||||
.btn-info.disabled,
|
||||
.btn-info[disabled] {
|
||||
color: #ffffff;
|
||||
background-color: #2f96b4;
|
||||
*background-color: #2a85a0;
|
||||
}
|
||||
|
||||
.btn-info:active,
|
||||
.btn-info.active {
|
||||
background-color: #24748c \9;
|
||||
}
|
||||
|
||||
.btn-inverse {
|
||||
color: #ffffff;
|
||||
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
|
||||
background-color: #363636;
|
||||
*background-color: #222222;
|
||||
background-image: -moz-linear-gradient(top, #444444, #222222);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#444444), to(#222222));
|
||||
background-image: -webkit-linear-gradient(top, #444444, #222222);
|
||||
background-image: -o-linear-gradient(top, #444444, #222222);
|
||||
background-image: linear-gradient(to bottom, #444444, #222222);
|
||||
background-repeat: repeat-x;
|
||||
border-color: #222222 #222222 #000000;
|
||||
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff444444', endColorstr='#ff222222', GradientType=0);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
|
||||
}
|
||||
|
||||
.btn-inverse:hover,
|
||||
.btn-inverse:focus,
|
||||
.btn-inverse:active,
|
||||
.btn-inverse.active,
|
||||
.btn-inverse.disabled,
|
||||
.btn-inverse[disabled] {
|
||||
color: #ffffff;
|
||||
background-color: #222222;
|
||||
*background-color: #151515;
|
||||
}
|
||||
|
||||
.btn-inverse:active,
|
||||
.btn-inverse.active {
|
||||
background-color: #080808 \9;
|
||||
}
|
||||
|
||||
button.btn,
|
||||
input[type="submit"].btn {
|
||||
*padding-top: 3px;
|
||||
*padding-bottom: 3px;
|
||||
}
|
||||
|
||||
button.btn::-moz-focus-inner,
|
||||
input[type="submit"].btn::-moz-focus-inner {
|
||||
padding: 0;
|
||||
border: 0;
|
||||
}
|
||||
|
||||
button.btn.btn-large,
|
||||
input[type="submit"].btn.btn-large {
|
||||
*padding-top: 7px;
|
||||
*padding-bottom: 7px;
|
||||
}
|
||||
|
||||
button.btn.btn-small,
|
||||
input[type="submit"].btn.btn-small {
|
||||
*padding-top: 3px;
|
||||
*padding-bottom: 3px;
|
||||
}
|
||||
|
||||
button.btn.btn-mini,
|
||||
input[type="submit"].btn.btn-mini {
|
||||
*padding-top: 1px;
|
||||
*padding-bottom: 1px;
|
||||
}
|
||||
|
||||
.btn-link,
|
||||
.btn-link:active,
|
||||
.btn-link[disabled] {
|
||||
background-color: transparent;
|
||||
background-image: none;
|
||||
-webkit-box-shadow: none;
|
||||
-moz-box-shadow: none;
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
.btn-link {
|
||||
color: #0088cc;
|
||||
cursor: pointer;
|
||||
border-color: transparent;
|
||||
-webkit-border-radius: 0;
|
||||
-moz-border-radius: 0;
|
||||
border-radius: 0;
|
||||
}
|
||||
|
||||
.btn-link:hover,
|
||||
.btn-link:focus {
|
||||
color: #005580;
|
||||
text-decoration: underline;
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
.btn-link[disabled]:hover,
|
||||
.btn-link[disabled]:focus {
|
||||
color: #333333;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
.btn-group {
|
||||
position: relative;
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
*margin-left: .3em;
|
||||
font-size: 0;
|
||||
white-space: nowrap;
|
||||
vertical-align: middle;
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.btn-group:first-child {
|
||||
*margin-left: 0;
|
||||
}
|
||||
|
||||
.btn-group + .btn-group {
|
||||
margin-left: 5px;
|
||||
}
|
||||
|
||||
.btn-toolbar {
|
||||
margin-top: 10px;
|
||||
margin-bottom: 10px;
|
||||
font-size: 0;
|
||||
}
|
||||
|
||||
.btn-toolbar > .btn + .btn,
|
||||
.btn-toolbar > .btn-group + .btn,
|
||||
.btn-toolbar > .btn + .btn-group {
|
||||
margin-left: 5px;
|
||||
}
|
||||
|
||||
.btn-group > .btn {
|
||||
position: relative;
|
||||
-webkit-border-radius: 0;
|
||||
-moz-border-radius: 0;
|
||||
border-radius: 0;
|
||||
}
|
||||
|
||||
.btn-group > .btn + .btn {
|
||||
margin-left: -1px;
|
||||
}
|
||||
|
||||
.btn-group > .btn,
|
||||
.btn-group > .dropdown-menu,
|
||||
.btn-group > .popover {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
.btn-group > .btn-mini {
|
||||
font-size: 10.5px;
|
||||
}
|
||||
|
||||
.btn-group > .btn-small {
|
||||
font-size: 11.9px;
|
||||
}
|
||||
|
||||
.btn-group > .btn-large {
|
||||
font-size: 17.5px;
|
||||
}
|
||||
|
||||
.btn-group > .btn:first-child {
|
||||
margin-left: 0;
|
||||
-webkit-border-bottom-left-radius: 4px;
|
||||
border-bottom-left-radius: 4px;
|
||||
-webkit-border-top-left-radius: 4px;
|
||||
border-top-left-radius: 4px;
|
||||
-moz-border-radius-bottomleft: 4px;
|
||||
-moz-border-radius-topleft: 4px;
|
||||
}
|
||||
|
||||
.btn-group > .btn:last-child,
|
||||
.btn-group > .dropdown-toggle {
|
||||
-webkit-border-top-right-radius: 4px;
|
||||
border-top-right-radius: 4px;
|
||||
-webkit-border-bottom-right-radius: 4px;
|
||||
border-bottom-right-radius: 4px;
|
||||
-moz-border-radius-topright: 4px;
|
||||
-moz-border-radius-bottomright: 4px;
|
||||
}
|
||||
|
||||
.btn-group > .btn.large:first-child {
|
||||
margin-left: 0;
|
||||
-webkit-border-bottom-left-radius: 6px;
|
||||
border-bottom-left-radius: 6px;
|
||||
-webkit-border-top-left-radius: 6px;
|
||||
border-top-left-radius: 6px;
|
||||
-moz-border-radius-bottomleft: 6px;
|
||||
-moz-border-radius-topleft: 6px;
|
||||
}
|
||||
|
||||
.btn-group > .btn.large:last-child,
|
||||
.btn-group > .large.dropdown-toggle {
|
||||
-webkit-border-top-right-radius: 6px;
|
||||
border-top-right-radius: 6px;
|
||||
-webkit-border-bottom-right-radius: 6px;
|
||||
border-bottom-right-radius: 6px;
|
||||
-moz-border-radius-topright: 6px;
|
||||
-moz-border-radius-bottomright: 6px;
|
||||
}
|
||||
|
||||
.btn-group > .btn:hover,
|
||||
.btn-group > .btn:focus,
|
||||
.btn-group > .btn:active,
|
||||
.btn-group > .btn.active {
|
||||
z-index: 2;
|
||||
}
|
||||
|
||||
.btn-group .dropdown-toggle:active,
|
||||
.btn-group.open .dropdown-toggle {
|
||||
outline: 0;
|
||||
}
|
||||
|
||||
.btn-group > .btn + .dropdown-toggle {
|
||||
*padding-top: 5px;
|
||||
padding-right: 8px;
|
||||
*padding-bottom: 5px;
|
||||
padding-left: 8px;
|
||||
-webkit-box-shadow: inset 1px 0 0 rgba(255, 255, 255, 0.125), inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
|
||||
-moz-box-shadow: inset 1px 0 0 rgba(255, 255, 255, 0.125), inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
|
||||
box-shadow: inset 1px 0 0 rgba(255, 255, 255, 0.125), inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
|
||||
}
|
||||
|
||||
.btn-group > .btn-mini + .dropdown-toggle {
|
||||
*padding-top: 2px;
|
||||
padding-right: 5px;
|
||||
*padding-bottom: 2px;
|
||||
padding-left: 5px;
|
||||
}
|
||||
|
||||
.btn-group > .btn-small + .dropdown-toggle {
|
||||
*padding-top: 5px;
|
||||
*padding-bottom: 4px;
|
||||
}
|
||||
|
||||
.btn-group > .btn-large + .dropdown-toggle {
|
||||
*padding-top: 7px;
|
||||
padding-right: 12px;
|
||||
*padding-bottom: 7px;
|
||||
padding-left: 12px;
|
||||
}
|
||||
|
||||
.btn-group.open .dropdown-toggle {
|
||||
background-image: none;
|
||||
-webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.05);
|
||||
-moz-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.05);
|
||||
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.05);
|
||||
}
|
||||
|
||||
.btn-group.open .btn.dropdown-toggle {
|
||||
background-color: #e6e6e6;
|
||||
}
|
||||
|
||||
.btn-group.open .btn-primary.dropdown-toggle {
|
||||
background-color: #0044cc;
|
||||
}
|
||||
|
||||
.btn-group.open .btn-warning.dropdown-toggle {
|
||||
background-color: #f89406;
|
||||
}
|
||||
|
||||
.btn-group.open .btn-danger.dropdown-toggle {
|
||||
background-color: #bd362f;
|
||||
}
|
||||
|
||||
.btn-group.open .btn-success.dropdown-toggle {
|
||||
background-color: #51a351;
|
||||
}
|
||||
|
||||
.btn-group.open .btn-info.dropdown-toggle {
|
||||
background-color: #2f96b4;
|
||||
}
|
||||
|
||||
.btn-group.open .btn-inverse.dropdown-toggle {
|
||||
background-color: #222222;
|
||||
}
|
||||
|
||||
.btn .caret {
|
||||
margin-top: 8px;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.btn-large .caret {
|
||||
margin-top: 6px;
|
||||
}
|
||||
|
||||
.btn-large .caret {
|
||||
border-top-width: 5px;
|
||||
border-right-width: 5px;
|
||||
border-left-width: 5px;
|
||||
}
|
||||
|
||||
.btn-mini .caret,
|
||||
.btn-small .caret {
|
||||
margin-top: 8px;
|
||||
}
|
||||
|
||||
.dropup .btn-large .caret {
|
||||
border-bottom-width: 5px;
|
||||
}
|
||||
|
||||
.btn-primary .caret,
|
||||
.btn-warning .caret,
|
||||
.btn-danger .caret,
|
||||
.btn-info .caret,
|
||||
.btn-success .caret,
|
||||
.btn-inverse .caret {
|
||||
border-top-color: #ffffff;
|
||||
border-bottom-color: #ffffff;
|
||||
}
|
||||
|
||||
.btn-group-vertical {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
/* IE7 inline-block hack */
|
||||
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.btn-group-vertical > .btn {
|
||||
display: block;
|
||||
float: none;
|
||||
max-width: 100%;
|
||||
-webkit-border-radius: 0;
|
||||
-moz-border-radius: 0;
|
||||
border-radius: 0;
|
||||
}
|
||||
|
||||
.btn-group-vertical > .btn + .btn {
|
||||
margin-top: -1px;
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.btn-group-vertical > .btn:first-child {
|
||||
-webkit-border-radius: 4px 4px 0 0;
|
||||
-moz-border-radius: 4px 4px 0 0;
|
||||
border-radius: 4px 4px 0 0;
|
||||
}
|
||||
|
||||
.btn-group-vertical > .btn:last-child {
|
||||
-webkit-border-radius: 0 0 4px 4px;
|
||||
-moz-border-radius: 0 0 4px 4px;
|
||||
border-radius: 0 0 4px 4px;
|
||||
}
|
||||
|
||||
.btn-group-vertical > .btn-large:first-child {
|
||||
-webkit-border-radius: 6px 6px 0 0;
|
||||
-moz-border-radius: 6px 6px 0 0;
|
||||
border-radius: 6px 6px 0 0;
|
||||
}
|
||||
|
||||
.btn-group-vertical > .btn-large:last-child {
|
||||
-webkit-border-radius: 0 0 6px 6px;
|
||||
-moz-border-radius: 0 0 6px 6px;
|
||||
border-radius: 0 0 6px 6px;
|
||||
}
|
||||
|
||||
.alert {
|
||||
padding: 8px 35px 8px 14px;
|
||||
margin-bottom: 20px;
|
||||
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
|
||||
background-color: #fcf8e3;
|
||||
border: 1px solid #fbeed5;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
}
|
||||
|
||||
.alert,
|
||||
.alert h4 {
|
||||
color: #c09853;
|
||||
}
|
||||
|
||||
.alert h4 {
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.alert .close {
|
||||
position: relative;
|
||||
top: -2px;
|
||||
right: -21px;
|
||||
line-height: 20px;
|
||||
}
|
||||
|
||||
.alert-success {
|
||||
color: #468847;
|
||||
background-color: #dff0d8;
|
||||
border-color: #d6e9c6;
|
||||
}
|
||||
|
||||
.alert-success h4 {
|
||||
color: #468847;
|
||||
}
|
||||
|
||||
.alert-danger,
|
||||
.alert-error {
|
||||
color: #b94a48;
|
||||
background-color: #f2dede;
|
||||
border-color: #eed3d7;
|
||||
}
|
||||
|
||||
.alert-danger h4,
|
||||
.alert-error h4 {
|
||||
color: #b94a48;
|
||||
}
|
||||
|
||||
.alert-info {
|
||||
color: #3a87ad;
|
||||
background-color: #d9edf7;
|
||||
border-color: #bce8f1;
|
||||
}
|
||||
|
||||
.alert-info h4 {
|
||||
color: #3a87ad;
|
||||
}
|
||||
|
||||
.alert-block {
|
||||
padding-top: 14px;
|
||||
padding-bottom: 14px;
|
||||
}
|
||||
|
||||
.alert-block > p,
|
||||
.alert-block > ul {
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.alert-block p + p {
|
||||
margin-top: 5px;
|
||||
}
|
||||
|
||||
.nav {
|
||||
margin-bottom: 20px;
|
||||
margin-left: 0;
|
||||
list-style: none;
|
||||
}
|
||||
|
||||
.nav > li > a {
|
||||
display: block;
|
||||
}
|
||||
|
||||
.nav > li > a:hover,
|
||||
.nav > li > a:focus {
|
||||
text-decoration: none;
|
||||
background-color: #eeeeee;
|
||||
}
|
||||
|
||||
.nav > li > a > img {
|
||||
max-width: none;
|
||||
}
|
||||
|
||||
.nav > .pull-right {
|
||||
float: right;
|
||||
}
|
||||
|
||||
.nav-header {
|
||||
display: block;
|
||||
padding: 3px 15px;
|
||||
font-size: 11px;
|
||||
font-weight: bold;
|
||||
line-height: 20px;
|
||||
color: #999999;
|
||||
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
|
||||
text-transform: uppercase;
|
||||
}
|
||||
|
||||
.nav li + .nav-header {
|
||||
margin-top: 9px;
|
||||
}
|
||||
|
||||
.nav-list {
|
||||
padding-right: 15px;
|
||||
padding-left: 15px;
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.nav-list > li > a,
|
||||
.nav-list .nav-header {
|
||||
margin-right: -15px;
|
||||
margin-left: -15px;
|
||||
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
|
||||
}
|
||||
|
||||
.nav-list > li > a {
|
||||
padding: 3px 15px;
|
||||
}
|
||||
|
||||
.nav-list > .active > a,
|
||||
.nav-list > .active > a:hover,
|
||||
.nav-list > .active > a:focus {
|
||||
color: #ffffff;
|
||||
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.2);
|
||||
background-color: #0088cc;
|
||||
}
|
||||
|
||||
.nav-list [class^="icon-"],
|
||||
.nav-list [class*=" icon-"] {
|
||||
margin-right: 2px;
|
||||
}
|
||||
|
||||
.nav-list .divider {
|
||||
*width: 100%;
|
||||
height: 1px;
|
||||
margin: 9px 1px;
|
||||
*margin: -5px 0 5px;
|
||||
overflow: hidden;
|
||||
background-color: #e5e5e5;
|
||||
border-bottom: 1px solid #ffffff;
|
||||
}
|
||||
|
||||
.nav-tabs,
|
||||
.nav-pills {
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.nav-tabs:before,
|
||||
.nav-pills:before,
|
||||
.nav-tabs:after,
|
||||
.nav-pills:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.nav-tabs:after,
|
||||
.nav-pills:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.nav-tabs > li,
|
||||
.nav-pills > li {
|
||||
float: left;
|
||||
}
|
||||
|
||||
.nav-tabs > li > a,
|
||||
.nav-pills > li > a {
|
||||
padding-right: 12px;
|
||||
padding-left: 12px;
|
||||
margin-right: 2px;
|
||||
line-height: 14px;
|
||||
}
|
||||
|
||||
.nav-tabs {
|
||||
border-bottom: 1px solid #ddd;
|
||||
}
|
||||
|
||||
.nav-tabs > li {
|
||||
margin-bottom: -1px;
|
||||
}
|
||||
|
||||
.nav-tabs > li > a {
|
||||
padding-top: 8px;
|
||||
padding-bottom: 8px;
|
||||
line-height: 20px;
|
||||
border: 1px solid transparent;
|
||||
-webkit-border-radius: 4px 4px 0 0;
|
||||
-moz-border-radius: 4px 4px 0 0;
|
||||
border-radius: 4px 4px 0 0;
|
||||
}
|
||||
|
||||
.nav-tabs > li > a:hover,
|
||||
.nav-tabs > li > a:focus {
|
||||
border-color: #eeeeee #eeeeee #dddddd;
|
||||
}
|
||||
|
||||
.nav-tabs > .active > a,
|
||||
.nav-tabs > .active > a:hover,
|
||||
.nav-tabs > .active > a:focus {
|
||||
color: #555555;
|
||||
cursor: default;
|
||||
background-color: #ffffff;
|
||||
border: 1px solid #ddd;
|
||||
border-bottom-color: transparent;
|
||||
}
|
||||
|
||||
.nav-pills > li > a {
|
||||
padding-top: 8px;
|
||||
padding-bottom: 8px;
|
||||
margin-top: 2px;
|
||||
margin-bottom: 2px;
|
||||
-webkit-border-radius: 5px;
|
||||
-moz-border-radius: 5px;
|
||||
border-radius: 5px;
|
||||
}
|
||||
|
||||
.nav-pills > .active > a,
|
||||
.nav-pills > .active > a:hover,
|
||||
.nav-pills > .active > a:focus {
|
||||
color: #ffffff;
|
||||
background-color: #0088cc;
|
||||
}
|
||||
|
||||
.nav-stacked > li {
|
||||
float: none;
|
||||
}
|
||||
|
||||
.nav-stacked > li > a {
|
||||
margin-right: 0;
|
||||
}
|
||||
|
||||
.nav-tabs.nav-stacked {
|
||||
border-bottom: 0;
|
||||
}
|
||||
|
||||
.nav-tabs.nav-stacked > li > a {
|
||||
border: 1px solid #ddd;
|
||||
-webkit-border-radius: 0;
|
||||
-moz-border-radius: 0;
|
||||
border-radius: 0;
|
||||
}
|
||||
|
||||
.nav-tabs.nav-stacked > li:first-child > a {
|
||||
-webkit-border-top-right-radius: 4px;
|
||||
border-top-right-radius: 4px;
|
||||
-webkit-border-top-left-radius: 4px;
|
||||
border-top-left-radius: 4px;
|
||||
-moz-border-radius-topright: 4px;
|
||||
-moz-border-radius-topleft: 4px;
|
||||
}
|
||||
|
||||
.nav-tabs.nav-stacked > li:last-child > a {
|
||||
-webkit-border-bottom-right-radius: 4px;
|
||||
border-bottom-right-radius: 4px;
|
||||
-webkit-border-bottom-left-radius: 4px;
|
||||
border-bottom-left-radius: 4px;
|
||||
-moz-border-radius-bottomright: 4px;
|
||||
-moz-border-radius-bottomleft: 4px;
|
||||
}
|
||||
|
||||
.nav-tabs.nav-stacked > li > a:hover,
|
||||
.nav-tabs.nav-stacked > li > a:focus {
|
||||
z-index: 2;
|
||||
border-color: #ddd;
|
||||
}
|
||||
|
||||
.nav-pills.nav-stacked > li > a {
|
||||
margin-bottom: 3px;
|
||||
}
|
||||
|
||||
.nav-pills.nav-stacked > li:last-child > a {
|
||||
margin-bottom: 1px;
|
||||
}
|
||||
|
||||
.nav-tabs .dropdown-menu {
|
||||
-webkit-border-radius: 0 0 6px 6px;
|
||||
-moz-border-radius: 0 0 6px 6px;
|
||||
border-radius: 0 0 6px 6px;
|
||||
}
|
||||
|
||||
.nav-pills .dropdown-menu {
|
||||
-webkit-border-radius: 6px;
|
||||
-moz-border-radius: 6px;
|
||||
border-radius: 6px;
|
||||
}
|
||||
|
||||
.nav .dropdown-toggle .caret {
|
||||
margin-top: 6px;
|
||||
border-top-color: #0088cc;
|
||||
border-bottom-color: #0088cc;
|
||||
}
|
||||
|
||||
.nav .dropdown-toggle:hover .caret,
|
||||
.nav .dropdown-toggle:focus .caret {
|
||||
border-top-color: #005580;
|
||||
border-bottom-color: #005580;
|
||||
}
|
||||
|
||||
/* move down carets for tabs */
|
||||
|
||||
.nav-tabs .dropdown-toggle .caret {
|
||||
margin-top: 8px;
|
||||
}
|
||||
|
||||
.nav .active .dropdown-toggle .caret {
|
||||
border-top-color: #fff;
|
||||
border-bottom-color: #fff;
|
||||
}
|
||||
|
||||
.nav-tabs .active .dropdown-toggle .caret {
|
||||
border-top-color: #555555;
|
||||
border-bottom-color: #555555;
|
||||
}
|
||||
|
||||
.nav > .dropdown.active > a:hover,
|
||||
.nav > .dropdown.active > a:focus {
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
.nav-tabs .open .dropdown-toggle,
|
||||
.nav-pills .open .dropdown-toggle,
|
||||
.nav > li.dropdown.open.active > a:hover,
|
||||
.nav > li.dropdown.open.active > a:focus {
|
||||
color: #ffffff;
|
||||
background-color: #999999;
|
||||
border-color: #999999;
|
||||
}
|
||||
|
||||
.nav li.dropdown.open .caret,
|
||||
.nav li.dropdown.open.active .caret,
|
||||
.nav li.dropdown.open a:hover .caret,
|
||||
.nav li.dropdown.open a:focus .caret {
|
||||
border-top-color: #ffffff;
|
||||
border-bottom-color: #ffffff;
|
||||
opacity: 1;
|
||||
filter: alpha(opacity=100);
|
||||
}
|
||||
|
||||
.tabs-stacked .open > a:hover,
|
||||
.tabs-stacked .open > a:focus {
|
||||
border-color: #999999;
|
||||
}
|
||||
|
||||
.tabbable {
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.tabbable:before,
|
||||
.tabbable:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.tabbable:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.tab-content {
|
||||
overflow: auto;
|
||||
}
|
||||
|
||||
.tabs-below > .nav-tabs,
|
||||
.tabs-right > .nav-tabs,
|
||||
.tabs-left > .nav-tabs {
|
||||
border-bottom: 0;
|
||||
}
|
||||
|
||||
.tab-content > .tab-pane,
|
||||
.pill-content > .pill-pane {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.tab-content > .active,
|
||||
.pill-content > .active {
|
||||
display: block;
|
||||
}
|
||||
|
||||
.tabs-below > .nav-tabs {
|
||||
border-top: 1px solid #ddd;
|
||||
}
|
||||
|
||||
.tabs-below > .nav-tabs > li {
|
||||
margin-top: -1px;
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.tabs-below > .nav-tabs > li > a {
|
||||
-webkit-border-radius: 0 0 4px 4px;
|
||||
-moz-border-radius: 0 0 4px 4px;
|
||||
border-radius: 0 0 4px 4px;
|
||||
}
|
||||
|
||||
.tabs-below > .nav-tabs > li > a:hover,
|
||||
.tabs-below > .nav-tabs > li > a:focus {
|
||||
border-top-color: #ddd;
|
||||
border-bottom-color: transparent;
|
||||
}
|
||||
|
||||
.tabs-below > .nav-tabs > .active > a,
|
||||
.tabs-below > .nav-tabs > .active > a:hover,
|
||||
.tabs-below > .nav-tabs > .active > a:focus {
|
||||
border-color: transparent #ddd #ddd #ddd;
|
||||
}
|
||||
|
||||
.tabs-left > .nav-tabs > li,
|
||||
.tabs-right > .nav-tabs > li {
|
||||
float: none;
|
||||
}
|
||||
|
||||
.tabs-left > .nav-tabs > li > a,
|
||||
.tabs-right > .nav-tabs > li > a {
|
||||
min-width: 74px;
|
||||
margin-right: 0;
|
||||
margin-bottom: 3px;
|
||||
}
|
||||
|
||||
.tabs-left > .nav-tabs {
|
||||
float: left;
|
||||
margin-right: 19px;
|
||||
border-right: 1px solid #ddd;
|
||||
}
|
||||
|
||||
.tabs-left > .nav-tabs > li > a {
|
||||
margin-right: -1px;
|
||||
-webkit-border-radius: 4px 0 0 4px;
|
||||
-moz-border-radius: 4px 0 0 4px;
|
||||
border-radius: 4px 0 0 4px;
|
||||
}
|
||||
|
||||
.tabs-left > .nav-tabs > li > a:hover,
|
||||
.tabs-left > .nav-tabs > li > a:focus {
|
||||
border-color: #eeeeee #dddddd #eeeeee #eeeeee;
|
||||
}
|
||||
|
||||
.tabs-left > .nav-tabs .active > a,
|
||||
.tabs-left > .nav-tabs .active > a:hover,
|
||||
.tabs-left > .nav-tabs .active > a:focus {
|
||||
border-color: #ddd transparent #ddd #ddd;
|
||||
*border-right-color: #ffffff;
|
||||
}
|
||||
|
||||
.tabs-right > .nav-tabs {
|
||||
float: right;
|
||||
margin-left: 19px;
|
||||
border-left: 1px solid #ddd;
|
||||
}
|
||||
|
||||
.tabs-right > .nav-tabs > li > a {
|
||||
margin-left: -1px;
|
||||
-webkit-border-radius: 0 4px 4px 0;
|
||||
-moz-border-radius: 0 4px 4px 0;
|
||||
border-radius: 0 4px 4px 0;
|
||||
}
|
||||
|
||||
.tabs-right > .nav-tabs > li > a:hover,
|
||||
.tabs-right > .nav-tabs > li > a:focus {
|
||||
border-color: #eeeeee #eeeeee #eeeeee #dddddd;
|
||||
}
|
||||
|
||||
.tabs-right > .nav-tabs .active > a,
|
||||
.tabs-right > .nav-tabs .active > a:hover,
|
||||
.tabs-right > .nav-tabs .active > a:focus {
|
||||
border-color: #ddd #ddd #ddd transparent;
|
||||
*border-left-color: #ffffff;
|
||||
}
|
||||
|
||||
.nav > .disabled > a {
|
||||
color: #999999;
|
||||
}
|
||||
|
||||
.nav > .disabled > a:hover,
|
||||
.nav > .disabled > a:focus {
|
||||
text-decoration: none;
|
||||
cursor: default;
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
.navbar {
|
||||
*position: relative;
|
||||
*z-index: 2;
|
||||
margin-bottom: 20px;
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.navbar-inner {
|
||||
min-height: 40px;
|
||||
padding-right: 20px;
|
||||
padding-left: 20px;
|
||||
background-color: #fafafa;
|
||||
background-image: -moz-linear-gradient(top, #ffffff, #f2f2f2);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ffffff), to(#f2f2f2));
|
||||
background-image: -webkit-linear-gradient(top, #ffffff, #f2f2f2);
|
||||
background-image: -o-linear-gradient(top, #ffffff, #f2f2f2);
|
||||
background-image: linear-gradient(to bottom, #ffffff, #f2f2f2);
|
||||
background-repeat: repeat-x;
|
||||
border: 1px solid #d4d4d4;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffffff', endColorstr='#fff2f2f2', GradientType=0);
|
||||
*zoom: 1;
|
||||
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.065);
|
||||
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.065);
|
||||
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.065);
|
||||
}
|
||||
|
||||
.navbar-inner:before,
|
||||
.navbar-inner:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.navbar-inner:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.navbar .container {
|
||||
width: auto;
|
||||
}
|
||||
|
||||
.nav-collapse.collapse {
|
||||
height: auto;
|
||||
overflow: visible;
|
||||
}
|
||||
|
||||
.navbar .brand {
|
||||
display: block;
|
||||
float: left;
|
||||
padding: 10px 20px 10px;
|
||||
margin-left: -20px;
|
||||
font-size: 20px;
|
||||
font-weight: 200;
|
||||
color: #777777;
|
||||
text-shadow: 0 1px 0 #ffffff;
|
||||
}
|
||||
|
||||
.navbar .brand:hover,
|
||||
.navbar .brand:focus {
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
.navbar-text {
|
||||
margin-bottom: 0;
|
||||
line-height: 40px;
|
||||
color: #777777;
|
||||
}
|
||||
|
||||
.navbar-link {
|
||||
color: #777777;
|
||||
}
|
||||
|
||||
.navbar-link:hover,
|
||||
.navbar-link:focus {
|
||||
color: #333333;
|
||||
}
|
||||
|
||||
.navbar .divider-vertical {
|
||||
height: 40px;
|
||||
margin: 0 9px;
|
||||
border-right: 1px solid #ffffff;
|
||||
border-left: 1px solid #f2f2f2;
|
||||
}
|
||||
|
||||
.navbar .btn,
|
||||
.navbar .btn-group {
|
||||
margin-top: 5px;
|
||||
}
|
||||
|
||||
.navbar .btn-group .btn,
|
||||
.navbar .input-prepend .btn,
|
||||
.navbar .input-append .btn,
|
||||
.navbar .input-prepend .btn-group,
|
||||
.navbar .input-append .btn-group {
|
||||
margin-top: 0;
|
||||
}
|
||||
|
||||
.navbar-form {
|
||||
margin-bottom: 0;
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.navbar-form:before,
|
||||
.navbar-form:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.navbar-form:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.navbar-form input,
|
||||
.navbar-form select,
|
||||
.navbar-form .radio,
|
||||
.navbar-form .checkbox {
|
||||
margin-top: 5px;
|
||||
}
|
||||
|
||||
.navbar-form input,
|
||||
.navbar-form select,
|
||||
.navbar-form .btn {
|
||||
display: inline-block;
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.navbar-form input[type="image"],
|
||||
.navbar-form input[type="checkbox"],
|
||||
.navbar-form input[type="radio"] {
|
||||
margin-top: 3px;
|
||||
}
|
||||
|
||||
.navbar-form .input-append,
|
||||
.navbar-form .input-prepend {
|
||||
margin-top: 5px;
|
||||
white-space: nowrap;
|
||||
}
|
||||
|
||||
.navbar-form .input-append input,
|
||||
.navbar-form .input-prepend input {
|
||||
margin-top: 0;
|
||||
}
|
||||
|
||||
.navbar-search {
|
||||
position: relative;
|
||||
float: left;
|
||||
margin-top: 5px;
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.navbar-search .search-query {
|
||||
padding: 4px 14px;
|
||||
margin-bottom: 0;
|
||||
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
|
||||
font-size: 13px;
|
||||
font-weight: normal;
|
||||
line-height: 1;
|
||||
-webkit-border-radius: 15px;
|
||||
-moz-border-radius: 15px;
|
||||
border-radius: 15px;
|
||||
}
|
||||
|
||||
.navbar-static-top {
|
||||
position: static;
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.navbar-static-top .navbar-inner {
|
||||
-webkit-border-radius: 0;
|
||||
-moz-border-radius: 0;
|
||||
border-radius: 0;
|
||||
}
|
||||
|
||||
.navbar-fixed-top,
|
||||
.navbar-fixed-bottom {
|
||||
position: fixed;
|
||||
right: 0;
|
||||
left: 0;
|
||||
z-index: 1030;
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.navbar-fixed-top .navbar-inner,
|
||||
.navbar-static-top .navbar-inner {
|
||||
border-width: 0 0 1px;
|
||||
}
|
||||
|
||||
.navbar-fixed-bottom .navbar-inner {
|
||||
border-width: 1px 0 0;
|
||||
}
|
||||
|
||||
.navbar-fixed-top .navbar-inner,
|
||||
.navbar-fixed-bottom .navbar-inner {
|
||||
padding-right: 0;
|
||||
padding-left: 0;
|
||||
-webkit-border-radius: 0;
|
||||
-moz-border-radius: 0;
|
||||
border-radius: 0;
|
||||
}
|
||||
|
||||
.navbar-static-top .container,
|
||||
.navbar-fixed-top .container,
|
||||
.navbar-fixed-bottom .container {
|
||||
width: 940px;
|
||||
}
|
||||
|
||||
.navbar-fixed-top {
|
||||
top: 0;
|
||||
}
|
||||
|
||||
.navbar-fixed-top .navbar-inner,
|
||||
.navbar-static-top .navbar-inner {
|
||||
-webkit-box-shadow: 0 1px 10px rgba(0, 0, 0, 0.1);
|
||||
-moz-box-shadow: 0 1px 10px rgba(0, 0, 0, 0.1);
|
||||
box-shadow: 0 1px 10px rgba(0, 0, 0, 0.1);
|
||||
}
|
||||
|
||||
.navbar-fixed-bottom {
|
||||
bottom: 0;
|
||||
}
|
||||
|
||||
.navbar-fixed-bottom .navbar-inner {
|
||||
-webkit-box-shadow: 0 -1px 10px rgba(0, 0, 0, 0.1);
|
||||
-moz-box-shadow: 0 -1px 10px rgba(0, 0, 0, 0.1);
|
||||
box-shadow: 0 -1px 10px rgba(0, 0, 0, 0.1);
|
||||
}
|
||||
|
||||
.navbar .nav {
|
||||
position: relative;
|
||||
left: 0;
|
||||
display: block;
|
||||
float: left;
|
||||
margin: 0 10px 0 0;
|
||||
}
|
||||
|
||||
.navbar .nav.pull-right {
|
||||
float: right;
|
||||
margin-right: 0;
|
||||
}
|
||||
|
||||
.navbar .nav > li {
|
||||
float: left;
|
||||
}
|
||||
|
||||
.navbar .nav > li > a {
|
||||
float: none;
|
||||
padding: 10px 15px 10px;
|
||||
color: #777777;
|
||||
text-decoration: none;
|
||||
text-shadow: 0 1px 0 #ffffff;
|
||||
}
|
||||
|
||||
.navbar .nav .dropdown-toggle .caret {
|
||||
margin-top: 8px;
|
||||
}
|
||||
|
||||
.navbar .nav > li > a:focus,
|
||||
.navbar .nav > li > a:hover {
|
||||
color: #333333;
|
||||
text-decoration: none;
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
.navbar .nav > .active > a,
|
||||
.navbar .nav > .active > a:hover,
|
||||
.navbar .nav > .active > a:focus {
|
||||
color: #555555;
|
||||
text-decoration: none;
|
||||
background-color: #e5e5e5;
|
||||
-webkit-box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
|
||||
-moz-box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
|
||||
box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
|
||||
}
|
||||
|
||||
.navbar .btn-navbar {
|
||||
display: none;
|
||||
float: right;
|
||||
padding: 7px 10px;
|
||||
margin-right: 5px;
|
||||
margin-left: 5px;
|
||||
color: #ffffff;
|
||||
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
|
||||
background-color: #ededed;
|
||||
*background-color: #e5e5e5;
|
||||
background-image: -moz-linear-gradient(top, #f2f2f2, #e5e5e5);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f2f2f2), to(#e5e5e5));
|
||||
background-image: -webkit-linear-gradient(top, #f2f2f2, #e5e5e5);
|
||||
background-image: -o-linear-gradient(top, #f2f2f2, #e5e5e5);
|
||||
background-image: linear-gradient(to bottom, #f2f2f2, #e5e5e5);
|
||||
background-repeat: repeat-x;
|
||||
border-color: #e5e5e5 #e5e5e5 #bfbfbf;
|
||||
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fff2f2f2', endColorstr='#ffe5e5e5', GradientType=0);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
|
||||
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(255, 255, 255, 0.075);
|
||||
-moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(255, 255, 255, 0.075);
|
||||
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(255, 255, 255, 0.075);
|
||||
}
|
||||
|
||||
.navbar .btn-navbar:hover,
|
||||
.navbar .btn-navbar:focus,
|
||||
.navbar .btn-navbar:active,
|
||||
.navbar .btn-navbar.active,
|
||||
.navbar .btn-navbar.disabled,
|
||||
.navbar .btn-navbar[disabled] {
|
||||
color: #ffffff;
|
||||
background-color: #e5e5e5;
|
||||
*background-color: #d9d9d9;
|
||||
}
|
||||
|
||||
.navbar .btn-navbar:active,
|
||||
.navbar .btn-navbar.active {
|
||||
background-color: #cccccc \9;
|
||||
}
|
||||
|
||||
.navbar .btn-navbar .icon-bar {
|
||||
display: block;
|
||||
width: 18px;
|
||||
height: 2px;
|
||||
background-color: #f5f5f5;
|
||||
-webkit-border-radius: 1px;
|
||||
-moz-border-radius: 1px;
|
||||
border-radius: 1px;
|
||||
-webkit-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.25);
|
||||
-moz-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.25);
|
||||
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.25);
|
||||
}
|
||||
|
||||
.btn-navbar .icon-bar + .icon-bar {
|
||||
margin-top: 3px;
|
||||
}
|
||||
|
||||
.navbar .nav > li > .dropdown-menu:before {
|
||||
position: absolute;
|
||||
top: -7px;
|
||||
left: 9px;
|
||||
display: inline-block;
|
||||
border-right: 7px solid transparent;
|
||||
border-bottom: 7px solid #ccc;
|
||||
border-left: 7px solid transparent;
|
||||
border-bottom-color: rgba(0, 0, 0, 0.2);
|
||||
content: '';
|
||||
}
|
||||
|
||||
.navbar .nav > li > .dropdown-menu:after {
|
||||
position: absolute;
|
||||
top: -6px;
|
||||
left: 10px;
|
||||
display: inline-block;
|
||||
border-right: 6px solid transparent;
|
||||
border-bottom: 6px solid #ffffff;
|
||||
border-left: 6px solid transparent;
|
||||
content: '';
|
||||
}
|
||||
|
||||
.navbar-fixed-bottom .nav > li > .dropdown-menu:before {
|
||||
top: auto;
|
||||
bottom: -7px;
|
||||
border-top: 7px solid #ccc;
|
||||
border-bottom: 0;
|
||||
border-top-color: rgba(0, 0, 0, 0.2);
|
||||
}
|
||||
|
||||
.navbar-fixed-bottom .nav > li > .dropdown-menu:after {
|
||||
top: auto;
|
||||
bottom: -6px;
|
||||
border-top: 6px solid #ffffff;
|
||||
border-bottom: 0;
|
||||
}
|
||||
|
||||
.navbar .nav li.dropdown > a:hover .caret,
|
||||
.navbar .nav li.dropdown > a:focus .caret {
|
||||
border-top-color: #333333;
|
||||
border-bottom-color: #333333;
|
||||
}
|
||||
|
||||
.navbar .nav li.dropdown.open > .dropdown-toggle,
|
||||
.navbar .nav li.dropdown.active > .dropdown-toggle,
|
||||
.navbar .nav li.dropdown.open.active > .dropdown-toggle {
|
||||
color: #555555;
|
||||
background-color: #e5e5e5;
|
||||
}
|
||||
|
||||
.navbar .nav li.dropdown > .dropdown-toggle .caret {
|
||||
border-top-color: #777777;
|
||||
border-bottom-color: #777777;
|
||||
}
|
||||
|
||||
.navbar .nav li.dropdown.open > .dropdown-toggle .caret,
|
||||
.navbar .nav li.dropdown.active > .dropdown-toggle .caret,
|
||||
.navbar .nav li.dropdown.open.active > .dropdown-toggle .caret {
|
||||
border-top-color: #555555;
|
||||
border-bottom-color: #555555;
|
||||
}
|
||||
|
||||
.navbar .pull-right > li > .dropdown-menu,
|
||||
.navbar .nav > li > .dropdown-menu.pull-right {
|
||||
right: 0;
|
||||
left: auto;
|
||||
}
|
||||
|
||||
.navbar .pull-right > li > .dropdown-menu:before,
|
||||
.navbar .nav > li > .dropdown-menu.pull-right:before {
|
||||
right: 12px;
|
||||
left: auto;
|
||||
}
|
||||
|
||||
.navbar .pull-right > li > .dropdown-menu:after,
|
||||
.navbar .nav > li > .dropdown-menu.pull-right:after {
|
||||
right: 13px;
|
||||
left: auto;
|
||||
}
|
||||
|
||||
.navbar .pull-right > li > .dropdown-menu .dropdown-menu,
|
||||
.navbar .nav > li > .dropdown-menu.pull-right .dropdown-menu {
|
||||
right: 100%;
|
||||
left: auto;
|
||||
margin-right: -1px;
|
||||
margin-left: 0;
|
||||
-webkit-border-radius: 6px 0 6px 6px;
|
||||
-moz-border-radius: 6px 0 6px 6px;
|
||||
border-radius: 6px 0 6px 6px;
|
||||
}
|
||||
|
||||
.navbar-inverse .navbar-inner {
|
||||
background-color: #1b1b1b;
|
||||
background-image: -moz-linear-gradient(top, #222222, #111111);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#222222), to(#111111));
|
||||
background-image: -webkit-linear-gradient(top, #222222, #111111);
|
||||
background-image: -o-linear-gradient(top, #222222, #111111);
|
||||
background-image: linear-gradient(to bottom, #222222, #111111);
|
||||
background-repeat: repeat-x;
|
||||
border-color: #252525;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff222222', endColorstr='#ff111111', GradientType=0);
|
||||
}
|
||||
|
||||
.navbar-inverse .brand,
|
||||
.navbar-inverse .nav > li > a {
|
||||
color: #999999;
|
||||
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
|
||||
}
|
||||
|
||||
.navbar-inverse .brand:hover,
|
||||
.navbar-inverse .nav > li > a:hover,
|
||||
.navbar-inverse .brand:focus,
|
||||
.navbar-inverse .nav > li > a:focus {
|
||||
color: #ffffff;
|
||||
}
|
||||
|
||||
.navbar-inverse .brand {
|
||||
color: #999999;
|
||||
}
|
||||
|
||||
.navbar-inverse .navbar-text {
|
||||
color: #999999;
|
||||
}
|
||||
|
||||
.navbar-inverse .nav > li > a:focus,
|
||||
.navbar-inverse .nav > li > a:hover {
|
||||
color: #ffffff;
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
.navbar-inverse .nav .active > a,
|
||||
.navbar-inverse .nav .active > a:hover,
|
||||
.navbar-inverse .nav .active > a:focus {
|
||||
color: #ffffff;
|
||||
background-color: #111111;
|
||||
}
|
||||
|
||||
.navbar-inverse .navbar-link {
|
||||
color: #999999;
|
||||
}
|
||||
|
||||
.navbar-inverse .navbar-link:hover,
|
||||
.navbar-inverse .navbar-link:focus {
|
||||
color: #ffffff;
|
||||
}
|
||||
|
||||
.navbar-inverse .divider-vertical {
|
||||
border-right-color: #222222;
|
||||
border-left-color: #111111;
|
||||
}
|
||||
|
||||
.navbar-inverse .nav li.dropdown.open > .dropdown-toggle,
|
||||
.navbar-inverse .nav li.dropdown.active > .dropdown-toggle,
|
||||
.navbar-inverse .nav li.dropdown.open.active > .dropdown-toggle {
|
||||
color: #ffffff;
|
||||
background-color: #111111;
|
||||
}
|
||||
|
||||
.navbar-inverse .nav li.dropdown > a:hover .caret,
|
||||
.navbar-inverse .nav li.dropdown > a:focus .caret {
|
||||
border-top-color: #ffffff;
|
||||
border-bottom-color: #ffffff;
|
||||
}
|
||||
|
||||
.navbar-inverse .nav li.dropdown > .dropdown-toggle .caret {
|
||||
border-top-color: #999999;
|
||||
border-bottom-color: #999999;
|
||||
}
|
||||
|
||||
.navbar-inverse .nav li.dropdown.open > .dropdown-toggle .caret,
|
||||
.navbar-inverse .nav li.dropdown.active > .dropdown-toggle .caret,
|
||||
.navbar-inverse .nav li.dropdown.open.active > .dropdown-toggle .caret {
|
||||
border-top-color: #ffffff;
|
||||
border-bottom-color: #ffffff;
|
||||
}
|
||||
|
||||
.navbar-inverse .navbar-search .search-query {
|
||||
color: #ffffff;
|
||||
background-color: #515151;
|
||||
border-color: #111111;
|
||||
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1), 0 1px 0 rgba(255, 255, 255, 0.15);
|
||||
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1), 0 1px 0 rgba(255, 255, 255, 0.15);
|
||||
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1), 0 1px 0 rgba(255, 255, 255, 0.15);
|
||||
-webkit-transition: none;
|
||||
-moz-transition: none;
|
||||
-o-transition: none;
|
||||
transition: none;
|
||||
}
|
||||
|
||||
.navbar-inverse .navbar-search .search-query:-moz-placeholder {
|
||||
color: #cccccc;
|
||||
}
|
||||
|
||||
.navbar-inverse .navbar-search .search-query:-ms-input-placeholder {
|
||||
color: #cccccc;
|
||||
}
|
||||
|
||||
.navbar-inverse .navbar-search .search-query::-webkit-input-placeholder {
|
||||
color: #cccccc;
|
||||
}
|
||||
|
||||
.navbar-inverse .navbar-search .search-query:focus,
|
||||
.navbar-inverse .navbar-search .search-query.focused {
|
||||
padding: 5px 15px;
|
||||
color: #333333;
|
||||
text-shadow: 0 1px 0 #ffffff;
|
||||
background-color: #ffffff;
|
||||
border: 0;
|
||||
outline: 0;
|
||||
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.15);
|
||||
-moz-box-shadow: 0 0 3px rgba(0, 0, 0, 0.15);
|
||||
box-shadow: 0 0 3px rgba(0, 0, 0, 0.15);
|
||||
}
|
||||
|
||||
.navbar-inverse .btn-navbar {
|
||||
color: #ffffff;
|
||||
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
|
||||
background-color: #0e0e0e;
|
||||
*background-color: #040404;
|
||||
background-image: -moz-linear-gradient(top, #151515, #040404);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#151515), to(#040404));
|
||||
background-image: -webkit-linear-gradient(top, #151515, #040404);
|
||||
background-image: -o-linear-gradient(top, #151515, #040404);
|
||||
background-image: linear-gradient(to bottom, #151515, #040404);
|
||||
background-repeat: repeat-x;
|
||||
border-color: #040404 #040404 #000000;
|
||||
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff151515', endColorstr='#ff040404', GradientType=0);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
|
||||
}
|
||||
|
||||
.navbar-inverse .btn-navbar:hover,
|
||||
.navbar-inverse .btn-navbar:focus,
|
||||
.navbar-inverse .btn-navbar:active,
|
||||
.navbar-inverse .btn-navbar.active,
|
||||
.navbar-inverse .btn-navbar.disabled,
|
||||
.navbar-inverse .btn-navbar[disabled] {
|
||||
color: #ffffff;
|
||||
background-color: #040404;
|
||||
*background-color: #000000;
|
||||
}
|
||||
|
||||
.navbar-inverse .btn-navbar:active,
|
||||
.navbar-inverse .btn-navbar.active {
|
||||
background-color: #000000 \9;
|
||||
}
|
||||
|
||||
.breadcrumb {
|
||||
padding: 8px 15px;
|
||||
margin: 0 0 20px;
|
||||
list-style: none;
|
||||
background-color: #f5f5f5;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
}
|
||||
|
||||
.breadcrumb > li {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
text-shadow: 0 1px 0 #ffffff;
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.breadcrumb > li > .divider {
|
||||
padding: 0 5px;
|
||||
color: #ccc;
|
||||
}
|
||||
|
||||
.breadcrumb > .active {
|
||||
color: #999999;
|
||||
}
|
||||
|
||||
.pagination {
|
||||
margin: 20px 0;
|
||||
}
|
||||
|
||||
.pagination ul {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
margin-bottom: 0;
|
||||
margin-left: 0;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
*zoom: 1;
|
||||
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);
|
||||
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);
|
||||
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);
|
||||
}
|
||||
|
||||
.pagination ul > li {
|
||||
display: inline;
|
||||
}
|
||||
|
||||
.pagination ul > li > a,
|
||||
.pagination ul > li > span {
|
||||
float: left;
|
||||
padding: 4px 12px;
|
||||
line-height: 20px;
|
||||
text-decoration: none;
|
||||
background-color: #ffffff;
|
||||
border: 1px solid #dddddd;
|
||||
border-left-width: 0;
|
||||
}
|
||||
|
||||
.pagination ul > li > a:hover,
|
||||
.pagination ul > li > a:focus,
|
||||
.pagination ul > .active > a,
|
||||
.pagination ul > .active > span {
|
||||
background-color: #f5f5f5;
|
||||
}
|
||||
|
||||
.pagination ul > .active > a,
|
||||
.pagination ul > .active > span {
|
||||
color: #999999;
|
||||
cursor: default;
|
||||
}
|
||||
|
||||
.pagination ul > .disabled > span,
|
||||
.pagination ul > .disabled > a,
|
||||
.pagination ul > .disabled > a:hover,
|
||||
.pagination ul > .disabled > a:focus {
|
||||
color: #999999;
|
||||
cursor: default;
|
||||
background-color: transparent;
|
||||
}
|
||||
|
||||
.pagination ul > li:first-child > a,
|
||||
.pagination ul > li:first-child > span {
|
||||
border-left-width: 1px;
|
||||
-webkit-border-bottom-left-radius: 4px;
|
||||
border-bottom-left-radius: 4px;
|
||||
-webkit-border-top-left-radius: 4px;
|
||||
border-top-left-radius: 4px;
|
||||
-moz-border-radius-bottomleft: 4px;
|
||||
-moz-border-radius-topleft: 4px;
|
||||
}
|
||||
|
||||
.pagination ul > li:last-child > a,
|
||||
.pagination ul > li:last-child > span {
|
||||
-webkit-border-top-right-radius: 4px;
|
||||
border-top-right-radius: 4px;
|
||||
-webkit-border-bottom-right-radius: 4px;
|
||||
border-bottom-right-radius: 4px;
|
||||
-moz-border-radius-topright: 4px;
|
||||
-moz-border-radius-bottomright: 4px;
|
||||
}
|
||||
|
||||
.pagination-centered {
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.pagination-right {
|
||||
text-align: right;
|
||||
}
|
||||
|
||||
.pagination-large ul > li > a,
|
||||
.pagination-large ul > li > span {
|
||||
padding: 11px 19px;
|
||||
font-size: 17.5px;
|
||||
}
|
||||
|
||||
.pagination-large ul > li:first-child > a,
|
||||
.pagination-large ul > li:first-child > span {
|
||||
-webkit-border-bottom-left-radius: 6px;
|
||||
border-bottom-left-radius: 6px;
|
||||
-webkit-border-top-left-radius: 6px;
|
||||
border-top-left-radius: 6px;
|
||||
-moz-border-radius-bottomleft: 6px;
|
||||
-moz-border-radius-topleft: 6px;
|
||||
}
|
||||
|
||||
.pagination-large ul > li:last-child > a,
|
||||
.pagination-large ul > li:last-child > span {
|
||||
-webkit-border-top-right-radius: 6px;
|
||||
border-top-right-radius: 6px;
|
||||
-webkit-border-bottom-right-radius: 6px;
|
||||
border-bottom-right-radius: 6px;
|
||||
-moz-border-radius-topright: 6px;
|
||||
-moz-border-radius-bottomright: 6px;
|
||||
}
|
||||
|
||||
.pagination-mini ul > li:first-child > a,
|
||||
.pagination-small ul > li:first-child > a,
|
||||
.pagination-mini ul > li:first-child > span,
|
||||
.pagination-small ul > li:first-child > span {
|
||||
-webkit-border-bottom-left-radius: 3px;
|
||||
border-bottom-left-radius: 3px;
|
||||
-webkit-border-top-left-radius: 3px;
|
||||
border-top-left-radius: 3px;
|
||||
-moz-border-radius-bottomleft: 3px;
|
||||
-moz-border-radius-topleft: 3px;
|
||||
}
|
||||
|
||||
.pagination-mini ul > li:last-child > a,
|
||||
.pagination-small ul > li:last-child > a,
|
||||
.pagination-mini ul > li:last-child > span,
|
||||
.pagination-small ul > li:last-child > span {
|
||||
-webkit-border-top-right-radius: 3px;
|
||||
border-top-right-radius: 3px;
|
||||
-webkit-border-bottom-right-radius: 3px;
|
||||
border-bottom-right-radius: 3px;
|
||||
-moz-border-radius-topright: 3px;
|
||||
-moz-border-radius-bottomright: 3px;
|
||||
}
|
||||
|
||||
.pagination-small ul > li > a,
|
||||
.pagination-small ul > li > span {
|
||||
padding: 2px 10px;
|
||||
font-size: 11.9px;
|
||||
}
|
||||
|
||||
.pagination-mini ul > li > a,
|
||||
.pagination-mini ul > li > span {
|
||||
padding: 0 6px;
|
||||
font-size: 10.5px;
|
||||
}
|
||||
|
||||
.pager {
|
||||
margin: 20px 0;
|
||||
text-align: center;
|
||||
list-style: none;
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.pager:before,
|
||||
.pager:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.pager:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.pager li {
|
||||
display: inline;
|
||||
}
|
||||
|
||||
.pager li > a,
|
||||
.pager li > span {
|
||||
display: inline-block;
|
||||
padding: 5px 14px;
|
||||
background-color: #fff;
|
||||
border: 1px solid #ddd;
|
||||
-webkit-border-radius: 15px;
|
||||
-moz-border-radius: 15px;
|
||||
border-radius: 15px;
|
||||
}
|
||||
|
||||
.pager li > a:hover,
|
||||
.pager li > a:focus {
|
||||
text-decoration: none;
|
||||
background-color: #f5f5f5;
|
||||
}
|
||||
|
||||
.pager .next > a,
|
||||
.pager .next > span {
|
||||
float: right;
|
||||
}
|
||||
|
||||
.pager .previous > a,
|
||||
.pager .previous > span {
|
||||
float: left;
|
||||
}
|
||||
|
||||
.pager .disabled > a,
|
||||
.pager .disabled > a:hover,
|
||||
.pager .disabled > a:focus,
|
||||
.pager .disabled > span {
|
||||
color: #999999;
|
||||
cursor: default;
|
||||
background-color: #fff;
|
||||
}
|
||||
|
||||
.modal-backdrop {
|
||||
position: fixed;
|
||||
top: 0;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
z-index: 1040;
|
||||
background-color: #000000;
|
||||
}
|
||||
|
||||
.modal-backdrop.fade {
|
||||
opacity: 0;
|
||||
}
|
||||
|
||||
.modal-backdrop,
|
||||
.modal-backdrop.fade.in {
|
||||
opacity: 0.8;
|
||||
filter: alpha(opacity=80);
|
||||
}
|
||||
|
||||
.modal {
|
||||
position: fixed;
|
||||
top: 10%;
|
||||
left: 50%;
|
||||
z-index: 1050;
|
||||
width: 560px;
|
||||
margin-left: -280px;
|
||||
background-color: #ffffff;
|
||||
border: 1px solid #999;
|
||||
border: 1px solid rgba(0, 0, 0, 0.3);
|
||||
*border: 1px solid #999;
|
||||
-webkit-border-radius: 6px;
|
||||
-moz-border-radius: 6px;
|
||||
border-radius: 6px;
|
||||
outline: none;
|
||||
-webkit-box-shadow: 0 3px 7px rgba(0, 0, 0, 0.3);
|
||||
-moz-box-shadow: 0 3px 7px rgba(0, 0, 0, 0.3);
|
||||
box-shadow: 0 3px 7px rgba(0, 0, 0, 0.3);
|
||||
-webkit-background-clip: padding-box;
|
||||
-moz-background-clip: padding-box;
|
||||
background-clip: padding-box;
|
||||
}
|
||||
|
||||
.modal.fade {
|
||||
top: -25%;
|
||||
-webkit-transition: opacity 0.3s linear, top 0.3s ease-out;
|
||||
-moz-transition: opacity 0.3s linear, top 0.3s ease-out;
|
||||
-o-transition: opacity 0.3s linear, top 0.3s ease-out;
|
||||
transition: opacity 0.3s linear, top 0.3s ease-out;
|
||||
}
|
||||
|
||||
.modal.fade.in {
|
||||
top: 10%;
|
||||
}
|
||||
|
||||
.modal-header {
|
||||
padding: 9px 15px;
|
||||
border-bottom: 1px solid #eee;
|
||||
}
|
||||
|
||||
.modal-header .close {
|
||||
margin-top: 2px;
|
||||
}
|
||||
|
||||
.modal-header h3 {
|
||||
margin: 0;
|
||||
line-height: 30px;
|
||||
}
|
||||
|
||||
.modal-body {
|
||||
position: relative;
|
||||
max-height: 400px;
|
||||
padding: 15px;
|
||||
overflow-y: auto;
|
||||
}
|
||||
|
||||
.modal-form {
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.modal-footer {
|
||||
padding: 14px 15px 15px;
|
||||
margin-bottom: 0;
|
||||
text-align: right;
|
||||
background-color: #f5f5f5;
|
||||
border-top: 1px solid #ddd;
|
||||
-webkit-border-radius: 0 0 6px 6px;
|
||||
-moz-border-radius: 0 0 6px 6px;
|
||||
border-radius: 0 0 6px 6px;
|
||||
*zoom: 1;
|
||||
-webkit-box-shadow: inset 0 1px 0 #ffffff;
|
||||
-moz-box-shadow: inset 0 1px 0 #ffffff;
|
||||
box-shadow: inset 0 1px 0 #ffffff;
|
||||
}
|
||||
|
||||
.modal-footer:before,
|
||||
.modal-footer:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.modal-footer:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.modal-footer .btn + .btn {
|
||||
margin-bottom: 0;
|
||||
margin-left: 5px;
|
||||
}
|
||||
|
||||
.modal-footer .btn-group .btn + .btn {
|
||||
margin-left: -1px;
|
||||
}
|
||||
|
||||
.modal-footer .btn-block + .btn-block {
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.tooltip {
|
||||
position: absolute;
|
||||
z-index: 1030;
|
||||
display: block;
|
||||
font-size: 11px;
|
||||
line-height: 1.4;
|
||||
opacity: 0;
|
||||
filter: alpha(opacity=0);
|
||||
visibility: visible;
|
||||
}
|
||||
|
||||
.tooltip.in {
|
||||
opacity: 0.8;
|
||||
filter: alpha(opacity=80);
|
||||
}
|
||||
|
||||
.tooltip.top {
|
||||
padding: 5px 0;
|
||||
margin-top: -3px;
|
||||
}
|
||||
|
||||
.tooltip.right {
|
||||
padding: 0 5px;
|
||||
margin-left: 3px;
|
||||
}
|
||||
|
||||
.tooltip.bottom {
|
||||
padding: 5px 0;
|
||||
margin-top: 3px;
|
||||
}
|
||||
|
||||
.tooltip.left {
|
||||
padding: 0 5px;
|
||||
margin-left: -3px;
|
||||
}
|
||||
|
||||
.tooltip-inner {
|
||||
max-width: 200px;
|
||||
padding: 8px;
|
||||
color: #ffffff;
|
||||
text-align: center;
|
||||
text-decoration: none;
|
||||
background-color: #000000;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
}
|
||||
|
||||
.tooltip-arrow {
|
||||
position: absolute;
|
||||
width: 0;
|
||||
height: 0;
|
||||
border-color: transparent;
|
||||
border-style: solid;
|
||||
}
|
||||
|
||||
.tooltip.top .tooltip-arrow {
|
||||
bottom: 0;
|
||||
left: 50%;
|
||||
margin-left: -5px;
|
||||
border-top-color: #000000;
|
||||
border-width: 5px 5px 0;
|
||||
}
|
||||
|
||||
.tooltip.right .tooltip-arrow {
|
||||
top: 50%;
|
||||
left: 0;
|
||||
margin-top: -5px;
|
||||
border-right-color: #000000;
|
||||
border-width: 5px 5px 5px 0;
|
||||
}
|
||||
|
||||
.tooltip.left .tooltip-arrow {
|
||||
top: 50%;
|
||||
right: 0;
|
||||
margin-top: -5px;
|
||||
border-left-color: #000000;
|
||||
border-width: 5px 0 5px 5px;
|
||||
}
|
||||
|
||||
.tooltip.bottom .tooltip-arrow {
|
||||
top: 0;
|
||||
left: 50%;
|
||||
margin-left: -5px;
|
||||
border-bottom-color: #000000;
|
||||
border-width: 0 5px 5px;
|
||||
}
|
||||
|
||||
.popover {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
z-index: 1010;
|
||||
display: none;
|
||||
max-width: 276px;
|
||||
padding: 1px;
|
||||
text-align: left;
|
||||
white-space: normal;
|
||||
background-color: #ffffff;
|
||||
border: 1px solid #ccc;
|
||||
border: 1px solid rgba(0, 0, 0, 0.2);
|
||||
-webkit-border-radius: 6px;
|
||||
-moz-border-radius: 6px;
|
||||
border-radius: 6px;
|
||||
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
|
||||
-moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
|
||||
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
|
||||
-webkit-background-clip: padding-box;
|
||||
-moz-background-clip: padding;
|
||||
background-clip: padding-box;
|
||||
}
|
||||
|
||||
.popover.top {
|
||||
margin-top: -10px;
|
||||
}
|
||||
|
||||
.popover.right {
|
||||
margin-left: 10px;
|
||||
}
|
||||
|
||||
.popover.bottom {
|
||||
margin-top: 10px;
|
||||
}
|
||||
|
||||
.popover.left {
|
||||
margin-left: -10px;
|
||||
}
|
||||
|
||||
.popover-title {
|
||||
padding: 8px 14px;
|
||||
margin: 0;
|
||||
font-size: 14px;
|
||||
font-weight: normal;
|
||||
line-height: 18px;
|
||||
background-color: #f7f7f7;
|
||||
border-bottom: 1px solid #ebebeb;
|
||||
-webkit-border-radius: 5px 5px 0 0;
|
||||
-moz-border-radius: 5px 5px 0 0;
|
||||
border-radius: 5px 5px 0 0;
|
||||
}
|
||||
|
||||
.popover-title:empty {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.popover-content {
|
||||
padding: 9px 14px;
|
||||
}
|
||||
|
||||
.popover .arrow,
|
||||
.popover .arrow:after {
|
||||
position: absolute;
|
||||
display: block;
|
||||
width: 0;
|
||||
height: 0;
|
||||
border-color: transparent;
|
||||
border-style: solid;
|
||||
}
|
||||
|
||||
.popover .arrow {
|
||||
border-width: 11px;
|
||||
}
|
||||
|
||||
.popover .arrow:after {
|
||||
border-width: 10px;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.popover.top .arrow {
|
||||
bottom: -11px;
|
||||
left: 50%;
|
||||
margin-left: -11px;
|
||||
border-top-color: #999;
|
||||
border-top-color: rgba(0, 0, 0, 0.25);
|
||||
border-bottom-width: 0;
|
||||
}
|
||||
|
||||
.popover.top .arrow:after {
|
||||
bottom: 1px;
|
||||
margin-left: -10px;
|
||||
border-top-color: #ffffff;
|
||||
border-bottom-width: 0;
|
||||
}
|
||||
|
||||
.popover.right .arrow {
|
||||
top: 50%;
|
||||
left: -11px;
|
||||
margin-top: -11px;
|
||||
border-right-color: #999;
|
||||
border-right-color: rgba(0, 0, 0, 0.25);
|
||||
border-left-width: 0;
|
||||
}
|
||||
|
||||
.popover.right .arrow:after {
|
||||
bottom: -10px;
|
||||
left: 1px;
|
||||
border-right-color: #ffffff;
|
||||
border-left-width: 0;
|
||||
}
|
||||
|
||||
.popover.bottom .arrow {
|
||||
top: -11px;
|
||||
left: 50%;
|
||||
margin-left: -11px;
|
||||
border-bottom-color: #999;
|
||||
border-bottom-color: rgba(0, 0, 0, 0.25);
|
||||
border-top-width: 0;
|
||||
}
|
||||
|
||||
.popover.bottom .arrow:after {
|
||||
top: 1px;
|
||||
margin-left: -10px;
|
||||
border-bottom-color: #ffffff;
|
||||
border-top-width: 0;
|
||||
}
|
||||
|
||||
.popover.left .arrow {
|
||||
top: 50%;
|
||||
right: -11px;
|
||||
margin-top: -11px;
|
||||
border-left-color: #999;
|
||||
border-left-color: rgba(0, 0, 0, 0.25);
|
||||
border-right-width: 0;
|
||||
}
|
||||
|
||||
.popover.left .arrow:after {
|
||||
right: 1px;
|
||||
bottom: -10px;
|
||||
border-left-color: #ffffff;
|
||||
border-right-width: 0;
|
||||
}
|
||||
|
||||
.thumbnails {
|
||||
margin-left: -20px;
|
||||
list-style: none;
|
||||
*zoom: 1;
|
||||
}
|
||||
|
||||
.thumbnails:before,
|
||||
.thumbnails:after {
|
||||
display: table;
|
||||
line-height: 0;
|
||||
content: "";
|
||||
}
|
||||
|
||||
.thumbnails:after {
|
||||
clear: both;
|
||||
}
|
||||
|
||||
.row-fluid .thumbnails {
|
||||
margin-left: 0;
|
||||
}
|
||||
|
||||
.thumbnails > li {
|
||||
float: left;
|
||||
margin-bottom: 20px;
|
||||
margin-left: 20px;
|
||||
}
|
||||
|
||||
.thumbnail {
|
||||
display: block;
|
||||
padding: 4px;
|
||||
line-height: 20px;
|
||||
border: 1px solid #ddd;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.055);
|
||||
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.055);
|
||||
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.055);
|
||||
-webkit-transition: all 0.2s ease-in-out;
|
||||
-moz-transition: all 0.2s ease-in-out;
|
||||
-o-transition: all 0.2s ease-in-out;
|
||||
transition: all 0.2s ease-in-out;
|
||||
}
|
||||
|
||||
a.thumbnail:hover,
|
||||
a.thumbnail:focus {
|
||||
border-color: #0088cc;
|
||||
-webkit-box-shadow: 0 1px 4px rgba(0, 105, 214, 0.25);
|
||||
-moz-box-shadow: 0 1px 4px rgba(0, 105, 214, 0.25);
|
||||
box-shadow: 0 1px 4px rgba(0, 105, 214, 0.25);
|
||||
}
|
||||
|
||||
.thumbnail > img {
|
||||
display: block;
|
||||
max-width: 100%;
|
||||
margin-right: auto;
|
||||
margin-left: auto;
|
||||
}
|
||||
|
||||
.thumbnail .caption {
|
||||
padding: 9px;
|
||||
color: #555555;
|
||||
}
|
||||
|
||||
.media,
|
||||
.media-body {
|
||||
overflow: hidden;
|
||||
*overflow: visible;
|
||||
zoom: 1;
|
||||
}
|
||||
|
||||
.media,
|
||||
.media .media {
|
||||
margin-top: 15px;
|
||||
}
|
||||
|
||||
.media:first-child {
|
||||
margin-top: 0;
|
||||
}
|
||||
|
||||
.media-object {
|
||||
display: block;
|
||||
}
|
||||
|
||||
.media-heading {
|
||||
margin: 0 0 5px;
|
||||
}
|
||||
|
||||
.media > .pull-left {
|
||||
margin-right: 10px;
|
||||
}
|
||||
|
||||
.media > .pull-right {
|
||||
margin-left: 10px;
|
||||
}
|
||||
|
||||
.media-list {
|
||||
margin-left: 0;
|
||||
list-style: none;
|
||||
}
|
||||
|
||||
.label,
|
||||
.badge {
|
||||
display: inline-block;
|
||||
padding: 2px 4px;
|
||||
font-size: 11.677px;
|
||||
font-weight: bold;
|
||||
line-height: 14px;
|
||||
color: #ffffff;
|
||||
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
|
||||
white-space: nowrap;
|
||||
vertical-align: baseline;
|
||||
background-color: #999999;
|
||||
}
|
||||
|
||||
.label {
|
||||
-webkit-border-radius: 3px;
|
||||
-moz-border-radius: 3px;
|
||||
border-radius: 3px;
|
||||
}
|
||||
|
||||
.badge {
|
||||
padding-right: 9px;
|
||||
padding-left: 9px;
|
||||
-webkit-border-radius: 9px;
|
||||
-moz-border-radius: 9px;
|
||||
border-radius: 9px;
|
||||
}
|
||||
|
||||
.label:empty,
|
||||
.badge:empty {
|
||||
display: none;
|
||||
}
|
||||
|
||||
a.label:hover,
|
||||
a.label:focus,
|
||||
a.badge:hover,
|
||||
a.badge:focus {
|
||||
color: #ffffff;
|
||||
text-decoration: none;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
.label-important,
|
||||
.badge-important {
|
||||
background-color: #b94a48;
|
||||
}
|
||||
|
||||
.label-important[href],
|
||||
.badge-important[href] {
|
||||
background-color: #953b39;
|
||||
}
|
||||
|
||||
.label-warning,
|
||||
.badge-warning {
|
||||
background-color: #f89406;
|
||||
}
|
||||
|
||||
.label-warning[href],
|
||||
.badge-warning[href] {
|
||||
background-color: #c67605;
|
||||
}
|
||||
|
||||
.label-success,
|
||||
.badge-success {
|
||||
background-color: #468847;
|
||||
}
|
||||
|
||||
.label-success[href],
|
||||
.badge-success[href] {
|
||||
background-color: #356635;
|
||||
}
|
||||
|
||||
.label-info,
|
||||
.badge-info {
|
||||
background-color: #3a87ad;
|
||||
}
|
||||
|
||||
.label-info[href],
|
||||
.badge-info[href] {
|
||||
background-color: #2d6987;
|
||||
}
|
||||
|
||||
.label-inverse,
|
||||
.badge-inverse {
|
||||
background-color: #333333;
|
||||
}
|
||||
|
||||
.label-inverse[href],
|
||||
.badge-inverse[href] {
|
||||
background-color: #1a1a1a;
|
||||
}
|
||||
|
||||
.btn .label,
|
||||
.btn .badge {
|
||||
position: relative;
|
||||
top: -1px;
|
||||
}
|
||||
|
||||
.btn-mini .label,
|
||||
.btn-mini .badge {
|
||||
top: 0;
|
||||
}
|
||||
|
||||
@-webkit-keyframes progress-bar-stripes {
|
||||
from {
|
||||
background-position: 40px 0;
|
||||
}
|
||||
to {
|
||||
background-position: 0 0;
|
||||
}
|
||||
}
|
||||
|
||||
@-moz-keyframes progress-bar-stripes {
|
||||
from {
|
||||
background-position: 40px 0;
|
||||
}
|
||||
to {
|
||||
background-position: 0 0;
|
||||
}
|
||||
}
|
||||
|
||||
@-ms-keyframes progress-bar-stripes {
|
||||
from {
|
||||
background-position: 40px 0;
|
||||
}
|
||||
to {
|
||||
background-position: 0 0;
|
||||
}
|
||||
}
|
||||
|
||||
@-o-keyframes progress-bar-stripes {
|
||||
from {
|
||||
background-position: 0 0;
|
||||
}
|
||||
to {
|
||||
background-position: 40px 0;
|
||||
}
|
||||
}
|
||||
|
||||
@keyframes progress-bar-stripes {
|
||||
from {
|
||||
background-position: 40px 0;
|
||||
}
|
||||
to {
|
||||
background-position: 0 0;
|
||||
}
|
||||
}
|
||||
|
||||
.progress {
|
||||
height: 20px;
|
||||
margin-bottom: 20px;
|
||||
overflow: hidden;
|
||||
background-color: #f7f7f7;
|
||||
background-image: -moz-linear-gradient(top, #f5f5f5, #f9f9f9);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f5f5f5), to(#f9f9f9));
|
||||
background-image: -webkit-linear-gradient(top, #f5f5f5, #f9f9f9);
|
||||
background-image: -o-linear-gradient(top, #f5f5f5, #f9f9f9);
|
||||
background-image: linear-gradient(to bottom, #f5f5f5, #f9f9f9);
|
||||
background-repeat: repeat-x;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fff5f5f5', endColorstr='#fff9f9f9', GradientType=0);
|
||||
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
|
||||
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
|
||||
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
|
||||
}
|
||||
|
||||
.progress .bar {
|
||||
float: left;
|
||||
width: 0;
|
||||
height: 100%;
|
||||
font-size: 12px;
|
||||
color: #ffffff;
|
||||
text-align: center;
|
||||
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
|
||||
background-color: #0e90d2;
|
||||
background-image: -moz-linear-gradient(top, #149bdf, #0480be);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#149bdf), to(#0480be));
|
||||
background-image: -webkit-linear-gradient(top, #149bdf, #0480be);
|
||||
background-image: -o-linear-gradient(top, #149bdf, #0480be);
|
||||
background-image: linear-gradient(to bottom, #149bdf, #0480be);
|
||||
background-repeat: repeat-x;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff149bdf', endColorstr='#ff0480be', GradientType=0);
|
||||
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
|
||||
-moz-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
|
||||
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
|
||||
-webkit-box-sizing: border-box;
|
||||
-moz-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
-webkit-transition: width 0.6s ease;
|
||||
-moz-transition: width 0.6s ease;
|
||||
-o-transition: width 0.6s ease;
|
||||
transition: width 0.6s ease;
|
||||
}
|
||||
|
||||
.progress .bar + .bar {
|
||||
-webkit-box-shadow: inset 1px 0 0 rgba(0, 0, 0, 0.15), inset 0 -1px 0 rgba(0, 0, 0, 0.15);
|
||||
-moz-box-shadow: inset 1px 0 0 rgba(0, 0, 0, 0.15), inset 0 -1px 0 rgba(0, 0, 0, 0.15);
|
||||
box-shadow: inset 1px 0 0 rgba(0, 0, 0, 0.15), inset 0 -1px 0 rgba(0, 0, 0, 0.15);
|
||||
}
|
||||
|
||||
.progress-striped .bar {
|
||||
background-color: #149bdf;
|
||||
background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(0.25, rgba(255, 255, 255, 0.15)), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, rgba(255, 255, 255, 0.15)), color-stop(0.75, rgba(255, 255, 255, 0.15)), color-stop(0.75, transparent), to(transparent));
|
||||
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
-webkit-background-size: 40px 40px;
|
||||
-moz-background-size: 40px 40px;
|
||||
-o-background-size: 40px 40px;
|
||||
background-size: 40px 40px;
|
||||
}
|
||||
|
||||
.progress.active .bar {
|
||||
-webkit-animation: progress-bar-stripes 2s linear infinite;
|
||||
-moz-animation: progress-bar-stripes 2s linear infinite;
|
||||
-ms-animation: progress-bar-stripes 2s linear infinite;
|
||||
-o-animation: progress-bar-stripes 2s linear infinite;
|
||||
animation: progress-bar-stripes 2s linear infinite;
|
||||
}
|
||||
|
||||
.progress-danger .bar,
|
||||
.progress .bar-danger {
|
||||
background-color: #dd514c;
|
||||
background-image: -moz-linear-gradient(top, #ee5f5b, #c43c35);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ee5f5b), to(#c43c35));
|
||||
background-image: -webkit-linear-gradient(top, #ee5f5b, #c43c35);
|
||||
background-image: -o-linear-gradient(top, #ee5f5b, #c43c35);
|
||||
background-image: linear-gradient(to bottom, #ee5f5b, #c43c35);
|
||||
background-repeat: repeat-x;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffee5f5b', endColorstr='#ffc43c35', GradientType=0);
|
||||
}
|
||||
|
||||
.progress-danger.progress-striped .bar,
|
||||
.progress-striped .bar-danger {
|
||||
background-color: #ee5f5b;
|
||||
background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(0.25, rgba(255, 255, 255, 0.15)), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, rgba(255, 255, 255, 0.15)), color-stop(0.75, rgba(255, 255, 255, 0.15)), color-stop(0.75, transparent), to(transparent));
|
||||
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
}
|
||||
|
||||
.progress-success .bar,
|
||||
.progress .bar-success {
|
||||
background-color: #5eb95e;
|
||||
background-image: -moz-linear-gradient(top, #62c462, #57a957);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#62c462), to(#57a957));
|
||||
background-image: -webkit-linear-gradient(top, #62c462, #57a957);
|
||||
background-image: -o-linear-gradient(top, #62c462, #57a957);
|
||||
background-image: linear-gradient(to bottom, #62c462, #57a957);
|
||||
background-repeat: repeat-x;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff62c462', endColorstr='#ff57a957', GradientType=0);
|
||||
}
|
||||
|
||||
.progress-success.progress-striped .bar,
|
||||
.progress-striped .bar-success {
|
||||
background-color: #62c462;
|
||||
background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(0.25, rgba(255, 255, 255, 0.15)), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, rgba(255, 255, 255, 0.15)), color-stop(0.75, rgba(255, 255, 255, 0.15)), color-stop(0.75, transparent), to(transparent));
|
||||
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
}
|
||||
|
||||
.progress-info .bar,
|
||||
.progress .bar-info {
|
||||
background-color: #4bb1cf;
|
||||
background-image: -moz-linear-gradient(top, #5bc0de, #339bb9);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#5bc0de), to(#339bb9));
|
||||
background-image: -webkit-linear-gradient(top, #5bc0de, #339bb9);
|
||||
background-image: -o-linear-gradient(top, #5bc0de, #339bb9);
|
||||
background-image: linear-gradient(to bottom, #5bc0de, #339bb9);
|
||||
background-repeat: repeat-x;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5bc0de', endColorstr='#ff339bb9', GradientType=0);
|
||||
}
|
||||
|
||||
.progress-info.progress-striped .bar,
|
||||
.progress-striped .bar-info {
|
||||
background-color: #5bc0de;
|
||||
background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(0.25, rgba(255, 255, 255, 0.15)), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, rgba(255, 255, 255, 0.15)), color-stop(0.75, rgba(255, 255, 255, 0.15)), color-stop(0.75, transparent), to(transparent));
|
||||
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
}
|
||||
|
||||
.progress-warning .bar,
|
||||
.progress .bar-warning {
|
||||
background-color: #faa732;
|
||||
background-image: -moz-linear-gradient(top, #fbb450, #f89406);
|
||||
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#fbb450), to(#f89406));
|
||||
background-image: -webkit-linear-gradient(top, #fbb450, #f89406);
|
||||
background-image: -o-linear-gradient(top, #fbb450, #f89406);
|
||||
background-image: linear-gradient(to bottom, #fbb450, #f89406);
|
||||
background-repeat: repeat-x;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fffbb450', endColorstr='#fff89406', GradientType=0);
|
||||
}
|
||||
|
||||
.progress-warning.progress-striped .bar,
|
||||
.progress-striped .bar-warning {
|
||||
background-color: #fbb450;
|
||||
background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(0.25, rgba(255, 255, 255, 0.15)), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, rgba(255, 255, 255, 0.15)), color-stop(0.75, rgba(255, 255, 255, 0.15)), color-stop(0.75, transparent), to(transparent));
|
||||
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
|
||||
}
|
||||
|
||||
.accordion {
|
||||
margin-bottom: 20px;
|
||||
}
|
||||
|
||||
.accordion-group {
|
||||
margin-bottom: 2px;
|
||||
border: 1px solid #e5e5e5;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
}
|
||||
|
||||
.accordion-heading {
|
||||
border-bottom: 0;
|
||||
}
|
||||
|
||||
.accordion-heading .accordion-toggle {
|
||||
display: block;
|
||||
padding: 8px 15px;
|
||||
}
|
||||
|
||||
.accordion-toggle {
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
.accordion-inner {
|
||||
padding: 9px 15px;
|
||||
border-top: 1px solid #e5e5e5;
|
||||
}
|
||||
|
||||
.carousel {
|
||||
position: relative;
|
||||
margin-bottom: 20px;
|
||||
line-height: 1;
|
||||
}
|
||||
|
||||
.carousel-inner {
|
||||
position: relative;
|
||||
width: 100%;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
.carousel-inner > .item {
|
||||
position: relative;
|
||||
display: none;
|
||||
-webkit-transition: 0.6s ease-in-out left;
|
||||
-moz-transition: 0.6s ease-in-out left;
|
||||
-o-transition: 0.6s ease-in-out left;
|
||||
transition: 0.6s ease-in-out left;
|
||||
}
|
||||
|
||||
.carousel-inner > .item > img,
|
||||
.carousel-inner > .item > a > img {
|
||||
display: block;
|
||||
line-height: 1;
|
||||
}
|
||||
|
||||
.carousel-inner > .active,
|
||||
.carousel-inner > .next,
|
||||
.carousel-inner > .prev {
|
||||
display: block;
|
||||
}
|
||||
|
||||
.carousel-inner > .active {
|
||||
left: 0;
|
||||
}
|
||||
|
||||
.carousel-inner > .next,
|
||||
.carousel-inner > .prev {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.carousel-inner > .next {
|
||||
left: 100%;
|
||||
}
|
||||
|
||||
.carousel-inner > .prev {
|
||||
left: -100%;
|
||||
}
|
||||
|
||||
.carousel-inner > .next.left,
|
||||
.carousel-inner > .prev.right {
|
||||
left: 0;
|
||||
}
|
||||
|
||||
.carousel-inner > .active.left {
|
||||
left: -100%;
|
||||
}
|
||||
|
||||
.carousel-inner > .active.right {
|
||||
left: 100%;
|
||||
}
|
||||
|
||||
.carousel-control {
|
||||
position: absolute;
|
||||
top: 40%;
|
||||
left: 15px;
|
||||
width: 40px;
|
||||
height: 40px;
|
||||
margin-top: -20px;
|
||||
font-size: 60px;
|
||||
font-weight: 100;
|
||||
line-height: 30px;
|
||||
color: #ffffff;
|
||||
text-align: center;
|
||||
background: #222222;
|
||||
border: 3px solid #ffffff;
|
||||
-webkit-border-radius: 23px;
|
||||
-moz-border-radius: 23px;
|
||||
border-radius: 23px;
|
||||
opacity: 0.5;
|
||||
filter: alpha(opacity=50);
|
||||
}
|
||||
|
||||
.carousel-control.right {
|
||||
right: 15px;
|
||||
left: auto;
|
||||
}
|
||||
|
||||
.carousel-control:hover,
|
||||
.carousel-control:focus {
|
||||
color: #ffffff;
|
||||
text-decoration: none;
|
||||
opacity: 0.9;
|
||||
filter: alpha(opacity=90);
|
||||
}
|
||||
|
||||
.carousel-indicators {
|
||||
position: absolute;
|
||||
top: 15px;
|
||||
right: 15px;
|
||||
z-index: 5;
|
||||
margin: 0;
|
||||
list-style: none;
|
||||
}
|
||||
|
||||
.carousel-indicators li {
|
||||
display: block;
|
||||
float: left;
|
||||
width: 10px;
|
||||
height: 10px;
|
||||
margin-left: 5px;
|
||||
text-indent: -999px;
|
||||
background-color: #ccc;
|
||||
background-color: rgba(255, 255, 255, 0.25);
|
||||
border-radius: 5px;
|
||||
}
|
||||
|
||||
.carousel-indicators .active {
|
||||
background-color: #fff;
|
||||
}
|
||||
|
||||
.carousel-caption {
|
||||
position: absolute;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
padding: 15px;
|
||||
background: #333333;
|
||||
background: rgba(0, 0, 0, 0.75);
|
||||
}
|
||||
|
||||
.carousel-caption h4,
|
||||
.carousel-caption p {
|
||||
line-height: 20px;
|
||||
color: #ffffff;
|
||||
}
|
||||
|
||||
.carousel-caption h4 {
|
||||
margin: 0 0 5px;
|
||||
}
|
||||
|
||||
.carousel-caption p {
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.hero-unit {
|
||||
padding: 60px;
|
||||
margin-bottom: 30px;
|
||||
font-size: 18px;
|
||||
font-weight: 200;
|
||||
line-height: 30px;
|
||||
color: inherit;
|
||||
background-color: #eeeeee;
|
||||
-webkit-border-radius: 6px;
|
||||
-moz-border-radius: 6px;
|
||||
border-radius: 6px;
|
||||
}
|
||||
|
||||
.hero-unit h1 {
|
||||
margin-bottom: 0;
|
||||
font-size: 60px;
|
||||
line-height: 1;
|
||||
letter-spacing: -1px;
|
||||
color: inherit;
|
||||
}
|
||||
|
||||
.hero-unit li {
|
||||
line-height: 30px;
|
||||
}
|
||||
|
||||
.pull-right {
|
||||
float: right;
|
||||
}
|
||||
|
||||
.pull-left {
|
||||
float: left;
|
||||
}
|
||||
|
||||
.hide {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.show {
|
||||
display: block;
|
||||
}
|
||||
|
||||
.invisible {
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
.affix {
|
||||
position: fixed;
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
pre {
|
||||
color: #ededdd !important;
|
||||
}
|
||||
|
||||
body {
|
||||
font-size: 16px;
|
||||
}
|
||||
1268
themes/bootstrap2/static/css/font-awesome.css
vendored
1268
themes/bootstrap2/static/css/font-awesome.css
vendored
@ -1,1268 +0,0 @@
|
||||
/*!
|
||||
* Font Awesome 3.1.0
|
||||
* the iconic font designed for Bootstrap
|
||||
* -------------------------------------------------------
|
||||
* The full suite of pictographic icons, examples, and documentation
|
||||
* can be found at: http://fontawesome.io
|
||||
*
|
||||
* License
|
||||
* -------------------------------------------------------
|
||||
* - The Font Awesome font is licensed under the SIL Open Font License v1.1 -
|
||||
* http://scripts.sil.org/OFL
|
||||
* - Font Awesome CSS, LESS, and SASS files are licensed under the MIT License -
|
||||
* http://opensource.org/licenses/mit-license.html
|
||||
* - Font Awesome documentation licensed under CC BY 3.0 License -
|
||||
* http://creativecommons.org/licenses/by/3.0/
|
||||
* - Attribution is no longer required in Font Awesome 3.0, but much appreciated:
|
||||
* "Font Awesome by Dave Gandy - http://fontawesome.io"
|
||||
|
||||
* Contact
|
||||
* -------------------------------------------------------
|
||||
* Email: dave@fontawesome.io
|
||||
* Twitter: http://twitter.com/fortaweso_me
|
||||
* Work: Lead Product Designer @ http://kyruus.com
|
||||
*/
|
||||
/* FONT PATH
|
||||
* -------------------------- */
|
||||
@font-face {
|
||||
font-family: 'FontAwesome';
|
||||
src: url('../font/fontawesome-webfont.eot?v=3.1.0');
|
||||
src: url('../font/fontawesome-webfont.eot?#iefix&v=3.1.0') format('embedded-opentype'), url('../font/fontawesome-webfont.woff?v=3.1.0') format('woff'), url('../font/fontawesome-webfont.ttf?v=3.1.0') format('truetype'), url('../font/fontawesome-webfont.svg#fontawesomeregular?v=3.1.0') format('svg');
|
||||
font-weight: normal;
|
||||
font-style: normal;
|
||||
}
|
||||
/* FONT AWESOME CORE
|
||||
* -------------------------- */
|
||||
[class^="icon-"],
|
||||
[class*=" icon-"] {
|
||||
font-family: FontAwesome;
|
||||
font-weight: normal;
|
||||
font-style: normal;
|
||||
text-decoration: inherit;
|
||||
-webkit-font-smoothing: antialiased;
|
||||
*margin-right: .3em;
|
||||
}
|
||||
[class^="icon-"]:before,
|
||||
[class*=" icon-"]:before {
|
||||
text-decoration: inherit;
|
||||
display: inline-block;
|
||||
speak: none;
|
||||
}
|
||||
/* makes the font 33% larger relative to the icon container */
|
||||
.icon-large:before {
|
||||
vertical-align: -10%;
|
||||
font-size: 1.3333333333333333em;
|
||||
}
|
||||
/* makes sure icons active on rollover in links */
|
||||
a [class^="icon-"],
|
||||
a [class*=" icon-"],
|
||||
a [class^="icon-"]:before,
|
||||
a [class*=" icon-"]:before {
|
||||
display: inline;
|
||||
}
|
||||
/* increased font size for icon-large */
|
||||
[class^="icon-"].icon-fixed-width,
|
||||
[class*=" icon-"].icon-fixed-width {
|
||||
display: inline-block;
|
||||
width: 1.2857142857142858em;
|
||||
text-align: center;
|
||||
}
|
||||
[class^="icon-"].icon-fixed-width.icon-large,
|
||||
[class*=" icon-"].icon-fixed-width.icon-large {
|
||||
width: 1.5714285714285714em;
|
||||
}
|
||||
ul.icons-ul {
|
||||
list-style-type: none;
|
||||
text-indent: -0.7142857142857143em;
|
||||
margin-left: 2.142857142857143em;
|
||||
}
|
||||
ul.icons-ul > li .icon-li {
|
||||
width: 0.7142857142857143em;
|
||||
display: inline-block;
|
||||
text-align: center;
|
||||
}
|
||||
[class^="icon-"].hide,
|
||||
[class*=" icon-"].hide {
|
||||
display: none;
|
||||
}
|
||||
.icon-muted {
|
||||
color: #eeeeee;
|
||||
}
|
||||
.icon-light {
|
||||
color: #ffffff;
|
||||
}
|
||||
.icon-dark {
|
||||
color: #333333;
|
||||
}
|
||||
.icon-border {
|
||||
border: solid 1px #eeeeee;
|
||||
padding: .2em .25em .15em;
|
||||
-webkit-border-radius: 3px;
|
||||
-moz-border-radius: 3px;
|
||||
border-radius: 3px;
|
||||
}
|
||||
.icon-2x {
|
||||
font-size: 2em;
|
||||
}
|
||||
.icon-2x.icon-border {
|
||||
border-width: 2px;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
}
|
||||
.icon-3x {
|
||||
font-size: 3em;
|
||||
}
|
||||
.icon-3x.icon-border {
|
||||
border-width: 3px;
|
||||
-webkit-border-radius: 5px;
|
||||
-moz-border-radius: 5px;
|
||||
border-radius: 5px;
|
||||
}
|
||||
.icon-4x {
|
||||
font-size: 4em;
|
||||
}
|
||||
.icon-4x.icon-border {
|
||||
border-width: 4px;
|
||||
-webkit-border-radius: 6px;
|
||||
-moz-border-radius: 6px;
|
||||
border-radius: 6px;
|
||||
}
|
||||
.icon-5x {
|
||||
font-size: 5em;
|
||||
}
|
||||
.icon-5x.icon-border {
|
||||
border-width: 5px;
|
||||
-webkit-border-radius: 7px;
|
||||
-moz-border-radius: 7px;
|
||||
border-radius: 7px;
|
||||
}
|
||||
.pull-right {
|
||||
float: right;
|
||||
}
|
||||
.pull-left {
|
||||
float: left;
|
||||
}
|
||||
[class^="icon-"].pull-left,
|
||||
[class*=" icon-"].pull-left {
|
||||
margin-right: .3em;
|
||||
}
|
||||
[class^="icon-"].pull-right,
|
||||
[class*=" icon-"].pull-right {
|
||||
margin-left: .3em;
|
||||
}
|
||||
/* BOOTSTRAP SPECIFIC CLASSES
|
||||
* -------------------------- */
|
||||
/* Bootstrap 2.0 sprites.less reset */
|
||||
[class^="icon-"],
|
||||
[class*=" icon-"] {
|
||||
display: inline;
|
||||
width: auto;
|
||||
height: auto;
|
||||
line-height: normal;
|
||||
vertical-align: baseline;
|
||||
background-image: none;
|
||||
background-position: 0% 0%;
|
||||
background-repeat: repeat;
|
||||
margin-top: 0;
|
||||
}
|
||||
/* more sprites.less reset */
|
||||
.icon-white,
|
||||
.nav-pills > .active > a > [class^="icon-"],
|
||||
.nav-pills > .active > a > [class*=" icon-"],
|
||||
.nav-list > .active > a > [class^="icon-"],
|
||||
.nav-list > .active > a > [class*=" icon-"],
|
||||
.navbar-inverse .nav > .active > a > [class^="icon-"],
|
||||
.navbar-inverse .nav > .active > a > [class*=" icon-"],
|
||||
.dropdown-menu > li > a:hover > [class^="icon-"],
|
||||
.dropdown-menu > li > a:hover > [class*=" icon-"],
|
||||
.dropdown-menu > .active > a > [class^="icon-"],
|
||||
.dropdown-menu > .active > a > [class*=" icon-"],
|
||||
.dropdown-submenu:hover > a > [class^="icon-"],
|
||||
.dropdown-submenu:hover > a > [class*=" icon-"] {
|
||||
background-image: none;
|
||||
}
|
||||
/* keeps Bootstrap styles with and without icons the same */
|
||||
.btn [class^="icon-"].icon-large,
|
||||
.nav [class^="icon-"].icon-large,
|
||||
.btn [class*=" icon-"].icon-large,
|
||||
.nav [class*=" icon-"].icon-large {
|
||||
line-height: .9em;
|
||||
}
|
||||
.btn [class^="icon-"].icon-spin,
|
||||
.nav [class^="icon-"].icon-spin,
|
||||
.btn [class*=" icon-"].icon-spin,
|
||||
.nav [class*=" icon-"].icon-spin {
|
||||
display: inline-block;
|
||||
}
|
||||
.nav-tabs [class^="icon-"],
|
||||
.nav-pills [class^="icon-"],
|
||||
.nav-tabs [class*=" icon-"],
|
||||
.nav-pills [class*=" icon-"],
|
||||
.nav-tabs [class^="icon-"].icon-large,
|
||||
.nav-pills [class^="icon-"].icon-large,
|
||||
.nav-tabs [class*=" icon-"].icon-large,
|
||||
.nav-pills [class*=" icon-"].icon-large {
|
||||
line-height: .9em;
|
||||
}
|
||||
.btn [class^="icon-"].pull-left.icon-2x,
|
||||
.btn [class*=" icon-"].pull-left.icon-2x,
|
||||
.btn [class^="icon-"].pull-right.icon-2x,
|
||||
.btn [class*=" icon-"].pull-right.icon-2x {
|
||||
margin-top: .18em;
|
||||
}
|
||||
.btn [class^="icon-"].icon-spin.icon-large,
|
||||
.btn [class*=" icon-"].icon-spin.icon-large {
|
||||
line-height: .8em;
|
||||
}
|
||||
.btn.btn-small [class^="icon-"].pull-left.icon-2x,
|
||||
.btn.btn-small [class*=" icon-"].pull-left.icon-2x,
|
||||
.btn.btn-small [class^="icon-"].pull-right.icon-2x,
|
||||
.btn.btn-small [class*=" icon-"].pull-right.icon-2x {
|
||||
margin-top: .25em;
|
||||
}
|
||||
.btn.btn-large [class^="icon-"],
|
||||
.btn.btn-large [class*=" icon-"] {
|
||||
margin-top: 0;
|
||||
}
|
||||
.btn.btn-large [class^="icon-"].pull-left.icon-2x,
|
||||
.btn.btn-large [class*=" icon-"].pull-left.icon-2x,
|
||||
.btn.btn-large [class^="icon-"].pull-right.icon-2x,
|
||||
.btn.btn-large [class*=" icon-"].pull-right.icon-2x {
|
||||
margin-top: .05em;
|
||||
}
|
||||
.btn.btn-large [class^="icon-"].pull-left.icon-2x,
|
||||
.btn.btn-large [class*=" icon-"].pull-left.icon-2x {
|
||||
margin-right: .2em;
|
||||
}
|
||||
.btn.btn-large [class^="icon-"].pull-right.icon-2x,
|
||||
.btn.btn-large [class*=" icon-"].pull-right.icon-2x {
|
||||
margin-left: .2em;
|
||||
}
|
||||
/* EXTRAS
|
||||
* -------------------------- */
|
||||
/* Stacked and layered icon */
|
||||
.icon-stack {
|
||||
position: relative;
|
||||
display: inline-block;
|
||||
width: 2em;
|
||||
height: 2em;
|
||||
line-height: 2em;
|
||||
vertical-align: -35%;
|
||||
}
|
||||
.icon-stack [class^="icon-"],
|
||||
.icon-stack [class*=" icon-"] {
|
||||
display: block;
|
||||
text-align: center;
|
||||
position: absolute;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
font-size: 1em;
|
||||
line-height: inherit;
|
||||
*line-height: 2em;
|
||||
}
|
||||
.icon-stack .icon-stack-base {
|
||||
font-size: 2em;
|
||||
*line-height: 1em;
|
||||
}
|
||||
/* Animated rotating icon */
|
||||
.icon-spin {
|
||||
display: inline-block;
|
||||
-moz-animation: spin 2s infinite linear;
|
||||
-o-animation: spin 2s infinite linear;
|
||||
-webkit-animation: spin 2s infinite linear;
|
||||
animation: spin 2s infinite linear;
|
||||
}
|
||||
@-moz-keyframes spin {
|
||||
0% {
|
||||
-moz-transform: rotate(0deg);
|
||||
}
|
||||
100% {
|
||||
-moz-transform: rotate(359deg);
|
||||
}
|
||||
}
|
||||
@-webkit-keyframes spin {
|
||||
0% {
|
||||
-webkit-transform: rotate(0deg);
|
||||
}
|
||||
100% {
|
||||
-webkit-transform: rotate(359deg);
|
||||
}
|
||||
}
|
||||
@-o-keyframes spin {
|
||||
0% {
|
||||
-o-transform: rotate(0deg);
|
||||
}
|
||||
100% {
|
||||
-o-transform: rotate(359deg);
|
||||
}
|
||||
}
|
||||
@-ms-keyframes spin {
|
||||
0% {
|
||||
-ms-transform: rotate(0deg);
|
||||
}
|
||||
100% {
|
||||
-ms-transform: rotate(359deg);
|
||||
}
|
||||
}
|
||||
@keyframes spin {
|
||||
0% {
|
||||
transform: rotate(0deg);
|
||||
}
|
||||
100% {
|
||||
transform: rotate(359deg);
|
||||
}
|
||||
}
|
||||
/* Icon rotations and mirroring */
|
||||
.icon-rotate-90:before {
|
||||
-webkit-transform: rotate(90deg);
|
||||
-moz-transform: rotate(90deg);
|
||||
-ms-transform: rotate(90deg);
|
||||
-o-transform: rotate(90deg);
|
||||
transform: rotate(90deg);
|
||||
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);
|
||||
}
|
||||
.icon-rotate-180:before {
|
||||
-webkit-transform: rotate(180deg);
|
||||
-moz-transform: rotate(180deg);
|
||||
-ms-transform: rotate(180deg);
|
||||
-o-transform: rotate(180deg);
|
||||
transform: rotate(180deg);
|
||||
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2);
|
||||
}
|
||||
.icon-rotate-270:before {
|
||||
-webkit-transform: rotate(270deg);
|
||||
-moz-transform: rotate(270deg);
|
||||
-ms-transform: rotate(270deg);
|
||||
-o-transform: rotate(270deg);
|
||||
transform: rotate(270deg);
|
||||
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
|
||||
}
|
||||
.icon-flip-horizontal:before {
|
||||
-webkit-transform: scale(-1, 1);
|
||||
-moz-transform: scale(-1, 1);
|
||||
-ms-transform: scale(-1, 1);
|
||||
-o-transform: scale(-1, 1);
|
||||
transform: scale(-1, 1);
|
||||
}
|
||||
.icon-flip-vertical:before {
|
||||
-webkit-transform: scale(1, -1);
|
||||
-moz-transform: scale(1, -1);
|
||||
-ms-transform: scale(1, -1);
|
||||
-o-transform: scale(1, -1);
|
||||
transform: scale(1, -1);
|
||||
}
|
||||
/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen
|
||||
readers do not read off random characters that represent icons */
|
||||
.icon-glass:before {
|
||||
content: "\f000";
|
||||
}
|
||||
.icon-music:before {
|
||||
content: "\f001";
|
||||
}
|
||||
.icon-search:before {
|
||||
content: "\f002";
|
||||
}
|
||||
.icon-envelope:before {
|
||||
content: "\f003";
|
||||
}
|
||||
.icon-heart:before {
|
||||
content: "\f004";
|
||||
}
|
||||
.icon-star:before {
|
||||
content: "\f005";
|
||||
}
|
||||
.icon-star-empty:before {
|
||||
content: "\f006";
|
||||
}
|
||||
.icon-user:before {
|
||||
content: "\f007";
|
||||
}
|
||||
.icon-film:before {
|
||||
content: "\f008";
|
||||
}
|
||||
.icon-th-large:before {
|
||||
content: "\f009";
|
||||
}
|
||||
.icon-th:before {
|
||||
content: "\f00a";
|
||||
}
|
||||
.icon-th-list:before {
|
||||
content: "\f00b";
|
||||
}
|
||||
.icon-ok:before {
|
||||
content: "\f00c";
|
||||
}
|
||||
.icon-remove:before {
|
||||
content: "\f00d";
|
||||
}
|
||||
.icon-zoom-in:before {
|
||||
content: "\f00e";
|
||||
}
|
||||
.icon-zoom-out:before {
|
||||
content: "\f010";
|
||||
}
|
||||
.icon-off:before {
|
||||
content: "\f011";
|
||||
}
|
||||
.icon-signal:before {
|
||||
content: "\f012";
|
||||
}
|
||||
.icon-cog:before {
|
||||
content: "\f013";
|
||||
}
|
||||
.icon-trash:before {
|
||||
content: "\f014";
|
||||
}
|
||||
.icon-home:before {
|
||||
content: "\f015";
|
||||
}
|
||||
.icon-file:before {
|
||||
content: "\f016";
|
||||
}
|
||||
.icon-time:before {
|
||||
content: "\f017";
|
||||
}
|
||||
.icon-road:before {
|
||||
content: "\f018";
|
||||
}
|
||||
.icon-download-alt:before {
|
||||
content: "\f019";
|
||||
}
|
||||
.icon-download:before {
|
||||
content: "\f01a";
|
||||
}
|
||||
.icon-upload:before {
|
||||
content: "\f01b";
|
||||
}
|
||||
.icon-inbox:before {
|
||||
content: "\f01c";
|
||||
}
|
||||
.icon-play-circle:before {
|
||||
content: "\f01d";
|
||||
}
|
||||
.icon-repeat:before,
|
||||
.icon-rotate-right:before {
|
||||
content: "\f01e";
|
||||
}
|
||||
/* F020 doesn't work in Safari. all shifted one down */
|
||||
.icon-refresh:before {
|
||||
content: "\f021";
|
||||
}
|
||||
.icon-list-alt:before {
|
||||
content: "\f022";
|
||||
}
|
||||
.icon-lock:before {
|
||||
content: "\f023";
|
||||
}
|
||||
.icon-flag:before {
|
||||
content: "\f024";
|
||||
}
|
||||
.icon-headphones:before {
|
||||
content: "\f025";
|
||||
}
|
||||
.icon-volume-off:before {
|
||||
content: "\f026";
|
||||
}
|
||||
.icon-volume-down:before {
|
||||
content: "\f027";
|
||||
}
|
||||
.icon-volume-up:before {
|
||||
content: "\f028";
|
||||
}
|
||||
.icon-qrcode:before {
|
||||
content: "\f029";
|
||||
}
|
||||
.icon-barcode:before {
|
||||
content: "\f02a";
|
||||
}
|
||||
.icon-tag:before {
|
||||
content: "\f02b";
|
||||
}
|
||||
.icon-tags:before {
|
||||
content: "\f02c";
|
||||
}
|
||||
.icon-book:before {
|
||||
content: "\f02d";
|
||||
}
|
||||
.icon-bookmark:before {
|
||||
content: "\f02e";
|
||||
}
|
||||
.icon-print:before {
|
||||
content: "\f02f";
|
||||
}
|
||||
.icon-camera:before {
|
||||
content: "\f030";
|
||||
}
|
||||
.icon-font:before {
|
||||
content: "\f031";
|
||||
}
|
||||
.icon-bold:before {
|
||||
content: "\f032";
|
||||
}
|
||||
.icon-italic:before {
|
||||
content: "\f033";
|
||||
}
|
||||
.icon-text-height:before {
|
||||
content: "\f034";
|
||||
}
|
||||
.icon-text-width:before {
|
||||
content: "\f035";
|
||||
}
|
||||
.icon-align-left:before {
|
||||
content: "\f036";
|
||||
}
|
||||
.icon-align-center:before {
|
||||
content: "\f037";
|
||||
}
|
||||
.icon-align-right:before {
|
||||
content: "\f038";
|
||||
}
|
||||
.icon-align-justify:before {
|
||||
content: "\f039";
|
||||
}
|
||||
.icon-list:before {
|
||||
content: "\f03a";
|
||||
}
|
||||
.icon-indent-left:before {
|
||||
content: "\f03b";
|
||||
}
|
||||
.icon-indent-right:before {
|
||||
content: "\f03c";
|
||||
}
|
||||
.icon-facetime-video:before {
|
||||
content: "\f03d";
|
||||
}
|
||||
.icon-picture:before {
|
||||
content: "\f03e";
|
||||
}
|
||||
.icon-pencil:before {
|
||||
content: "\f040";
|
||||
}
|
||||
.icon-map-marker:before {
|
||||
content: "\f041";
|
||||
}
|
||||
.icon-adjust:before {
|
||||
content: "\f042";
|
||||
}
|
||||
.icon-tint:before {
|
||||
content: "\f043";
|
||||
}
|
||||
.icon-edit:before {
|
||||
content: "\f044";
|
||||
}
|
||||
.icon-share:before {
|
||||
content: "\f045";
|
||||
}
|
||||
.icon-check:before {
|
||||
content: "\f046";
|
||||
}
|
||||
.icon-move:before {
|
||||
content: "\f047";
|
||||
}
|
||||
.icon-step-backward:before {
|
||||
content: "\f048";
|
||||
}
|
||||
.icon-fast-backward:before {
|
||||
content: "\f049";
|
||||
}
|
||||
.icon-backward:before {
|
||||
content: "\f04a";
|
||||
}
|
||||
.icon-play:before {
|
||||
content: "\f04b";
|
||||
}
|
||||
.icon-pause:before {
|
||||
content: "\f04c";
|
||||
}
|
||||
.icon-stop:before {
|
||||
content: "\f04d";
|
||||
}
|
||||
.icon-forward:before {
|
||||
content: "\f04e";
|
||||
}
|
||||
.icon-fast-forward:before {
|
||||
content: "\f050";
|
||||
}
|
||||
.icon-step-forward:before {
|
||||
content: "\f051";
|
||||
}
|
||||
.icon-eject:before {
|
||||
content: "\f052";
|
||||
}
|
||||
.icon-chevron-left:before {
|
||||
content: "\f053";
|
||||
}
|
||||
.icon-chevron-right:before {
|
||||
content: "\f054";
|
||||
}
|
||||
.icon-plus-sign:before {
|
||||
content: "\f055";
|
||||
}
|
||||
.icon-minus-sign:before {
|
||||
content: "\f056";
|
||||
}
|
||||
.icon-remove-sign:before {
|
||||
content: "\f057";
|
||||
}
|
||||
.icon-ok-sign:before {
|
||||
content: "\f058";
|
||||
}
|
||||
.icon-question-sign:before {
|
||||
content: "\f059";
|
||||
}
|
||||
.icon-info-sign:before {
|
||||
content: "\f05a";
|
||||
}
|
||||
.icon-screenshot:before {
|
||||
content: "\f05b";
|
||||
}
|
||||
.icon-remove-circle:before {
|
||||
content: "\f05c";
|
||||
}
|
||||
.icon-ok-circle:before {
|
||||
content: "\f05d";
|
||||
}
|
||||
.icon-ban-circle:before {
|
||||
content: "\f05e";
|
||||
}
|
||||
.icon-arrow-left:before {
|
||||
content: "\f060";
|
||||
}
|
||||
.icon-arrow-right:before {
|
||||
content: "\f061";
|
||||
}
|
||||
.icon-arrow-up:before {
|
||||
content: "\f062";
|
||||
}
|
||||
.icon-arrow-down:before {
|
||||
content: "\f063";
|
||||
}
|
||||
.icon-share-alt:before,
|
||||
.icon-mail-forward:before {
|
||||
content: "\f064";
|
||||
}
|
||||
.icon-resize-full:before {
|
||||
content: "\f065";
|
||||
}
|
||||
.icon-resize-small:before {
|
||||
content: "\f066";
|
||||
}
|
||||
.icon-plus:before {
|
||||
content: "\f067";
|
||||
}
|
||||
.icon-minus:before {
|
||||
content: "\f068";
|
||||
}
|
||||
.icon-asterisk:before {
|
||||
content: "\f069";
|
||||
}
|
||||
.icon-exclamation-sign:before {
|
||||
content: "\f06a";
|
||||
}
|
||||
.icon-gift:before {
|
||||
content: "\f06b";
|
||||
}
|
||||
.icon-leaf:before {
|
||||
content: "\f06c";
|
||||
}
|
||||
.icon-fire:before {
|
||||
content: "\f06d";
|
||||
}
|
||||
.icon-eye-open:before {
|
||||
content: "\f06e";
|
||||
}
|
||||
.icon-eye-close:before {
|
||||
content: "\f070";
|
||||
}
|
||||
.icon-warning-sign:before {
|
||||
content: "\f071";
|
||||
}
|
||||
.icon-plane:before {
|
||||
content: "\f072";
|
||||
}
|
||||
.icon-calendar:before {
|
||||
content: "\f073";
|
||||
}
|
||||
.icon-random:before {
|
||||
content: "\f074";
|
||||
}
|
||||
.icon-comment:before {
|
||||
content: "\f075";
|
||||
}
|
||||
.icon-magnet:before {
|
||||
content: "\f076";
|
||||
}
|
||||
.icon-chevron-up:before {
|
||||
content: "\f077";
|
||||
}
|
||||
.icon-chevron-down:before {
|
||||
content: "\f078";
|
||||
}
|
||||
.icon-retweet:before {
|
||||
content: "\f079";
|
||||
}
|
||||
.icon-shopping-cart:before {
|
||||
content: "\f07a";
|
||||
}
|
||||
.icon-folder-close:before {
|
||||
content: "\f07b";
|
||||
}
|
||||
.icon-folder-open:before {
|
||||
content: "\f07c";
|
||||
}
|
||||
.icon-resize-vertical:before {
|
||||
content: "\f07d";
|
||||
}
|
||||
.icon-resize-horizontal:before {
|
||||
content: "\f07e";
|
||||
}
|
||||
.icon-bar-chart:before {
|
||||
content: "\f080";
|
||||
}
|
||||
.icon-twitter-sign:before {
|
||||
content: "\f081";
|
||||
}
|
||||
.icon-facebook-sign:before {
|
||||
content: "\f082";
|
||||
}
|
||||
.icon-camera-retro:before {
|
||||
content: "\f083";
|
||||
}
|
||||
.icon-key:before {
|
||||
content: "\f084";
|
||||
}
|
||||
.icon-cogs:before {
|
||||
content: "\f085";
|
||||
}
|
||||
.icon-comments:before {
|
||||
content: "\f086";
|
||||
}
|
||||
.icon-thumbs-up:before {
|
||||
content: "\f087";
|
||||
}
|
||||
.icon-thumbs-down:before {
|
||||
content: "\f088";
|
||||
}
|
||||
.icon-star-half:before {
|
||||
content: "\f089";
|
||||
}
|
||||
.icon-heart-empty:before {
|
||||
content: "\f08a";
|
||||
}
|
||||
.icon-signout:before {
|
||||
content: "\f08b";
|
||||
}
|
||||
.icon-linkedin-sign:before {
|
||||
content: "\f08c";
|
||||
}
|
||||
.icon-pushpin:before {
|
||||
content: "\f08d";
|
||||
}
|
||||
.icon-external-link:before {
|
||||
content: "\f08e";
|
||||
}
|
||||
.icon-signin:before {
|
||||
content: "\f090";
|
||||
}
|
||||
.icon-trophy:before {
|
||||
content: "\f091";
|
||||
}
|
||||
.icon-github-sign:before {
|
||||
content: "\f092";
|
||||
}
|
||||
.icon-upload-alt:before {
|
||||
content: "\f093";
|
||||
}
|
||||
.icon-lemon:before {
|
||||
content: "\f094";
|
||||
}
|
||||
.icon-phone:before {
|
||||
content: "\f095";
|
||||
}
|
||||
.icon-check-empty:before {
|
||||
content: "\f096";
|
||||
}
|
||||
.icon-bookmark-empty:before {
|
||||
content: "\f097";
|
||||
}
|
||||
.icon-phone-sign:before {
|
||||
content: "\f098";
|
||||
}
|
||||
.icon-twitter:before {
|
||||
content: "\f099";
|
||||
}
|
||||
.icon-facebook:before {
|
||||
content: "\f09a";
|
||||
}
|
||||
.icon-github:before {
|
||||
content: "\f09b";
|
||||
}
|
||||
.icon-unlock:before {
|
||||
content: "\f09c";
|
||||
}
|
||||
.icon-credit-card:before {
|
||||
content: "\f09d";
|
||||
}
|
||||
.icon-rss:before {
|
||||
content: "\f09e";
|
||||
}
|
||||
.icon-hdd:before {
|
||||
content: "\f0a0";
|
||||
}
|
||||
.icon-bullhorn:before {
|
||||
content: "\f0a1";
|
||||
}
|
||||
.icon-bell:before {
|
||||
content: "\f0a2";
|
||||
}
|
||||
.icon-certificate:before {
|
||||
content: "\f0a3";
|
||||
}
|
||||
.icon-hand-right:before {
|
||||
content: "\f0a4";
|
||||
}
|
||||
.icon-hand-left:before {
|
||||
content: "\f0a5";
|
||||
}
|
||||
.icon-hand-up:before {
|
||||
content: "\f0a6";
|
||||
}
|
||||
.icon-hand-down:before {
|
||||
content: "\f0a7";
|
||||
}
|
||||
.icon-circle-arrow-left:before {
|
||||
content: "\f0a8";
|
||||
}
|
||||
.icon-circle-arrow-right:before {
|
||||
content: "\f0a9";
|
||||
}
|
||||
.icon-circle-arrow-up:before {
|
||||
content: "\f0aa";
|
||||
}
|
||||
.icon-circle-arrow-down:before {
|
||||
content: "\f0ab";
|
||||
}
|
||||
.icon-globe:before {
|
||||
content: "\f0ac";
|
||||
}
|
||||
.icon-wrench:before {
|
||||
content: "\f0ad";
|
||||
}
|
||||
.icon-tasks:before {
|
||||
content: "\f0ae";
|
||||
}
|
||||
.icon-filter:before {
|
||||
content: "\f0b0";
|
||||
}
|
||||
.icon-briefcase:before {
|
||||
content: "\f0b1";
|
||||
}
|
||||
.icon-fullscreen:before {
|
||||
content: "\f0b2";
|
||||
}
|
||||
.icon-group:before {
|
||||
content: "\f0c0";
|
||||
}
|
||||
.icon-link:before {
|
||||
content: "\f0c1";
|
||||
}
|
||||
.icon-cloud:before {
|
||||
content: "\f0c2";
|
||||
}
|
||||
.icon-beaker:before {
|
||||
content: "\f0c3";
|
||||
}
|
||||
.icon-cut:before {
|
||||
content: "\f0c4";
|
||||
}
|
||||
.icon-copy:before {
|
||||
content: "\f0c5";
|
||||
}
|
||||
.icon-paper-clip:before {
|
||||
content: "\f0c6";
|
||||
}
|
||||
.icon-save:before {
|
||||
content: "\f0c7";
|
||||
}
|
||||
.icon-sign-blank:before {
|
||||
content: "\f0c8";
|
||||
}
|
||||
.icon-reorder:before {
|
||||
content: "\f0c9";
|
||||
}
|
||||
.icon-list-ul:before {
|
||||
content: "\f0ca";
|
||||
}
|
||||
.icon-list-ol:before {
|
||||
content: "\f0cb";
|
||||
}
|
||||
.icon-strikethrough:before {
|
||||
content: "\f0cc";
|
||||
}
|
||||
.icon-underline:before {
|
||||
content: "\f0cd";
|
||||
}
|
||||
.icon-table:before {
|
||||
content: "\f0ce";
|
||||
}
|
||||
.icon-magic:before {
|
||||
content: "\f0d0";
|
||||
}
|
||||
.icon-truck:before {
|
||||
content: "\f0d1";
|
||||
}
|
||||
.icon-pinterest:before {
|
||||
content: "\f0d2";
|
||||
}
|
||||
.icon-pinterest-sign:before {
|
||||
content: "\f0d3";
|
||||
}
|
||||
.icon-google-plus-sign:before {
|
||||
content: "\f0d4";
|
||||
}
|
||||
.icon-google-plus:before {
|
||||
content: "\f0d5";
|
||||
}
|
||||
.icon-money:before {
|
||||
content: "\f0d6";
|
||||
}
|
||||
.icon-caret-down:before {
|
||||
content: "\f0d7";
|
||||
}
|
||||
.icon-caret-up:before {
|
||||
content: "\f0d8";
|
||||
}
|
||||
.icon-caret-left:before {
|
||||
content: "\f0d9";
|
||||
}
|
||||
.icon-caret-right:before {
|
||||
content: "\f0da";
|
||||
}
|
||||
.icon-columns:before {
|
||||
content: "\f0db";
|
||||
}
|
||||
.icon-sort:before {
|
||||
content: "\f0dc";
|
||||
}
|
||||
.icon-sort-down:before {
|
||||
content: "\f0dd";
|
||||
}
|
||||
.icon-sort-up:before {
|
||||
content: "\f0de";
|
||||
}
|
||||
.icon-envelope-alt:before {
|
||||
content: "\f0e0";
|
||||
}
|
||||
.icon-linkedin:before {
|
||||
content: "\f0e1";
|
||||
}
|
||||
.icon-undo:before,
|
||||
.icon-rotate-left:before {
|
||||
content: "\f0e2";
|
||||
}
|
||||
.icon-legal:before {
|
||||
content: "\f0e3";
|
||||
}
|
||||
.icon-dashboard:before {
|
||||
content: "\f0e4";
|
||||
}
|
||||
.icon-comment-alt:before {
|
||||
content: "\f0e5";
|
||||
}
|
||||
.icon-comments-alt:before {
|
||||
content: "\f0e6";
|
||||
}
|
||||
.icon-bolt:before {
|
||||
content: "\f0e7";
|
||||
}
|
||||
.icon-sitemap:before {
|
||||
content: "\f0e8";
|
||||
}
|
||||
.icon-umbrella:before {
|
||||
content: "\f0e9";
|
||||
}
|
||||
.icon-paste:before {
|
||||
content: "\f0ea";
|
||||
}
|
||||
.icon-lightbulb:before {
|
||||
content: "\f0eb";
|
||||
}
|
||||
.icon-exchange:before {
|
||||
content: "\f0ec";
|
||||
}
|
||||
.icon-cloud-download:before {
|
||||
content: "\f0ed";
|
||||
}
|
||||
.icon-cloud-upload:before {
|
||||
content: "\f0ee";
|
||||
}
|
||||
.icon-user-md:before {
|
||||
content: "\f0f0";
|
||||
}
|
||||
.icon-stethoscope:before {
|
||||
content: "\f0f1";
|
||||
}
|
||||
.icon-suitcase:before {
|
||||
content: "\f0f2";
|
||||
}
|
||||
.icon-bell-alt:before {
|
||||
content: "\f0f3";
|
||||
}
|
||||
.icon-coffee:before {
|
||||
content: "\f0f4";
|
||||
}
|
||||
.icon-food:before {
|
||||
content: "\f0f5";
|
||||
}
|
||||
.icon-file-alt:before {
|
||||
content: "\f0f6";
|
||||
}
|
||||
.icon-building:before {
|
||||
content: "\f0f7";
|
||||
}
|
||||
.icon-hospital:before {
|
||||
content: "\f0f8";
|
||||
}
|
||||
.icon-ambulance:before {
|
||||
content: "\f0f9";
|
||||
}
|
||||
.icon-medkit:before {
|
||||
content: "\f0fa";
|
||||
}
|
||||
.icon-fighter-jet:before {
|
||||
content: "\f0fb";
|
||||
}
|
||||
.icon-beer:before {
|
||||
content: "\f0fc";
|
||||
}
|
||||
.icon-h-sign:before {
|
||||
content: "\f0fd";
|
||||
}
|
||||
.icon-plus-sign-alt:before {
|
||||
content: "\f0fe";
|
||||
}
|
||||
.icon-double-angle-left:before {
|
||||
content: "\f100";
|
||||
}
|
||||
.icon-double-angle-right:before {
|
||||
content: "\f101";
|
||||
}
|
||||
.icon-double-angle-up:before {
|
||||
content: "\f102";
|
||||
}
|
||||
.icon-double-angle-down:before {
|
||||
content: "\f103";
|
||||
}
|
||||
.icon-angle-left:before {
|
||||
content: "\f104";
|
||||
}
|
||||
.icon-angle-right:before {
|
||||
content: "\f105";
|
||||
}
|
||||
.icon-angle-up:before {
|
||||
content: "\f106";
|
||||
}
|
||||
.icon-angle-down:before {
|
||||
content: "\f107";
|
||||
}
|
||||
.icon-desktop:before {
|
||||
content: "\f108";
|
||||
}
|
||||
.icon-laptop:before {
|
||||
content: "\f109";
|
||||
}
|
||||
.icon-tablet:before {
|
||||
content: "\f10a";
|
||||
}
|
||||
.icon-mobile-phone:before {
|
||||
content: "\f10b";
|
||||
}
|
||||
.icon-circle-blank:before {
|
||||
content: "\f10c";
|
||||
}
|
||||
.icon-quote-left:before {
|
||||
content: "\f10d";
|
||||
}
|
||||
.icon-quote-right:before {
|
||||
content: "\f10e";
|
||||
}
|
||||
.icon-spinner:before {
|
||||
content: "\f110";
|
||||
}
|
||||
.icon-circle:before {
|
||||
content: "\f111";
|
||||
}
|
||||
.icon-reply:before,
|
||||
.icon-mail-reply:before {
|
||||
content: "\f112";
|
||||
}
|
||||
.icon-folder-close-alt:before {
|
||||
content: "\f114";
|
||||
}
|
||||
.icon-folder-open-alt:before {
|
||||
content: "\f115";
|
||||
}
|
||||
.icon-expand-alt:before {
|
||||
content: "\f116";
|
||||
}
|
||||
.icon-collapse-alt:before {
|
||||
content: "\f117";
|
||||
}
|
||||
.icon-smile:before {
|
||||
content: "\f118";
|
||||
}
|
||||
.icon-frown:before {
|
||||
content: "\f119";
|
||||
}
|
||||
.icon-meh:before {
|
||||
content: "\f11a";
|
||||
}
|
||||
.icon-gamepad:before {
|
||||
content: "\f11b";
|
||||
}
|
||||
.icon-keyboard:before {
|
||||
content: "\f11c";
|
||||
}
|
||||
.icon-flag-alt:before {
|
||||
content: "\f11d";
|
||||
}
|
||||
.icon-flag-checkered:before {
|
||||
content: "\f11e";
|
||||
}
|
||||
.icon-terminal:before {
|
||||
content: "\f120";
|
||||
}
|
||||
.icon-code:before {
|
||||
content: "\f121";
|
||||
}
|
||||
.icon-reply-all:before {
|
||||
content: "\f122";
|
||||
}
|
||||
.icon-mail-reply-all:before {
|
||||
content: "\f122";
|
||||
}
|
||||
.icon-star-half-full:before,
|
||||
.icon-star-half-empty:before {
|
||||
content: "\f123";
|
||||
}
|
||||
.icon-location-arrow:before {
|
||||
content: "\f124";
|
||||
}
|
||||
.icon-crop:before {
|
||||
content: "\f125";
|
||||
}
|
||||
.icon-code-fork:before {
|
||||
content: "\f126";
|
||||
}
|
||||
.icon-unlink:before {
|
||||
content: "\f127";
|
||||
}
|
||||
.icon-question:before {
|
||||
content: "\f128";
|
||||
}
|
||||
.icon-info:before {
|
||||
content: "\f129";
|
||||
}
|
||||
.icon-exclamation:before {
|
||||
content: "\f12a";
|
||||
}
|
||||
.icon-superscript:before {
|
||||
content: "\f12b";
|
||||
}
|
||||
.icon-subscript:before {
|
||||
content: "\f12c";
|
||||
}
|
||||
.icon-eraser:before {
|
||||
content: "\f12d";
|
||||
}
|
||||
.icon-puzzle-piece:before {
|
||||
content: "\f12e";
|
||||
}
|
||||
.icon-microphone:before {
|
||||
content: "\f130";
|
||||
}
|
||||
.icon-microphone-off:before {
|
||||
content: "\f131";
|
||||
}
|
||||
.icon-shield:before {
|
||||
content: "\f132";
|
||||
}
|
||||
.icon-calendar-empty:before {
|
||||
content: "\f133";
|
||||
}
|
||||
.icon-fire-extinguisher:before {
|
||||
content: "\f134";
|
||||
}
|
||||
.icon-rocket:before {
|
||||
content: "\f135";
|
||||
}
|
||||
.icon-maxcdn:before {
|
||||
content: "\f136";
|
||||
}
|
||||
.icon-chevron-sign-left:before {
|
||||
content: "\f137";
|
||||
}
|
||||
.icon-chevron-sign-right:before {
|
||||
content: "\f138";
|
||||
}
|
||||
.icon-chevron-sign-up:before {
|
||||
content: "\f139";
|
||||
}
|
||||
.icon-chevron-sign-down:before {
|
||||
content: "\f13a";
|
||||
}
|
||||
.icon-html5:before {
|
||||
content: "\f13b";
|
||||
}
|
||||
.icon-css3:before {
|
||||
content: "\f13c";
|
||||
}
|
||||
.icon-anchor:before {
|
||||
content: "\f13d";
|
||||
}
|
||||
.icon-unlock-alt:before {
|
||||
content: "\f13e";
|
||||
}
|
||||
.icon-bullseye:before {
|
||||
content: "\f140";
|
||||
}
|
||||
.icon-ellipsis-horizontal:before {
|
||||
content: "\f141";
|
||||
}
|
||||
.icon-ellipsis-vertical:before {
|
||||
content: "\f142";
|
||||
}
|
||||
.icon-rss-sign:before {
|
||||
content: "\f143";
|
||||
}
|
||||
.icon-play-sign:before {
|
||||
content: "\f144";
|
||||
}
|
||||
.icon-ticket:before {
|
||||
content: "\f145";
|
||||
}
|
||||
.icon-minus-sign-alt:before {
|
||||
content: "\f146";
|
||||
}
|
||||
.icon-check-minus:before {
|
||||
content: "\f147";
|
||||
}
|
||||
.icon-level-up:before {
|
||||
content: "\f148";
|
||||
}
|
||||
.icon-level-down:before {
|
||||
content: "\f149";
|
||||
}
|
||||
.icon-check-sign:before {
|
||||
content: "\f14a";
|
||||
}
|
||||
.icon-edit-sign:before {
|
||||
content: "\f14b";
|
||||
}
|
||||
.icon-external-link-sign:before {
|
||||
content: "\f14c";
|
||||
}
|
||||
.icon-share-sign:before {
|
||||
content: "\f14d";
|
||||
}
|
||||
@ -1,70 +0,0 @@
|
||||
.highlight .hll { background-color: #ffffcc }
|
||||
.highlight { background: #1B1D1E; color: #F8F8F2; background-color: #1B1D1E }
|
||||
.highlight .c { color: #7E8E91; background-color: #1B1D1E } /* Comment */
|
||||
.highlight .err { color: #F8F8F2; background-color: #1B1D1E } /* Error */
|
||||
.highlight .g { color: #F8F8F2; background-color: #1B1D1E } /* Generic */
|
||||
.highlight .k { color: #F92672; font-weight: bold; background-color: #1B1D1E } /* Keyword */
|
||||
.highlight .l { color: #F8F8F2; background-color: #1B1D1E } /* Literal */
|
||||
.highlight .n { color: #F8F8F2; background-color: #1B1D1E } /* Name */
|
||||
.highlight .o { color: #F8F8F2; background-color: #1B1D1E } /* Operator */
|
||||
.highlight .x { color: #F8F8F2; background-color: #1B1D1E } /* Other */
|
||||
.highlight .p { color: #F8F8F2; background-color: #1B1D1E } /* Punctuation */
|
||||
.highlight .cm { color: #7E8E91; background-color: #1B1D1E } /* Comment.Multiline */
|
||||
.highlight .cp { color: #A6E22E; background-color: #1B1D1E } /* Comment.Preproc */
|
||||
.highlight .c1 { color: #7E8E91; background-color: #1B1D1E } /* Comment.Single */
|
||||
.highlight .cs { color: #7E8E91; background-color: #1B1D1E } /* Comment.Special */
|
||||
.highlight .gd { color: #960050; background-color: #1E0010 } /* Generic.Deleted */
|
||||
.highlight .ge { color: #808080; text-decoration: underline; background-color: #1B1D1E } /* Generic.Emph */
|
||||
.highlight .gr { color: #960050; background-color: #1E0010 } /* Generic.Error */
|
||||
.highlight .gh { color: #ef5939; background-color: #1B1D1E } /* Generic.Heading */
|
||||
.highlight .gi { color: #F8F8F2; background-color: #13354A } /* Generic.Inserted */
|
||||
.highlight .go { color: #465457; background-color: #1B1D1E } /* Generic.Output */
|
||||
.highlight .gp { color: #F8F8F2; background-color: #1B1D1E } /* Generic.Prompt */
|
||||
.highlight .gs { color: #F8F8F2; background-color: #1B1D1E } /* Generic.Strong */
|
||||
.highlight .gu { color: #ef5939; background-color: #1B1D1E } /* Generic.Subheading */
|
||||
.highlight .gt { color: #F92672; font-weight: bold; background-color: #232526 } /* Generic.Traceback */
|
||||
.highlight .kc { color: #F92672; font-weight: bold; background-color: #1B1D1E } /* Keyword.Constant */
|
||||
.highlight .kd { color: #F92672; font-weight: bold; background-color: #1B1D1E } /* Keyword.Declaration */
|
||||
.highlight .kn { color: #F92672; font-weight: bold; background-color: #1B1D1E } /* Keyword.Namespace */
|
||||
.highlight .kp { color: #F92672; font-weight: bold; background-color: #1B1D1E } /* Keyword.Pseudo */
|
||||
.highlight .kr { color: #F92672; font-weight: bold; background-color: #1B1D1E } /* Keyword.Reserved */
|
||||
.highlight .kt { color: #66D9EF; background-color: #1B1D1E } /* Keyword.Type */
|
||||
.highlight .ld { color: #F8F8F2; background-color: #1B1D1E } /* Literal.Date */
|
||||
.highlight .m { color: #AE81FF; background-color: #1B1D1E } /* Literal.Number */
|
||||
.highlight .s { color: #E6DB74; background-color: #1B1D1E } /* Literal.String */
|
||||
.highlight .na { color: #A6E22E; background-color: #1B1D1E } /* Name.Attribute */
|
||||
.highlight .nb { color: #F8F8F2; background-color: #1B1D1E } /* Name.Builtin */
|
||||
.highlight .nc { color: #F8F8F2; background-color: #1B1D1E } /* Name.Class */
|
||||
.highlight .no { color: #AE81FF; font-weight: bold; background-color: #1B1D1E } /* Name.Constant */
|
||||
.highlight .nd { color: #F8F8F2; background-color: #1B1D1E } /* Name.Decorator */
|
||||
.highlight .ni { color: #66D9EF; font-style: italic; background-color: #1B1D1E } /* Name.Entity */
|
||||
.highlight .ne { color: #A6E22E; font-weight: bold; background-color: #1B1D1E } /* Name.Exception */
|
||||
.highlight .nf { color: #A6E22E; background-color: #1B1D1E } /* Name.Function */
|
||||
.highlight .nl { color: #E6DB74; background-color: #1B1D1E } /* Name.Label */
|
||||
.highlight .nn { color: #F8F8F2; background-color: #1B1D1E } /* Name.Namespace */
|
||||
.highlight .nx { color: #F8F8F2; background-color: #1B1D1E } /* Name.Other */
|
||||
.highlight .py { color: #F8F8F2; background-color: #1B1D1E } /* Name.Property */
|
||||
.highlight .nt { color: #F92672; font-weight: bold; background-color: #1B1D1E } /* Name.Tag */
|
||||
.highlight .nv { color: #FD971F; background-color: #1B1D1E } /* Name.Variable */
|
||||
.highlight .ow { color: #F92672; background-color: #1B1D1E } /* Operator.Word */
|
||||
.highlight .w { color: #F8F8F2; background-color: #1B1D1E } /* Text.Whitespace */
|
||||
.highlight .mf { color: #AE81FF; background-color: #1B1D1E } /* Literal.Number.Float */
|
||||
.highlight .mh { color: #AE81FF; background-color: #1B1D1E } /* Literal.Number.Hex */
|
||||
.highlight .mi { color: #AE81FF; background-color: #1B1D1E } /* Literal.Number.Integer */
|
||||
.highlight .mo { color: #AE81FF; background-color: #1B1D1E } /* Literal.Number.Oct */
|
||||
.highlight .sb { color: #E6DB74; background-color: #1B1D1E } /* Literal.String.Backtick */
|
||||
.highlight .sc { color: #E6DB74; background-color: #1B1D1E } /* Literal.String.Char */
|
||||
.highlight .sd { color: #E6DB74; background-color: #1B1D1E } /* Literal.String.Doc */
|
||||
.highlight .s2 { color: #E6DB74; background-color: #1B1D1E } /* Literal.String.Double */
|
||||
.highlight .se { color: #E6DB74; background-color: #1B1D1E } /* Literal.String.Escape */
|
||||
.highlight .sh { color: #E6DB74; background-color: #1B1D1E } /* Literal.String.Heredoc */
|
||||
.highlight .si { color: #E6DB74; background-color: #1B1D1E } /* Literal.String.Interpol */
|
||||
.highlight .sx { color: #E6DB74; background-color: #1B1D1E } /* Literal.String.Other */
|
||||
.highlight .sr { color: #E6DB74; background-color: #1B1D1E } /* Literal.String.Regex */
|
||||
.highlight .s1 { color: #E6DB74; background-color: #1B1D1E } /* Literal.String.Single */
|
||||
.highlight .ss { color: #E6DB74; background-color: #1B1D1E } /* Literal.String.Symbol */
|
||||
.highlight .bp { color: #F8F8F2; background-color: #1B1D1E } /* Name.Builtin.Pseudo */
|
||||
.highlight .vc { color: #FD971F; background-color: #1B1D1E } /* Name.Variable.Class */
|
||||
.highlight .vg { color: #FD971F; background-color: #1B1D1E } /* Name.Variable.Global */
|
||||
.highlight .vi { color: #FD971F; background-color: #1B1D1E } /* Name.Variable.Instance */
|
||||
.highlight .il { color: #AE81FF; background-color: #1B1D1E } /* Literal.Number.Integer.Long */
|
||||
@ -1,70 +0,0 @@
|
||||
.highlight .hll { background-color: #ffffcc }
|
||||
.highlight { background: #121212; color: #F8F8F2; background-color: #121212 }
|
||||
.highlight .c { color: #7E8E91; background-color: #121212 } /* Comment */
|
||||
.highlight .err { color: #F8F8F2; background-color: #121212 } /* Error */
|
||||
.highlight .g { color: #F8F8F2; background-color: #121212 } /* Generic */
|
||||
.highlight .k { color: #F92672; font-weight: bold; background-color: #121212 } /* Keyword */
|
||||
.highlight .l { color: #F8F8F2; background-color: #121212 } /* Literal */
|
||||
.highlight .n { color: #F8F8F2; background-color: #121212 } /* Name */
|
||||
.highlight .o { color: #F8F8F2; background-color: #121212 } /* Operator */
|
||||
.highlight .x { color: #F8F8F2; background-color: #121212 } /* Other */
|
||||
.highlight .p { color: #F8F8F2; background-color: #121212 } /* Punctuation */
|
||||
.highlight .cm { color: #7E8E91; background-color: #121212 } /* Comment.Multiline */
|
||||
.highlight .cp { color: #A6E22E; background-color: #121212 } /* Comment.Preproc */
|
||||
.highlight .c1 { color: #7E8E91; background-color: #121212 } /* Comment.Single */
|
||||
.highlight .cs { color: #7E8E91; background-color: #121212 } /* Comment.Special */
|
||||
.highlight .gd { color: #960050; background-color: #1E0010 } /* Generic.Deleted */
|
||||
.highlight .ge { color: #808080; text-decoration: underline; background-color: #121212 } /* Generic.Emph */
|
||||
.highlight .gr { color: #960050; background-color: #1E0010 } /* Generic.Error */
|
||||
.highlight .gh { color: #ef5939; background-color: #121212 } /* Generic.Heading */
|
||||
.highlight .gi { color: #F8F8F2; background-color: #13354A } /* Generic.Inserted */
|
||||
.highlight .go { color: #465457; background-color: #121212 } /* Generic.Output */
|
||||
.highlight .gp { color: #F8F8F2; background-color: #121212 } /* Generic.Prompt */
|
||||
.highlight .gs { color: #F8F8F2; background-color: #121212 } /* Generic.Strong */
|
||||
.highlight .gu { color: #ef5939; background-color: #121212 } /* Generic.Subheading */
|
||||
.highlight .gt { color: #F92672; font-weight: bold; background-color: #232526 } /* Generic.Traceback */
|
||||
.highlight .kc { color: #F92672; font-weight: bold; background-color: #121212 } /* Keyword.Constant */
|
||||
.highlight .kd { color: #F92672; font-weight: bold; background-color: #121212 } /* Keyword.Declaration */
|
||||
.highlight .kn { color: #F92672; font-weight: bold; background-color: #121212 } /* Keyword.Namespace */
|
||||
.highlight .kp { color: #F92672; font-weight: bold; background-color: #121212 } /* Keyword.Pseudo */
|
||||
.highlight .kr { color: #F92672; font-weight: bold; background-color: #121212 } /* Keyword.Reserved */
|
||||
.highlight .kt { color: #66D9EF; background-color: #121212 } /* Keyword.Type */
|
||||
.highlight .ld { color: #F8F8F2; background-color: #121212 } /* Literal.Date */
|
||||
.highlight .m { color: #AE81FF; background-color: #121212 } /* Literal.Number */
|
||||
.highlight .s { color: #E6DB74; background-color: #121212 } /* Literal.String */
|
||||
.highlight .na { color: #A6E22E; background-color: #121212 } /* Name.Attribute */
|
||||
.highlight .nb { color: #F8F8F2; background-color: #121212 } /* Name.Builtin */
|
||||
.highlight .nc { color: #F8F8F2; background-color: #121212 } /* Name.Class */
|
||||
.highlight .no { color: #AE81FF; font-weight: bold; background-color: #121212 } /* Name.Constant */
|
||||
.highlight .nd { color: #F8F8F2; background-color: #121212 } /* Name.Decorator */
|
||||
.highlight .ni { color: #66D9EF; font-style: italic; background-color: #121212 } /* Name.Entity */
|
||||
.highlight .ne { color: #A6E22E; font-weight: bold; background-color: #121212 } /* Name.Exception */
|
||||
.highlight .nf { color: #A6E22E; background-color: #121212 } /* Name.Function */
|
||||
.highlight .nl { color: #E6DB74; background-color: #121212 } /* Name.Label */
|
||||
.highlight .nn { color: #F8F8F2; background-color: #121212 } /* Name.Namespace */
|
||||
.highlight .nx { color: #F8F8F2; background-color: #121212 } /* Name.Other */
|
||||
.highlight .py { color: #F8F8F2; background-color: #121212 } /* Name.Property */
|
||||
.highlight .nt { color: #F92672; font-weight: bold; background-color: #121212 } /* Name.Tag */
|
||||
.highlight .nv { color: #FD971F; background-color: #121212 } /* Name.Variable */
|
||||
.highlight .ow { color: #F92672; background-color: #121212 } /* Operator.Word */
|
||||
.highlight .w { color: #F8F8F2; background-color: #121212 } /* Text.Whitespace */
|
||||
.highlight .mf { color: #AE81FF; background-color: #121212 } /* Literal.Number.Float */
|
||||
.highlight .mh { color: #AE81FF; background-color: #121212 } /* Literal.Number.Hex */
|
||||
.highlight .mi { color: #AE81FF; background-color: #121212 } /* Literal.Number.Integer */
|
||||
.highlight .mo { color: #AE81FF; background-color: #121212 } /* Literal.Number.Oct */
|
||||
.highlight .sb { color: #E6DB74; background-color: #121212 } /* Literal.String.Backtick */
|
||||
.highlight .sc { color: #E6DB74; background-color: #121212 } /* Literal.String.Char */
|
||||
.highlight .sd { color: #E6DB74; background-color: #121212 } /* Literal.String.Doc */
|
||||
.highlight .s2 { color: #E6DB74; background-color: #121212 } /* Literal.String.Double */
|
||||
.highlight .se { color: #E6DB74; background-color: #121212 } /* Literal.String.Escape */
|
||||
.highlight .sh { color: #E6DB74; background-color: #121212 } /* Literal.String.Heredoc */
|
||||
.highlight .si { color: #E6DB74; background-color: #121212 } /* Literal.String.Interpol */
|
||||
.highlight .sx { color: #E6DB74; background-color: #121212 } /* Literal.String.Other */
|
||||
.highlight .sr { color: #E6DB74; background-color: #121212 } /* Literal.String.Regex */
|
||||
.highlight .s1 { color: #E6DB74; background-color: #121212 } /* Literal.String.Single */
|
||||
.highlight .ss { color: #E6DB74; background-color: #121212 } /* Literal.String.Symbol */
|
||||
.highlight .bp { color: #F8F8F2; background-color: #121212 } /* Name.Builtin.Pseudo */
|
||||
.highlight .vc { color: #FD971F; background-color: #121212 } /* Name.Variable.Class */
|
||||
.highlight .vg { color: #FD971F; background-color: #121212 } /* Name.Variable.Global */
|
||||
.highlight .vi { color: #FD971F; background-color: #121212 } /* Name.Variable.Instance */
|
||||
.highlight .il { color: #AE81FF; background-color: #121212 } /* Literal.Number.Integer.Long */
|
||||
Binary file not shown.
@ -1,1197 +0,0 @@
|
||||
/*!
|
||||
* Font Awesome 3.2.0
|
||||
* the iconic font designed for Bootstrap
|
||||
* ------------------------------------------------------------------------------
|
||||
* The full suite of pictographic icons, examples, and documentation can be
|
||||
* found at http://fontawesome.io. Stay up to date on Twitter at
|
||||
* http://twitter.com/fontawesome.
|
||||
*
|
||||
* License
|
||||
* ------------------------------------------------------------------------------
|
||||
* - The Font Awesome font is licensed under SIL OFL 1.1 -
|
||||
* http://scripts.sil.org/OFL
|
||||
* - Font Awesome CSS, LESS, and SASS files are licensed under MIT License -
|
||||
* http://opensource.org/licenses/mit-license.html
|
||||
* - Font Awesome documentation licensed under CC BY 3.0 -
|
||||
* http://creativecommons.org/licenses/by/3.0/
|
||||
* - Attribution is no longer required in Font Awesome 3.0, but much appreciated:
|
||||
* "Font Awesome by Dave Gandy - http://fontawesome.io"
|
||||
*
|
||||
* Author - Dave Gandy
|
||||
* ------------------------------------------------------------------------------
|
||||
* Email: dave@fontawesome.io
|
||||
* Twitter: http://twitter.com/byscuits
|
||||
* Work: Lead Product Designer @ Kyruus - http://kyruus.com
|
||||
*/
|
||||
.icon-large {
|
||||
font-size: 1.3333333333333333em;
|
||||
margin-top: -4px;
|
||||
padding-top: 3px;
|
||||
margin-bottom: -4px;
|
||||
padding-bottom: 3px;
|
||||
vertical-align: middle;
|
||||
}
|
||||
.nav [class^="icon-"],
|
||||
.nav [class*=" icon-"] {
|
||||
vertical-align: inherit;
|
||||
margin-top: -4px;
|
||||
padding-top: 3px;
|
||||
margin-bottom: -4px;
|
||||
padding-bottom: 3px;
|
||||
}
|
||||
.nav [class^="icon-"].icon-large,
|
||||
.nav [class*=" icon-"].icon-large {
|
||||
vertical-align: -25%;
|
||||
}
|
||||
.nav-pills [class^="icon-"].icon-large,
|
||||
.nav-tabs [class^="icon-"].icon-large,
|
||||
.nav-pills [class*=" icon-"].icon-large,
|
||||
.nav-tabs [class*=" icon-"].icon-large {
|
||||
line-height: .75em;
|
||||
margin-top: -7px;
|
||||
padding-top: 5px;
|
||||
margin-bottom: -5px;
|
||||
padding-bottom: 4px;
|
||||
}
|
||||
.btn [class^="icon-"].pull-left,
|
||||
.btn [class*=" icon-"].pull-left,
|
||||
.btn [class^="icon-"].pull-right,
|
||||
.btn [class*=" icon-"].pull-right {
|
||||
vertical-align: inherit;
|
||||
}
|
||||
.btn [class^="icon-"].icon-large,
|
||||
.btn [class*=" icon-"].icon-large {
|
||||
margin-top: -0.5em;
|
||||
}
|
||||
a [class^="icon-"],
|
||||
a [class*=" icon-"] {
|
||||
cursor: pointer;
|
||||
}
|
||||
.icon-glass {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-music {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-search {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-envelope-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-heart {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-star {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-star-empty {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-user {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-film {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-th-large {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-th {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-th-list {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-ok {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-remove {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-zoom-in {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-zoom-out {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-off {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-power-off {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-signal {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-cog {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-trash {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-home {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-file-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-time {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-road {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-download-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-download {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-upload {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-inbox {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-play-circle {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-repeat {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-rotate-right {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-refresh {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-list-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-lock {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-flag {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-headphones {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-volume-off {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-volume-down {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-volume-up {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-qrcode {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-barcode {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-tag {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-tags {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-book {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-bookmark {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-print {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-camera {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-font {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-bold {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-italic {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-text-height {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-text-width {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-align-left {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-align-center {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-align-right {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-align-justify {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-list {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-indent-left {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-indent-right {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-facetime-video {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-picture {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-pencil {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-map-marker {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-adjust {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-tint {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-edit {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-share {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-check {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-move {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-step-backward {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-fast-backward {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-backward {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-play {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-pause {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-stop {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-forward {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-fast-forward {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-step-forward {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-eject {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-chevron-left {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-chevron-right {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-plus-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-minus-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-remove-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-ok-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-question-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-info-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-screenshot {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-remove-circle {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-ok-circle {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-ban-circle {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-arrow-left {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-arrow-right {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-arrow-up {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-arrow-down {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-share-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-mail-forward {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-resize-full {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-resize-small {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-plus {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-minus {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-asterisk {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-exclamation-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-gift {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-leaf {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-fire {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-eye-open {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-eye-close {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-warning-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-plane {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-calendar {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-random {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-comment {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-magnet {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-chevron-up {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-chevron-down {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-retweet {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-shopping-cart {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-folder-close {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-folder-open {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-resize-vertical {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-resize-horizontal {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-bar-chart {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-twitter-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-facebook-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-camera-retro {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-key {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-cogs {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-comments {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-thumbs-up-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-thumbs-down-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-star-half {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-heart-empty {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-signout {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-linkedin-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-pushpin {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-external-link {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-signin {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-trophy {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-github-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-upload-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-lemon {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-phone {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-check-empty {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-unchecked {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-bookmark-empty {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-phone-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-twitter {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-facebook {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-github {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-unlock {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-credit-card {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-rss {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-hdd {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-bullhorn {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-bell {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-certificate {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-hand-right {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-hand-left {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-hand-up {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-hand-down {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-circle-arrow-left {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-circle-arrow-right {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-circle-arrow-up {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-circle-arrow-down {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-globe {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-wrench {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-tasks {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-filter {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-briefcase {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-fullscreen {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-group {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-link {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-cloud {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-beaker {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-cut {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-copy {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-paper-clip {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-paperclip {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-save {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-sign-blank {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-reorder {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-list-ul {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-list-ol {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-strikethrough {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-underline {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-table {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-magic {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-truck {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-pinterest {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-pinterest-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-google-plus-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-google-plus {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-money {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-caret-down {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-caret-up {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-caret-left {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-caret-right {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-columns {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-sort {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-sort-down {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-sort-up {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-envelope {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-linkedin {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-undo {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-rotate-left {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-legal {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-dashboard {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-comment-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-comments-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-bolt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-sitemap {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-umbrella {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-paste {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-lightbulb {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-exchange {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-cloud-download {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-cloud-upload {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-user-md {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-stethoscope {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-suitcase {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-bell-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-coffee {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-food {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-file-text-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-building {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-hospital {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-ambulance {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-medkit {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-fighter-jet {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-beer {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-h-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-plus-sign-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-double-angle-left {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-double-angle-right {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-double-angle-up {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-double-angle-down {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-angle-left {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-angle-right {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-angle-up {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-angle-down {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-desktop {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-laptop {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-tablet {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-mobile-phone {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-circle-blank {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-quote-left {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-quote-right {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-spinner {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-circle {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-reply {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-mail-reply {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-github-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-folder-close-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-folder-open-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-expand-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-collapse-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-smile {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-frown {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-meh {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-gamepad {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-keyboard {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-flag-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-flag-checkered {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-terminal {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-code {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-reply-all {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-mail-reply-all {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-star-half-empty {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-star-half-full {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-location-arrow {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-crop {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-code-fork {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-unlink {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-question {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-info {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-exclamation {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-superscript {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-subscript {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-eraser {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-puzzle-piece {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-microphone {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-microphone-off {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-shield {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-calendar-empty {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-fire-extinguisher {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-rocket {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-maxcdn {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-chevron-sign-left {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-chevron-sign-right {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-chevron-sign-up {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-chevron-sign-down {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-html5 {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-css3 {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-anchor {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-unlock-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-bullseye {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-ellipsis-horizontal {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-ellipsis-vertical {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-rss-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-play-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-ticket {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-minus-sign-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-check-minus {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-level-up {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-level-down {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-check-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-edit-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-external-link-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-share-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-compass {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-collapse {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-collapse-top {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-expand {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-eur {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-euro {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-gbp {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-usd {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-dollar {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-inr {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-rupee {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-jpy {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-yen {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-cny {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-renminbi {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-krw {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-won {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-btc {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-bitcoin {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-file {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-file-text {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-sort-by-alphabet {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-sort-by-alphabet-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-sort-by-attributes {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-sort-by-attributes-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-sort-by-order {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-sort-by-order-alt {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-thumbs-up {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-thumbs-down {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-youtube-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-youtube {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-xing {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-xing-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-youtube-play {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-dropbox {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-stackexchange {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-instagram {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-flickr {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-adn {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-bitbucket {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-bitbucket-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-tumblr {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-tumblr-sign {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-long-arrow-down {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-long-arrow-up {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-long-arrow-left {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-long-arrow-right {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-apple {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-windows {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-android {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-linux {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-dribble {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-skype {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-foursquare {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-trello {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-female {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-male {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-gittip {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-sun {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-moon {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-archive {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-bug {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-vk {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-weibo {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
.icon-renren {
|
||||
*zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
|
||||
}
|
||||
@ -1,382 +0,0 @@
|
||||
.icon-large{font-size:1.3333333333333333em;margin-top:-4px;padding-top:3px;margin-bottom:-4px;padding-bottom:3px;vertical-align:middle;}
|
||||
.nav [class^="icon-"],.nav [class*=" icon-"]{vertical-align:inherit;margin-top:-4px;padding-top:3px;margin-bottom:-4px;padding-bottom:3px;}.nav [class^="icon-"].icon-large,.nav [class*=" icon-"].icon-large{vertical-align:-25%;}
|
||||
.nav-pills [class^="icon-"].icon-large,.nav-tabs [class^="icon-"].icon-large,.nav-pills [class*=" icon-"].icon-large,.nav-tabs [class*=" icon-"].icon-large{line-height:.75em;margin-top:-7px;padding-top:5px;margin-bottom:-5px;padding-bottom:4px;}
|
||||
.btn [class^="icon-"].pull-left,.btn [class*=" icon-"].pull-left,.btn [class^="icon-"].pull-right,.btn [class*=" icon-"].pull-right{vertical-align:inherit;}
|
||||
.btn [class^="icon-"].icon-large,.btn [class*=" icon-"].icon-large{margin-top:-0.5em;}
|
||||
a [class^="icon-"],a [class*=" icon-"]{cursor:pointer;}
|
||||
.icon-glass{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-music{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-search{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-envelope-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-heart{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-star{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-star-empty{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-user{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-film{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-th-large{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-th{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-th-list{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-ok{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-remove{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-zoom-in{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-zoom-out{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-off{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-power-off{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-signal{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-cog{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-trash{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-home{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-file-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-time{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-road{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-download-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-download{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-upload{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-inbox{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-play-circle{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-repeat{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-rotate-right{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-refresh{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-list-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-lock{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-flag{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-headphones{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-volume-off{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-volume-down{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-volume-up{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-qrcode{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-barcode{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-tag{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-tags{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-book{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-bookmark{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-print{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-camera{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-font{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-bold{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-italic{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-text-height{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-text-width{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-align-left{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-align-center{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-align-right{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-align-justify{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-list{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-indent-left{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-indent-right{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-facetime-video{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-picture{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-pencil{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-map-marker{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-adjust{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-tint{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-edit{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-share{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-check{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-move{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-step-backward{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-fast-backward{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-backward{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-play{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-pause{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-stop{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-forward{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-fast-forward{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-step-forward{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-eject{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-chevron-left{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-chevron-right{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-plus-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-minus-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-remove-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-ok-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-question-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-info-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-screenshot{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-remove-circle{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-ok-circle{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-ban-circle{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-arrow-left{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-arrow-right{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-arrow-up{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-arrow-down{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-share-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-mail-forward{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-resize-full{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-resize-small{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-plus{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-minus{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-asterisk{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-exclamation-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-gift{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-leaf{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-fire{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-eye-open{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-eye-close{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-warning-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-plane{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-calendar{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-random{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-comment{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-magnet{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-chevron-up{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-chevron-down{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-retweet{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-shopping-cart{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-folder-close{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-folder-open{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-resize-vertical{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-resize-horizontal{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-bar-chart{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-twitter-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-facebook-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-camera-retro{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-key{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-cogs{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-comments{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-thumbs-up-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-thumbs-down-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-star-half{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-heart-empty{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-signout{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-linkedin-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-pushpin{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-external-link{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-signin{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-trophy{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-github-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-upload-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-lemon{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-phone{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-check-empty{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-unchecked{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-bookmark-empty{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-phone-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-twitter{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-facebook{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-github{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-unlock{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-credit-card{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-rss{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-hdd{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-bullhorn{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-bell{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-certificate{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-hand-right{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-hand-left{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-hand-up{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-hand-down{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-circle-arrow-left{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-circle-arrow-right{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-circle-arrow-up{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-circle-arrow-down{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-globe{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-wrench{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-tasks{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-filter{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-briefcase{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-fullscreen{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-group{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-link{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-cloud{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-beaker{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-cut{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-copy{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-paper-clip{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-paperclip{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-save{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-sign-blank{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-reorder{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-list-ul{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-list-ol{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-strikethrough{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-underline{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-table{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-magic{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-truck{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-pinterest{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-pinterest-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-google-plus-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-google-plus{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-money{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-caret-down{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-caret-up{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-caret-left{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-caret-right{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-columns{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-sort{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-sort-down{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-sort-up{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-envelope{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-linkedin{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-undo{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-rotate-left{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-legal{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-dashboard{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-comment-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-comments-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-bolt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-sitemap{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-umbrella{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-paste{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-lightbulb{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-exchange{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-cloud-download{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-cloud-upload{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-user-md{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-stethoscope{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-suitcase{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-bell-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-coffee{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-food{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-file-text-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-building{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-hospital{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-ambulance{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-medkit{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-fighter-jet{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-beer{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-h-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-plus-sign-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-double-angle-left{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-double-angle-right{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-double-angle-up{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-double-angle-down{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-angle-left{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-angle-right{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-angle-up{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-angle-down{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-desktop{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-laptop{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-tablet{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-mobile-phone{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-circle-blank{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-quote-left{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-quote-right{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-spinner{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-circle{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-reply{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-mail-reply{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-github-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-folder-close-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-folder-open-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-expand-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-collapse-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-smile{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-frown{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-meh{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-gamepad{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-keyboard{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-flag-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-flag-checkered{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-terminal{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-code{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-reply-all{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-mail-reply-all{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-star-half-empty{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-star-half-full{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-location-arrow{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-crop{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-code-fork{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-unlink{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-question{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-info{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-exclamation{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-superscript{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-subscript{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-eraser{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-puzzle-piece{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-microphone{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-microphone-off{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-shield{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-calendar-empty{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-fire-extinguisher{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-rocket{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-maxcdn{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-chevron-sign-left{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-chevron-sign-right{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-chevron-sign-up{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-chevron-sign-down{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-html5{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-css3{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-anchor{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-unlock-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-bullseye{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-ellipsis-horizontal{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-ellipsis-vertical{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-rss-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-play-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-ticket{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-minus-sign-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-check-minus{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-level-up{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-level-down{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-check-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-edit-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-external-link-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-share-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-compass{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-collapse{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-collapse-top{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-expand{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-eur{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-euro{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-gbp{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-usd{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-dollar{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-inr{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-rupee{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-jpy{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-yen{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-cny{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-renminbi{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-krw{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-won{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-btc{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-bitcoin{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-file{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-file-text{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-sort-by-alphabet{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-sort-by-alphabet-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-sort-by-attributes{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-sort-by-attributes-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-sort-by-order{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-sort-by-order-alt{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-thumbs-up{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-thumbs-down{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-youtube-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-youtube{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-xing{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-xing-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-youtube-play{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-dropbox{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-stackexchange{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-instagram{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-flickr{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-adn{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-bitbucket{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-bitbucket-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-tumblr{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-tumblr-sign{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-long-arrow-down{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-long-arrow-up{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-long-arrow-left{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-long-arrow-right{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-apple{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-windows{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-android{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-linux{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-dribble{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-skype{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-foursquare{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-trello{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-female{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-male{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-gittip{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-sun{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-moon{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-archive{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-bug{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-vk{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-weibo{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
.icon-renren{*zoom:expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');}
|
||||
1471
themes/bootstrap2/static/font/font-awesome.css
vendored
1471
themes/bootstrap2/static/font/font-awesome.css
vendored
@ -1,1471 +0,0 @@
|
||||
/*!
|
||||
* Font Awesome 3.2.0
|
||||
* the iconic font designed for Bootstrap
|
||||
* ------------------------------------------------------------------------------
|
||||
* The full suite of pictographic icons, examples, and documentation can be
|
||||
* found at http://fontawesome.io. Stay up to date on Twitter at
|
||||
* http://twitter.com/fontawesome.
|
||||
*
|
||||
* License
|
||||
* ------------------------------------------------------------------------------
|
||||
* - The Font Awesome font is licensed under SIL OFL 1.1 -
|
||||
* http://scripts.sil.org/OFL
|
||||
* - Font Awesome CSS, LESS, and SASS files are licensed under MIT License -
|
||||
* http://opensource.org/licenses/mit-license.html
|
||||
* - Font Awesome documentation licensed under CC BY 3.0 -
|
||||
* http://creativecommons.org/licenses/by/3.0/
|
||||
* - Attribution is no longer required in Font Awesome 3.0, but much appreciated:
|
||||
* "Font Awesome by Dave Gandy - http://fontawesome.io"
|
||||
*
|
||||
* Author - Dave Gandy
|
||||
* ------------------------------------------------------------------------------
|
||||
* Email: dave@fontawesome.io
|
||||
* Twitter: http://twitter.com/byscuits
|
||||
* Work: Lead Product Designer @ Kyruus - http://kyruus.com
|
||||
*/
|
||||
/* FONT PATH
|
||||
* -------------------------- */
|
||||
@font-face {
|
||||
font-family: 'FontAwesome';
|
||||
src: url('../font/fontawesome-webfont.eot?v=3.2.0');
|
||||
src: url('../font/fontawesome-webfont.eot?#iefix&v=3.2.0') format('embedded-opentype'), url('../font/fontawesome-webfont.woff?v=3.2.0') format('woff'), url('../font/fontawesome-webfont.ttf?v=3.2.0') format('truetype'), url('../font/fontawesome-webfont.svg#fontawesomeregular?v=3.2.0') format('svg');
|
||||
font-weight: normal;
|
||||
font-style: normal;
|
||||
}
|
||||
/* FONT AWESOME CORE
|
||||
* -------------------------- */
|
||||
[class^="icon-"],
|
||||
[class*=" icon-"] {
|
||||
font-family: FontAwesome;
|
||||
font-weight: normal;
|
||||
font-style: normal;
|
||||
text-decoration: inherit;
|
||||
-webkit-font-smoothing: antialiased;
|
||||
*margin-right: .3em;
|
||||
}
|
||||
[class^="icon-"]:before,
|
||||
[class*=" icon-"]:before {
|
||||
text-decoration: inherit;
|
||||
display: inline-block;
|
||||
cursor: default;
|
||||
speak: none;
|
||||
}
|
||||
/* makes the font 33% larger relative to the icon container */
|
||||
.icon-large:before {
|
||||
vertical-align: -10%;
|
||||
font-size: 1.3333333333333333em;
|
||||
}
|
||||
/* makes sure icons active on rollover in links */
|
||||
a [class^="icon-"],
|
||||
a [class*=" icon-"] {
|
||||
display: inline;
|
||||
}
|
||||
/* increased font size for icon-large */
|
||||
[class^="icon-"].icon-fixed-width,
|
||||
[class*=" icon-"].icon-fixed-width {
|
||||
display: inline-block;
|
||||
width: 1.1428571428571428em;
|
||||
text-align: right;
|
||||
padding-right: 0.2857142857142857em;
|
||||
}
|
||||
[class^="icon-"].icon-fixed-width.icon-large,
|
||||
[class*=" icon-"].icon-fixed-width.icon-large {
|
||||
width: 1.4285714285714286em;
|
||||
}
|
||||
.icons-ul {
|
||||
margin-left: 2.142857142857143em;
|
||||
list-style-type: none;
|
||||
}
|
||||
.icons-ul > li {
|
||||
position: relative;
|
||||
}
|
||||
.icons-ul .icon-li {
|
||||
position: absolute;
|
||||
left: -2.142857142857143em;
|
||||
width: 2.142857142857143em;
|
||||
text-align: center;
|
||||
line-height: inherit;
|
||||
}
|
||||
[class^="icon-"].hide,
|
||||
[class*=" icon-"].hide {
|
||||
display: none;
|
||||
}
|
||||
.icon-muted {
|
||||
color: #eeeeee;
|
||||
}
|
||||
.icon-light {
|
||||
color: #ffffff;
|
||||
}
|
||||
.icon-dark {
|
||||
color: #333333;
|
||||
}
|
||||
.icon-border {
|
||||
border: solid 1px #eeeeee;
|
||||
padding: .2em .25em .15em;
|
||||
-webkit-border-radius: 3px;
|
||||
-moz-border-radius: 3px;
|
||||
border-radius: 3px;
|
||||
}
|
||||
.icon-2x {
|
||||
font-size: 2em;
|
||||
}
|
||||
.icon-2x.icon-border {
|
||||
border-width: 2px;
|
||||
-webkit-border-radius: 4px;
|
||||
-moz-border-radius: 4px;
|
||||
border-radius: 4px;
|
||||
}
|
||||
.icon-3x {
|
||||
font-size: 3em;
|
||||
}
|
||||
.icon-3x.icon-border {
|
||||
border-width: 3px;
|
||||
-webkit-border-radius: 5px;
|
||||
-moz-border-radius: 5px;
|
||||
border-radius: 5px;
|
||||
}
|
||||
.icon-4x {
|
||||
font-size: 4em;
|
||||
}
|
||||
.icon-4x.icon-border {
|
||||
border-width: 4px;
|
||||
-webkit-border-radius: 6px;
|
||||
-moz-border-radius: 6px;
|
||||
border-radius: 6px;
|
||||
}
|
||||
.icon-5x {
|
||||
font-size: 5em;
|
||||
}
|
||||
.icon-5x.icon-border {
|
||||
border-width: 5px;
|
||||
-webkit-border-radius: 7px;
|
||||
-moz-border-radius: 7px;
|
||||
border-radius: 7px;
|
||||
}
|
||||
.pull-right {
|
||||
float: right;
|
||||
}
|
||||
.pull-left {
|
||||
float: left;
|
||||
}
|
||||
[class^="icon-"].pull-left,
|
||||
[class*=" icon-"].pull-left {
|
||||
margin-right: .3em;
|
||||
}
|
||||
[class^="icon-"].pull-right,
|
||||
[class*=" icon-"].pull-right {
|
||||
margin-left: .3em;
|
||||
}
|
||||
/* BOOTSTRAP SPECIFIC CLASSES
|
||||
* -------------------------- */
|
||||
/* Bootstrap 2.0 sprites.less reset */
|
||||
[class^="icon-"],
|
||||
[class*=" icon-"] {
|
||||
display: inline;
|
||||
width: auto;
|
||||
height: auto;
|
||||
line-height: normal;
|
||||
vertical-align: baseline;
|
||||
background-image: none;
|
||||
background-position: 0% 0%;
|
||||
background-repeat: repeat;
|
||||
margin-top: 0;
|
||||
}
|
||||
/* more sprites.less reset */
|
||||
.icon-white,
|
||||
.nav-pills > .active > a > [class^="icon-"],
|
||||
.nav-pills > .active > a > [class*=" icon-"],
|
||||
.nav-list > .active > a > [class^="icon-"],
|
||||
.nav-list > .active > a > [class*=" icon-"],
|
||||
.navbar-inverse .nav > .active > a > [class^="icon-"],
|
||||
.navbar-inverse .nav > .active > a > [class*=" icon-"],
|
||||
.dropdown-menu > li > a:hover > [class^="icon-"],
|
||||
.dropdown-menu > li > a:hover > [class*=" icon-"],
|
||||
.dropdown-menu > .active > a > [class^="icon-"],
|
||||
.dropdown-menu > .active > a > [class*=" icon-"],
|
||||
.dropdown-submenu:hover > a > [class^="icon-"],
|
||||
.dropdown-submenu:hover > a > [class*=" icon-"] {
|
||||
background-image: none;
|
||||
}
|
||||
/* keeps Bootstrap styles with and without icons the same */
|
||||
.btn [class^="icon-"].icon-large,
|
||||
.nav [class^="icon-"].icon-large,
|
||||
.btn [class*=" icon-"].icon-large,
|
||||
.nav [class*=" icon-"].icon-large {
|
||||
line-height: .9em;
|
||||
}
|
||||
.btn [class^="icon-"].icon-spin,
|
||||
.nav [class^="icon-"].icon-spin,
|
||||
.btn [class*=" icon-"].icon-spin,
|
||||
.nav [class*=" icon-"].icon-spin {
|
||||
display: inline-block;
|
||||
}
|
||||
.nav-tabs [class^="icon-"],
|
||||
.nav-pills [class^="icon-"],
|
||||
.nav-tabs [class*=" icon-"],
|
||||
.nav-pills [class*=" icon-"],
|
||||
.nav-tabs [class^="icon-"].icon-large,
|
||||
.nav-pills [class^="icon-"].icon-large,
|
||||
.nav-tabs [class*=" icon-"].icon-large,
|
||||
.nav-pills [class*=" icon-"].icon-large {
|
||||
line-height: .9em;
|
||||
}
|
||||
.btn [class^="icon-"].pull-left.icon-2x,
|
||||
.btn [class*=" icon-"].pull-left.icon-2x,
|
||||
.btn [class^="icon-"].pull-right.icon-2x,
|
||||
.btn [class*=" icon-"].pull-right.icon-2x {
|
||||
margin-top: .18em;
|
||||
}
|
||||
.btn [class^="icon-"].icon-spin.icon-large,
|
||||
.btn [class*=" icon-"].icon-spin.icon-large {
|
||||
line-height: .8em;
|
||||
}
|
||||
.btn.btn-small [class^="icon-"].pull-left.icon-2x,
|
||||
.btn.btn-small [class*=" icon-"].pull-left.icon-2x,
|
||||
.btn.btn-small [class^="icon-"].pull-right.icon-2x,
|
||||
.btn.btn-small [class*=" icon-"].pull-right.icon-2x {
|
||||
margin-top: .25em;
|
||||
}
|
||||
.btn.btn-large [class^="icon-"],
|
||||
.btn.btn-large [class*=" icon-"] {
|
||||
margin-top: 0;
|
||||
}
|
||||
.btn.btn-large [class^="icon-"].pull-left.icon-2x,
|
||||
.btn.btn-large [class*=" icon-"].pull-left.icon-2x,
|
||||
.btn.btn-large [class^="icon-"].pull-right.icon-2x,
|
||||
.btn.btn-large [class*=" icon-"].pull-right.icon-2x {
|
||||
margin-top: .05em;
|
||||
}
|
||||
.btn.btn-large [class^="icon-"].pull-left.icon-2x,
|
||||
.btn.btn-large [class*=" icon-"].pull-left.icon-2x {
|
||||
margin-right: .2em;
|
||||
}
|
||||
.btn.btn-large [class^="icon-"].pull-right.icon-2x,
|
||||
.btn.btn-large [class*=" icon-"].pull-right.icon-2x {
|
||||
margin-left: .2em;
|
||||
}
|
||||
/* EXTRAS
|
||||
* -------------------------- */
|
||||
/* Stacked and layered icon */
|
||||
.icon-stack {
|
||||
position: relative;
|
||||
display: inline-block;
|
||||
width: 2em;
|
||||
height: 2em;
|
||||
line-height: 2em;
|
||||
vertical-align: -35%;
|
||||
}
|
||||
.icon-stack [class^="icon-"],
|
||||
.icon-stack [class*=" icon-"] {
|
||||
display: block;
|
||||
text-align: center;
|
||||
position: absolute;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
font-size: 1em;
|
||||
line-height: inherit;
|
||||
*line-height: 2em;
|
||||
}
|
||||
.icon-stack .icon-stack-base {
|
||||
font-size: 2em;
|
||||
*line-height: 1em;
|
||||
}
|
||||
/* Animated rotating icon */
|
||||
.icon-spin {
|
||||
display: inline-block;
|
||||
-moz-animation: spin 2s infinite linear;
|
||||
-o-animation: spin 2s infinite linear;
|
||||
-webkit-animation: spin 2s infinite linear;
|
||||
animation: spin 2s infinite linear;
|
||||
}
|
||||
a .icon-spin {
|
||||
display: inline-block;
|
||||
text-decoration: none;
|
||||
}
|
||||
@-moz-keyframes spin {
|
||||
0% {
|
||||
-moz-transform: rotate(0deg);
|
||||
}
|
||||
100% {
|
||||
-moz-transform: rotate(359deg);
|
||||
}
|
||||
}
|
||||
@-webkit-keyframes spin {
|
||||
0% {
|
||||
-webkit-transform: rotate(0deg);
|
||||
}
|
||||
100% {
|
||||
-webkit-transform: rotate(359deg);
|
||||
}
|
||||
}
|
||||
@-o-keyframes spin {
|
||||
0% {
|
||||
-o-transform: rotate(0deg);
|
||||
}
|
||||
100% {
|
||||
-o-transform: rotate(359deg);
|
||||
}
|
||||
}
|
||||
@-ms-keyframes spin {
|
||||
0% {
|
||||
-ms-transform: rotate(0deg);
|
||||
}
|
||||
100% {
|
||||
-ms-transform: rotate(359deg);
|
||||
}
|
||||
}
|
||||
@keyframes spin {
|
||||
0% {
|
||||
transform: rotate(0deg);
|
||||
}
|
||||
100% {
|
||||
transform: rotate(359deg);
|
||||
}
|
||||
}
|
||||
/* Icon rotations and mirroring */
|
||||
.icon-rotate-90:before {
|
||||
-webkit-transform: rotate(90deg);
|
||||
-moz-transform: rotate(90deg);
|
||||
-ms-transform: rotate(90deg);
|
||||
-o-transform: rotate(90deg);
|
||||
transform: rotate(90deg);
|
||||
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);
|
||||
}
|
||||
.icon-rotate-180:before {
|
||||
-webkit-transform: rotate(180deg);
|
||||
-moz-transform: rotate(180deg);
|
||||
-ms-transform: rotate(180deg);
|
||||
-o-transform: rotate(180deg);
|
||||
transform: rotate(180deg);
|
||||
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2);
|
||||
}
|
||||
.icon-rotate-270:before {
|
||||
-webkit-transform: rotate(270deg);
|
||||
-moz-transform: rotate(270deg);
|
||||
-ms-transform: rotate(270deg);
|
||||
-o-transform: rotate(270deg);
|
||||
transform: rotate(270deg);
|
||||
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
|
||||
}
|
||||
.icon-flip-horizontal:before {
|
||||
-webkit-transform: scale(-1, 1);
|
||||
-moz-transform: scale(-1, 1);
|
||||
-ms-transform: scale(-1, 1);
|
||||
-o-transform: scale(-1, 1);
|
||||
transform: scale(-1, 1);
|
||||
}
|
||||
.icon-flip-vertical:before {
|
||||
-webkit-transform: scale(1, -1);
|
||||
-moz-transform: scale(1, -1);
|
||||
-ms-transform: scale(1, -1);
|
||||
-o-transform: scale(1, -1);
|
||||
transform: scale(1, -1);
|
||||
}
|
||||
/* ensure rotation occurs inside anchor tags */
|
||||
a .icon-rotate-90:before,
|
||||
a .icon-rotate-180:before,
|
||||
a .icon-rotate-270:before,
|
||||
a .icon-flip-horizontal:before,
|
||||
a .icon-flip-vertical:before {
|
||||
display: inline-block;
|
||||
}
|
||||
/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen
|
||||
readers do not read off random characters that represent icons */
|
||||
.icon-glass:before {
|
||||
content: "\f000";
|
||||
}
|
||||
.icon-music:before {
|
||||
content: "\f001";
|
||||
}
|
||||
.icon-search:before {
|
||||
content: "\f002";
|
||||
}
|
||||
.icon-envelope-alt:before {
|
||||
content: "\f003";
|
||||
}
|
||||
.icon-heart:before {
|
||||
content: "\f004";
|
||||
}
|
||||
.icon-star:before {
|
||||
content: "\f005";
|
||||
}
|
||||
.icon-star-empty:before {
|
||||
content: "\f006";
|
||||
}
|
||||
.icon-user:before {
|
||||
content: "\f007";
|
||||
}
|
||||
.icon-film:before {
|
||||
content: "\f008";
|
||||
}
|
||||
.icon-th-large:before {
|
||||
content: "\f009";
|
||||
}
|
||||
.icon-th:before {
|
||||
content: "\f00a";
|
||||
}
|
||||
.icon-th-list:before {
|
||||
content: "\f00b";
|
||||
}
|
||||
.icon-ok:before {
|
||||
content: "\f00c";
|
||||
}
|
||||
.icon-remove:before {
|
||||
content: "\f00d";
|
||||
}
|
||||
.icon-zoom-in:before {
|
||||
content: "\f00e";
|
||||
}
|
||||
.icon-zoom-out:before {
|
||||
content: "\f010";
|
||||
}
|
||||
.icon-power-off:before,
|
||||
.icon-off:before {
|
||||
content: "\f011";
|
||||
}
|
||||
.icon-signal:before {
|
||||
content: "\f012";
|
||||
}
|
||||
.icon-cog:before {
|
||||
content: "\f013";
|
||||
}
|
||||
.icon-trash:before {
|
||||
content: "\f014";
|
||||
}
|
||||
.icon-home:before {
|
||||
content: "\f015";
|
||||
}
|
||||
.icon-file-alt:before {
|
||||
content: "\f016";
|
||||
}
|
||||
.icon-time:before {
|
||||
content: "\f017";
|
||||
}
|
||||
.icon-road:before {
|
||||
content: "\f018";
|
||||
}
|
||||
.icon-download-alt:before {
|
||||
content: "\f019";
|
||||
}
|
||||
.icon-download:before {
|
||||
content: "\f01a";
|
||||
}
|
||||
.icon-upload:before {
|
||||
content: "\f01b";
|
||||
}
|
||||
.icon-inbox:before {
|
||||
content: "\f01c";
|
||||
}
|
||||
.icon-play-circle:before {
|
||||
content: "\f01d";
|
||||
}
|
||||
.icon-rotate-right:before,
|
||||
.icon-repeat:before {
|
||||
content: "\f01e";
|
||||
}
|
||||
.icon-refresh:before {
|
||||
content: "\f021";
|
||||
}
|
||||
.icon-list-alt:before {
|
||||
content: "\f022";
|
||||
}
|
||||
.icon-lock:before {
|
||||
content: "\f023";
|
||||
}
|
||||
.icon-flag:before {
|
||||
content: "\f024";
|
||||
}
|
||||
.icon-headphones:before {
|
||||
content: "\f025";
|
||||
}
|
||||
.icon-volume-off:before {
|
||||
content: "\f026";
|
||||
}
|
||||
.icon-volume-down:before {
|
||||
content: "\f027";
|
||||
}
|
||||
.icon-volume-up:before {
|
||||
content: "\f028";
|
||||
}
|
||||
.icon-qrcode:before {
|
||||
content: "\f029";
|
||||
}
|
||||
.icon-barcode:before {
|
||||
content: "\f02a";
|
||||
}
|
||||
.icon-tag:before {
|
||||
content: "\f02b";
|
||||
}
|
||||
.icon-tags:before {
|
||||
content: "\f02c";
|
||||
}
|
||||
.icon-book:before {
|
||||
content: "\f02d";
|
||||
}
|
||||
.icon-bookmark:before {
|
||||
content: "\f02e";
|
||||
}
|
||||
.icon-print:before {
|
||||
content: "\f02f";
|
||||
}
|
||||
.icon-camera:before {
|
||||
content: "\f030";
|
||||
}
|
||||
.icon-font:before {
|
||||
content: "\f031";
|
||||
}
|
||||
.icon-bold:before {
|
||||
content: "\f032";
|
||||
}
|
||||
.icon-italic:before {
|
||||
content: "\f033";
|
||||
}
|
||||
.icon-text-height:before {
|
||||
content: "\f034";
|
||||
}
|
||||
.icon-text-width:before {
|
||||
content: "\f035";
|
||||
}
|
||||
.icon-align-left:before {
|
||||
content: "\f036";
|
||||
}
|
||||
.icon-align-center:before {
|
||||
content: "\f037";
|
||||
}
|
||||
.icon-align-right:before {
|
||||
content: "\f038";
|
||||
}
|
||||
.icon-align-justify:before {
|
||||
content: "\f039";
|
||||
}
|
||||
.icon-list:before {
|
||||
content: "\f03a";
|
||||
}
|
||||
.icon-indent-left:before {
|
||||
content: "\f03b";
|
||||
}
|
||||
.icon-indent-right:before {
|
||||
content: "\f03c";
|
||||
}
|
||||
.icon-facetime-video:before {
|
||||
content: "\f03d";
|
||||
}
|
||||
.icon-picture:before {
|
||||
content: "\f03e";
|
||||
}
|
||||
.icon-pencil:before {
|
||||
content: "\f040";
|
||||
}
|
||||
.icon-map-marker:before {
|
||||
content: "\f041";
|
||||
}
|
||||
.icon-adjust:before {
|
||||
content: "\f042";
|
||||
}
|
||||
.icon-tint:before {
|
||||
content: "\f043";
|
||||
}
|
||||
.icon-edit:before {
|
||||
content: "\f044";
|
||||
}
|
||||
.icon-share:before {
|
||||
content: "\f045";
|
||||
}
|
||||
.icon-check:before {
|
||||
content: "\f046";
|
||||
}
|
||||
.icon-move:before {
|
||||
content: "\f047";
|
||||
}
|
||||
.icon-step-backward:before {
|
||||
content: "\f048";
|
||||
}
|
||||
.icon-fast-backward:before {
|
||||
content: "\f049";
|
||||
}
|
||||
.icon-backward:before {
|
||||
content: "\f04a";
|
||||
}
|
||||
.icon-play:before {
|
||||
content: "\f04b";
|
||||
}
|
||||
.icon-pause:before {
|
||||
content: "\f04c";
|
||||
}
|
||||
.icon-stop:before {
|
||||
content: "\f04d";
|
||||
}
|
||||
.icon-forward:before {
|
||||
content: "\f04e";
|
||||
}
|
||||
.icon-fast-forward:before {
|
||||
content: "\f050";
|
||||
}
|
||||
.icon-step-forward:before {
|
||||
content: "\f051";
|
||||
}
|
||||
.icon-eject:before {
|
||||
content: "\f052";
|
||||
}
|
||||
.icon-chevron-left:before {
|
||||
content: "\f053";
|
||||
}
|
||||
.icon-chevron-right:before {
|
||||
content: "\f054";
|
||||
}
|
||||
.icon-plus-sign:before {
|
||||
content: "\f055";
|
||||
}
|
||||
.icon-minus-sign:before {
|
||||
content: "\f056";
|
||||
}
|
||||
.icon-remove-sign:before {
|
||||
content: "\f057";
|
||||
}
|
||||
.icon-ok-sign:before {
|
||||
content: "\f058";
|
||||
}
|
||||
.icon-question-sign:before {
|
||||
content: "\f059";
|
||||
}
|
||||
.icon-info-sign:before {
|
||||
content: "\f05a";
|
||||
}
|
||||
.icon-screenshot:before {
|
||||
content: "\f05b";
|
||||
}
|
||||
.icon-remove-circle:before {
|
||||
content: "\f05c";
|
||||
}
|
||||
.icon-ok-circle:before {
|
||||
content: "\f05d";
|
||||
}
|
||||
.icon-ban-circle:before {
|
||||
content: "\f05e";
|
||||
}
|
||||
.icon-arrow-left:before {
|
||||
content: "\f060";
|
||||
}
|
||||
.icon-arrow-right:before {
|
||||
content: "\f061";
|
||||
}
|
||||
.icon-arrow-up:before {
|
||||
content: "\f062";
|
||||
}
|
||||
.icon-arrow-down:before {
|
||||
content: "\f063";
|
||||
}
|
||||
.icon-mail-forward:before,
|
||||
.icon-share-alt:before {
|
||||
content: "\f064";
|
||||
}
|
||||
.icon-resize-full:before {
|
||||
content: "\f065";
|
||||
}
|
||||
.icon-resize-small:before {
|
||||
content: "\f066";
|
||||
}
|
||||
.icon-plus:before {
|
||||
content: "\f067";
|
||||
}
|
||||
.icon-minus:before {
|
||||
content: "\f068";
|
||||
}
|
||||
.icon-asterisk:before {
|
||||
content: "\f069";
|
||||
}
|
||||
.icon-exclamation-sign:before {
|
||||
content: "\f06a";
|
||||
}
|
||||
.icon-gift:before {
|
||||
content: "\f06b";
|
||||
}
|
||||
.icon-leaf:before {
|
||||
content: "\f06c";
|
||||
}
|
||||
.icon-fire:before {
|
||||
content: "\f06d";
|
||||
}
|
||||
.icon-eye-open:before {
|
||||
content: "\f06e";
|
||||
}
|
||||
.icon-eye-close:before {
|
||||
content: "\f070";
|
||||
}
|
||||
.icon-warning-sign:before {
|
||||
content: "\f071";
|
||||
}
|
||||
.icon-plane:before {
|
||||
content: "\f072";
|
||||
}
|
||||
.icon-calendar:before {
|
||||
content: "\f073";
|
||||
}
|
||||
.icon-random:before {
|
||||
content: "\f074";
|
||||
}
|
||||
.icon-comment:before {
|
||||
content: "\f075";
|
||||
}
|
||||
.icon-magnet:before {
|
||||
content: "\f076";
|
||||
}
|
||||
.icon-chevron-up:before {
|
||||
content: "\f077";
|
||||
}
|
||||
.icon-chevron-down:before {
|
||||
content: "\f078";
|
||||
}
|
||||
.icon-retweet:before {
|
||||
content: "\f079";
|
||||
}
|
||||
.icon-shopping-cart:before {
|
||||
content: "\f07a";
|
||||
}
|
||||
.icon-folder-close:before {
|
||||
content: "\f07b";
|
||||
}
|
||||
.icon-folder-open:before {
|
||||
content: "\f07c";
|
||||
}
|
||||
.icon-resize-vertical:before {
|
||||
content: "\f07d";
|
||||
}
|
||||
.icon-resize-horizontal:before {
|
||||
content: "\f07e";
|
||||
}
|
||||
.icon-bar-chart:before {
|
||||
content: "\f080";
|
||||
}
|
||||
.icon-twitter-sign:before {
|
||||
content: "\f081";
|
||||
}
|
||||
.icon-facebook-sign:before {
|
||||
content: "\f082";
|
||||
}
|
||||
.icon-camera-retro:before {
|
||||
content: "\f083";
|
||||
}
|
||||
.icon-key:before {
|
||||
content: "\f084";
|
||||
}
|
||||
.icon-cogs:before {
|
||||
content: "\f085";
|
||||
}
|
||||
.icon-comments:before {
|
||||
content: "\f086";
|
||||
}
|
||||
.icon-thumbs-up-alt:before {
|
||||
content: "\f087";
|
||||
}
|
||||
.icon-thumbs-down-alt:before {
|
||||
content: "\f088";
|
||||
}
|
||||
.icon-star-half:before {
|
||||
content: "\f089";
|
||||
}
|
||||
.icon-heart-empty:before {
|
||||
content: "\f08a";
|
||||
}
|
||||
.icon-signout:before {
|
||||
content: "\f08b";
|
||||
}
|
||||
.icon-linkedin-sign:before {
|
||||
content: "\f08c";
|
||||
}
|
||||
.icon-pushpin:before {
|
||||
content: "\f08d";
|
||||
}
|
||||
.icon-external-link:before {
|
||||
content: "\f08e";
|
||||
}
|
||||
.icon-signin:before {
|
||||
content: "\f090";
|
||||
}
|
||||
.icon-trophy:before {
|
||||
content: "\f091";
|
||||
}
|
||||
.icon-github-sign:before {
|
||||
content: "\f092";
|
||||
}
|
||||
.icon-upload-alt:before {
|
||||
content: "\f093";
|
||||
}
|
||||
.icon-lemon:before {
|
||||
content: "\f094";
|
||||
}
|
||||
.icon-phone:before {
|
||||
content: "\f095";
|
||||
}
|
||||
.icon-unchecked:before,
|
||||
.icon-check-empty:before {
|
||||
content: "\f096";
|
||||
}
|
||||
.icon-bookmark-empty:before {
|
||||
content: "\f097";
|
||||
}
|
||||
.icon-phone-sign:before {
|
||||
content: "\f098";
|
||||
}
|
||||
.icon-twitter:before {
|
||||
content: "\f099";
|
||||
}
|
||||
.icon-facebook:before {
|
||||
content: "\f09a";
|
||||
}
|
||||
.icon-github:before {
|
||||
content: "\f09b";
|
||||
}
|
||||
.icon-unlock:before {
|
||||
content: "\f09c";
|
||||
}
|
||||
.icon-credit-card:before {
|
||||
content: "\f09d";
|
||||
}
|
||||
.icon-rss:before {
|
||||
content: "\f09e";
|
||||
}
|
||||
.icon-hdd:before {
|
||||
content: "\f0a0";
|
||||
}
|
||||
.icon-bullhorn:before {
|
||||
content: "\f0a1";
|
||||
}
|
||||
.icon-bell:before {
|
||||
content: "\f0a2";
|
||||
}
|
||||
.icon-certificate:before {
|
||||
content: "\f0a3";
|
||||
}
|
||||
.icon-hand-right:before {
|
||||
content: "\f0a4";
|
||||
}
|
||||
.icon-hand-left:before {
|
||||
content: "\f0a5";
|
||||
}
|
||||
.icon-hand-up:before {
|
||||
content: "\f0a6";
|
||||
}
|
||||
.icon-hand-down:before {
|
||||
content: "\f0a7";
|
||||
}
|
||||
.icon-circle-arrow-left:before {
|
||||
content: "\f0a8";
|
||||
}
|
||||
.icon-circle-arrow-right:before {
|
||||
content: "\f0a9";
|
||||
}
|
||||
.icon-circle-arrow-up:before {
|
||||
content: "\f0aa";
|
||||
}
|
||||
.icon-circle-arrow-down:before {
|
||||
content: "\f0ab";
|
||||
}
|
||||
.icon-globe:before {
|
||||
content: "\f0ac";
|
||||
}
|
||||
.icon-wrench:before {
|
||||
content: "\f0ad";
|
||||
}
|
||||
.icon-tasks:before {
|
||||
content: "\f0ae";
|
||||
}
|
||||
.icon-filter:before {
|
||||
content: "\f0b0";
|
||||
}
|
||||
.icon-briefcase:before {
|
||||
content: "\f0b1";
|
||||
}
|
||||
.icon-fullscreen:before {
|
||||
content: "\f0b2";
|
||||
}
|
||||
.icon-group:before {
|
||||
content: "\f0c0";
|
||||
}
|
||||
.icon-link:before {
|
||||
content: "\f0c1";
|
||||
}
|
||||
.icon-cloud:before {
|
||||
content: "\f0c2";
|
||||
}
|
||||
.icon-beaker:before {
|
||||
content: "\f0c3";
|
||||
}
|
||||
.icon-cut:before {
|
||||
content: "\f0c4";
|
||||
}
|
||||
.icon-copy:before {
|
||||
content: "\f0c5";
|
||||
}
|
||||
.icon-paperclip:before,
|
||||
.icon-paper-clip:before {
|
||||
content: "\f0c6";
|
||||
}
|
||||
.icon-save:before {
|
||||
content: "\f0c7";
|
||||
}
|
||||
.icon-sign-blank:before {
|
||||
content: "\f0c8";
|
||||
}
|
||||
.icon-reorder:before {
|
||||
content: "\f0c9";
|
||||
}
|
||||
.icon-list-ul:before {
|
||||
content: "\f0ca";
|
||||
}
|
||||
.icon-list-ol:before {
|
||||
content: "\f0cb";
|
||||
}
|
||||
.icon-strikethrough:before {
|
||||
content: "\f0cc";
|
||||
}
|
||||
.icon-underline:before {
|
||||
content: "\f0cd";
|
||||
}
|
||||
.icon-table:before {
|
||||
content: "\f0ce";
|
||||
}
|
||||
.icon-magic:before {
|
||||
content: "\f0d0";
|
||||
}
|
||||
.icon-truck:before {
|
||||
content: "\f0d1";
|
||||
}
|
||||
.icon-pinterest:before {
|
||||
content: "\f0d2";
|
||||
}
|
||||
.icon-pinterest-sign:before {
|
||||
content: "\f0d3";
|
||||
}
|
||||
.icon-google-plus-sign:before {
|
||||
content: "\f0d4";
|
||||
}
|
||||
.icon-google-plus:before {
|
||||
content: "\f0d5";
|
||||
}
|
||||
.icon-money:before {
|
||||
content: "\f0d6";
|
||||
}
|
||||
.icon-caret-down:before {
|
||||
content: "\f0d7";
|
||||
}
|
||||
.icon-caret-up:before {
|
||||
content: "\f0d8";
|
||||
}
|
||||
.icon-caret-left:before {
|
||||
content: "\f0d9";
|
||||
}
|
||||
.icon-caret-right:before {
|
||||
content: "\f0da";
|
||||
}
|
||||
.icon-columns:before {
|
||||
content: "\f0db";
|
||||
}
|
||||
.icon-sort:before {
|
||||
content: "\f0dc";
|
||||
}
|
||||
.icon-sort-down:before {
|
||||
content: "\f0dd";
|
||||
}
|
||||
.icon-sort-up:before {
|
||||
content: "\f0de";
|
||||
}
|
||||
.icon-envelope:before {
|
||||
content: "\f0e0";
|
||||
}
|
||||
.icon-linkedin:before {
|
||||
content: "\f0e1";
|
||||
}
|
||||
.icon-rotate-left:before,
|
||||
.icon-undo:before {
|
||||
content: "\f0e2";
|
||||
}
|
||||
.icon-legal:before {
|
||||
content: "\f0e3";
|
||||
}
|
||||
.icon-dashboard:before {
|
||||
content: "\f0e4";
|
||||
}
|
||||
.icon-comment-alt:before {
|
||||
content: "\f0e5";
|
||||
}
|
||||
.icon-comments-alt:before {
|
||||
content: "\f0e6";
|
||||
}
|
||||
.icon-bolt:before {
|
||||
content: "\f0e7";
|
||||
}
|
||||
.icon-sitemap:before {
|
||||
content: "\f0e8";
|
||||
}
|
||||
.icon-umbrella:before {
|
||||
content: "\f0e9";
|
||||
}
|
||||
.icon-paste:before {
|
||||
content: "\f0ea";
|
||||
}
|
||||
.icon-lightbulb:before {
|
||||
content: "\f0eb";
|
||||
}
|
||||
.icon-exchange:before {
|
||||
content: "\f0ec";
|
||||
}
|
||||
.icon-cloud-download:before {
|
||||
content: "\f0ed";
|
||||
}
|
||||
.icon-cloud-upload:before {
|
||||
content: "\f0ee";
|
||||
}
|
||||
.icon-user-md:before {
|
||||
content: "\f0f0";
|
||||
}
|
||||
.icon-stethoscope:before {
|
||||
content: "\f0f1";
|
||||
}
|
||||
.icon-suitcase:before {
|
||||
content: "\f0f2";
|
||||
}
|
||||
.icon-bell-alt:before {
|
||||
content: "\f0f3";
|
||||
}
|
||||
.icon-coffee:before {
|
||||
content: "\f0f4";
|
||||
}
|
||||
.icon-food:before {
|
||||
content: "\f0f5";
|
||||
}
|
||||
.icon-file-text-alt:before {
|
||||
content: "\f0f6";
|
||||
}
|
||||
.icon-building:before {
|
||||
content: "\f0f7";
|
||||
}
|
||||
.icon-hospital:before {
|
||||
content: "\f0f8";
|
||||
}
|
||||
.icon-ambulance:before {
|
||||
content: "\f0f9";
|
||||
}
|
||||
.icon-medkit:before {
|
||||
content: "\f0fa";
|
||||
}
|
||||
.icon-fighter-jet:before {
|
||||
content: "\f0fb";
|
||||
}
|
||||
.icon-beer:before {
|
||||
content: "\f0fc";
|
||||
}
|
||||
.icon-h-sign:before {
|
||||
content: "\f0fd";
|
||||
}
|
||||
.icon-plus-sign-alt:before {
|
||||
content: "\f0fe";
|
||||
}
|
||||
.icon-double-angle-left:before {
|
||||
content: "\f100";
|
||||
}
|
||||
.icon-double-angle-right:before {
|
||||
content: "\f101";
|
||||
}
|
||||
.icon-double-angle-up:before {
|
||||
content: "\f102";
|
||||
}
|
||||
.icon-double-angle-down:before {
|
||||
content: "\f103";
|
||||
}
|
||||
.icon-angle-left:before {
|
||||
content: "\f104";
|
||||
}
|
||||
.icon-angle-right:before {
|
||||
content: "\f105";
|
||||
}
|
||||
.icon-angle-up:before {
|
||||
content: "\f106";
|
||||
}
|
||||
.icon-angle-down:before {
|
||||
content: "\f107";
|
||||
}
|
||||
.icon-desktop:before {
|
||||
content: "\f108";
|
||||
}
|
||||
.icon-laptop:before {
|
||||
content: "\f109";
|
||||
}
|
||||
.icon-tablet:before {
|
||||
content: "\f10a";
|
||||
}
|
||||
.icon-mobile-phone:before {
|
||||
content: "\f10b";
|
||||
}
|
||||
.icon-circle-blank:before {
|
||||
content: "\f10c";
|
||||
}
|
||||
.icon-quote-left:before {
|
||||
content: "\f10d";
|
||||
}
|
||||
.icon-quote-right:before {
|
||||
content: "\f10e";
|
||||
}
|
||||
.icon-spinner:before {
|
||||
content: "\f110";
|
||||
}
|
||||
.icon-circle:before {
|
||||
content: "\f111";
|
||||
}
|
||||
.icon-mail-reply:before,
|
||||
.icon-reply:before {
|
||||
content: "\f112";
|
||||
}
|
||||
.icon-github-alt:before {
|
||||
content: "\f113";
|
||||
}
|
||||
.icon-folder-close-alt:before {
|
||||
content: "\f114";
|
||||
}
|
||||
.icon-folder-open-alt:before {
|
||||
content: "\f115";
|
||||
}
|
||||
.icon-expand-alt:before {
|
||||
content: "\f116";
|
||||
}
|
||||
.icon-collapse-alt:before {
|
||||
content: "\f117";
|
||||
}
|
||||
.icon-smile:before {
|
||||
content: "\f118";
|
||||
}
|
||||
.icon-frown:before {
|
||||
content: "\f119";
|
||||
}
|
||||
.icon-meh:before {
|
||||
content: "\f11a";
|
||||
}
|
||||
.icon-gamepad:before {
|
||||
content: "\f11b";
|
||||
}
|
||||
.icon-keyboard:before {
|
||||
content: "\f11c";
|
||||
}
|
||||
.icon-flag-alt:before {
|
||||
content: "\f11d";
|
||||
}
|
||||
.icon-flag-checkered:before {
|
||||
content: "\f11e";
|
||||
}
|
||||
.icon-terminal:before {
|
||||
content: "\f120";
|
||||
}
|
||||
.icon-code:before {
|
||||
content: "\f121";
|
||||
}
|
||||
.icon-reply-all:before {
|
||||
content: "\f122";
|
||||
}
|
||||
.icon-mail-reply-all:before {
|
||||
content: "\f122";
|
||||
}
|
||||
.icon-star-half-full:before,
|
||||
.icon-star-half-empty:before {
|
||||
content: "\f123";
|
||||
}
|
||||
.icon-location-arrow:before {
|
||||
content: "\f124";
|
||||
}
|
||||
.icon-crop:before {
|
||||
content: "\f125";
|
||||
}
|
||||
.icon-code-fork:before {
|
||||
content: "\f126";
|
||||
}
|
||||
.icon-unlink:before {
|
||||
content: "\f127";
|
||||
}
|
||||
.icon-question:before {
|
||||
content: "\f128";
|
||||
}
|
||||
.icon-info:before {
|
||||
content: "\f129";
|
||||
}
|
||||
.icon-exclamation:before {
|
||||
content: "\f12a";
|
||||
}
|
||||
.icon-superscript:before {
|
||||
content: "\f12b";
|
||||
}
|
||||
.icon-subscript:before {
|
||||
content: "\f12c";
|
||||
}
|
||||
.icon-eraser:before {
|
||||
content: "\f12d";
|
||||
}
|
||||
.icon-puzzle-piece:before {
|
||||
content: "\f12e";
|
||||
}
|
||||
.icon-microphone:before {
|
||||
content: "\f130";
|
||||
}
|
||||
.icon-microphone-off:before {
|
||||
content: "\f131";
|
||||
}
|
||||
.icon-shield:before {
|
||||
content: "\f132";
|
||||
}
|
||||
.icon-calendar-empty:before {
|
||||
content: "\f133";
|
||||
}
|
||||
.icon-fire-extinguisher:before {
|
||||
content: "\f134";
|
||||
}
|
||||
.icon-rocket:before {
|
||||
content: "\f135";
|
||||
}
|
||||
.icon-maxcdn:before {
|
||||
content: "\f136";
|
||||
}
|
||||
.icon-chevron-sign-left:before {
|
||||
content: "\f137";
|
||||
}
|
||||
.icon-chevron-sign-right:before {
|
||||
content: "\f138";
|
||||
}
|
||||
.icon-chevron-sign-up:before {
|
||||
content: "\f139";
|
||||
}
|
||||
.icon-chevron-sign-down:before {
|
||||
content: "\f13a";
|
||||
}
|
||||
.icon-html5:before {
|
||||
content: "\f13b";
|
||||
}
|
||||
.icon-css3:before {
|
||||
content: "\f13c";
|
||||
}
|
||||
.icon-anchor:before {
|
||||
content: "\f13d";
|
||||
}
|
||||
.icon-unlock-alt:before {
|
||||
content: "\f13e";
|
||||
}
|
||||
.icon-bullseye:before {
|
||||
content: "\f140";
|
||||
}
|
||||
.icon-ellipsis-horizontal:before {
|
||||
content: "\f141";
|
||||
}
|
||||
.icon-ellipsis-vertical:before {
|
||||
content: "\f142";
|
||||
}
|
||||
.icon-rss-sign:before {
|
||||
content: "\f143";
|
||||
}
|
||||
.icon-play-sign:before {
|
||||
content: "\f144";
|
||||
}
|
||||
.icon-ticket:before {
|
||||
content: "\f145";
|
||||
}
|
||||
.icon-minus-sign-alt:before {
|
||||
content: "\f146";
|
||||
}
|
||||
.icon-check-minus:before {
|
||||
content: "\f147";
|
||||
}
|
||||
.icon-level-up:before {
|
||||
content: "\f148";
|
||||
}
|
||||
.icon-level-down:before {
|
||||
content: "\f149";
|
||||
}
|
||||
.icon-check-sign:before {
|
||||
content: "\f14a";
|
||||
}
|
||||
.icon-edit-sign:before {
|
||||
content: "\f14b";
|
||||
}
|
||||
.icon-external-link-sign:before {
|
||||
content: "\f14c";
|
||||
}
|
||||
.icon-share-sign:before {
|
||||
content: "\f14d";
|
||||
}
|
||||
.icon-compass:before {
|
||||
content: "\f14e";
|
||||
}
|
||||
.icon-collapse:before {
|
||||
content: "\f150";
|
||||
}
|
||||
.icon-collapse-top:before {
|
||||
content: "\f151";
|
||||
}
|
||||
.icon-expand:before {
|
||||
content: "\f152";
|
||||
}
|
||||
.icon-euro:before,
|
||||
.icon-eur:before {
|
||||
content: "\f153";
|
||||
}
|
||||
.icon-gbp:before {
|
||||
content: "\f154";
|
||||
}
|
||||
.icon-dollar:before,
|
||||
.icon-usd:before {
|
||||
content: "\f155";
|
||||
}
|
||||
.icon-rupee:before,
|
||||
.icon-inr:before {
|
||||
content: "\f156";
|
||||
}
|
||||
.icon-yen:before,
|
||||
.icon-jpy:before {
|
||||
content: "\f157";
|
||||
}
|
||||
.icon-renminbi:before,
|
||||
.icon-cny:before {
|
||||
content: "\f158";
|
||||
}
|
||||
.icon-won:before,
|
||||
.icon-krw:before {
|
||||
content: "\f159";
|
||||
}
|
||||
.icon-bitcoin:before,
|
||||
.icon-btc:before {
|
||||
content: "\f15a";
|
||||
}
|
||||
.icon-file:before {
|
||||
content: "\f15b";
|
||||
}
|
||||
.icon-file-text:before {
|
||||
content: "\f15c";
|
||||
}
|
||||
.icon-sort-by-alphabet:before {
|
||||
content: "\f15d";
|
||||
}
|
||||
.icon-sort-by-alphabet-alt:before {
|
||||
content: "\f15e";
|
||||
}
|
||||
.icon-sort-by-attributes:before {
|
||||
content: "\f160";
|
||||
}
|
||||
.icon-sort-by-attributes-alt:before {
|
||||
content: "\f161";
|
||||
}
|
||||
.icon-sort-by-order:before {
|
||||
content: "\f162";
|
||||
}
|
||||
.icon-sort-by-order-alt:before {
|
||||
content: "\f163";
|
||||
}
|
||||
.icon-thumbs-up:before {
|
||||
content: "\f164";
|
||||
}
|
||||
.icon-thumbs-down:before {
|
||||
content: "\f165";
|
||||
}
|
||||
.icon-youtube-sign:before {
|
||||
content: "\f166";
|
||||
}
|
||||
.icon-youtube:before {
|
||||
content: "\f167";
|
||||
}
|
||||
.icon-xing:before {
|
||||
content: "\f168";
|
||||
}
|
||||
.icon-xing-sign:before {
|
||||
content: "\f169";
|
||||
}
|
||||
.icon-youtube-play:before {
|
||||
content: "\f16a";
|
||||
}
|
||||
.icon-dropbox:before {
|
||||
content: "\f16b";
|
||||
}
|
||||
.icon-stackexchange:before {
|
||||
content: "\f16c";
|
||||
}
|
||||
.icon-instagram:before {
|
||||
content: "\f16d";
|
||||
}
|
||||
.icon-flickr:before {
|
||||
content: "\f16e";
|
||||
}
|
||||
.icon-adn:before {
|
||||
content: "\f170";
|
||||
}
|
||||
.icon-bitbucket:before {
|
||||
content: "\f171";
|
||||
}
|
||||
.icon-bitbucket-sign:before {
|
||||
content: "\f172";
|
||||
}
|
||||
.icon-tumblr:before {
|
||||
content: "\f173";
|
||||
}
|
||||
.icon-tumblr-sign:before {
|
||||
content: "\f174";
|
||||
}
|
||||
.icon-long-arrow-down:before {
|
||||
content: "\f175";
|
||||
}
|
||||
.icon-long-arrow-up:before {
|
||||
content: "\f176";
|
||||
}
|
||||
.icon-long-arrow-left:before {
|
||||
content: "\f177";
|
||||
}
|
||||
.icon-long-arrow-right:before {
|
||||
content: "\f178";
|
||||
}
|
||||
.icon-apple:before {
|
||||
content: "\f179";
|
||||
}
|
||||
.icon-windows:before {
|
||||
content: "\f17a";
|
||||
}
|
||||
.icon-android:before {
|
||||
content: "\f17b";
|
||||
}
|
||||
.icon-linux:before {
|
||||
content: "\f17c";
|
||||
}
|
||||
.icon-dribble:before {
|
||||
content: "\f17d";
|
||||
}
|
||||
.icon-skype:before {
|
||||
content: "\f17e";
|
||||
}
|
||||
.icon-foursquare:before {
|
||||
content: "\f180";
|
||||
}
|
||||
.icon-trello:before {
|
||||
content: "\f181";
|
||||
}
|
||||
.icon-female:before {
|
||||
content: "\f182";
|
||||
}
|
||||
.icon-male:before {
|
||||
content: "\f183";
|
||||
}
|
||||
.icon-gittip:before {
|
||||
content: "\f184";
|
||||
}
|
||||
.icon-sun:before {
|
||||
content: "\f185";
|
||||
}
|
||||
.icon-moon:before {
|
||||
content: "\f186";
|
||||
}
|
||||
.icon-archive:before {
|
||||
content: "\f187";
|
||||
}
|
||||
.icon-bug:before {
|
||||
content: "\f188";
|
||||
}
|
||||
.icon-vk:before {
|
||||
content: "\f189";
|
||||
}
|
||||
.icon-weibo:before {
|
||||
content: "\f18a";
|
||||
}
|
||||
.icon-renren:before {
|
||||
content: "\f18b";
|
||||
}
|
||||
402
themes/bootstrap2/static/font/font-awesome.min.css
vendored
402
themes/bootstrap2/static/font/font-awesome.min.css
vendored
@ -1,402 +0,0 @@
|
||||
@font-face{font-family:'FontAwesome';src:url('../font/fontawesome-webfont.eot?v=3.2.0');src:url('../font/fontawesome-webfont.eot?#iefix&v=3.2.0') format('embedded-opentype'),url('../font/fontawesome-webfont.woff?v=3.2.0') format('woff'),url('../font/fontawesome-webfont.ttf?v=3.2.0') format('truetype'),url('../font/fontawesome-webfont.svg#fontawesomeregular?v=3.2.0') format('svg');font-weight:normal;font-style:normal;}[class^="icon-"],[class*=" icon-"]{font-family:FontAwesome;font-weight:normal;font-style:normal;text-decoration:inherit;-webkit-font-smoothing:antialiased;*margin-right:.3em;}
|
||||
[class^="icon-"]:before,[class*=" icon-"]:before{text-decoration:inherit;display:inline-block;cursor:default;speak:none;}
|
||||
.icon-large:before{vertical-align:-10%;font-size:1.3333333333333333em;}
|
||||
a [class^="icon-"],a [class*=" icon-"]{display:inline;}
|
||||
[class^="icon-"].icon-fixed-width,[class*=" icon-"].icon-fixed-width{display:inline-block;width:1.1428571428571428em;text-align:right;padding-right:0.2857142857142857em;}[class^="icon-"].icon-fixed-width.icon-large,[class*=" icon-"].icon-fixed-width.icon-large{width:1.4285714285714286em;}
|
||||
.icons-ul{margin-left:2.142857142857143em;list-style-type:none;}.icons-ul>li{position:relative;}
|
||||
.icons-ul .icon-li{position:absolute;left:-2.142857142857143em;width:2.142857142857143em;text-align:center;line-height:inherit;}
|
||||
[class^="icon-"].hide,[class*=" icon-"].hide{display:none;}
|
||||
.icon-muted{color:#eeeeee;}
|
||||
.icon-light{color:#ffffff;}
|
||||
.icon-dark{color:#333333;}
|
||||
.icon-border{border:solid 1px #eeeeee;padding:.2em .25em .15em;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
|
||||
.icon-2x{font-size:2em;}.icon-2x.icon-border{border-width:2px;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}
|
||||
.icon-3x{font-size:3em;}.icon-3x.icon-border{border-width:3px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;}
|
||||
.icon-4x{font-size:4em;}.icon-4x.icon-border{border-width:4px;-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;}
|
||||
.icon-5x{font-size:5em;}.icon-5x.icon-border{border-width:5px;-webkit-border-radius:7px;-moz-border-radius:7px;border-radius:7px;}
|
||||
.pull-right{float:right;}
|
||||
.pull-left{float:left;}
|
||||
[class^="icon-"].pull-left,[class*=" icon-"].pull-left{margin-right:.3em;}
|
||||
[class^="icon-"].pull-right,[class*=" icon-"].pull-right{margin-left:.3em;}
|
||||
[class^="icon-"],[class*=" icon-"]{display:inline;width:auto;height:auto;line-height:normal;vertical-align:baseline;background-image:none;background-position:0% 0%;background-repeat:repeat;margin-top:0;}
|
||||
.icon-white,.nav-pills>.active>a>[class^="icon-"],.nav-pills>.active>a>[class*=" icon-"],.nav-list>.active>a>[class^="icon-"],.nav-list>.active>a>[class*=" icon-"],.navbar-inverse .nav>.active>a>[class^="icon-"],.navbar-inverse .nav>.active>a>[class*=" icon-"],.dropdown-menu>li>a:hover>[class^="icon-"],.dropdown-menu>li>a:hover>[class*=" icon-"],.dropdown-menu>.active>a>[class^="icon-"],.dropdown-menu>.active>a>[class*=" icon-"],.dropdown-submenu:hover>a>[class^="icon-"],.dropdown-submenu:hover>a>[class*=" icon-"]{background-image:none;}
|
||||
.btn [class^="icon-"].icon-large,.nav [class^="icon-"].icon-large,.btn [class*=" icon-"].icon-large,.nav [class*=" icon-"].icon-large{line-height:.9em;}
|
||||
.btn [class^="icon-"].icon-spin,.nav [class^="icon-"].icon-spin,.btn [class*=" icon-"].icon-spin,.nav [class*=" icon-"].icon-spin{display:inline-block;}
|
||||
.nav-tabs [class^="icon-"],.nav-pills [class^="icon-"],.nav-tabs [class*=" icon-"],.nav-pills [class*=" icon-"],.nav-tabs [class^="icon-"].icon-large,.nav-pills [class^="icon-"].icon-large,.nav-tabs [class*=" icon-"].icon-large,.nav-pills [class*=" icon-"].icon-large{line-height:.9em;}
|
||||
.btn [class^="icon-"].pull-left.icon-2x,.btn [class*=" icon-"].pull-left.icon-2x,.btn [class^="icon-"].pull-right.icon-2x,.btn [class*=" icon-"].pull-right.icon-2x{margin-top:.18em;}
|
||||
.btn [class^="icon-"].icon-spin.icon-large,.btn [class*=" icon-"].icon-spin.icon-large{line-height:.8em;}
|
||||
.btn.btn-small [class^="icon-"].pull-left.icon-2x,.btn.btn-small [class*=" icon-"].pull-left.icon-2x,.btn.btn-small [class^="icon-"].pull-right.icon-2x,.btn.btn-small [class*=" icon-"].pull-right.icon-2x{margin-top:.25em;}
|
||||
.btn.btn-large [class^="icon-"],.btn.btn-large [class*=" icon-"]{margin-top:0;}.btn.btn-large [class^="icon-"].pull-left.icon-2x,.btn.btn-large [class*=" icon-"].pull-left.icon-2x,.btn.btn-large [class^="icon-"].pull-right.icon-2x,.btn.btn-large [class*=" icon-"].pull-right.icon-2x{margin-top:.05em;}
|
||||
.btn.btn-large [class^="icon-"].pull-left.icon-2x,.btn.btn-large [class*=" icon-"].pull-left.icon-2x{margin-right:.2em;}
|
||||
.btn.btn-large [class^="icon-"].pull-right.icon-2x,.btn.btn-large [class*=" icon-"].pull-right.icon-2x{margin-left:.2em;}
|
||||
.icon-stack{position:relative;display:inline-block;width:2em;height:2em;line-height:2em;vertical-align:-35%;}.icon-stack [class^="icon-"],.icon-stack [class*=" icon-"]{display:block;text-align:center;position:absolute;width:100%;height:100%;font-size:1em;line-height:inherit;*line-height:2em;}
|
||||
.icon-stack .icon-stack-base{font-size:2em;*line-height:1em;}
|
||||
.icon-spin{display:inline-block;-moz-animation:spin 2s infinite linear;-o-animation:spin 2s infinite linear;-webkit-animation:spin 2s infinite linear;animation:spin 2s infinite linear;}
|
||||
a .icon-spin{display:inline-block;text-decoration:none;}
|
||||
@-moz-keyframes spin{0%{-moz-transform:rotate(0deg);} 100%{-moz-transform:rotate(359deg);}}@-webkit-keyframes spin{0%{-webkit-transform:rotate(0deg);} 100%{-webkit-transform:rotate(359deg);}}@-o-keyframes spin{0%{-o-transform:rotate(0deg);} 100%{-o-transform:rotate(359deg);}}@-ms-keyframes spin{0%{-ms-transform:rotate(0deg);} 100%{-ms-transform:rotate(359deg);}}@keyframes spin{0%{transform:rotate(0deg);} 100%{transform:rotate(359deg);}}.icon-rotate-90:before{-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-ms-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg);filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=1);}
|
||||
.icon-rotate-180:before{-webkit-transform:rotate(180deg);-moz-transform:rotate(180deg);-ms-transform:rotate(180deg);-o-transform:rotate(180deg);transform:rotate(180deg);filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=2);}
|
||||
.icon-rotate-270:before{-webkit-transform:rotate(270deg);-moz-transform:rotate(270deg);-ms-transform:rotate(270deg);-o-transform:rotate(270deg);transform:rotate(270deg);filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=3);}
|
||||
.icon-flip-horizontal:before{-webkit-transform:scale(-1, 1);-moz-transform:scale(-1, 1);-ms-transform:scale(-1, 1);-o-transform:scale(-1, 1);transform:scale(-1, 1);}
|
||||
.icon-flip-vertical:before{-webkit-transform:scale(1, -1);-moz-transform:scale(1, -1);-ms-transform:scale(1, -1);-o-transform:scale(1, -1);transform:scale(1, -1);}
|
||||
a .icon-rotate-90:before,a .icon-rotate-180:before,a .icon-rotate-270:before,a .icon-flip-horizontal:before,a .icon-flip-vertical:before{display:inline-block;}
|
||||
.icon-glass:before{content:"\f000";}
|
||||
.icon-music:before{content:"\f001";}
|
||||
.icon-search:before{content:"\f002";}
|
||||
.icon-envelope-alt:before{content:"\f003";}
|
||||
.icon-heart:before{content:"\f004";}
|
||||
.icon-star:before{content:"\f005";}
|
||||
.icon-star-empty:before{content:"\f006";}
|
||||
.icon-user:before{content:"\f007";}
|
||||
.icon-film:before{content:"\f008";}
|
||||
.icon-th-large:before{content:"\f009";}
|
||||
.icon-th:before{content:"\f00a";}
|
||||
.icon-th-list:before{content:"\f00b";}
|
||||
.icon-ok:before{content:"\f00c";}
|
||||
.icon-remove:before{content:"\f00d";}
|
||||
.icon-zoom-in:before{content:"\f00e";}
|
||||
.icon-zoom-out:before{content:"\f010";}
|
||||
.icon-power-off:before,.icon-off:before{content:"\f011";}
|
||||
.icon-signal:before{content:"\f012";}
|
||||
.icon-cog:before{content:"\f013";}
|
||||
.icon-trash:before{content:"\f014";}
|
||||
.icon-home:before{content:"\f015";}
|
||||
.icon-file-alt:before{content:"\f016";}
|
||||
.icon-time:before{content:"\f017";}
|
||||
.icon-road:before{content:"\f018";}
|
||||
.icon-download-alt:before{content:"\f019";}
|
||||
.icon-download:before{content:"\f01a";}
|
||||
.icon-upload:before{content:"\f01b";}
|
||||
.icon-inbox:before{content:"\f01c";}
|
||||
.icon-play-circle:before{content:"\f01d";}
|
||||
.icon-rotate-right:before,.icon-repeat:before{content:"\f01e";}
|
||||
.icon-refresh:before{content:"\f021";}
|
||||
.icon-list-alt:before{content:"\f022";}
|
||||
.icon-lock:before{content:"\f023";}
|
||||
.icon-flag:before{content:"\f024";}
|
||||
.icon-headphones:before{content:"\f025";}
|
||||
.icon-volume-off:before{content:"\f026";}
|
||||
.icon-volume-down:before{content:"\f027";}
|
||||
.icon-volume-up:before{content:"\f028";}
|
||||
.icon-qrcode:before{content:"\f029";}
|
||||
.icon-barcode:before{content:"\f02a";}
|
||||
.icon-tag:before{content:"\f02b";}
|
||||
.icon-tags:before{content:"\f02c";}
|
||||
.icon-book:before{content:"\f02d";}
|
||||
.icon-bookmark:before{content:"\f02e";}
|
||||
.icon-print:before{content:"\f02f";}
|
||||
.icon-camera:before{content:"\f030";}
|
||||
.icon-font:before{content:"\f031";}
|
||||
.icon-bold:before{content:"\f032";}
|
||||
.icon-italic:before{content:"\f033";}
|
||||
.icon-text-height:before{content:"\f034";}
|
||||
.icon-text-width:before{content:"\f035";}
|
||||
.icon-align-left:before{content:"\f036";}
|
||||
.icon-align-center:before{content:"\f037";}
|
||||
.icon-align-right:before{content:"\f038";}
|
||||
.icon-align-justify:before{content:"\f039";}
|
||||
.icon-list:before{content:"\f03a";}
|
||||
.icon-indent-left:before{content:"\f03b";}
|
||||
.icon-indent-right:before{content:"\f03c";}
|
||||
.icon-facetime-video:before{content:"\f03d";}
|
||||
.icon-picture:before{content:"\f03e";}
|
||||
.icon-pencil:before{content:"\f040";}
|
||||
.icon-map-marker:before{content:"\f041";}
|
||||
.icon-adjust:before{content:"\f042";}
|
||||
.icon-tint:before{content:"\f043";}
|
||||
.icon-edit:before{content:"\f044";}
|
||||
.icon-share:before{content:"\f045";}
|
||||
.icon-check:before{content:"\f046";}
|
||||
.icon-move:before{content:"\f047";}
|
||||
.icon-step-backward:before{content:"\f048";}
|
||||
.icon-fast-backward:before{content:"\f049";}
|
||||
.icon-backward:before{content:"\f04a";}
|
||||
.icon-play:before{content:"\f04b";}
|
||||
.icon-pause:before{content:"\f04c";}
|
||||
.icon-stop:before{content:"\f04d";}
|
||||
.icon-forward:before{content:"\f04e";}
|
||||
.icon-fast-forward:before{content:"\f050";}
|
||||
.icon-step-forward:before{content:"\f051";}
|
||||
.icon-eject:before{content:"\f052";}
|
||||
.icon-chevron-left:before{content:"\f053";}
|
||||
.icon-chevron-right:before{content:"\f054";}
|
||||
.icon-plus-sign:before{content:"\f055";}
|
||||
.icon-minus-sign:before{content:"\f056";}
|
||||
.icon-remove-sign:before{content:"\f057";}
|
||||
.icon-ok-sign:before{content:"\f058";}
|
||||
.icon-question-sign:before{content:"\f059";}
|
||||
.icon-info-sign:before{content:"\f05a";}
|
||||
.icon-screenshot:before{content:"\f05b";}
|
||||
.icon-remove-circle:before{content:"\f05c";}
|
||||
.icon-ok-circle:before{content:"\f05d";}
|
||||
.icon-ban-circle:before{content:"\f05e";}
|
||||
.icon-arrow-left:before{content:"\f060";}
|
||||
.icon-arrow-right:before{content:"\f061";}
|
||||
.icon-arrow-up:before{content:"\f062";}
|
||||
.icon-arrow-down:before{content:"\f063";}
|
||||
.icon-mail-forward:before,.icon-share-alt:before{content:"\f064";}
|
||||
.icon-resize-full:before{content:"\f065";}
|
||||
.icon-resize-small:before{content:"\f066";}
|
||||
.icon-plus:before{content:"\f067";}
|
||||
.icon-minus:before{content:"\f068";}
|
||||
.icon-asterisk:before{content:"\f069";}
|
||||
.icon-exclamation-sign:before{content:"\f06a";}
|
||||
.icon-gift:before{content:"\f06b";}
|
||||
.icon-leaf:before{content:"\f06c";}
|
||||
.icon-fire:before{content:"\f06d";}
|
||||
.icon-eye-open:before{content:"\f06e";}
|
||||
.icon-eye-close:before{content:"\f070";}
|
||||
.icon-warning-sign:before{content:"\f071";}
|
||||
.icon-plane:before{content:"\f072";}
|
||||
.icon-calendar:before{content:"\f073";}
|
||||
.icon-random:before{content:"\f074";}
|
||||
.icon-comment:before{content:"\f075";}
|
||||
.icon-magnet:before{content:"\f076";}
|
||||
.icon-chevron-up:before{content:"\f077";}
|
||||
.icon-chevron-down:before{content:"\f078";}
|
||||
.icon-retweet:before{content:"\f079";}
|
||||
.icon-shopping-cart:before{content:"\f07a";}
|
||||
.icon-folder-close:before{content:"\f07b";}
|
||||
.icon-folder-open:before{content:"\f07c";}
|
||||
.icon-resize-vertical:before{content:"\f07d";}
|
||||
.icon-resize-horizontal:before{content:"\f07e";}
|
||||
.icon-bar-chart:before{content:"\f080";}
|
||||
.icon-twitter-sign:before{content:"\f081";}
|
||||
.icon-facebook-sign:before{content:"\f082";}
|
||||
.icon-camera-retro:before{content:"\f083";}
|
||||
.icon-key:before{content:"\f084";}
|
||||
.icon-cogs:before{content:"\f085";}
|
||||
.icon-comments:before{content:"\f086";}
|
||||
.icon-thumbs-up-alt:before{content:"\f087";}
|
||||
.icon-thumbs-down-alt:before{content:"\f088";}
|
||||
.icon-star-half:before{content:"\f089";}
|
||||
.icon-heart-empty:before{content:"\f08a";}
|
||||
.icon-signout:before{content:"\f08b";}
|
||||
.icon-linkedin-sign:before{content:"\f08c";}
|
||||
.icon-pushpin:before{content:"\f08d";}
|
||||
.icon-external-link:before{content:"\f08e";}
|
||||
.icon-signin:before{content:"\f090";}
|
||||
.icon-trophy:before{content:"\f091";}
|
||||
.icon-github-sign:before{content:"\f092";}
|
||||
.icon-upload-alt:before{content:"\f093";}
|
||||
.icon-lemon:before{content:"\f094";}
|
||||
.icon-phone:before{content:"\f095";}
|
||||
.icon-unchecked:before,.icon-check-empty:before{content:"\f096";}
|
||||
.icon-bookmark-empty:before{content:"\f097";}
|
||||
.icon-phone-sign:before{content:"\f098";}
|
||||
.icon-twitter:before{content:"\f099";}
|
||||
.icon-facebook:before{content:"\f09a";}
|
||||
.icon-github:before{content:"\f09b";}
|
||||
.icon-unlock:before{content:"\f09c";}
|
||||
.icon-credit-card:before{content:"\f09d";}
|
||||
.icon-rss:before{content:"\f09e";}
|
||||
.icon-hdd:before{content:"\f0a0";}
|
||||
.icon-bullhorn:before{content:"\f0a1";}
|
||||
.icon-bell:before{content:"\f0a2";}
|
||||
.icon-certificate:before{content:"\f0a3";}
|
||||
.icon-hand-right:before{content:"\f0a4";}
|
||||
.icon-hand-left:before{content:"\f0a5";}
|
||||
.icon-hand-up:before{content:"\f0a6";}
|
||||
.icon-hand-down:before{content:"\f0a7";}
|
||||
.icon-circle-arrow-left:before{content:"\f0a8";}
|
||||
.icon-circle-arrow-right:before{content:"\f0a9";}
|
||||
.icon-circle-arrow-up:before{content:"\f0aa";}
|
||||
.icon-circle-arrow-down:before{content:"\f0ab";}
|
||||
.icon-globe:before{content:"\f0ac";}
|
||||
.icon-wrench:before{content:"\f0ad";}
|
||||
.icon-tasks:before{content:"\f0ae";}
|
||||
.icon-filter:before{content:"\f0b0";}
|
||||
.icon-briefcase:before{content:"\f0b1";}
|
||||
.icon-fullscreen:before{content:"\f0b2";}
|
||||
.icon-group:before{content:"\f0c0";}
|
||||
.icon-link:before{content:"\f0c1";}
|
||||
.icon-cloud:before{content:"\f0c2";}
|
||||
.icon-beaker:before{content:"\f0c3";}
|
||||
.icon-cut:before{content:"\f0c4";}
|
||||
.icon-copy:before{content:"\f0c5";}
|
||||
.icon-paperclip:before,.icon-paper-clip:before{content:"\f0c6";}
|
||||
.icon-save:before{content:"\f0c7";}
|
||||
.icon-sign-blank:before{content:"\f0c8";}
|
||||
.icon-reorder:before{content:"\f0c9";}
|
||||
.icon-list-ul:before{content:"\f0ca";}
|
||||
.icon-list-ol:before{content:"\f0cb";}
|
||||
.icon-strikethrough:before{content:"\f0cc";}
|
||||
.icon-underline:before{content:"\f0cd";}
|
||||
.icon-table:before{content:"\f0ce";}
|
||||
.icon-magic:before{content:"\f0d0";}
|
||||
.icon-truck:before{content:"\f0d1";}
|
||||
.icon-pinterest:before{content:"\f0d2";}
|
||||
.icon-pinterest-sign:before{content:"\f0d3";}
|
||||
.icon-google-plus-sign:before{content:"\f0d4";}
|
||||
.icon-google-plus:before{content:"\f0d5";}
|
||||
.icon-money:before{content:"\f0d6";}
|
||||
.icon-caret-down:before{content:"\f0d7";}
|
||||
.icon-caret-up:before{content:"\f0d8";}
|
||||
.icon-caret-left:before{content:"\f0d9";}
|
||||
.icon-caret-right:before{content:"\f0da";}
|
||||
.icon-columns:before{content:"\f0db";}
|
||||
.icon-sort:before{content:"\f0dc";}
|
||||
.icon-sort-down:before{content:"\f0dd";}
|
||||
.icon-sort-up:before{content:"\f0de";}
|
||||
.icon-envelope:before{content:"\f0e0";}
|
||||
.icon-linkedin:before{content:"\f0e1";}
|
||||
.icon-rotate-left:before,.icon-undo:before{content:"\f0e2";}
|
||||
.icon-legal:before{content:"\f0e3";}
|
||||
.icon-dashboard:before{content:"\f0e4";}
|
||||
.icon-comment-alt:before{content:"\f0e5";}
|
||||
.icon-comments-alt:before{content:"\f0e6";}
|
||||
.icon-bolt:before{content:"\f0e7";}
|
||||
.icon-sitemap:before{content:"\f0e8";}
|
||||
.icon-umbrella:before{content:"\f0e9";}
|
||||
.icon-paste:before{content:"\f0ea";}
|
||||
.icon-lightbulb:before{content:"\f0eb";}
|
||||
.icon-exchange:before{content:"\f0ec";}
|
||||
.icon-cloud-download:before{content:"\f0ed";}
|
||||
.icon-cloud-upload:before{content:"\f0ee";}
|
||||
.icon-user-md:before{content:"\f0f0";}
|
||||
.icon-stethoscope:before{content:"\f0f1";}
|
||||
.icon-suitcase:before{content:"\f0f2";}
|
||||
.icon-bell-alt:before{content:"\f0f3";}
|
||||
.icon-coffee:before{content:"\f0f4";}
|
||||
.icon-food:before{content:"\f0f5";}
|
||||
.icon-file-text-alt:before{content:"\f0f6";}
|
||||
.icon-building:before{content:"\f0f7";}
|
||||
.icon-hospital:before{content:"\f0f8";}
|
||||
.icon-ambulance:before{content:"\f0f9";}
|
||||
.icon-medkit:before{content:"\f0fa";}
|
||||
.icon-fighter-jet:before{content:"\f0fb";}
|
||||
.icon-beer:before{content:"\f0fc";}
|
||||
.icon-h-sign:before{content:"\f0fd";}
|
||||
.icon-plus-sign-alt:before{content:"\f0fe";}
|
||||
.icon-double-angle-left:before{content:"\f100";}
|
||||
.icon-double-angle-right:before{content:"\f101";}
|
||||
.icon-double-angle-up:before{content:"\f102";}
|
||||
.icon-double-angle-down:before{content:"\f103";}
|
||||
.icon-angle-left:before{content:"\f104";}
|
||||
.icon-angle-right:before{content:"\f105";}
|
||||
.icon-angle-up:before{content:"\f106";}
|
||||
.icon-angle-down:before{content:"\f107";}
|
||||
.icon-desktop:before{content:"\f108";}
|
||||
.icon-laptop:before{content:"\f109";}
|
||||
.icon-tablet:before{content:"\f10a";}
|
||||
.icon-mobile-phone:before{content:"\f10b";}
|
||||
.icon-circle-blank:before{content:"\f10c";}
|
||||
.icon-quote-left:before{content:"\f10d";}
|
||||
.icon-quote-right:before{content:"\f10e";}
|
||||
.icon-spinner:before{content:"\f110";}
|
||||
.icon-circle:before{content:"\f111";}
|
||||
.icon-mail-reply:before,.icon-reply:before{content:"\f112";}
|
||||
.icon-github-alt:before{content:"\f113";}
|
||||
.icon-folder-close-alt:before{content:"\f114";}
|
||||
.icon-folder-open-alt:before{content:"\f115";}
|
||||
.icon-expand-alt:before{content:"\f116";}
|
||||
.icon-collapse-alt:before{content:"\f117";}
|
||||
.icon-smile:before{content:"\f118";}
|
||||
.icon-frown:before{content:"\f119";}
|
||||
.icon-meh:before{content:"\f11a";}
|
||||
.icon-gamepad:before{content:"\f11b";}
|
||||
.icon-keyboard:before{content:"\f11c";}
|
||||
.icon-flag-alt:before{content:"\f11d";}
|
||||
.icon-flag-checkered:before{content:"\f11e";}
|
||||
.icon-terminal:before{content:"\f120";}
|
||||
.icon-code:before{content:"\f121";}
|
||||
.icon-reply-all:before{content:"\f122";}
|
||||
.icon-mail-reply-all:before{content:"\f122";}
|
||||
.icon-star-half-full:before,.icon-star-half-empty:before{content:"\f123";}
|
||||
.icon-location-arrow:before{content:"\f124";}
|
||||
.icon-crop:before{content:"\f125";}
|
||||
.icon-code-fork:before{content:"\f126";}
|
||||
.icon-unlink:before{content:"\f127";}
|
||||
.icon-question:before{content:"\f128";}
|
||||
.icon-info:before{content:"\f129";}
|
||||
.icon-exclamation:before{content:"\f12a";}
|
||||
.icon-superscript:before{content:"\f12b";}
|
||||
.icon-subscript:before{content:"\f12c";}
|
||||
.icon-eraser:before{content:"\f12d";}
|
||||
.icon-puzzle-piece:before{content:"\f12e";}
|
||||
.icon-microphone:before{content:"\f130";}
|
||||
.icon-microphone-off:before{content:"\f131";}
|
||||
.icon-shield:before{content:"\f132";}
|
||||
.icon-calendar-empty:before{content:"\f133";}
|
||||
.icon-fire-extinguisher:before{content:"\f134";}
|
||||
.icon-rocket:before{content:"\f135";}
|
||||
.icon-maxcdn:before{content:"\f136";}
|
||||
.icon-chevron-sign-left:before{content:"\f137";}
|
||||
.icon-chevron-sign-right:before{content:"\f138";}
|
||||
.icon-chevron-sign-up:before{content:"\f139";}
|
||||
.icon-chevron-sign-down:before{content:"\f13a";}
|
||||
.icon-html5:before{content:"\f13b";}
|
||||
.icon-css3:before{content:"\f13c";}
|
||||
.icon-anchor:before{content:"\f13d";}
|
||||
.icon-unlock-alt:before{content:"\f13e";}
|
||||
.icon-bullseye:before{content:"\f140";}
|
||||
.icon-ellipsis-horizontal:before{content:"\f141";}
|
||||
.icon-ellipsis-vertical:before{content:"\f142";}
|
||||
.icon-rss-sign:before{content:"\f143";}
|
||||
.icon-play-sign:before{content:"\f144";}
|
||||
.icon-ticket:before{content:"\f145";}
|
||||
.icon-minus-sign-alt:before{content:"\f146";}
|
||||
.icon-check-minus:before{content:"\f147";}
|
||||
.icon-level-up:before{content:"\f148";}
|
||||
.icon-level-down:before{content:"\f149";}
|
||||
.icon-check-sign:before{content:"\f14a";}
|
||||
.icon-edit-sign:before{content:"\f14b";}
|
||||
.icon-external-link-sign:before{content:"\f14c";}
|
||||
.icon-share-sign:before{content:"\f14d";}
|
||||
.icon-compass:before{content:"\f14e";}
|
||||
.icon-collapse:before{content:"\f150";}
|
||||
.icon-collapse-top:before{content:"\f151";}
|
||||
.icon-expand:before{content:"\f152";}
|
||||
.icon-euro:before,.icon-eur:before{content:"\f153";}
|
||||
.icon-gbp:before{content:"\f154";}
|
||||
.icon-dollar:before,.icon-usd:before{content:"\f155";}
|
||||
.icon-rupee:before,.icon-inr:before{content:"\f156";}
|
||||
.icon-yen:before,.icon-jpy:before{content:"\f157";}
|
||||
.icon-renminbi:before,.icon-cny:before{content:"\f158";}
|
||||
.icon-won:before,.icon-krw:before{content:"\f159";}
|
||||
.icon-bitcoin:before,.icon-btc:before{content:"\f15a";}
|
||||
.icon-file:before{content:"\f15b";}
|
||||
.icon-file-text:before{content:"\f15c";}
|
||||
.icon-sort-by-alphabet:before{content:"\f15d";}
|
||||
.icon-sort-by-alphabet-alt:before{content:"\f15e";}
|
||||
.icon-sort-by-attributes:before{content:"\f160";}
|
||||
.icon-sort-by-attributes-alt:before{content:"\f161";}
|
||||
.icon-sort-by-order:before{content:"\f162";}
|
||||
.icon-sort-by-order-alt:before{content:"\f163";}
|
||||
.icon-thumbs-up:before{content:"\f164";}
|
||||
.icon-thumbs-down:before{content:"\f165";}
|
||||
.icon-youtube-sign:before{content:"\f166";}
|
||||
.icon-youtube:before{content:"\f167";}
|
||||
.icon-xing:before{content:"\f168";}
|
||||
.icon-xing-sign:before{content:"\f169";}
|
||||
.icon-youtube-play:before{content:"\f16a";}
|
||||
.icon-dropbox:before{content:"\f16b";}
|
||||
.icon-stackexchange:before{content:"\f16c";}
|
||||
.icon-instagram:before{content:"\f16d";}
|
||||
.icon-flickr:before{content:"\f16e";}
|
||||
.icon-adn:before{content:"\f170";}
|
||||
.icon-bitbucket:before{content:"\f171";}
|
||||
.icon-bitbucket-sign:before{content:"\f172";}
|
||||
.icon-tumblr:before{content:"\f173";}
|
||||
.icon-tumblr-sign:before{content:"\f174";}
|
||||
.icon-long-arrow-down:before{content:"\f175";}
|
||||
.icon-long-arrow-up:before{content:"\f176";}
|
||||
.icon-long-arrow-left:before{content:"\f177";}
|
||||
.icon-long-arrow-right:before{content:"\f178";}
|
||||
.icon-apple:before{content:"\f179";}
|
||||
.icon-windows:before{content:"\f17a";}
|
||||
.icon-android:before{content:"\f17b";}
|
||||
.icon-linux:before{content:"\f17c";}
|
||||
.icon-dribble:before{content:"\f17d";}
|
||||
.icon-skype:before{content:"\f17e";}
|
||||
.icon-foursquare:before{content:"\f180";}
|
||||
.icon-trello:before{content:"\f181";}
|
||||
.icon-female:before{content:"\f182";}
|
||||
.icon-male:before{content:"\f183";}
|
||||
.icon-gittip:before{content:"\f184";}
|
||||
.icon-sun:before{content:"\f185";}
|
||||
.icon-moon:before{content:"\f186";}
|
||||
.icon-archive:before{content:"\f187";}
|
||||
.icon-bug:before{content:"\f188";}
|
||||
.icon-vk:before{content:"\f189";}
|
||||
.icon-weibo:before{content:"\f18a";}
|
||||
.icon-renren:before{content:"\f18b";}
|
||||
Binary file not shown.
@ -1,399 +0,0 @@
|
||||
<?xml version="1.0" standalone="no"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
|
||||
<svg xmlns="http://www.w3.org/2000/svg">
|
||||
<metadata></metadata>
|
||||
<defs>
|
||||
<font id="fontawesomeregular" horiz-adv-x="1536" >
|
||||
<font-face units-per-em="1792" ascent="1536" descent="-256" />
|
||||
<missing-glyph horiz-adv-x="448" />
|
||||
<glyph unicode=" " horiz-adv-x="448" />
|
||||
<glyph unicode="	" horiz-adv-x="448" />
|
||||
<glyph unicode=" " horiz-adv-x="448" />
|
||||
<glyph unicode="¨" horiz-adv-x="1792" />
|
||||
<glyph unicode="©" horiz-adv-x="1792" />
|
||||
<glyph unicode="®" horiz-adv-x="1792" />
|
||||
<glyph unicode="´" horiz-adv-x="1792" />
|
||||
<glyph unicode="Æ" horiz-adv-x="1792" />
|
||||
<glyph unicode=" " horiz-adv-x="768" />
|
||||
<glyph unicode=" " />
|
||||
<glyph unicode=" " horiz-adv-x="768" />
|
||||
<glyph unicode=" " />
|
||||
<glyph unicode=" " horiz-adv-x="512" />
|
||||
<glyph unicode=" " horiz-adv-x="384" />
|
||||
<glyph unicode=" " horiz-adv-x="256" />
|
||||
<glyph unicode=" " horiz-adv-x="256" />
|
||||
<glyph unicode=" " horiz-adv-x="192" />
|
||||
<glyph unicode=" " horiz-adv-x="307" />
|
||||
<glyph unicode=" " horiz-adv-x="85" />
|
||||
<glyph unicode=" " horiz-adv-x="307" />
|
||||
<glyph unicode=" " horiz-adv-x="384" />
|
||||
<glyph unicode="™" horiz-adv-x="1792" />
|
||||
<glyph unicode="∞" horiz-adv-x="1792" />
|
||||
<glyph unicode="≠" horiz-adv-x="1792" />
|
||||
<glyph unicode="" horiz-adv-x="500" d="M0 0z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1699 1350q0 -35 -43 -78l-632 -632v-768h320q26 0 45 -19t19 -45t-19 -45t-45 -19h-896q-26 0 -45 19t-19 45t19 45t45 19h320v768l-632 632q-43 43 -43 78q0 23 18 36.5t38 17.5t43 4h1408q23 0 43 -4t38 -17.5t18 -36.5z" />
|
||||
<glyph unicode="" d="M1536 1312v-1120q0 -50 -34 -89t-86 -60.5t-103.5 -32t-96.5 -10.5t-96.5 10.5t-103.5 32t-86 60.5t-34 89t34 89t86 60.5t103.5 32t96.5 10.5q105 0 192 -39v537l-768 -237v-709q0 -50 -34 -89t-86 -60.5t-103.5 -32t-96.5 -10.5t-96.5 10.5t-103.5 32t-86 60.5t-34 89 t34 89t86 60.5t103.5 32t96.5 10.5q105 0 192 -39v967q0 31 19 56.5t49 35.5l832 256q12 4 28 4q40 0 68 -28t28 -68z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1152 704q0 185 -131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5t316.5 131.5t131.5 316.5zM1664 -128q0 -52 -38 -90t-90 -38q-54 0 -90 38l-343 342q-179 -124 -399 -124q-143 0 -273.5 55.5t-225 150t-150 225t-55.5 273.5 t55.5 273.5t150 225t225 150t273.5 55.5t273.5 -55.5t225 -150t150 -225t55.5 -273.5q0 -220 -124 -399l343 -343q37 -37 37 -90z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1664 32v768q-32 -36 -69 -66q-268 -206 -426 -338q-51 -43 -83 -67t-86.5 -48.5t-102.5 -24.5h-1h-1q-48 0 -102.5 24.5t-86.5 48.5t-83 67q-158 132 -426 338q-37 30 -69 66v-768q0 -13 9.5 -22.5t22.5 -9.5h1472q13 0 22.5 9.5t9.5 22.5zM1664 1083v11v13.5t-0.5 13 t-3 12.5t-5.5 9t-9 7.5t-14 2.5h-1472q-13 0 -22.5 -9.5t-9.5 -22.5q0 -168 147 -284q193 -152 401 -317q6 -5 35 -29.5t46 -37.5t44.5 -31.5t50.5 -27.5t43 -9h1h1q20 0 43 9t50.5 27.5t44.5 31.5t46 37.5t35 29.5q208 165 401 317q54 43 100.5 115.5t46.5 131.5z M1792 1120v-1088q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1472q66 0 113 -47t47 -113z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M896 -128q-26 0 -44 18l-624 602q-10 8 -27.5 26t-55.5 65.5t-68 97.5t-53.5 121t-23.5 138q0 220 127 344t351 124q62 0 126.5 -21.5t120 -58t95.5 -68.5t76 -68q36 36 76 68t95.5 68.5t120 58t126.5 21.5q224 0 351 -124t127 -344q0 -221 -229 -450l-623 -600 q-18 -18 -44 -18z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1664 889q0 -22 -26 -48l-363 -354l86 -500q1 -7 1 -20q0 -21 -10.5 -35.5t-30.5 -14.5q-19 0 -40 12l-449 236l-449 -236q-22 -12 -40 -12q-21 0 -31.5 14.5t-10.5 35.5q0 6 2 20l86 500l-364 354q-25 27 -25 48q0 37 56 46l502 73l225 455q19 41 49 41t49 -41l225 -455 l502 -73q56 -9 56 -46z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1137 532l306 297l-422 62l-189 382l-189 -382l-422 -62l306 -297l-73 -421l378 199l377 -199zM1664 889q0 -22 -26 -48l-363 -354l86 -500q1 -7 1 -20q0 -50 -41 -50q-19 0 -40 12l-449 236l-449 -236q-22 -12 -40 -12q-21 0 -31.5 14.5t-10.5 35.5q0 6 2 20l86 500 l-364 354q-25 27 -25 48q0 37 56 46l502 73l225 455q19 41 49 41t49 -41l225 -455l502 -73q56 -9 56 -46z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1408 131q0 -120 -73 -189.5t-194 -69.5h-874q-121 0 -194 69.5t-73 189.5q0 53 3.5 103.5t14 109t26.5 108.5t43 97.5t62 81t85.5 53.5t111.5 20q9 0 42 -21.5t74.5 -48t108 -48t133.5 -21.5t133.5 21.5t108 48t74.5 48t42 21.5q61 0 111.5 -20t85.5 -53.5t62 -81 t43 -97.5t26.5 -108.5t14 -109t3.5 -103.5zM1088 1024q0 -159 -112.5 -271.5t-271.5 -112.5t-271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5t271.5 -112.5t112.5 -271.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M384 -64v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM384 320v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM384 704v128q0 26 -19 45t-45 19h-128 q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1408 -64v512q0 26 -19 45t-45 19h-768q-26 0 -45 -19t-19 -45v-512q0 -26 19 -45t45 -19h768q26 0 45 19t19 45zM384 1088v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45 t45 -19h128q26 0 45 19t19 45zM1792 -64v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1408 704v512q0 26 -19 45t-45 19h-768q-26 0 -45 -19t-19 -45v-512q0 -26 19 -45t45 -19h768q26 0 45 19t19 45zM1792 320v128 q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1792 704v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1792 1088v128q0 26 -19 45t-45 19h-128q-26 0 -45 -19 t-19 -45v-128q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1920 1248v-1344q0 -66 -47 -113t-113 -47h-1600q-66 0 -113 47t-47 113v1344q0 66 47 113t113 47h1600q66 0 113 -47t47 -113z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M768 512v-384q0 -52 -38 -90t-90 -38h-512q-52 0 -90 38t-38 90v384q0 52 38 90t90 38h512q52 0 90 -38t38 -90zM768 1280v-384q0 -52 -38 -90t-90 -38h-512q-52 0 -90 38t-38 90v384q0 52 38 90t90 38h512q52 0 90 -38t38 -90zM1664 512v-384q0 -52 -38 -90t-90 -38 h-512q-52 0 -90 38t-38 90v384q0 52 38 90t90 38h512q52 0 90 -38t38 -90zM1664 1280v-384q0 -52 -38 -90t-90 -38h-512q-52 0 -90 38t-38 90v384q0 52 38 90t90 38h512q52 0 90 -38t38 -90z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M512 288v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM512 800v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1152 288v-192q0 -40 -28 -68t-68 -28h-320 q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM512 1312v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1152 800v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28 h320q40 0 68 -28t28 -68zM1792 288v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1152 1312v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1792 800v-192 q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1792 1312v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M512 288v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM512 800v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1792 288v-192q0 -40 -28 -68t-68 -28h-960 q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h960q40 0 68 -28t28 -68zM512 1312v-192q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h320q40 0 68 -28t28 -68zM1792 800v-192q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v192q0 40 28 68t68 28 h960q40 0 68 -28t28 -68zM1792 1312v-192q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h960q40 0 68 -28t28 -68z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1671 970q0 -40 -28 -68l-724 -724l-136 -136q-28 -28 -68 -28t-68 28l-136 136l-362 362q-28 28 -28 68t28 68l136 136q28 28 68 28t68 -28l294 -295l656 657q28 28 68 28t68 -28l136 -136q28 -28 28 -68z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1298 214q0 -40 -28 -68l-136 -136q-28 -28 -68 -28t-68 28l-294 294l-294 -294q-28 -28 -68 -28t-68 28l-136 136q-28 28 -28 68t28 68l294 294l-294 294q-28 28 -28 68t28 68l136 136q28 28 68 28t68 -28l294 -294l294 294q28 28 68 28t68 -28l136 -136q28 -28 28 -68 t-28 -68l-294 -294l294 -294q28 -28 28 -68z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1024 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-224v-224q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v224h-224q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h224v224q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5v-224h224 q13 0 22.5 -9.5t9.5 -22.5zM1152 704q0 185 -131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5t316.5 131.5t131.5 316.5zM1664 -128q0 -53 -37.5 -90.5t-90.5 -37.5q-54 0 -90 38l-343 342q-179 -124 -399 -124q-143 0 -273.5 55.5 t-225 150t-150 225t-55.5 273.5t55.5 273.5t150 225t225 150t273.5 55.5t273.5 -55.5t225 -150t150 -225t55.5 -273.5q0 -220 -124 -399l343 -343q37 -37 37 -90z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1024 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-576q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h576q13 0 22.5 -9.5t9.5 -22.5zM1152 704q0 185 -131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5t316.5 131.5t131.5 316.5z M1664 -128q0 -53 -37.5 -90.5t-90.5 -37.5q-54 0 -90 38l-343 342q-179 -124 -399 -124q-143 0 -273.5 55.5t-225 150t-150 225t-55.5 273.5t55.5 273.5t150 225t225 150t273.5 55.5t273.5 -55.5t225 -150t150 -225t55.5 -273.5q0 -220 -124 -399l343 -343q37 -37 37 -90z " />
|
||||
<glyph unicode="" d="M1536 640q0 -156 -61 -298t-164 -245t-245 -164t-298 -61t-298 61t-245 164t-164 245t-61 298q0 182 80.5 343t226.5 270q43 32 95.5 25t83.5 -50q32 -42 24.5 -94.5t-49.5 -84.5q-98 -74 -151.5 -181t-53.5 -228q0 -104 40.5 -198.5t109.5 -163.5t163.5 -109.5 t198.5 -40.5t198.5 40.5t163.5 109.5t109.5 163.5t40.5 198.5q0 121 -53.5 228t-151.5 181q-42 32 -49.5 84.5t24.5 94.5q31 43 84 50t95 -25q146 -109 226.5 -270t80.5 -343zM896 1408v-640q0 -52 -38 -90t-90 -38t-90 38t-38 90v640q0 52 38 90t90 38t90 -38t38 -90z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M256 96v-192q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM640 224v-320q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v320q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1024 480v-576q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23 v576q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1408 864v-960q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v960q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1792 1376v-1472q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v1472q0 14 9 23t23 9h192q14 0 23 -9t9 -23z" />
|
||||
<glyph unicode="" d="M1024 640q0 106 -75 181t-181 75t-181 -75t-75 -181t75 -181t181 -75t181 75t75 181zM1536 749v-222q0 -12 -8 -23t-20 -13l-185 -28q-19 -54 -39 -91q35 -50 107 -138q10 -12 10 -25t-9 -23q-27 -37 -99 -108t-94 -71q-12 0 -26 9l-138 108q-44 -23 -91 -38 q-16 -136 -29 -186q-7 -28 -36 -28h-222q-14 0 -24.5 8.5t-11.5 21.5l-28 184q-49 16 -90 37l-141 -107q-10 -9 -25 -9q-14 0 -25 11q-126 114 -165 168q-7 10 -7 23q0 12 8 23q15 21 51 66.5t54 70.5q-27 50 -41 99l-183 27q-13 2 -21 12.5t-8 23.5v222q0 12 8 23t19 13 l186 28q14 46 39 92q-40 57 -107 138q-10 12 -10 24q0 10 9 23q26 36 98.5 107.5t94.5 71.5q13 0 26 -10l138 -107q44 23 91 38q16 136 29 186q7 28 36 28h222q14 0 24.5 -8.5t11.5 -21.5l28 -184q49 -16 90 -37l142 107q9 9 24 9q13 0 25 -10q129 -119 165 -170q7 -8 7 -22 q0 -12 -8 -23q-15 -21 -51 -66.5t-54 -70.5q26 -50 41 -98l183 -28q13 -2 21 -12.5t8 -23.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M512 800v-576q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v576q0 14 9 23t23 9h64q14 0 23 -9t9 -23zM768 800v-576q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v576q0 14 9 23t23 9h64q14 0 23 -9t9 -23zM1024 800v-576q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v576 q0 14 9 23t23 9h64q14 0 23 -9t9 -23zM1152 76v948h-896v-948q0 -22 7 -40.5t14.5 -27t10.5 -8.5h832q3 0 10.5 8.5t14.5 27t7 40.5zM480 1152h448l-48 117q-7 9 -17 11h-317q-10 -2 -17 -11zM1408 1120v-64q0 -14 -9 -23t-23 -9h-96v-948q0 -83 -47 -143.5t-113 -60.5h-832 q-66 0 -113 58.5t-47 141.5v952h-96q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h309l70 167q15 37 54 63t79 26h320q40 0 79 -26t54 -63l70 -167h309q14 0 23 -9t9 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1408 544v-480q0 -26 -19 -45t-45 -19h-384v384h-256v-384h-384q-26 0 -45 19t-19 45v480q0 1 0.5 3t0.5 3l575 474l575 -474q1 -2 1 -6zM1631 613l-62 -74q-8 -9 -21 -11h-3q-13 0 -21 7l-692 577l-692 -577q-12 -8 -24 -7q-13 2 -21 11l-62 74q-8 10 -7 23.5t11 21.5 l719 599q32 26 76 26t76 -26l244 -204v195q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-408l219 -182q10 -8 11 -21.5t-7 -23.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1280" d="M128 0h1024v768h-416q-40 0 -68 28t-28 68v416h-512v-1280zM768 896h376q-10 29 -22 41l-313 313q-12 12 -41 22v-376zM1280 864v-896q0 -40 -28 -68t-68 -28h-1088q-40 0 -68 28t-28 68v1344q0 40 28 68t68 28h640q40 0 88 -20t76 -48l312 -312q28 -28 48 -76t20 -88z " />
|
||||
<glyph unicode="" d="M896 992v-448q0 -14 -9 -23t-23 -9h-320q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h224v352q0 14 9 23t23 9h64q14 0 23 -9t9 -23zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640 q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M1111 540v4l-24 320q-1 13 -11 22.5t-23 9.5h-186q-13 0 -23 -9.5t-11 -22.5l-24 -320v-4q-1 -12 8 -20t21 -8h244q12 0 21 8t8 20zM1870 73q0 -73 -46 -73h-704q13 0 22 9.5t8 22.5l-20 256q-1 13 -11 22.5t-23 9.5h-272q-13 0 -23 -9.5t-11 -22.5l-20 -256 q-1 -13 8 -22.5t22 -9.5h-704q-46 0 -46 73q0 54 26 116l417 1044q8 19 26 33t38 14h339q-13 0 -23 -9.5t-11 -22.5l-15 -192q-1 -14 8 -23t22 -9h166q13 0 22 9t8 23l-15 192q-1 13 -11 22.5t-23 9.5h339q20 0 38 -14t26 -33l417 -1044q26 -62 26 -116z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1280 192q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1536 192q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1664 416v-320q0 -40 -28 -68t-68 -28h-1472q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h465l135 -136 q58 -56 136 -56t136 56l136 136h464q40 0 68 -28t28 -68zM1339 985q17 -41 -14 -70l-448 -448q-18 -19 -45 -19t-45 19l-448 448q-31 29 -14 70q17 39 59 39h256v448q0 26 19 45t45 19h256q26 0 45 -19t19 -45v-448h256q42 0 59 -39z" />
|
||||
<glyph unicode="" d="M1120 608q0 -12 -10 -24l-319 -319q-11 -9 -23 -9t-23 9l-320 320q-15 16 -7 35q8 20 30 20h192v352q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-352h192q14 0 23 -9t9 -23zM768 1184q-148 0 -273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273 t-73 273t-198 198t-273 73zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1118 660q-8 -20 -30 -20h-192v-352q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v352h-192q-14 0 -23 9t-9 23q0 12 10 24l319 319q11 9 23 9t23 -9l320 -320q15 -16 7 -35zM768 1184q-148 0 -273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198 t73 273t-73 273t-198 198t-273 73zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1023 576h316q-1 3 -2.5 8t-2.5 8l-212 496h-708l-212 -496q-1 -2 -2.5 -8t-2.5 -8h316l95 -192h320zM1536 546v-482q0 -26 -19 -45t-45 -19h-1408q-26 0 -45 19t-19 45v482q0 62 25 123l238 552q10 25 36.5 42t52.5 17h832q26 0 52.5 -17t36.5 -42l238 -552 q25 -61 25 -123z" />
|
||||
<glyph unicode="" d="M1184 640q0 -37 -32 -55l-544 -320q-15 -9 -32 -9q-16 0 -32 8q-32 19 -32 56v640q0 37 32 56q33 18 64 -1l544 -320q32 -18 32 -55zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640 q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1536 1280v-448q0 -26 -19 -45t-45 -19h-448q-42 0 -59 40q-17 39 14 69l138 138q-148 137 -349 137q-104 0 -198.5 -40.5t-163.5 -109.5t-109.5 -163.5t-40.5 -198.5t40.5 -198.5t109.5 -163.5t163.5 -109.5t198.5 -40.5q119 0 225 52t179 147q7 10 23 12q14 0 25 -9 l137 -138q9 -8 9.5 -20.5t-7.5 -22.5q-109 -132 -264 -204.5t-327 -72.5q-156 0 -298 61t-245 164t-164 245t-61 298t61 298t164 245t245 164t298 61q147 0 284.5 -55.5t244.5 -156.5l130 129q29 31 70 14q39 -17 39 -59z" />
|
||||
<glyph unicode="" d="M1511 480q0 -5 -1 -7q-64 -268 -268 -434.5t-478 -166.5q-146 0 -282.5 55t-243.5 157l-129 -129q-19 -19 -45 -19t-45 19t-19 45v448q0 26 19 45t45 19h448q26 0 45 -19t19 -45t-19 -45l-137 -137q71 -66 161 -102t187 -36q134 0 250 65t186 179q11 17 53 117 q8 23 30 23h192q13 0 22.5 -9.5t9.5 -22.5zM1536 1280v-448q0 -26 -19 -45t-45 -19h-448q-26 0 -45 19t-19 45t19 45l138 138q-148 137 -349 137q-134 0 -250 -65t-186 -179q-11 -17 -53 -117q-8 -23 -30 -23h-199q-13 0 -22.5 9.5t-9.5 22.5v7q65 268 270 434.5t480 166.5 q146 0 284 -55.5t245 -156.5l130 129q19 19 45 19t45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M384 352v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 608v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z M384 864v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM1536 352v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-960q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h960q13 0 22.5 -9.5t9.5 -22.5z M1536 608v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-960q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h960q13 0 22.5 -9.5t9.5 -22.5zM1536 864v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-960q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h960q13 0 22.5 -9.5 t9.5 -22.5zM1664 160v832q0 13 -9.5 22.5t-22.5 9.5h-1472q-13 0 -22.5 -9.5t-9.5 -22.5v-832q0 -13 9.5 -22.5t22.5 -9.5h1472q13 0 22.5 9.5t9.5 22.5zM1792 1248v-1088q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1472q66 0 113 -47 t47 -113z" />
|
||||
<glyph unicode="" horiz-adv-x="1152" d="M320 768h512v192q0 106 -75 181t-181 75t-181 -75t-75 -181v-192zM1152 672v-576q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v576q0 40 28 68t68 28h32v192q0 184 132 316t316 132t316 -132t132 -316v-192h32q40 0 68 -28t28 -68z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M320 1280q0 -72 -64 -110v-1266q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v1266q-64 38 -64 110q0 53 37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1792 1216v-763q0 -25 -12.5 -38.5t-39.5 -27.5q-215 -116 -369 -116q-61 0 -123.5 22t-108.5 48 t-115.5 48t-142.5 22q-192 0 -464 -146q-17 -9 -33 -9q-26 0 -45 19t-19 45v742q0 32 31 55q21 14 79 43q236 120 421 120q107 0 200 -29t219 -88q38 -19 88 -19q54 0 117.5 21t110 47t88 47t54.5 21q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1664 650q0 -166 -60 -314l-20 -49l-185 -33q-22 -83 -90.5 -136.5t-156.5 -53.5v-32q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v576q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-32q71 0 130 -35.5t93 -95.5l68 12q29 95 29 193q0 148 -88 279t-236.5 209t-315.5 78 t-315.5 -78t-236.5 -209t-88 -279q0 -98 29 -193l68 -12q34 60 93 95.5t130 35.5v32q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-576q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v32q-88 0 -156.5 53.5t-90.5 136.5l-185 33l-20 49q-60 148 -60 314q0 151 67 291t179 242.5 t266 163.5t320 61t320 -61t266 -163.5t179 -242.5t67 -291z" />
|
||||
<glyph unicode="" horiz-adv-x="768" d="M768 1184v-1088q0 -26 -19 -45t-45 -19t-45 19l-333 333h-262q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h262l333 333q19 19 45 19t45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1152" d="M768 1184v-1088q0 -26 -19 -45t-45 -19t-45 19l-333 333h-262q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h262l333 333q19 19 45 19t45 -19t19 -45zM1152 640q0 -76 -42.5 -141.5t-112.5 -93.5q-10 -5 -25 -5q-26 0 -45 18.5t-19 45.5q0 21 12 35.5t29 25t34 23t29 35.5 t12 57t-12 57t-29 35.5t-34 23t-29 25t-12 35.5q0 27 19 45.5t45 18.5q15 0 25 -5q70 -27 112.5 -93t42.5 -142z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M768 1184v-1088q0 -26 -19 -45t-45 -19t-45 19l-333 333h-262q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h262l333 333q19 19 45 19t45 -19t19 -45zM1152 640q0 -76 -42.5 -141.5t-112.5 -93.5q-10 -5 -25 -5q-26 0 -45 18.5t-19 45.5q0 21 12 35.5t29 25t34 23t29 35.5 t12 57t-12 57t-29 35.5t-34 23t-29 25t-12 35.5q0 27 19 45.5t45 18.5q15 0 25 -5q70 -27 112.5 -93t42.5 -142zM1408 640q0 -153 -85 -282.5t-225 -188.5q-13 -5 -25 -5q-27 0 -46 19t-19 45q0 39 39 59q56 29 76 44q74 54 115.5 135.5t41.5 173.5t-41.5 173.5 t-115.5 135.5q-20 15 -76 44q-39 20 -39 59q0 26 19 45t45 19q13 0 26 -5q140 -59 225 -188.5t85 -282.5zM1664 640q0 -230 -127 -422.5t-338 -283.5q-13 -5 -26 -5q-26 0 -45 19t-19 45q0 36 39 59q7 4 22.5 10.5t22.5 10.5q46 25 82 51q123 91 192 227t69 289t-69 289 t-192 227q-36 26 -82 51q-7 4 -22.5 10.5t-22.5 10.5q-39 23 -39 59q0 26 19 45t45 19q13 0 26 -5q211 -91 338 -283.5t127 -422.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M384 384v-128h-128v128h128zM384 1152v-128h-128v128h128zM1152 1152v-128h-128v128h128zM128 129h384v383h-384v-383zM128 896h384v384h-384v-384zM896 896h384v384h-384v-384zM640 640v-640h-640v640h640zM1152 128v-128h-128v128h128zM1408 128v-128h-128v128h128z M1408 640v-384h-384v128h-128v-384h-128v640h384v-128h128v128h128zM640 1408v-640h-640v640h640zM1408 1408v-640h-640v640h640z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M63 0h-63v1408h63v-1408zM126 1h-32v1407h32v-1407zM220 1h-31v1407h31v-1407zM377 1h-31v1407h31v-1407zM534 1h-62v1407h62v-1407zM660 1h-31v1407h31v-1407zM723 1h-31v1407h31v-1407zM786 1h-31v1407h31v-1407zM943 1h-63v1407h63v-1407zM1100 1h-63v1407h63v-1407z M1226 1h-63v1407h63v-1407zM1352 1h-63v1407h63v-1407zM1446 1h-63v1407h63v-1407zM1635 1h-94v1407h94v-1407zM1698 1h-32v1407h32v-1407zM1792 0h-63v1408h63v-1408z" />
|
||||
<glyph unicode="" d="M448 1088q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1515 512q0 -53 -37 -90l-491 -492q-39 -37 -91 -37q-53 0 -90 37l-715 716q-38 37 -64.5 101t-26.5 117v416q0 52 38 90t90 38h416q53 0 117 -26.5t102 -64.5 l715 -714q37 -39 37 -91z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M448 1088q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1515 512q0 -53 -37 -90l-491 -492q-39 -37 -91 -37q-53 0 -90 37l-715 716q-38 37 -64.5 101t-26.5 117v416q0 52 38 90t90 38h416q53 0 117 -26.5t102 -64.5 l715 -714q37 -39 37 -91zM1899 512q0 -53 -37 -90l-491 -492q-39 -37 -91 -37q-36 0 -59 14t-53 45l470 470q37 37 37 90q0 52 -37 91l-715 714q-38 38 -102 64.5t-117 26.5h224q53 0 117 -26.5t102 -64.5l715 -714q37 -39 37 -91z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1639 1058q40 -57 18 -129l-275 -906q-19 -64 -76.5 -107.5t-122.5 -43.5h-923q-77 0 -148.5 53.5t-99.5 131.5q-24 67 -2 127q0 4 3 27t4 37q1 8 -3 21.5t-3 19.5q2 11 8 21t16.5 23.5t16.5 23.5q23 38 45 91.5t30 91.5q3 10 0.5 30t-0.5 28q3 11 17 28t17 23 q21 36 42 92t25 90q1 9 -2.5 32t0.5 28q4 13 22 30.5t22 22.5q19 26 42.5 84.5t27.5 96.5q1 8 -3 25.5t-2 26.5q2 8 9 18t18 23t17 21q8 12 16.5 30.5t15 35t16 36t19.5 32t26.5 23.5t36 11.5t47.5 -5.5l-1 -3q38 9 51 9h761q74 0 114 -56t18 -130l-274 -906 q-36 -119 -71.5 -153.5t-128.5 -34.5h-869q-27 0 -38 -15q-11 -16 -1 -43q24 -70 144 -70h923q29 0 56 15.5t35 41.5l300 987q7 22 5 57q38 -15 59 -43zM575 1056q-4 -13 2 -22.5t20 -9.5h608q13 0 25.5 9.5t16.5 22.5l21 64q4 13 -2 22.5t-20 9.5h-608q-13 0 -25.5 -9.5 t-16.5 -22.5zM492 800q-4 -13 2 -22.5t20 -9.5h608q13 0 25.5 9.5t16.5 22.5l21 64q4 13 -2 22.5t-20 9.5h-608q-13 0 -25.5 -9.5t-16.5 -22.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1280" d="M1164 1408q23 0 44 -9q33 -13 52.5 -41t19.5 -62v-1289q0 -34 -19.5 -62t-52.5 -41q-19 -8 -44 -8q-48 0 -83 32l-441 424l-441 -424q-36 -33 -83 -33q-23 0 -44 9q-33 13 -52.5 41t-19.5 62v1289q0 34 19.5 62t52.5 41q21 9 44 9h1048z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M384 0h896v256h-896v-256zM384 640h896v384h-160q-40 0 -68 28t-28 68v160h-640v-640zM1536 576q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1664 576v-416q0 -13 -9.5 -22.5t-22.5 -9.5h-224v-160q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68 v160h-224q-13 0 -22.5 9.5t-9.5 22.5v416q0 79 56.5 135.5t135.5 56.5h64v544q0 40 28 68t68 28h672q40 0 88 -20t76 -48l152 -152q28 -28 48 -76t20 -88v-256h64q79 0 135.5 -56.5t56.5 -135.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M960 864q119 0 203.5 -84.5t84.5 -203.5t-84.5 -203.5t-203.5 -84.5t-203.5 84.5t-84.5 203.5t84.5 203.5t203.5 84.5zM1664 1280q106 0 181 -75t75 -181v-896q0 -106 -75 -181t-181 -75h-1408q-106 0 -181 75t-75 181v896q0 106 75 181t181 75h224l51 136 q19 49 69.5 84.5t103.5 35.5h512q53 0 103.5 -35.5t69.5 -84.5l51 -136h224zM960 128q185 0 316.5 131.5t131.5 316.5t-131.5 316.5t-316.5 131.5t-316.5 -131.5t-131.5 -316.5t131.5 -316.5t316.5 -131.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M725 977l-170 -450q73 -1 153.5 -2t119 -1.5t52.5 -0.5l29 2q-32 95 -92 241q-53 132 -92 211zM21 -128h-21l2 79q22 7 80 18q89 16 110 31q20 16 48 68l237 616l280 724h75h53l11 -21l205 -480q103 -242 124 -297q39 -102 96 -235q26 -58 65 -164q24 -67 65 -149 q22 -49 35 -57q22 -19 69 -23q47 -6 103 -27q6 -39 6 -57q0 -14 -1 -26q-80 0 -192 8q-93 8 -189 8q-79 0 -135 -2l-200 -11l-58 -2q0 45 4 78l131 28q56 13 68 23q12 12 12 27t-6 32l-47 114l-92 228l-450 2q-29 -65 -104 -274q-23 -64 -23 -84q0 -31 17 -43 q26 -21 103 -32q3 0 13.5 -2t30 -5t40.5 -6q1 -28 1 -58q0 -17 -2 -27q-66 0 -349 20l-48 -8q-81 -14 -167 -14z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M555 15q76 -32 140 -32q131 0 216 41t122 113q38 70 38 181q0 114 -41 180q-58 94 -141 126q-80 32 -247 32q-74 0 -101 -10v-144l-1 -173l3 -270q0 -15 12 -44zM541 761q43 -7 109 -7q175 0 264 65t89 224q0 112 -85 187q-84 75 -255 75q-52 0 -130 -13q0 -44 2 -77 q7 -122 6 -279l-1 -98q0 -43 1 -77zM0 -128l2 94q45 9 68 12q77 12 123 31q17 27 21 51q9 66 9 194l-2 497q-5 256 -9 404q-1 87 -11 109q-1 4 -12 12q-18 12 -69 15q-30 2 -114 13l-4 83l260 6l380 13l45 1q5 0 14 0.5t14 0.5q1 0 21.5 -0.5t40.5 -0.5h74q88 0 191 -27 q43 -13 96 -39q57 -29 102 -76q44 -47 65 -104t21 -122q0 -70 -32 -128t-95 -105q-26 -20 -150 -77q177 -41 267 -146q92 -106 92 -236q0 -76 -29 -161q-21 -62 -71 -117q-66 -72 -140 -108q-73 -36 -203 -60q-82 -15 -198 -11l-197 4q-84 2 -298 -11q-33 -3 -272 -11z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M0 -126l17 85q4 1 77 20q76 19 116 39q29 37 41 101l27 139l56 268l12 64q8 44 17 84.5t16 67t12.5 46.5t9 30.5t3.5 11.5l29 157l16 63l22 135l8 50v38q-41 22 -144 28q-28 2 -38 4l19 103l317 -14q39 -2 73 -2q66 0 214 9q33 2 68 4.5t36 2.5q-2 -19 -6 -38 q-7 -29 -13 -51q-55 -19 -109 -31q-64 -16 -101 -31q-12 -31 -24 -88q-9 -44 -13 -82q-44 -199 -66 -306l-61 -311l-38 -158l-43 -235l-12 -45q-2 -7 1 -27q64 -15 119 -21q36 -5 66 -10q-1 -29 -7 -58q-7 -31 -9 -41q-18 0 -23 -1q-24 -2 -42 -2q-9 0 -28 3q-19 4 -145 17 l-198 2q-41 1 -174 -11q-74 -7 -98 -9z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M81 1407l54 -27q20 -5 211 -5h130l19 3l115 1l215 -1h293l34 -2q14 -1 28 7t21 16l7 8l42 1q15 0 28 -1v-104.5t1 -131.5l1 -100l-1 -58q0 -32 -4 -51q-39 -15 -68 -18q-25 43 -54 128q-8 24 -15.5 62.5t-11.5 65.5t-6 29q-13 15 -27 19q-7 2 -42.5 2t-103.5 -1t-111 -1 q-34 0 -67 -5q-10 -97 -8 -136l1 -152v-332l3 -359l-1 -147q-1 -46 11 -85q49 -25 89 -32q2 0 18 -5t44 -13t43 -12q30 -8 50 -18q5 -45 5 -50q0 -10 -3 -29q-14 -1 -34 -1q-110 0 -187 10q-72 8 -238 8q-88 0 -233 -14q-48 -4 -70 -4q-2 22 -2 26l-1 26v9q21 33 79 49 q139 38 159 50q9 21 12 56q8 192 6 433l-5 428q-1 62 -0.5 118.5t0.5 102.5t-2 57t-6 15q-6 5 -14 6q-38 6 -148 6q-43 0 -100 -13.5t-73 -24.5q-13 -9 -22 -33t-22 -75t-24 -84q-6 -19 -19.5 -32t-20.5 -13q-44 27 -56 44v297v86zM1744 128q33 0 42 -18.5t-11 -44.5 l-126 -162q-20 -26 -49 -26t-49 26l-126 162q-20 26 -11 44.5t42 18.5h80v1024h-80q-33 0 -42 18.5t11 44.5l126 162q20 26 49 26t49 -26l126 -162q20 -26 11 -44.5t-42 -18.5h-80v-1024h80z" />
|
||||
<glyph unicode="" d="M81 1407l54 -27q20 -5 211 -5h130l19 3l115 1l446 -1h318l34 -2q14 -1 28 7t21 16l7 8l42 1q15 0 28 -1v-104.5t1 -131.5l1 -100l-1 -58q0 -32 -4 -51q-39 -15 -68 -18q-25 43 -54 128q-8 24 -15.5 62.5t-11.5 65.5t-6 29q-13 15 -27 19q-7 2 -58.5 2t-138.5 -1t-128 -1 q-94 0 -127 -5q-10 -97 -8 -136l1 -152v52l3 -359l-1 -147q-1 -46 11 -85q49 -25 89 -32q2 0 18 -5t44 -13t43 -12q30 -8 50 -18q5 -45 5 -50q0 -10 -3 -29q-14 -1 -34 -1q-110 0 -187 10q-72 8 -238 8q-82 0 -233 -13q-45 -5 -70 -5q-2 22 -2 26l-1 26v9q21 33 79 49 q139 38 159 50q9 21 12 56q6 137 6 433l-5 44q0 265 -2 278q-2 11 -6 15q-6 5 -14 6q-38 6 -148 6q-50 0 -168.5 -14t-132.5 -24q-13 -9 -22 -33t-22 -75t-24 -84q-6 -19 -19.5 -32t-20.5 -13q-44 27 -56 44v297v86zM1505 113q26 -20 26 -49t-26 -49l-162 -126 q-26 -20 -44.5 -11t-18.5 42v80h-1024v-80q0 -33 -18.5 -42t-44.5 11l-162 126q-26 20 -26 49t26 49l162 126q26 20 44.5 11t18.5 -42v-80h1024v80q0 33 18.5 42t44.5 -11z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1792 192v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1408 576v-128q0 -26 -19 -45t-45 -19h-1280q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1280q26 0 45 -19t19 -45zM1664 960v-128q0 -26 -19 -45 t-45 -19h-1536q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1536q26 0 45 -19t19 -45zM1280 1344v-128q0 -26 -19 -45t-45 -19h-1152q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1152q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1792 192v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1408 576v-128q0 -26 -19 -45t-45 -19h-896q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h896q26 0 45 -19t19 -45zM1664 960v-128q0 -26 -19 -45t-45 -19 h-1408q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1408q26 0 45 -19t19 -45zM1280 1344v-128q0 -26 -19 -45t-45 -19h-640q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h640q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1792 192v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 576v-128q0 -26 -19 -45t-45 -19h-1280q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1280q26 0 45 -19t19 -45zM1792 960v-128q0 -26 -19 -45 t-45 -19h-1536q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1536q26 0 45 -19t19 -45zM1792 1344v-128q0 -26 -19 -45t-45 -19h-1152q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1152q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1792 192v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 576v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 960v-128q0 -26 -19 -45 t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 1344v-128q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1664q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M256 224v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-192q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h192q13 0 22.5 -9.5t9.5 -22.5zM256 608v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-192q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h192q13 0 22.5 -9.5 t9.5 -22.5zM256 992v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-192q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h192q13 0 22.5 -9.5t9.5 -22.5zM1792 224v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1344q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1344 q13 0 22.5 -9.5t9.5 -22.5zM256 1376v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-192q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h192q13 0 22.5 -9.5t9.5 -22.5zM1792 608v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1344q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5 t22.5 9.5h1344q13 0 22.5 -9.5t9.5 -22.5zM1792 992v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1344q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1344q13 0 22.5 -9.5t9.5 -22.5zM1792 1376v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1344q-13 0 -22.5 9.5t-9.5 22.5v192 q0 13 9.5 22.5t22.5 9.5h1344q13 0 22.5 -9.5t9.5 -22.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M384 992v-576q0 -13 -9.5 -22.5t-22.5 -9.5q-14 0 -23 9l-288 288q-9 9 -9 23t9 23l288 288q9 9 23 9q13 0 22.5 -9.5t9.5 -22.5zM1792 224v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1728q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1728q13 0 22.5 -9.5 t9.5 -22.5zM1792 608v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1088q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1088q13 0 22.5 -9.5t9.5 -22.5zM1792 992v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1088q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1088 q13 0 22.5 -9.5t9.5 -22.5zM1792 1376v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1728q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1728q13 0 22.5 -9.5t9.5 -22.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M352 704q0 -14 -9 -23l-288 -288q-9 -9 -23 -9q-13 0 -22.5 9.5t-9.5 22.5v576q0 13 9.5 22.5t22.5 9.5q14 0 23 -9l288 -288q9 -9 9 -23zM1792 224v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1728q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1728q13 0 22.5 -9.5 t9.5 -22.5zM1792 608v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1088q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1088q13 0 22.5 -9.5t9.5 -22.5zM1792 992v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1088q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1088 q13 0 22.5 -9.5t9.5 -22.5zM1792 1376v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1728q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1728q13 0 22.5 -9.5t9.5 -22.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1792 1184v-1088q0 -42 -39 -59q-13 -5 -25 -5q-27 0 -45 19l-403 403v-166q0 -119 -84.5 -203.5t-203.5 -84.5h-704q-119 0 -203.5 84.5t-84.5 203.5v704q0 119 84.5 203.5t203.5 84.5h704q119 0 203.5 -84.5t84.5 -203.5v-165l403 402q18 19 45 19q12 0 25 -5 q39 -17 39 -59z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M640 960q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1664 576v-448h-1408v192l320 320l160 -160l512 512zM1760 1280h-1600q-13 0 -22.5 -9.5t-9.5 -22.5v-1216q0 -13 9.5 -22.5t22.5 -9.5h1600q13 0 22.5 9.5t9.5 22.5v1216 q0 13 -9.5 22.5t-22.5 9.5zM1920 1248v-1216q0 -66 -47 -113t-113 -47h-1600q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1600q66 0 113 -47t47 -113z" />
|
||||
<glyph unicode="" d="M363 0l91 91l-235 235l-91 -91v-107h128v-128h107zM886 928q0 22 -22 22q-10 0 -17 -7l-542 -542q-7 -7 -7 -17q0 -22 22 -22q10 0 17 7l542 542q7 7 7 17zM832 1120l416 -416l-832 -832h-416v416zM1515 1024q0 -53 -37 -90l-166 -166l-416 416l166 165q36 38 90 38 q53 0 91 -38l235 -234q37 -39 37 -91z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M768 896q0 106 -75 181t-181 75t-181 -75t-75 -181t75 -181t181 -75t181 75t75 181zM1024 896q0 -109 -33 -179l-364 -774q-16 -33 -47.5 -52t-67.5 -19t-67.5 19t-46.5 52l-365 774q-33 70 -33 179q0 212 150 362t362 150t362 -150t150 -362z" />
|
||||
<glyph unicode="" d="M768 96v1088q-148 0 -273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M512 384q0 36 -20 69q-1 1 -15.5 22.5t-25.5 38t-25 44t-21 50.5q-4 16 -21 16t-21 -16q-7 -23 -21 -50.5t-25 -44t-25.5 -38t-15.5 -22.5q-20 -33 -20 -69q0 -53 37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1024 512q0 -212 -150 -362t-362 -150t-362 150t-150 362 q0 145 81 275q6 9 62.5 90.5t101 151t99.5 178t83 201.5q9 30 34 47t51 17t51.5 -17t33.5 -47q28 -93 83 -201.5t99.5 -178t101 -151t62.5 -90.5q81 -127 81 -275z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M888 352l116 116l-152 152l-116 -116v-56h96v-96h56zM1328 1072q-16 16 -33 -1l-350 -350q-17 -17 -1 -33t33 1l350 350q17 17 1 33zM1408 478v-190q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h832 q63 0 117 -25q15 -7 18 -23q3 -17 -9 -29l-49 -49q-14 -14 -32 -8q-23 6 -45 6h-832q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832q66 0 113 47t47 113v126q0 13 9 22l64 64q15 15 35 7t20 -29zM1312 1216l288 -288l-672 -672h-288v288zM1756 1084l-92 -92 l-288 288l92 92q28 28 68 28t68 -28l152 -152q28 -28 28 -68t-28 -68z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1408 547v-259q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h255v0q13 0 22.5 -9.5t9.5 -22.5q0 -27 -26 -32q-77 -26 -133 -60q-10 -4 -16 -4h-112q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832 q66 0 113 47t47 113v214q0 19 18 29q28 13 54 37q16 16 35 8q21 -9 21 -29zM1645 1043l-384 -384q-18 -19 -45 -19q-12 0 -25 5q-39 17 -39 59v192h-160q-323 0 -438 -131q-119 -137 -74 -473q3 -23 -20 -34q-8 -2 -12 -2q-16 0 -26 13q-10 14 -21 31t-39.5 68.5t-49.5 99.5 t-38.5 114t-17.5 122q0 49 3.5 91t14 90t28 88t47 81.5t68.5 74t94.5 61.5t124.5 48.5t159.5 30.5t196.5 11h160v192q0 42 39 59q13 5 25 5q26 0 45 -19l384 -384q19 -19 19 -45t-19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1408 606v-318q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h832q63 0 117 -25q15 -7 18 -23q3 -17 -9 -29l-49 -49q-10 -10 -23 -10q-3 0 -9 2q-23 6 -45 6h-832q-66 0 -113 -47t-47 -113v-832 q0 -66 47 -113t113 -47h832q66 0 113 47t47 113v254q0 13 9 22l64 64q10 10 23 10q6 0 12 -3q20 -8 20 -29zM1639 1095l-814 -814q-24 -24 -57 -24t-57 24l-430 430q-24 24 -24 57t24 57l110 110q24 24 57 24t57 -24l263 -263l647 647q24 24 57 24t57 -24l110 -110 q24 -24 24 -57t-24 -57z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1792 640q0 -26 -19 -45l-256 -256q-19 -19 -45 -19t-45 19t-19 45v128h-384v-384h128q26 0 45 -19t19 -45t-19 -45l-256 -256q-19 -19 -45 -19t-45 19l-256 256q-19 19 -19 45t19 45t45 19h128v384h-384v-128q0 -26 -19 -45t-45 -19t-45 19l-256 256q-19 19 -19 45 t19 45l256 256q19 19 45 19t45 -19t19 -45v-128h384v384h-128q-26 0 -45 19t-19 45t19 45l256 256q19 19 45 19t45 -19l256 -256q19 -19 19 -45t-19 -45t-45 -19h-128v-384h384v128q0 26 19 45t45 19t45 -19l256 -256q19 -19 19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M979 1395q19 19 32 13t13 -32v-1472q0 -26 -13 -32t-32 13l-710 710q-9 9 -13 19v-678q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-678q4 11 13 19z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1747 1395q19 19 32 13t13 -32v-1472q0 -26 -13 -32t-32 13l-710 710q-9 9 -13 19v-710q0 -26 -13 -32t-32 13l-710 710q-9 9 -13 19v-678q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-678q4 11 13 19l710 710 q19 19 32 13t13 -32v-710q4 11 13 19z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1619 1395q19 19 32 13t13 -32v-1472q0 -26 -13 -32t-32 13l-710 710q-8 9 -13 19v-710q0 -26 -13 -32t-32 13l-710 710q-19 19 -19 45t19 45l710 710q19 19 32 13t13 -32v-710q5 11 13 19z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1384 609l-1328 -738q-23 -13 -39.5 -3t-16.5 36v1472q0 26 16.5 36t39.5 -3l1328 -738q23 -13 23 -31t-23 -31z" />
|
||||
<glyph unicode="" d="M1536 1344v-1408q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h512q26 0 45 -19t19 -45zM640 1344v-1408q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h512q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" d="M1536 1344v-1408q0 -26 -19 -45t-45 -19h-1408q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h1408q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M45 -115q-19 -19 -32 -13t-13 32v1472q0 26 13 32t32 -13l710 -710q8 -8 13 -19v710q0 26 13 32t32 -13l710 -710q19 -19 19 -45t-19 -45l-710 -710q-19 -19 -32 -13t-13 32v710q-5 -10 -13 -19z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M45 -115q-19 -19 -32 -13t-13 32v1472q0 26 13 32t32 -13l710 -710q8 -8 13 -19v710q0 26 13 32t32 -13l710 -710q8 -8 13 -19v678q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-1408q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v678q-5 -10 -13 -19l-710 -710 q-19 -19 -32 -13t-13 32v710q-5 -10 -13 -19z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M45 -115q-19 -19 -32 -13t-13 32v1472q0 26 13 32t32 -13l710 -710q8 -8 13 -19v678q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-1408q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v678q-5 -10 -13 -19z" />
|
||||
<glyph unicode="" horiz-adv-x="1538" d="M14 557l710 710q19 19 45 19t45 -19l710 -710q19 -19 13 -32t-32 -13h-1472q-26 0 -32 13t13 32zM1473 0h-1408q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h1408q26 0 45 -19t19 -45v-256q0 -26 -19 -45t-45 -19z" />
|
||||
<glyph unicode="" horiz-adv-x="1152" d="M742 -37l-652 651q-37 37 -37 90.5t37 90.5l652 651q37 37 90.5 37t90.5 -37l75 -75q37 -37 37 -90.5t-37 -90.5l-486 -486l486 -485q37 -38 37 -91t-37 -90l-75 -75q-37 -37 -90.5 -37t-90.5 37z" />
|
||||
<glyph unicode="" horiz-adv-x="1152" d="M1099 704q0 -52 -37 -91l-652 -651q-37 -37 -90 -37t-90 37l-76 75q-37 39 -37 91q0 53 37 90l486 486l-486 485q-37 39 -37 91q0 53 37 90l76 75q36 38 90 38t90 -38l652 -651q37 -37 37 -90z" />
|
||||
<glyph unicode="" d="M1216 576v128q0 26 -19 45t-45 19h-256v256q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-256h-256q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h256v-256q0 -26 19 -45t45 -19h128q26 0 45 19t19 45v256h256q26 0 45 19t19 45zM1536 640q0 -209 -103 -385.5 t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1216 576v128q0 26 -19 45t-45 19h-768q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h768q26 0 45 19t19 45zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5 t103 -385.5z" />
|
||||
<glyph unicode="" d="M1149 414q0 26 -19 45l-181 181l181 181q19 19 19 45q0 27 -19 46l-90 90q-19 19 -46 19q-26 0 -45 -19l-181 -181l-181 181q-19 19 -45 19q-27 0 -46 -19l-90 -90q-19 -19 -19 -46q0 -26 19 -45l181 -181l-181 -181q-19 -19 -19 -45q0 -27 19 -46l90 -90q19 -19 46 -19 q26 0 45 19l181 181l181 -181q19 -19 45 -19q27 0 46 19l90 90q19 19 19 46zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1284 802q0 28 -18 46l-91 90q-19 19 -45 19t-45 -19l-408 -407l-226 226q-19 19 -45 19t-45 -19l-91 -90q-18 -18 -18 -46q0 -27 18 -45l362 -362q19 -19 45 -19q27 0 46 19l543 543q18 18 18 45zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103 t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M896 160v192q0 14 -9 23t-23 9h-192q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h192q14 0 23 9t9 23zM1152 832q0 88 -55.5 163t-138.5 116t-170 41q-243 0 -371 -213q-15 -24 8 -42l132 -100q7 -6 19 -6q16 0 25 12q53 68 86 92q34 24 86 24q48 0 85.5 -26t37.5 -59 q0 -38 -20 -61t-68 -45q-63 -28 -115.5 -86.5t-52.5 -125.5v-36q0 -14 9 -23t23 -9h192q14 0 23 9t9 23q0 19 21.5 49.5t54.5 49.5q32 18 49 28.5t46 35t44.5 48t28 60.5t12.5 81zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5 t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1024 160v160q0 14 -9 23t-23 9h-96v512q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-160q0 -14 9 -23t23 -9h96v-320h-96q-14 0 -23 -9t-9 -23v-160q0 -14 9 -23t23 -9h448q14 0 23 9t9 23zM896 1056v160q0 14 -9 23t-23 9h-192q-14 0 -23 -9t-9 -23v-160q0 -14 9 -23 t23 -9h192q14 0 23 9t9 23zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1197 512h-109q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h109q-32 108 -112.5 188.5t-188.5 112.5v-109q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v109q-108 -32 -188.5 -112.5t-112.5 -188.5h109q26 0 45 -19t19 -45v-128q0 -26 -19 -45t-45 -19h-109 q32 -108 112.5 -188.5t188.5 -112.5v109q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-109q108 32 188.5 112.5t112.5 188.5zM1536 704v-128q0 -26 -19 -45t-45 -19h-143q-37 -161 -154.5 -278.5t-278.5 -154.5v-143q0 -26 -19 -45t-45 -19h-128q-26 0 -45 19t-19 45v143 q-161 37 -278.5 154.5t-154.5 278.5h-143q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h143q37 161 154.5 278.5t278.5 154.5v143q0 26 19 45t45 19h128q26 0 45 -19t19 -45v-143q161 -37 278.5 -154.5t154.5 -278.5h143q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" d="M1097 457l-146 -146q-10 -10 -23 -10t-23 10l-137 137l-137 -137q-10 -10 -23 -10t-23 10l-146 146q-10 10 -10 23t10 23l137 137l-137 137q-10 10 -10 23t10 23l146 146q10 10 23 10t23 -10l137 -137l137 137q10 10 23 10t23 -10l146 -146q10 -10 10 -23t-10 -23 l-137 -137l137 -137q10 -10 10 -23t-10 -23zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5 t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1171 723l-422 -422q-19 -19 -45 -19t-45 19l-294 294q-19 19 -19 45t19 45l102 102q19 19 45 19t45 -19l147 -147l275 275q19 19 45 19t45 -19l102 -102q19 -19 19 -45t-19 -45zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273t73 -273t198 -198 t273 -73t273 73t198 198t73 273zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1312 643q0 161 -87 295l-754 -753q137 -89 297 -89q111 0 211.5 43.5t173.5 116.5t116 174.5t43 212.5zM313 344l755 754q-135 91 -300 91q-148 0 -273 -73t-198 -199t-73 -274q0 -162 89 -299zM1536 643q0 -157 -61 -300t-163.5 -246t-245 -164t-298.5 -61t-298.5 61 t-245 164t-163.5 246t-61 300t61 299.5t163.5 245.5t245 164t298.5 61t298.5 -61t245 -164t163.5 -245.5t61 -299.5z" />
|
||||
<glyph unicode="" d="M1536 640v-128q0 -53 -32.5 -90.5t-84.5 -37.5h-704l293 -294q38 -36 38 -90t-38 -90l-75 -76q-37 -37 -90 -37q-52 0 -91 37l-651 652q-37 37 -37 90q0 52 37 91l651 650q38 38 91 38q52 0 90 -38l75 -74q38 -38 38 -91t-38 -91l-293 -293h704q52 0 84.5 -37.5 t32.5 -90.5z" />
|
||||
<glyph unicode="" d="M1472 576q0 -54 -37 -91l-651 -651q-39 -37 -91 -37q-51 0 -90 37l-75 75q-38 38 -38 91t38 91l293 293h-704q-52 0 -84.5 37.5t-32.5 90.5v128q0 53 32.5 90.5t84.5 37.5h704l-293 294q-38 36 -38 90t38 90l75 75q38 38 90 38q53 0 91 -38l651 -651q37 -35 37 -90z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1611 565q0 -51 -37 -90l-75 -75q-38 -38 -91 -38q-54 0 -90 38l-294 293v-704q0 -52 -37.5 -84.5t-90.5 -32.5h-128q-53 0 -90.5 32.5t-37.5 84.5v704l-294 -293q-36 -38 -90 -38t-90 38l-75 75q-38 38 -38 90q0 53 38 91l651 651q35 37 90 37q54 0 91 -37l651 -651 q37 -39 37 -91z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1611 704q0 -53 -37 -90l-651 -652q-39 -37 -91 -37q-53 0 -90 37l-651 652q-38 36 -38 90q0 53 38 91l74 75q39 37 91 37q53 0 90 -37l294 -294v704q0 52 38 90t90 38h128q52 0 90 -38t38 -90v-704l294 294q37 37 90 37q52 0 91 -37l75 -75q37 -39 37 -91z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1792 896q0 -26 -19 -45l-512 -512q-19 -19 -45 -19t-45 19t-19 45v256h-224q-98 0 -175.5 -6t-154 -21.5t-133 -42.5t-105.5 -69.5t-80 -101t-48.5 -138.5t-17.5 -181q0 -55 5 -123q0 -6 2.5 -23.5t2.5 -26.5q0 -15 -8.5 -25t-23.5 -10q-16 0 -28 17q-7 9 -13 22 t-13.5 30t-10.5 24q-127 285 -127 451q0 199 53 333q162 403 875 403h224v256q0 26 19 45t45 19t45 -19l512 -512q19 -19 19 -45z" />
|
||||
<glyph unicode="" d="M755 480q0 -13 -10 -23l-332 -332l144 -144q19 -19 19 -45t-19 -45t-45 -19h-448q-26 0 -45 19t-19 45v448q0 26 19 45t45 19t45 -19l144 -144l332 332q10 10 23 10t23 -10l114 -114q10 -10 10 -23zM1536 1344v-448q0 -26 -19 -45t-45 -19t-45 19l-144 144l-332 -332 q-10 -10 -23 -10t-23 10l-114 114q-10 10 -10 23t10 23l332 332l-144 144q-19 19 -19 45t19 45t45 19h448q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" d="M768 576v-448q0 -26 -19 -45t-45 -19t-45 19l-144 144l-332 -332q-10 -10 -23 -10t-23 10l-114 114q-10 10 -10 23t10 23l332 332l-144 144q-19 19 -19 45t19 45t45 19h448q26 0 45 -19t19 -45zM1523 1248q0 -13 -10 -23l-332 -332l144 -144q19 -19 19 -45t-19 -45 t-45 -19h-448q-26 0 -45 19t-19 45v448q0 26 19 45t45 19t45 -19l144 -144l332 332q10 10 23 10t23 -10l114 -114q10 -10 10 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1408 800v-192q0 -40 -28 -68t-68 -28h-416v-416q0 -40 -28 -68t-68 -28h-192q-40 0 -68 28t-28 68v416h-416q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h416v416q0 40 28 68t68 28h192q40 0 68 -28t28 -68v-416h416q40 0 68 -28t28 -68z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1408 800v-192q0 -40 -28 -68t-68 -28h-1216q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h1216q40 0 68 -28t28 -68z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1482 486q46 -26 59.5 -77.5t-12.5 -97.5l-64 -110q-26 -46 -77.5 -59.5t-97.5 12.5l-266 153v-307q0 -52 -38 -90t-90 -38h-128q-52 0 -90 38t-38 90v307l-266 -153q-46 -26 -97.5 -12.5t-77.5 59.5l-64 110q-26 46 -12.5 97.5t59.5 77.5l266 154l-266 154 q-46 26 -59.5 77.5t12.5 97.5l64 110q26 46 77.5 59.5t97.5 -12.5l266 -153v307q0 52 38 90t90 38h128q52 0 90 -38t38 -90v-307l266 153q46 26 97.5 12.5t77.5 -59.5l64 -110q26 -46 12.5 -97.5t-59.5 -77.5l-266 -154z" />
|
||||
<glyph unicode="" d="M768 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5t-103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103zM896 161v190q0 14 -9 23.5t-22 9.5h-192q-13 0 -23 -10t-10 -23v-190q0 -13 10 -23t23 -10h192 q13 0 22 9.5t9 23.5zM894 505l18 621q0 12 -10 18q-10 8 -24 8h-220q-14 0 -24 -8q-10 -6 -10 -18l17 -621q0 -10 10 -17.5t24 -7.5h185q14 0 23.5 7.5t10.5 17.5z" />
|
||||
<glyph unicode="" d="M928 180v56v468v192h-320v-192v-468v-56q0 -25 18 -38.5t46 -13.5h192q28 0 46 13.5t18 38.5zM472 1024h195l-126 161q-26 31 -69 31q-40 0 -68 -28t-28 -68t28 -68t68 -28zM1160 1120q0 40 -28 68t-68 28q-43 0 -69 -31l-125 -161h194q40 0 68 28t28 68zM1536 864v-320 q0 -14 -9 -23t-23 -9h-96v-416q0 -40 -28 -68t-68 -28h-1088q-40 0 -68 28t-28 68v416h-96q-14 0 -23 9t-9 23v320q0 14 9 23t23 9h440q-93 0 -158.5 65.5t-65.5 158.5t65.5 158.5t158.5 65.5q107 0 168 -77l128 -165l128 165q61 77 168 77q93 0 158.5 -65.5t65.5 -158.5 t-65.5 -158.5t-158.5 -65.5h440q14 0 23 -9t9 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1280 832q0 26 -19 45t-45 19q-172 0 -318 -49.5t-259.5 -134t-235.5 -219.5q-19 -21 -19 -45q0 -26 19 -45t45 -19q24 0 45 19q27 24 74 71t67 66q137 124 268.5 176t313.5 52q26 0 45 19t19 45zM1792 1030q0 -95 -20 -193q-46 -224 -184.5 -383t-357.5 -268 q-214 -108 -438 -108q-148 0 -286 47q-15 5 -88 42t-96 37q-16 0 -39.5 -32t-45 -70t-52.5 -70t-60 -32q-30 0 -51 11t-31 24t-27 42q-2 4 -6 11t-5.5 10t-3 9.5t-1.5 13.5q0 35 31 73.5t68 65.5t68 56t31 48q0 4 -14 38t-16 44q-9 51 -9 104q0 115 43.5 220t119 184.5 t170.5 139t204 95.5q55 18 145 25.5t179.5 9t178.5 6t163.5 24t113.5 56.5l29.5 29.5t29.5 28t27 20t36.5 16t43.5 4.5q39 0 70.5 -46t47.5 -112t24 -124t8 -96z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1408 -160v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-1344q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h1344q13 0 22.5 -9.5t9.5 -22.5zM1152 896q0 -78 -24.5 -144t-64 -112.5t-87.5 -88t-96 -77.5t-87.5 -72t-64 -81.5t-24.5 -96.5q0 -96 67 -224l-4 1l1 -1 q-90 41 -160 83t-138.5 100t-113.5 122.5t-72.5 150.5t-27.5 184q0 78 24.5 144t64 112.5t87.5 88t96 77.5t87.5 72t64 81.5t24.5 96.5q0 94 -66 224l3 -1l-1 1q90 -41 160 -83t138.5 -100t113.5 -122.5t72.5 -150.5t27.5 -184z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1664 576q-152 236 -381 353q61 -104 61 -225q0 -185 -131.5 -316.5t-316.5 -131.5t-316.5 131.5t-131.5 316.5q0 121 61 225q-229 -117 -381 -353q133 -205 333.5 -326.5t434.5 -121.5t434.5 121.5t333.5 326.5zM944 960q0 20 -14 34t-34 14q-125 0 -214.5 -89.5 t-89.5 -214.5q0 -20 14 -34t34 -14t34 14t14 34q0 86 61 147t147 61q20 0 34 14t14 34zM1792 576q0 -34 -20 -69q-140 -230 -376.5 -368.5t-499.5 -138.5t-499.5 139t-376.5 368q-20 35 -20 69t20 69q140 229 376.5 368t499.5 139t499.5 -139t376.5 -368q20 -35 20 -69z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M555 201l78 141q-87 63 -136 159t-49 203q0 121 61 225q-229 -117 -381 -353q167 -258 427 -375zM944 960q0 20 -14 34t-34 14q-125 0 -214.5 -89.5t-89.5 -214.5q0 -20 14 -34t34 -14t34 14t14 34q0 86 61 147t147 61q20 0 34 14t14 34zM1307 1151q0 -7 -1 -9 q-105 -188 -315 -566t-316 -567l-49 -89q-10 -16 -28 -16q-12 0 -134 70q-16 10 -16 28q0 12 44 87q-143 65 -263.5 173t-208.5 245q-20 31 -20 69t20 69q153 235 380 371t496 136q89 0 180 -17l54 97q10 16 28 16q5 0 18 -6t31 -15.5t33 -18.5t31.5 -18.5t19.5 -11.5 q16 -10 16 -27zM1344 704q0 -139 -79 -253.5t-209 -164.5l280 502q8 -45 8 -84zM1792 576q0 -35 -20 -69q-39 -64 -109 -145q-150 -172 -347.5 -267t-419.5 -95l74 132q212 18 392.5 137t301.5 307q-115 179 -282 294l63 112q95 -64 182.5 -153t144.5 -184q20 -34 20 -69z " />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1024 161v190q0 14 -9.5 23.5t-22.5 9.5h-192q-13 0 -22.5 -9.5t-9.5 -23.5v-190q0 -14 9.5 -23.5t22.5 -9.5h192q13 0 22.5 9.5t9.5 23.5zM1022 535l18 459q0 12 -10 19q-13 11 -24 11h-220q-11 0 -24 -11q-10 -7 -10 -21l17 -457q0 -10 10 -16.5t24 -6.5h185 q14 0 23.5 6.5t10.5 16.5zM1008 1469l768 -1408q35 -63 -2 -126q-17 -29 -46.5 -46t-63.5 -17h-1536q-34 0 -63.5 17t-46.5 46q-37 63 -2 126l768 1408q17 31 47 49t65 18t65 -18t47 -49z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1376 1376q44 -52 12 -148t-108 -172l-161 -161l160 -696q5 -19 -12 -33l-128 -96q-7 -6 -19 -6q-4 0 -7 1q-15 3 -21 16l-279 508l-259 -259l53 -194q5 -17 -8 -31l-96 -96q-9 -9 -23 -9h-2q-15 2 -24 13l-189 252l-252 189q-11 7 -13 23q-1 13 9 25l96 97q9 9 23 9 q6 0 8 -1l194 -53l259 259l-508 279q-14 8 -17 24q-2 16 9 27l128 128q14 13 30 8l665 -159l160 160q76 76 172 108t148 -12z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M128 -128h288v288h-288v-288zM480 -128h320v288h-320v-288zM128 224h288v320h-288v-320zM480 224h320v320h-320v-320zM128 608h288v288h-288v-288zM864 -128h320v288h-320v-288zM480 608h320v288h-320v-288zM1248 -128h288v288h-288v-288zM864 224h320v320h-320v-320z M512 1088v288q0 13 -9.5 22.5t-22.5 9.5h-64q-13 0 -22.5 -9.5t-9.5 -22.5v-288q0 -13 9.5 -22.5t22.5 -9.5h64q13 0 22.5 9.5t9.5 22.5zM1248 224h288v320h-288v-320zM864 608h320v288h-320v-288zM1248 608h288v288h-288v-288zM1280 1088v288q0 13 -9.5 22.5t-22.5 9.5h-64 q-13 0 -22.5 -9.5t-9.5 -22.5v-288q0 -13 9.5 -22.5t22.5 -9.5h64q13 0 22.5 9.5t9.5 22.5zM1664 1152v-1280q0 -52 -38 -90t-90 -38h-1408q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h128v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h384v96q0 66 47 113t113 47 h64q66 0 113 -47t47 -113v-96h128q52 0 90 -38t38 -90z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M666 1055q-60 -92 -137 -273q-22 45 -37 72.5t-40.5 63.5t-51 56.5t-63 35t-81.5 14.5h-224q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h224q250 0 410 -225zM1792 256q0 -14 -9 -23l-320 -320q-9 -9 -23 -9q-13 0 -22.5 9.5t-9.5 22.5v192q-32 0 -85 -0.5t-81 -1t-73 1 t-71 5t-64 10.5t-63 18.5t-58 28.5t-59 40t-55 53.5t-56 69.5q59 93 136 273q22 -45 37 -72.5t40.5 -63.5t51 -56.5t63 -35t81.5 -14.5h256v192q0 14 9 23t23 9q12 0 24 -10l319 -319q9 -9 9 -23zM1792 1152q0 -14 -9 -23l-320 -320q-9 -9 -23 -9q-13 0 -22.5 9.5t-9.5 22.5 v192h-256q-48 0 -87 -15t-69 -45t-51 -61.5t-45 -77.5q-32 -62 -78 -171q-29 -66 -49.5 -111t-54 -105t-64 -100t-74 -83t-90 -68.5t-106.5 -42t-128 -16.5h-224q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h224q48 0 87 15t69 45t51 61.5t45 77.5q32 62 78 171q29 66 49.5 111 t54 105t64 100t74 83t90 68.5t106.5 42t128 16.5h256v192q0 14 9 23t23 9q12 0 24 -10l319 -319q9 -9 9 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1792 640q0 -174 -120 -321.5t-326 -233t-450 -85.5q-70 0 -145 8q-198 -175 -460 -242q-49 -14 -114 -22q-17 -2 -30.5 9t-17.5 29v1q-3 4 -0.5 12t2 10t4.5 9.5l6 9t7 8.5t8 9q7 8 31 34.5t34.5 38t31 39.5t32.5 51t27 59t26 76q-157 89 -247.5 220t-90.5 281 q0 130 71 248.5t191 204.5t286 136.5t348 50.5q244 0 450 -85.5t326 -233t120 -321.5z" />
|
||||
<glyph unicode="" d="M1536 704v-128q0 -201 -98.5 -362t-274 -251.5t-395.5 -90.5t-395.5 90.5t-274 251.5t-98.5 362v128q0 26 19 45t45 19h384q26 0 45 -19t19 -45v-128q0 -52 23.5 -90t53.5 -57t71 -30t64 -13t44 -2t44 2t64 13t71 30t53.5 57t23.5 90v128q0 26 19 45t45 19h384 q26 0 45 -19t19 -45zM512 1344v-384q0 -26 -19 -45t-45 -19h-384q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h384q26 0 45 -19t19 -45zM1536 1344v-384q0 -26 -19 -45t-45 -19h-384q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h384q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1611 320q0 -53 -37 -90l-75 -75q-38 -38 -91 -38q-54 0 -90 38l-486 485l-486 -485q-36 -38 -90 -38t-90 38l-75 75q-38 36 -38 90q0 53 38 91l651 651q37 37 90 37q52 0 91 -37l650 -651q38 -38 38 -91z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1611 832q0 -53 -37 -90l-651 -651q-38 -38 -91 -38q-54 0 -90 38l-651 651q-38 36 -38 90q0 53 38 91l74 75q39 37 91 37q53 0 90 -37l486 -486l486 486q37 37 90 37q52 0 91 -37l75 -75q37 -39 37 -91z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M1280 32q0 -13 -9.5 -22.5t-22.5 -9.5h-960q-8 0 -13.5 2t-9 7t-5.5 8t-3 11.5t-1 11.5v13v11v160v416h-192q-26 0 -45 19t-19 45q0 24 15 41l320 384q19 22 49 22t49 -22l320 -384q15 -17 15 -41q0 -26 -19 -45t-45 -19h-192v-384h576q16 0 25 -11l160 -192q7 -11 7 -21 zM1920 448q0 -24 -15 -41l-320 -384q-20 -23 -49 -23t-49 23l-320 384q-15 17 -15 41q0 26 19 45t45 19h192v384h-576q-16 0 -25 12l-160 192q-7 9 -7 20q0 13 9.5 22.5t22.5 9.5h960q8 0 13.5 -2t9 -7t5.5 -8t3 -11.5t1 -11.5v-13v-11v-160v-416h192q26 0 45 -19t19 -45z " />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M640 0q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1536 0q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1664 1088v-512q0 -24 -16 -42.5t-41 -21.5 l-1044 -122q1 -7 4.5 -21.5t6 -26.5t2.5 -22q0 -16 -24 -64h920q26 0 45 -19t19 -45t-19 -45t-45 -19h-1024q-26 0 -45 19t-19 45q0 14 11 39.5t29.5 59.5t20.5 38l-177 823h-204q-26 0 -45 19t-19 45t19 45t45 19h256q16 0 28.5 -6.5t20 -15.5t13 -24.5t7.5 -26.5 t5.5 -29.5t4.5 -25.5h1201q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1664 928v-704q0 -92 -66 -158t-158 -66h-1216q-92 0 -158 66t-66 158v960q0 92 66 158t158 66h320q92 0 158 -66t66 -158v-32h672q92 0 158 -66t66 -158z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M1879 584q0 -31 -31 -66l-336 -396q-43 -51 -120.5 -86.5t-143.5 -35.5h-1088q-34 0 -60.5 13t-26.5 43q0 31 31 66l336 396q43 51 120.5 86.5t143.5 35.5h1088q34 0 60.5 -13t26.5 -43zM1536 928v-160h-832q-94 0 -197 -47.5t-164 -119.5l-337 -396l-5 -6q0 4 -0.5 12.5 t-0.5 12.5v960q0 92 66 158t158 66h320q92 0 158 -66t66 -158v-32h544q92 0 158 -66t66 -158z" />
|
||||
<glyph unicode="" horiz-adv-x="768" d="M704 1216q0 -26 -19 -45t-45 -19h-128v-1024h128q26 0 45 -19t19 -45t-19 -45l-256 -256q-19 -19 -45 -19t-45 19l-256 256q-19 19 -19 45t19 45t45 19h128v1024h-128q-26 0 -45 19t-19 45t19 45l256 256q19 19 45 19t45 -19l256 -256q19 -19 19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1792 640q0 -26 -19 -45l-256 -256q-19 -19 -45 -19t-45 19t-19 45v128h-1024v-128q0 -26 -19 -45t-45 -19t-45 19l-256 256q-19 19 -19 45t19 45l256 256q19 19 45 19t45 -19t19 -45v-128h1024v128q0 26 19 45t45 19t45 -19l256 -256q19 -19 19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M512 512v-384h-256v384h256zM896 1024v-896h-256v896h256zM1280 768v-640h-256v640h256zM1664 1152v-1024h-256v1024h256zM1792 32v1216q0 13 -9.5 22.5t-22.5 9.5h-1600q-13 0 -22.5 -9.5t-9.5 -22.5v-1216q0 -13 9.5 -22.5t22.5 -9.5h1600q13 0 22.5 9.5t9.5 22.5z M1920 1248v-1216q0 -66 -47 -113t-113 -47h-1600q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1600q66 0 113 -47t47 -113z" />
|
||||
<glyph unicode="" d="M1280 926q-56 -25 -121 -34q68 40 93 117q-65 -38 -134 -51q-61 66 -153 66q-87 0 -148.5 -61.5t-61.5 -148.5q0 -29 5 -48q-129 7 -242 65t-192 155q-29 -50 -29 -106q0 -114 91 -175q-47 1 -100 26v-2q0 -75 50 -133.5t123 -72.5q-29 -8 -51 -8q-13 0 -39 4 q21 -63 74.5 -104t121.5 -42q-116 -90 -261 -90q-26 0 -50 3q148 -94 322 -94q112 0 210 35.5t168 95t120.5 137t75 162t24.5 168.5q0 18 -1 27q63 45 105 109zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5 t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" d="M1307 618l23 219h-198v109q0 49 15.5 68.5t71.5 19.5h110v219h-175q-152 0 -218 -72t-66 -213v-131h-131v-219h131v-635h262v635h175zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960 q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M928 704q0 14 -9 23t-23 9q-66 0 -113 -47t-47 -113q0 -14 9 -23t23 -9t23 9t9 23q0 40 28 68t68 28q14 0 23 9t9 23zM1152 574q0 -106 -75 -181t-181 -75t-181 75t-75 181t75 181t181 75t181 -75t75 -181zM128 0h1536v128h-1536v-128zM1280 574q0 159 -112.5 271.5 t-271.5 112.5t-271.5 -112.5t-112.5 -271.5t112.5 -271.5t271.5 -112.5t271.5 112.5t112.5 271.5zM256 1216h384v128h-384v-128zM128 1024h1536v118v138h-828l-64 -128h-644v-128zM1792 1280v-1280q0 -53 -37.5 -90.5t-90.5 -37.5h-1536q-53 0 -90.5 37.5t-37.5 90.5v1280 q0 53 37.5 90.5t90.5 37.5h1536q53 0 90.5 -37.5t37.5 -90.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M832 1024q0 80 -56 136t-136 56t-136 -56t-56 -136q0 -42 19 -83q-41 19 -83 19q-80 0 -136 -56t-56 -136t56 -136t136 -56t136 56t56 136q0 42 -19 83q41 -19 83 -19q80 0 136 56t56 136zM1683 320q0 -17 -49 -66t-66 -49q-9 0 -28.5 16t-36.5 33t-38.5 40t-24.5 26 l-96 -96l220 -220q28 -28 28 -68q0 -42 -39 -81t-81 -39q-40 0 -68 28l-671 671q-176 -131 -365 -131q-163 0 -265.5 102.5t-102.5 265.5q0 160 95 313t248 248t313 95q163 0 265.5 -102.5t102.5 -265.5q0 -189 -131 -365l355 -355l96 96q-3 3 -26 24.5t-40 38.5t-33 36.5 t-16 28.5q0 17 49 66t66 49q13 0 23 -10q6 -6 46 -44.5t82 -79.5t86.5 -86t73 -78t28.5 -41z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M896 640q0 106 -75 181t-181 75t-181 -75t-75 -181t75 -181t181 -75t181 75t75 181zM1664 128q0 52 -38 90t-90 38t-90 -38t-38 -90q0 -53 37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1664 1152q0 52 -38 90t-90 38t-90 -38t-38 -90q0 -53 37.5 -90.5t90.5 -37.5 t90.5 37.5t37.5 90.5zM1280 731v-185q0 -10 -7 -19.5t-16 -10.5l-155 -24q-11 -35 -32 -76q34 -48 90 -115q7 -10 7 -20q0 -12 -7 -19q-23 -30 -82.5 -89.5t-78.5 -59.5q-11 0 -21 7l-115 90q-37 -19 -77 -31q-11 -108 -23 -155q-7 -24 -30 -24h-186q-11 0 -20 7.5t-10 17.5 l-23 153q-34 10 -75 31l-118 -89q-7 -7 -20 -7q-11 0 -21 8q-144 133 -144 160q0 9 7 19q10 14 41 53t47 61q-23 44 -35 82l-152 24q-10 1 -17 9.5t-7 19.5v185q0 10 7 19.5t16 10.5l155 24q11 35 32 76q-34 48 -90 115q-7 11 -7 20q0 12 7 20q22 30 82 89t79 59q11 0 21 -7 l115 -90q34 18 77 32q11 108 23 154q7 24 30 24h186q11 0 20 -7.5t10 -17.5l23 -153q34 -10 75 -31l118 89q8 7 20 7q11 0 21 -8q144 -133 144 -160q0 -9 -7 -19q-12 -16 -42 -54t-45 -60q23 -48 34 -82l152 -23q10 -2 17 -10.5t7 -19.5zM1920 198v-140q0 -16 -149 -31 q-12 -27 -30 -52q51 -113 51 -138q0 -4 -4 -7q-122 -71 -124 -71q-8 0 -46 47t-52 68q-20 -2 -30 -2t-30 2q-14 -21 -52 -68t-46 -47q-2 0 -124 71q-4 3 -4 7q0 25 51 138q-18 25 -30 52q-149 15 -149 31v140q0 16 149 31q13 29 30 52q-51 113 -51 138q0 4 4 7q4 2 35 20 t59 34t30 16q8 0 46 -46.5t52 -67.5q20 2 30 2t30 -2q51 71 92 112l6 2q4 0 124 -70q4 -3 4 -7q0 -25 -51 -138q17 -23 30 -52q149 -15 149 -31zM1920 1222v-140q0 -16 -149 -31q-12 -27 -30 -52q51 -113 51 -138q0 -4 -4 -7q-122 -71 -124 -71q-8 0 -46 47t-52 68 q-20 -2 -30 -2t-30 2q-14 -21 -52 -68t-46 -47q-2 0 -124 71q-4 3 -4 7q0 25 51 138q-18 25 -30 52q-149 15 -149 31v140q0 16 149 31q13 29 30 52q-51 113 -51 138q0 4 4 7q4 2 35 20t59 34t30 16q8 0 46 -46.5t52 -67.5q20 2 30 2t30 -2q51 71 92 112l6 2q4 0 124 -70 q4 -3 4 -7q0 -25 -51 -138q17 -23 30 -52q149 -15 149 -31z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1408 768q0 -139 -94 -257t-256.5 -186.5t-353.5 -68.5q-86 0 -176 16q-124 -88 -278 -128q-36 -9 -86 -16h-3q-11 0 -20.5 8t-11.5 21q-1 3 -1 6.5t0.5 6.5t2 6l2.5 5t3.5 5.5t4 5t4.5 5t4 4.5q5 6 23 25t26 29.5t22.5 29t25 38.5t20.5 44q-124 72 -195 177t-71 224 q0 139 94 257t256.5 186.5t353.5 68.5t353.5 -68.5t256.5 -186.5t94 -257zM1792 512q0 -120 -71 -224.5t-195 -176.5q10 -24 20.5 -44t25 -38.5t22.5 -29t26 -29.5t23 -25q1 -1 4 -4.5t4.5 -5t4 -5t3.5 -5.5l2.5 -5t2 -6t0.5 -6.5t-1 -6.5q-3 -14 -13 -22t-22 -7 q-50 7 -86 16q-154 40 -278 128q-90 -16 -176 -16q-271 0 -472 132q58 -4 88 -4q161 0 309 45t264 129q125 92 192 212t67 254q0 77 -23 152q129 -71 204 -178t75 -230z" />
|
||||
<glyph unicode="" d="M256 192q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1408 768q0 51 -39 89.5t-89 38.5h-352q0 58 48 159.5t48 160.5q0 98 -32 145t-128 47q-26 -26 -38 -85t-30.5 -125.5t-59.5 -109.5q-22 -23 -77 -91q-4 -5 -23 -30t-31.5 -41t-34.5 -42.5 t-40 -44t-38.5 -35.5t-40 -27t-35.5 -9h-32v-640h32q13 0 31.5 -3t33 -6.5t38 -11t35 -11.5t35.5 -12.5t29 -10.5q211 -73 342 -73h121q192 0 192 167q0 26 -5 56q30 16 47.5 52.5t17.5 73.5t-18 69q53 50 53 119q0 25 -10 55.5t-25 47.5q32 1 53.5 47t21.5 81zM1536 769 q0 -89 -49 -163q9 -33 9 -69q0 -77 -38 -144q3 -21 3 -43q0 -101 -60 -178q1 -139 -85 -219.5t-227 -80.5h-36h-93q-96 0 -189.5 22.5t-216.5 65.5q-116 40 -138 40h-288q-53 0 -90.5 37.5t-37.5 90.5v640q0 53 37.5 90.5t90.5 37.5h274q36 24 137 155q58 75 107 128 q24 25 35.5 85.5t30.5 126.5t62 108q39 37 90 37q84 0 151 -32.5t102 -101.5t35 -186q0 -93 -48 -192h176q104 0 180 -76t76 -179z" />
|
||||
<glyph unicode="" d="M256 1088q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1408 512q0 35 -21.5 81t-53.5 47q15 17 25 47.5t10 55.5q0 69 -53 119q18 32 18 69t-17.5 73.5t-47.5 52.5q5 30 5 56q0 85 -49 126t-136 41h-128q-131 0 -342 -73q-5 -2 -29 -10.5 t-35.5 -12.5t-35 -11.5t-38 -11t-33 -6.5t-31.5 -3h-32v-640h32q16 0 35.5 -9t40 -27t38.5 -35.5t40 -44t34.5 -42.5t31.5 -41t23 -30q55 -68 77 -91q41 -43 59.5 -109.5t30.5 -125.5t38 -85q96 0 128 47t32 145q0 59 -48 160.5t-48 159.5h352q50 0 89 38.5t39 89.5z M1536 511q0 -103 -76 -179t-180 -76h-176q48 -99 48 -192q0 -118 -35 -186q-35 -69 -102 -101.5t-151 -32.5q-51 0 -90 37q-34 33 -54 82t-25.5 90.5t-17.5 84.5t-31 64q-48 50 -107 127q-101 131 -137 155h-274q-53 0 -90.5 37.5t-37.5 90.5v640q0 53 37.5 90.5t90.5 37.5 h288q22 0 138 40q128 44 223 66t200 22h112q140 0 226.5 -79t85.5 -216v-5q60 -77 60 -178q0 -22 -3 -43q38 -67 38 -144q0 -36 -9 -69q49 -74 49 -163z" />
|
||||
<glyph unicode="" horiz-adv-x="896" d="M832 1504v-1339l-449 -236q-22 -12 -40 -12q-21 0 -31.5 14.5t-10.5 35.5q0 6 2 20l86 500l-364 354q-25 27 -25 48q0 37 56 46l502 73l225 455q19 41 49 41z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1664 940q0 81 -21.5 143t-55 98.5t-81.5 59.5t-94 31t-98 8t-112 -25.5t-110.5 -64t-86.5 -72t-60 -61.5q-18 -22 -49 -22t-49 22q-24 28 -60 61.5t-86.5 72t-110.5 64t-112 25.5t-98 -8t-94 -31t-81.5 -59.5t-55 -98.5t-21.5 -143q0 -168 187 -355l581 -560l580 559 q188 188 188 356zM1792 940q0 -221 -229 -450l-623 -600q-18 -18 -44 -18t-44 18l-624 602q-10 8 -27.5 26t-55.5 65.5t-68 97.5t-53.5 121t-23.5 138q0 220 127 344t351 124q62 0 126.5 -21.5t120 -58t95.5 -68.5t76 -68q36 36 76 68t95.5 68.5t120 58t126.5 21.5 q224 0 351 -124t127 -344z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M640 96q0 -4 1 -20t0.5 -26.5t-3 -23.5t-10 -19.5t-20.5 -6.5h-320q-119 0 -203.5 84.5t-84.5 203.5v704q0 119 84.5 203.5t203.5 84.5h320q13 0 22.5 -9.5t9.5 -22.5q0 -4 1 -20t0.5 -26.5t-3 -23.5t-10 -19.5t-20.5 -6.5h-320q-66 0 -113 -47t-47 -113v-704 q0 -66 47 -113t113 -47h288h11h13t11.5 -1t11.5 -3t8 -5.5t7 -9t2 -13.5zM1568 640q0 -26 -19 -45l-544 -544q-19 -19 -45 -19t-45 19t-19 45v288h-448q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h448v288q0 26 19 45t45 19t45 -19l544 -544q19 -19 19 -45z" />
|
||||
<glyph unicode="" d="M237 122h231v694h-231v-694zM483 1030q-1 52 -36 86t-93 34t-94.5 -34t-36.5 -86q0 -51 35.5 -85.5t92.5 -34.5h1q59 0 95 34.5t36 85.5zM1068 122h231v398q0 154 -73 233t-193 79q-136 0 -209 -117h2v101h-231q3 -66 0 -694h231v388q0 38 7 56q15 35 45 59.5t74 24.5 q116 0 116 -157v-371zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1152" d="M480 672v448q0 14 -9 23t-23 9t-23 -9t-9 -23v-448q0 -14 9 -23t23 -9t23 9t9 23zM1152 320q0 -26 -19 -45t-45 -19h-429l-51 -483q-2 -12 -10.5 -20.5t-20.5 -8.5h-1q-27 0 -32 27l-76 485h-404q-26 0 -45 19t-19 45q0 123 78.5 221.5t177.5 98.5v512q-52 0 -90 38 t-38 90t38 90t90 38h640q52 0 90 -38t38 -90t-38 -90t-90 -38v-512q99 0 177.5 -98.5t78.5 -221.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1408 608v-320q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h704q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-704q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832q66 0 113 47t47 113v320 q0 14 9 23t23 9h64q14 0 23 -9t9 -23zM1792 1472v-512q0 -26 -19 -45t-45 -19t-45 19l-176 176l-652 -652q-10 -10 -23 -10t-23 10l-114 114q-10 10 -10 23t10 23l652 652l-176 176q-19 19 -19 45t19 45t45 19h512q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" d="M1184 640q0 -26 -19 -45l-544 -544q-19 -19 -45 -19t-45 19t-19 45v288h-448q-26 0 -45 19t-19 45v384q0 26 19 45t45 19h448v288q0 26 19 45t45 19t45 -19l544 -544q19 -19 19 -45zM1536 992v-704q0 -119 -84.5 -203.5t-203.5 -84.5h-320q-13 0 -22.5 9.5t-9.5 22.5 q0 4 -1 20t-0.5 26.5t3 23.5t10 19.5t20.5 6.5h320q66 0 113 47t47 113v704q0 66 -47 113t-113 47h-288h-11h-13t-11.5 1t-11.5 3t-8 5.5t-7 9t-2 13.5q0 4 -1 20t-0.5 26.5t3 23.5t10 19.5t20.5 6.5h320q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M458 653q-74 162 -74 371h-256v-96q0 -78 94.5 -162t235.5 -113zM1536 928v96h-256q0 -209 -74 -371q141 29 235.5 113t94.5 162zM1664 1056v-128q0 -71 -41.5 -143t-112 -130t-173 -97.5t-215.5 -44.5q-42 -54 -95 -95q-38 -34 -52.5 -72.5t-14.5 -89.5q0 -54 30.5 -91 t97.5 -37q75 0 133.5 -45.5t58.5 -114.5v-64q0 -14 -9 -23t-23 -9h-832q-14 0 -23 9t-9 23v64q0 69 58.5 114.5t133.5 45.5q67 0 97.5 37t30.5 91q0 51 -14.5 89.5t-52.5 72.5q-53 41 -95 95q-113 5 -215.5 44.5t-173 97.5t-112 130t-41.5 143v128q0 40 28 68t68 28h288v96 q0 66 47 113t113 47h576q66 0 113 -47t47 -113v-96h288q40 0 68 -28t28 -68z" />
|
||||
<glyph unicode="" d="M394 184q-8 -9 -20 3q-13 11 -4 19q8 9 20 -3q12 -11 4 -19zM352 245q9 -12 0 -19q-8 -6 -17 7t0 18q9 7 17 -6zM291 305q-5 -7 -13 -2q-10 5 -7 12q3 5 13 2q10 -5 7 -12zM322 271q-6 -7 -16 3q-9 11 -2 16q6 6 16 -3q9 -11 2 -16zM451 159q-4 -12 -19 -6q-17 4 -13 15 t19 7q16 -5 13 -16zM514 154q0 -11 -16 -11q-17 -2 -17 11q0 11 16 11q17 2 17 -11zM572 164q2 -10 -14 -14t-18 8t14 15q16 2 18 -9zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-224q-16 0 -24.5 1t-19.5 5t-16 14.5t-5 27.5v239q0 97 -52 142q57 6 102.5 18t94 39 t81 66.5t53 105t20.5 150.5q0 121 -79 206q37 91 -8 204q-28 9 -81 -11t-92 -44l-38 -24q-93 26 -192 26t-192 -26q-16 11 -42.5 27t-83.5 38.5t-86 13.5q-44 -113 -7 -204q-79 -85 -79 -206q0 -85 20.5 -150t52.5 -105t80.5 -67t94 -39t102.5 -18q-40 -36 -49 -103 q-21 -10 -45 -15t-57 -5t-65.5 21.5t-55.5 62.5q-19 32 -48.5 52t-49.5 24l-20 3q-21 0 -29 -4.5t-5 -11.5t9 -14t13 -12l7 -5q22 -10 43.5 -38t31.5 -51l10 -23q13 -38 44 -61.5t67 -30t69.5 -7t55.5 3.5l23 4q0 -38 0.5 -103t0.5 -68q0 -22 -11 -33.5t-22 -13t-33 -1.5 h-224q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1280 64q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1536 64q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1664 288v-320q0 -40 -28 -68t-68 -28h-1472q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h427q21 -56 70.5 -92 t110.5 -36h256q61 0 110.5 36t70.5 92h427q40 0 68 -28t28 -68zM1339 936q-17 -40 -59 -40h-256v-448q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v448h-256q-42 0 -59 40q-17 39 14 69l448 448q18 19 45 19t45 -19l448 -448q31 -30 14 -69z" />
|
||||
<glyph unicode="" d="M1407 710q0 44 -7 113.5t-18 96.5q-12 30 -17 44t-9 36.5t-4 48.5q0 23 5 68.5t5 67.5q0 37 -10 55q-4 1 -13 1q-19 0 -58 -4.5t-59 -4.5q-60 0 -176 24t-175 24q-43 0 -94.5 -11.5t-85 -23.5t-89.5 -34q-137 -54 -202 -103q-96 -73 -159.5 -189.5t-88 -236t-24.5 -248.5 q0 -40 12.5 -120t12.5 -121q0 -23 -11 -66.5t-11 -65.5t12 -36.5t34 -14.5q24 0 72.5 11t73.5 11q57 0 169.5 -15.5t169.5 -15.5q181 0 284 36q129 45 235.5 152.5t166 245.5t59.5 275zM1535 712q0 -165 -70 -327.5t-196 -288t-281 -180.5q-124 -44 -326 -44 q-57 0 -170 14.5t-169 14.5q-24 0 -72.5 -14.5t-73.5 -14.5q-73 0 -123.5 55.5t-50.5 128.5q0 24 11 68t11 67q0 40 -12.5 120.5t-12.5 121.5q0 111 18 217.5t54.5 209.5t100.5 194t150 156q78 59 232 120q194 78 316 78q60 0 175.5 -24t173.5 -24q19 0 57 5t58 5 q81 0 118 -50.5t37 -134.5q0 -23 -5 -68t-5 -68q0 -10 1 -18.5t3 -17t4 -13.5t6.5 -16t6.5 -17q16 -40 25 -118.5t9 -136.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1408 296q0 -27 -10 -70.5t-21 -68.5q-21 -50 -122 -106q-94 -51 -186 -51q-27 0 -52.5 3.5t-57.5 12.5t-47.5 14.5t-55.5 20.5t-49 18q-98 35 -175 83q-128 79 -264.5 215.5t-215.5 264.5q-48 77 -83 175q-3 9 -18 49t-20.5 55.5t-14.5 47.5t-12.5 57.5t-3.5 52.5 q0 92 51 186q56 101 106 122q25 11 68.5 21t70.5 10q14 0 21 -3q18 -6 53 -76q11 -19 30 -54t35 -63.5t31 -53.5q3 -4 17.5 -25t21.5 -35.5t7 -28.5q0 -20 -28.5 -50t-62 -55t-62 -53t-28.5 -46q0 -9 5 -22.5t8.5 -20.5t14 -24t11.5 -19q76 -137 174 -235t235 -174 q2 -1 19 -11.5t24 -14t20.5 -8.5t22.5 -5q18 0 46 28.5t53 62t55 62t50 28.5q14 0 28.5 -7t35.5 -21.5t25 -17.5q25 -15 53.5 -31t63.5 -35t54 -30q70 -35 76 -53q3 -7 3 -21z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1120 1280h-832q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832q66 0 113 47t47 113v832q0 66 -47 113t-113 47zM1408 1120v-832q0 -119 -84.5 -203.5t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h832 q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1280" d="M1152 1280h-1024v-1242l423 406l89 85l89 -85l423 -406v1242zM1164 1408q23 0 44 -9q33 -13 52.5 -41t19.5 -62v-1289q0 -34 -19.5 -62t-52.5 -41q-19 -8 -44 -8q-48 0 -83 32l-441 424l-441 -424q-36 -33 -83 -33q-23 0 -44 9q-33 13 -52.5 41t-19.5 62v1289 q0 34 19.5 62t52.5 41q21 9 44 9h1048z" />
|
||||
<glyph unicode="" d="M1280 343q0 11 -2 16q-3 8 -38.5 29.5t-88.5 49.5l-53 29q-5 3 -19 13t-25 15t-21 5q-18 0 -47 -32.5t-57 -65.5t-44 -33q-7 0 -16.5 3.5t-15.5 6.5t-17 9.5t-14 8.5q-99 55 -170.5 126.5t-126.5 170.5q-2 3 -8.5 14t-9.5 17t-6.5 15.5t-3.5 16.5q0 13 20.5 33.5t45 38.5 t45 39.5t20.5 36.5q0 10 -5 21t-15 25t-13 19q-3 6 -15 28.5t-25 45.5t-26.5 47.5t-25 40.5t-16.5 18t-16 2q-48 0 -101 -22q-46 -21 -80 -94.5t-34 -130.5q0 -16 2.5 -34t5 -30.5t9 -33t10 -29.5t12.5 -33t11 -30q60 -164 216.5 -320.5t320.5 -216.5q6 -2 30 -11t33 -12.5 t29.5 -10t33 -9t30.5 -5t34 -2.5q57 0 130.5 34t94.5 80q22 53 22 101zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1620 1128q-67 -98 -162 -167q1 -14 1 -42q0 -130 -38 -259.5t-115.5 -248.5t-184.5 -210.5t-258 -146t-323 -54.5q-271 0 -496 145q35 -4 78 -4q225 0 401 138q-105 2 -188 64.5t-114 159.5q33 -5 61 -5q43 0 85 11q-112 23 -185.5 111.5t-73.5 205.5v4q68 -38 146 -41 q-66 44 -105 115t-39 154q0 88 44 163q121 -149 294.5 -238.5t371.5 -99.5q-8 38 -8 74q0 134 94.5 228.5t228.5 94.5q140 0 236 -102q109 21 205 78q-37 -115 -142 -178q93 10 186 50z" />
|
||||
<glyph unicode="" horiz-adv-x="768" d="M511 980h257l-30 -284h-227v-824h-341v824h-170v284h170v171q0 182 86 275.5t283 93.5h227v-284h-142q-39 0 -62.5 -6.5t-34 -23.5t-13.5 -34.5t-3 -49.5v-142z" />
|
||||
<glyph unicode="" d="M1536 640q0 -251 -146.5 -451.5t-378.5 -277.5q-27 -5 -39.5 7t-12.5 30v211q0 97 -52 142q57 6 102.5 18t94 39t81 66.5t53 105t20.5 150.5q0 121 -79 206q37 91 -8 204q-28 9 -81 -11t-92 -44l-38 -24q-93 26 -192 26t-192 -26q-16 11 -42.5 27t-83.5 38.5t-86 13.5 q-44 -113 -7 -204q-79 -85 -79 -206q0 -85 20.5 -150t52.5 -105t80.5 -67t94 -39t102.5 -18q-40 -36 -49 -103q-21 -10 -45 -15t-57 -5t-65.5 21.5t-55.5 62.5q-19 32 -48.5 52t-49.5 24l-20 3q-21 0 -29 -4.5t-5 -11.5t9 -14t13 -12l7 -5q22 -10 43.5 -38t31.5 -51l10 -23 q13 -38 44 -61.5t67 -30t69.5 -7t55.5 3.5l23 4q0 -38 0.5 -89t0.5 -54q0 -18 -13 -30t-40 -7q-232 77 -378.5 277.5t-146.5 451.5q0 209 103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1664 960v-256q0 -26 -19 -45t-45 -19h-64q-26 0 -45 19t-19 45v256q0 106 -75 181t-181 75t-181 -75t-75 -181v-192h96q40 0 68 -28t28 -68v-576q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v576q0 40 28 68t68 28h672v192q0 185 131.5 316.5t316.5 131.5 t316.5 -131.5t131.5 -316.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M1760 1408q66 0 113 -47t47 -113v-1216q0 -66 -47 -113t-113 -47h-1600q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1600zM160 1280q-13 0 -22.5 -9.5t-9.5 -22.5v-224h1664v224q0 13 -9.5 22.5t-22.5 9.5h-1600zM1760 0q13 0 22.5 9.5t9.5 22.5v608h-1664v-608 q0 -13 9.5 -22.5t22.5 -9.5h1600zM256 128v128h256v-128h-256zM640 128v128h384v-128h-384z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M384 192q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM896 69q2 -28 -17 -48q-18 -21 -47 -21h-135q-25 0 -43 16.5t-20 41.5q-22 229 -184.5 391.5t-391.5 184.5q-25 2 -41.5 20t-16.5 43v135q0 29 21 47q17 17 43 17h5q160 -13 306 -80.5 t259 -181.5q114 -113 181.5 -259t80.5 -306zM1408 67q2 -27 -18 -47q-18 -20 -46 -20h-143q-26 0 -44.5 17.5t-19.5 42.5q-12 215 -101 408.5t-231.5 336t-336 231.5t-408.5 102q-25 1 -42.5 19.5t-17.5 43.5v143q0 28 20 46q18 18 44 18h3q262 -13 501.5 -120t425.5 -294 q187 -186 294 -425.5t120 -501.5z" />
|
||||
<glyph unicode="" d="M1040 320q0 -33 -23.5 -56.5t-56.5 -23.5t-56.5 23.5t-23.5 56.5t23.5 56.5t56.5 23.5t56.5 -23.5t23.5 -56.5zM1296 320q0 -33 -23.5 -56.5t-56.5 -23.5t-56.5 23.5t-23.5 56.5t23.5 56.5t56.5 23.5t56.5 -23.5t23.5 -56.5zM1408 160v320q0 13 -9.5 22.5t-22.5 9.5 h-1216q-13 0 -22.5 -9.5t-9.5 -22.5v-320q0 -13 9.5 -22.5t22.5 -9.5h1216q13 0 22.5 9.5t9.5 22.5zM178 640h1180l-157 482q-4 13 -16 21.5t-26 8.5h-782q-14 0 -26 -8.5t-16 -21.5zM1536 480v-320q0 -66 -47 -113t-113 -47h-1216q-66 0 -113 47t-47 113v320q0 25 16 75 l197 606q17 53 63 86t101 33h782q55 0 101 -33t63 -86l197 -606q16 -50 16 -75z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1664 896q53 0 90.5 -37.5t37.5 -90.5t-37.5 -90.5t-90.5 -37.5v-384q0 -52 -38 -90t-90 -38q-417 347 -812 380q-58 -19 -91 -66t-31 -100.5t40 -92.5q-20 -33 -23 -65.5t6 -58t33.5 -55t48 -50t61.5 -50.5q-29 -58 -111.5 -83t-168.5 -11.5t-132 55.5q-7 23 -29.5 87.5 t-32 94.5t-23 89t-15 101t3.5 98.5t22 110.5h-122q-66 0 -113 47t-47 113v192q0 66 47 113t113 47h480q435 0 896 384q52 0 90 -38t38 -90v-384zM1536 292v954q-394 -302 -768 -343v-270q377 -42 768 -341z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M848 -160q0 16 -16 16q-59 0 -101.5 42.5t-42.5 101.5q0 16 -16 16t-16 -16q0 -73 51.5 -124.5t124.5 -51.5q16 0 16 16zM183 128h1298q-164 181 -246.5 411.5t-82.5 484.5q0 256 -320 256t-320 -256q0 -254 -82.5 -484.5t-246.5 -411.5zM1664 128q0 -52 -38 -90t-90 -38 h-448q0 -106 -75 -181t-181 -75t-181 75t-75 181h-448q-52 0 -90 38t-38 90q190 161 287 397.5t97 498.5q0 165 96 262t264 117q-8 18 -8 37q0 40 28 68t68 28t68 -28t28 -68q0 -19 -8 -37q168 -20 264 -117t96 -262q0 -262 97 -498.5t287 -397.5z" />
|
||||
<glyph unicode="" d="M1376 640l138 -135q30 -28 20 -70q-12 -41 -52 -51l-188 -48l53 -186q12 -41 -19 -70q-29 -31 -70 -19l-186 53l-48 -188q-10 -40 -51 -52q-12 -2 -19 -2q-31 0 -51 22l-135 138l-135 -138q-28 -30 -70 -20q-41 11 -51 52l-48 188l-186 -53q-41 -12 -70 19q-31 29 -19 70 l53 186l-188 48q-40 10 -52 51q-10 42 20 70l138 135l-138 135q-30 28 -20 70q12 41 52 51l188 48l-53 186q-12 41 19 70q29 31 70 19l186 -53l48 188q10 41 51 51q41 12 70 -19l135 -139l135 139q29 30 70 19q41 -10 51 -51l48 -188l186 53q41 12 70 -19q31 -29 19 -70 l-53 -186l188 -48q40 -10 52 -51q10 -42 -20 -70z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M256 192q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1664 768q0 51 -39 89.5t-89 38.5h-576q0 20 15 48.5t33 55t33 68t15 84.5q0 67 -44.5 97.5t-115.5 30.5q-24 0 -90 -139q-24 -44 -37 -65q-40 -64 -112 -145q-71 -81 -101 -106 q-69 -57 -140 -57h-32v-640h32q72 0 167 -32t193.5 -64t179.5 -32q189 0 189 167q0 26 -5 56q30 16 47.5 52.5t17.5 73.5t-18 69q53 50 53 119q0 25 -10 55.5t-25 47.5h331q52 0 90 38t38 90zM1792 769q0 -105 -75.5 -181t-180.5 -76h-169q-4 -62 -37 -119q3 -21 3 -43 q0 -101 -60 -178q1 -139 -85 -219.5t-227 -80.5q-133 0 -322 69q-164 59 -223 59h-288q-53 0 -90.5 37.5t-37.5 90.5v640q0 53 37.5 90.5t90.5 37.5h288q10 0 21.5 4.5t23.5 14t22.5 18t24 22.5t20.5 21.5t19 21.5t14 17q65 74 100 129q13 21 33 62t37 72t40.5 63t55 49.5 t69.5 17.5q125 0 206.5 -67t81.5 -189q0 -68 -22 -128h374q104 0 180 -76t76 -179z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1376 128h32v640h-32q-35 0 -67.5 12t-62.5 37t-50 46t-49 54q-2 3 -3.5 4.5t-4 4.5t-4.5 5q-72 81 -112 145q-14 22 -38 68q-1 3 -10.5 22.5t-18.5 36t-20 35.5t-21.5 30.5t-18.5 11.5q-71 0 -115.5 -30.5t-44.5 -97.5q0 -43 15 -84.5t33 -68t33 -55t15 -48.5h-576 q-50 0 -89 -38.5t-39 -89.5q0 -52 38 -90t90 -38h331q-15 -17 -25 -47.5t-10 -55.5q0 -69 53 -119q-18 -32 -18 -69t17.5 -73.5t47.5 -52.5q-4 -24 -4 -56q0 -85 48.5 -126t135.5 -41q84 0 183 32t194 64t167 32zM1664 192q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45 t45 -19t45 19t19 45zM1792 768v-640q0 -53 -37.5 -90.5t-90.5 -37.5h-288q-59 0 -223 -59q-190 -69 -317 -69q-142 0 -230 77.5t-87 217.5l1 5q-61 76 -61 178q0 22 3 43q-33 57 -37 119h-169q-105 0 -180.5 76t-75.5 181q0 103 76 179t180 76h374q-22 60 -22 128 q0 122 81.5 189t206.5 67q38 0 69.5 -17.5t55 -49.5t40.5 -63t37 -72t33 -62q35 -55 100 -129q2 -3 14 -17t19 -21.5t20.5 -21.5t24 -22.5t22.5 -18t23.5 -14t21.5 -4.5h288q53 0 90.5 -37.5t37.5 -90.5z" />
|
||||
<glyph unicode="" d="M1280 -64q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1408 700q0 189 -167 189q-26 0 -56 -5q-16 30 -52.5 47.5t-73.5 17.5t-69 -18q-50 53 -119 53q-25 0 -55.5 -10t-47.5 -25v331q0 52 -38 90t-90 38q-51 0 -89.5 -39t-38.5 -89v-576 q-20 0 -48.5 15t-55 33t-68 33t-84.5 15q-67 0 -97.5 -44.5t-30.5 -115.5q0 -24 139 -90q44 -24 65 -37q64 -40 145 -112q81 -71 106 -101q57 -69 57 -140v-32h640v32q0 72 32 167t64 193.5t32 179.5zM1536 705q0 -133 -69 -322q-59 -164 -59 -223v-288q0 -53 -37.5 -90.5 t-90.5 -37.5h-640q-53 0 -90.5 37.5t-37.5 90.5v288q0 10 -4.5 21.5t-14 23.5t-18 22.5t-22.5 24t-21.5 20.5t-21.5 19t-17 14q-74 65 -129 100q-21 13 -62 33t-72 37t-63 40.5t-49.5 55t-17.5 69.5q0 125 67 206.5t189 81.5q68 0 128 -22v374q0 104 76 180t179 76 q105 0 181 -75.5t76 -180.5v-169q62 -4 119 -37q21 3 43 3q101 0 178 -60q139 1 219.5 -85t80.5 -227z" />
|
||||
<glyph unicode="" d="M1408 576q0 84 -32 183t-64 194t-32 167v32h-640v-32q0 -35 -12 -67.5t-37 -62.5t-46 -50t-54 -49q-9 -8 -14 -12q-81 -72 -145 -112q-22 -14 -68 -38q-3 -1 -22.5 -10.5t-36 -18.5t-35.5 -20t-30.5 -21.5t-11.5 -18.5q0 -71 30.5 -115.5t97.5 -44.5q43 0 84.5 15t68 33 t55 33t48.5 15v-576q0 -50 38.5 -89t89.5 -39q52 0 90 38t38 90v331q46 -35 103 -35q69 0 119 53q32 -18 69 -18t73.5 17.5t52.5 47.5q24 -4 56 -4q85 0 126 48.5t41 135.5zM1280 1344q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1536 580 q0 -142 -77.5 -230t-217.5 -87l-5 1q-76 -61 -178 -61q-22 0 -43 3q-54 -30 -119 -37v-169q0 -105 -76 -180.5t-181 -75.5q-103 0 -179 76t-76 180v374q-54 -22 -128 -22q-121 0 -188.5 81.5t-67.5 206.5q0 38 17.5 69.5t49.5 55t63 40.5t72 37t62 33q55 35 129 100 q3 2 17 14t21.5 19t21.5 20.5t22.5 24t18 22.5t14 23.5t4.5 21.5v288q0 53 37.5 90.5t90.5 37.5h640q53 0 90.5 -37.5t37.5 -90.5v-288q0 -59 59 -223q69 -190 69 -317z" />
|
||||
<glyph unicode="" d="M1280 576v128q0 26 -19 45t-45 19h-502l189 189q19 19 19 45t-19 45l-91 91q-18 18 -45 18t-45 -18l-362 -362l-91 -91q-18 -18 -18 -45t18 -45l91 -91l362 -362q18 -18 45 -18t45 18l91 91q18 18 18 45t-18 45l-189 189h502q26 0 45 19t19 45zM1536 640 q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1285 640q0 27 -18 45l-91 91l-362 362q-18 18 -45 18t-45 -18l-91 -91q-18 -18 -18 -45t18 -45l189 -189h-502q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h502l-189 -189q-19 -19 -19 -45t19 -45l91 -91q18 -18 45 -18t45 18l362 362l91 91q18 18 18 45zM1536 640 q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1284 641q0 27 -18 45l-362 362l-91 91q-18 18 -45 18t-45 -18l-91 -91l-362 -362q-18 -18 -18 -45t18 -45l91 -91q18 -18 45 -18t45 18l189 189v-502q0 -26 19 -45t45 -19h128q26 0 45 19t19 45v502l189 -189q19 -19 45 -19t45 19l91 91q18 18 18 45zM1536 640 q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1284 639q0 27 -18 45l-91 91q-18 18 -45 18t-45 -18l-189 -189v502q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-502l-189 189q-19 19 -45 19t-45 -19l-91 -91q-18 -18 -18 -45t18 -45l362 -362l91 -91q18 -18 45 -18t45 18l91 91l362 362q18 18 18 45zM1536 640 q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M768 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5t-103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103zM1042 887q-2 -1 -9.5 -9.5t-13.5 -9.5q2 0 4.5 5t5 11t3.5 7q6 7 22 15q14 6 52 12q34 8 51 -11 q-2 2 9.5 13t14.5 12q3 2 15 4.5t15 7.5l2 22q-12 -1 -17.5 7t-6.5 21q0 -2 -6 -8q0 7 -4.5 8t-11.5 -1t-9 -1q-10 3 -15 7.5t-8 16.5t-4 15q-2 5 -9.5 10.5t-9.5 10.5q-1 2 -2.5 5.5t-3 6.5t-4 5.5t-5.5 2.5t-7 -5t-7.5 -10t-4.5 -5q-3 2 -6 1.5t-4.5 -1t-4.5 -3t-5 -3.5 q-3 -2 -8.5 -3t-8.5 -2q15 5 -1 11q-10 4 -16 3q9 4 7.5 12t-8.5 14h5q-1 4 -8.5 8.5t-17.5 8.5t-13 6q-8 5 -34 9.5t-33 0.5q-5 -6 -4.5 -10.5t4 -14t3.5 -12.5q1 -6 -5.5 -13t-6.5 -12q0 -7 14 -15.5t10 -21.5q-3 -8 -16 -16t-16 -12q-5 -8 -1.5 -18.5t10.5 -16.5 q2 -2 1.5 -4t-3.5 -4.5t-5.5 -4t-6.5 -3.5l-3 -2q-11 -5 -20.5 6t-13.5 26q-7 25 -16 30q-23 8 -29 -1q-5 13 -41 26q-25 9 -58 4q6 1 0 15q-7 15 -19 12q3 6 4 17.5t1 13.5q3 13 12 23q1 1 7 8.5t9.5 13.5t0.5 6q35 -4 50 11q5 5 11.5 17t10.5 17q9 6 14 5.5t14.5 -5.5 t14.5 -5q14 -1 15.5 11t-7.5 20q12 -1 3 17q-5 7 -8 9q-12 4 -27 -5q-8 -4 2 -8q-1 1 -9.5 -10.5t-16.5 -17.5t-16 5q-1 1 -5.5 13.5t-9.5 13.5q-8 0 -16 -15q3 8 -11 15t-24 8q19 12 -8 27q-7 4 -20.5 5t-19.5 -4q-5 -7 -5.5 -11.5t5 -8t10.5 -5.5t11.5 -4t8.5 -3 q14 -10 8 -14q-2 -1 -8.5 -3.5t-11.5 -4.5t-6 -4q-3 -4 0 -14t-2 -14q-5 5 -9 17.5t-7 16.5q7 -9 -25 -6l-10 1q-4 0 -16 -2t-20.5 -1t-13.5 8q-4 8 0 20q1 4 4 2q-4 3 -11 9.5t-10 8.5q-46 -15 -94 -41q6 -1 12 1q5 2 13 6.5t10 5.5q34 14 42 7l5 5q14 -16 20 -25 q-7 4 -30 1q-20 -6 -22 -12q7 -12 5 -18q-4 3 -11.5 10t-14.5 11t-15 5q-16 0 -22 -1q-146 -80 -235 -222q7 -7 12 -8q4 -1 5 -9t2.5 -11t11.5 3q9 -8 3 -19q1 1 44 -27q19 -17 21 -21q3 -11 -10 -18q-1 2 -9 9t-9 4q-3 -5 0.5 -18.5t10.5 -12.5q-7 0 -9.5 -16t-2.5 -35.5 t-1 -23.5l2 -1q-3 -12 5.5 -34.5t21.5 -19.5q-13 -3 20 -43q6 -8 8 -9q3 -2 12 -7.5t15 -10t10 -10.5q4 -5 10 -22.5t14 -23.5q-2 -6 9.5 -20t10.5 -23q-1 0 -2.5 -1t-2.5 -1q3 -7 15.5 -14t15.5 -13q1 -3 2 -10t3 -11t8 -2q2 20 -24 62q-15 25 -17 29q-3 5 -5.5 15.5 t-4.5 14.5q2 0 6 -1.5t8.5 -3.5t7.5 -4t2 -3q-3 -7 2 -17.5t12 -18.5t17 -19t12 -13q6 -6 14 -19.5t0 -13.5q9 0 20 -10t17 -20q5 -8 8 -26t5 -24q2 -7 8.5 -13.5t12.5 -9.5l16 -8t13 -7q5 -2 18.5 -10.5t21.5 -11.5q10 -4 16 -4t14.5 2.5t13.5 3.5q15 2 29 -15t21 -21 q36 -19 55 -11q-2 -1 0.5 -7.5t8 -15.5t9 -14.5t5.5 -8.5q5 -6 18 -15t18 -15q6 4 7 9q-3 -8 7 -20t18 -10q14 3 14 32q-31 -15 -49 18q0 1 -2.5 5.5t-4 8.5t-2.5 8.5t0 7.5t5 3q9 0 10 3.5t-2 12.5t-4 13q-1 8 -11 20t-12 15q-5 -9 -16 -8t-16 9q0 -1 -1.5 -5.5t-1.5 -6.5 q-13 0 -15 1q1 3 2.5 17.5t3.5 22.5q1 4 5.5 12t7.5 14.5t4 12.5t-4.5 9.5t-17.5 2.5q-19 -1 -26 -20q-1 -3 -3 -10.5t-5 -11.5t-9 -7q-7 -3 -24 -2t-24 5q-13 8 -22.5 29t-9.5 37q0 10 2.5 26.5t3 25t-5.5 24.5q3 2 9 9.5t10 10.5q2 1 4.5 1.5t4.5 0t4 1.5t3 6q-1 1 -4 3 q-3 3 -4 3q7 -3 28.5 1.5t27.5 -1.5q15 -11 22 2q0 1 -2.5 9.5t-0.5 13.5q5 -27 29 -9q3 -3 15.5 -5t17.5 -5q3 -2 7 -5.5t5.5 -4.5t5 0.5t8.5 6.5q10 -14 12 -24q11 -40 19 -44q7 -3 11 -2t4.5 9.5t0 14t-1.5 12.5l-1 8v18l-1 8q-15 3 -18.5 12t1.5 18.5t15 18.5q1 1 8 3.5 t15.5 6.5t12.5 8q21 19 15 35q7 0 11 9q-1 0 -5 3t-7.5 5t-4.5 2q9 5 2 16q5 3 7.5 11t7.5 10q9 -12 21 -2q7 8 1 16q5 7 20.5 10.5t18.5 9.5q7 -2 8 2t1 12t3 12q4 5 15 9t13 5l17 11q3 4 0 4q18 -2 31 11q10 11 -6 20q3 6 -3 9.5t-15 5.5q3 1 11.5 0.5t10.5 1.5 q15 10 -7 16q-17 5 -43 -12zM879 10q206 36 351 189q-3 3 -12.5 4.5t-12.5 3.5q-18 7 -24 8q1 7 -2.5 13t-8 9t-12.5 8t-11 7q-2 2 -7 6t-7 5.5t-7.5 4.5t-8.5 2t-10 -1l-3 -1q-3 -1 -5.5 -2.5t-5.5 -3t-4 -3t0 -2.5q-21 17 -36 22q-5 1 -11 5.5t-10.5 7t-10 1.5t-11.5 -7 q-5 -5 -6 -15t-2 -13q-7 5 0 17.5t2 18.5q-3 6 -10.5 4.5t-12 -4.5t-11.5 -8.5t-9 -6.5t-8.5 -5.5t-8.5 -7.5q-3 -4 -6 -12t-5 -11q-2 4 -11.5 6.5t-9.5 5.5q2 -10 4 -35t5 -38q7 -31 -12 -48q-27 -25 -29 -40q-4 -22 12 -26q0 -7 -8 -20.5t-7 -21.5q0 -6 2 -16z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M384 64q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1028 484l-682 -682q-37 -37 -90 -37q-52 0 -91 37l-106 108q-38 36 -38 90q0 53 38 91l681 681q39 -98 114.5 -173.5t173.5 -114.5zM1662 919q0 -39 -23 -106q-47 -134 -164.5 -217.5 t-258.5 -83.5q-185 0 -316.5 131.5t-131.5 316.5t131.5 316.5t316.5 131.5q58 0 121.5 -16.5t107.5 -46.5q16 -11 16 -28t-16 -28l-293 -169v-224l193 -107q5 3 79 48.5t135.5 81t70.5 35.5q15 0 23.5 -10t8.5 -25z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1024 128h640v128h-640v-128zM640 640h1024v128h-1024v-128zM1280 1152h384v128h-384v-128zM1792 320v-256q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 832v-256q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19 t-19 45v256q0 26 19 45t45 19h1664q26 0 45 -19t19 -45zM1792 1344v-256q0 -26 -19 -45t-45 -19h-1664q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h1664q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1403 1241q17 -41 -14 -70l-493 -493v-742q0 -42 -39 -59q-13 -5 -25 -5q-27 0 -45 19l-256 256q-19 19 -19 45v486l-493 493q-31 29 -14 70q17 39 59 39h1280q42 0 59 -39z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M640 1280h512v128h-512v-128zM1792 640v-480q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v480h672v-160q0 -26 19 -45t45 -19h320q26 0 45 19t19 45v160h672zM1024 640v-128h-256v128h256zM1792 1120v-384h-1792v384q0 66 47 113t113 47h352v160q0 40 28 68 t68 28h576q40 0 68 -28t28 -68v-160h352q66 0 113 -47t47 -113z" />
|
||||
<glyph unicode="" d="M1283 995l-355 -355l355 -355l144 144q29 31 70 14q39 -17 39 -59v-448q0 -26 -19 -45t-45 -19h-448q-42 0 -59 40q-17 39 14 69l144 144l-355 355l-355 -355l144 -144q31 -30 14 -69q-17 -40 -59 -40h-448q-26 0 -45 19t-19 45v448q0 42 40 59q39 17 69 -14l144 -144 l355 355l-355 355l-144 -144q-19 -19 -45 -19q-12 0 -24 5q-40 17 -40 59v448q0 26 19 45t45 19h448q42 0 59 -40q17 -39 -14 -69l-144 -144l355 -355l355 355l-144 144q-31 30 -14 69q17 40 59 40h448q26 0 45 -19t19 -45v-448q0 -42 -39 -59q-13 -5 -25 -5q-26 0 -45 19z " />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M593 640q-162 -5 -265 -128h-134q-82 0 -138 40.5t-56 118.5q0 353 124 353q6 0 43.5 -21t97.5 -42.5t119 -21.5q67 0 133 23q-5 -37 -5 -66q0 -139 81 -256zM1664 3q0 -120 -73 -189.5t-194 -69.5h-874q-121 0 -194 69.5t-73 189.5q0 53 3.5 103.5t14 109t26.5 108.5 t43 97.5t62 81t85.5 53.5t111.5 20q10 0 43 -21.5t73 -48t107 -48t135 -21.5t135 21.5t107 48t73 48t43 21.5q61 0 111.5 -20t85.5 -53.5t62 -81t43 -97.5t26.5 -108.5t14 -109t3.5 -103.5zM640 1280q0 -106 -75 -181t-181 -75t-181 75t-75 181t75 181t181 75t181 -75 t75 -181zM1344 896q0 -159 -112.5 -271.5t-271.5 -112.5t-271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5t271.5 -112.5t112.5 -271.5zM1920 671q0 -78 -56 -118.5t-138 -40.5h-134q-103 123 -265 128q81 117 81 256q0 29 -5 66q66 -23 133 -23q59 0 119 21.5t97.5 42.5 t43.5 21q124 0 124 -353zM1792 1280q0 -106 -75 -181t-181 -75t-181 75t-75 181t75 181t181 75t181 -75t75 -181z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1456 320q0 40 -28 68l-208 208q-28 28 -68 28q-42 0 -72 -32q3 -3 19 -18.5t21.5 -21.5t15 -19t13 -25.5t3.5 -27.5q0 -40 -28 -68t-68 -28q-15 0 -27.5 3.5t-25.5 13t-19 15t-21.5 21.5t-18.5 19q-33 -31 -33 -73q0 -40 28 -68l206 -207q27 -27 68 -27q40 0 68 26 l147 146q28 28 28 67zM753 1025q0 40 -28 68l-206 207q-28 28 -68 28q-39 0 -68 -27l-147 -146q-28 -28 -28 -67q0 -40 28 -68l208 -208q27 -27 68 -27q42 0 72 31q-3 3 -19 18.5t-21.5 21.5t-15 19t-13 25.5t-3.5 27.5q0 40 28 68t68 28q15 0 27.5 -3.5t25.5 -13t19 -15 t21.5 -21.5t18.5 -19q33 31 33 73zM1648 320q0 -120 -85 -203l-147 -146q-83 -83 -203 -83q-121 0 -204 85l-206 207q-83 83 -83 203q0 123 88 209l-88 88q-86 -88 -208 -88q-120 0 -204 84l-208 208q-84 84 -84 204t85 203l147 146q83 83 203 83q121 0 204 -85l206 -207 q83 -83 83 -203q0 -123 -88 -209l88 -88q86 88 208 88q120 0 204 -84l208 -208q84 -84 84 -204z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M1920 384q0 -159 -112.5 -271.5t-271.5 -112.5h-1088q-185 0 -316.5 131.5t-131.5 316.5q0 132 71 241.5t187 163.5q-2 28 -2 43q0 212 150 362t362 150q158 0 286.5 -88t187.5 -230q70 62 166 62q106 0 181 -75t75 -181q0 -75 -41 -138q129 -30 213 -134.5t84 -239.5z " />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1527 88q56 -89 21.5 -152.5t-140.5 -63.5h-1152q-106 0 -140.5 63.5t21.5 152.5l503 793v399h-64q-26 0 -45 19t-19 45t19 45t45 19h512q26 0 45 -19t19 -45t-19 -45t-45 -19h-64v-399zM748 813l-272 -429h712l-272 429l-20 31v37v399h-128v-399v-37z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M960 640q26 0 45 -19t19 -45t-19 -45t-45 -19t-45 19t-19 45t19 45t45 19zM1260 576l507 -398q28 -20 25 -56q-5 -35 -35 -51l-128 -64q-13 -7 -29 -7q-17 0 -31 8l-690 387l-110 -66q-8 -4 -12 -5q14 -49 10 -97q-7 -77 -56 -147.5t-132 -123.5q-132 -84 -277 -84 q-136 0 -222 78q-90 84 -79 207q7 76 56 147t131 124q132 84 278 84q83 0 151 -31q9 13 22 22l122 73l-122 73q-13 9 -22 22q-68 -31 -151 -31q-146 0 -278 84q-82 53 -131 124t-56 147q-5 59 15.5 113t63.5 93q85 79 222 79q145 0 277 -84q83 -52 132 -123t56 -148 q4 -48 -10 -97q4 -1 12 -5l110 -66l690 387q14 8 31 8q16 0 29 -7l128 -64q30 -16 35 -51q3 -36 -25 -56zM579 836q46 42 21 108t-106 117q-92 59 -192 59q-74 0 -113 -36q-46 -42 -21 -108t106 -117q92 -59 192 -59q74 0 113 36zM494 91q81 51 106 117t-21 108 q-39 36 -113 36q-100 0 -192 -59q-81 -51 -106 -117t21 -108q39 -36 113 -36q100 0 192 59zM672 704l96 -58v11q0 36 33 56l14 8l-79 47l-26 -26q-3 -3 -10 -11t-12 -12q-2 -2 -4 -3.5t-3 -2.5zM896 480l96 -32l736 576l-128 64l-768 -431v-113l-160 -96l9 -8q2 -2 7 -6 q4 -4 11 -12t11 -12l26 -26zM1600 64l128 64l-520 408l-177 -138q-2 -3 -13 -7z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1696 1152q40 0 68 -28t28 -68v-1216q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v288h-544q-40 0 -68 28t-28 68v672q0 40 20 88t48 76l408 408q28 28 76 48t88 20h416q40 0 68 -28t28 -68v-328q68 40 128 40h416zM1152 939l-299 -299h299v299zM512 1323l-299 -299 h299v299zM708 676l316 316v416h-384v-416q0 -40 -28 -68t-68 -28h-416v-640h512v256q0 40 20 88t48 76zM1664 -128v1152h-384v-416q0 -40 -28 -68t-68 -28h-416v-640h896z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1404 151q0 -117 -79 -196t-196 -79q-135 0 -235 100l-777 776q-113 115 -113 271q0 159 110 270t269 111q158 0 273 -113l605 -606q10 -10 10 -22q0 -16 -30.5 -46.5t-46.5 -30.5q-13 0 -23 10l-606 607q-79 77 -181 77q-106 0 -179 -75t-73 -181q0 -105 76 -181 l776 -777q63 -63 145 -63q64 0 106 42t42 106q0 82 -63 145l-581 581q-26 24 -60 24q-29 0 -48 -19t-19 -48q0 -32 25 -59l410 -410q10 -10 10 -22q0 -16 -31 -47t-47 -31q-12 0 -22 10l-410 410q-63 61 -63 149q0 82 57 139t139 57q88 0 149 -63l581 -581q100 -98 100 -235 z" />
|
||||
<glyph unicode="" d="M384 0h768v384h-768v-384zM1280 0h128v896q0 14 -10 38.5t-20 34.5l-281 281q-10 10 -34 20t-39 10v-416q0 -40 -28 -68t-68 -28h-576q-40 0 -68 28t-28 68v416h-128v-1280h128v416q0 40 28 68t68 28h832q40 0 68 -28t28 -68v-416zM896 928v320q0 13 -9.5 22.5t-22.5 9.5 h-192q-13 0 -22.5 -9.5t-9.5 -22.5v-320q0 -13 9.5 -22.5t22.5 -9.5h192q13 0 22.5 9.5t9.5 22.5zM1536 896v-928q0 -40 -28 -68t-68 -28h-1344q-40 0 -68 28t-28 68v1344q0 40 28 68t68 28h928q40 0 88 -20t76 -48l280 -280q28 -28 48 -76t20 -88z" />
|
||||
<glyph unicode="" d="M1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" d="M1536 192v-128q0 -26 -19 -45t-45 -19h-1408q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1408q26 0 45 -19t19 -45zM1536 704v-128q0 -26 -19 -45t-45 -19h-1408q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1408q26 0 45 -19t19 -45zM1536 1216v-128q0 -26 -19 -45 t-45 -19h-1408q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h1408q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M384 128q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM384 640q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1792 224v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1216q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5 t22.5 9.5h1216q13 0 22.5 -9.5t9.5 -22.5zM384 1152q0 -80 -56 -136t-136 -56t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1792 736v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1216q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1216q13 0 22.5 -9.5t9.5 -22.5z M1792 1248v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1216q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1216q13 0 22.5 -9.5t9.5 -22.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M381 -84q0 -80 -54.5 -126t-135.5 -46q-106 0 -172 66l57 88q49 -45 106 -45q29 0 50.5 14.5t21.5 42.5q0 64 -105 56l-26 56q8 10 32.5 43.5t42.5 54t37 38.5v1q-16 0 -48.5 -1t-48.5 -1v-53h-106v152h333v-88l-95 -115q51 -12 81 -49t30 -88zM383 543v-159h-362 q-6 36 -6 54q0 51 23.5 93t56.5 68t66 47.5t56.5 43.5t23.5 45q0 25 -14.5 38.5t-39.5 13.5q-46 0 -81 -58l-85 59q24 51 71.5 79.5t105.5 28.5q73 0 123 -41.5t50 -112.5q0 -50 -34 -91.5t-75 -64.5t-75.5 -50.5t-35.5 -52.5h127v60h105zM1792 224v-192q0 -13 -9.5 -22.5 t-22.5 -9.5h-1216q-13 0 -22.5 9.5t-9.5 22.5v192q0 14 9 23t23 9h1216q13 0 22.5 -9.5t9.5 -22.5zM384 1123v-99h-335v99h107q0 41 0.5 122t0.5 121v12h-2q-8 -17 -50 -54l-71 76l136 127h106v-404h108zM1792 736v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1216q-13 0 -22.5 9.5 t-9.5 22.5v192q0 14 9 23t23 9h1216q13 0 22.5 -9.5t9.5 -22.5zM1792 1248v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1216q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1216q13 0 22.5 -9.5t9.5 -22.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1760 640q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-1728q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h1728zM483 704q-28 35 -51 80q-48 97 -48 188q0 181 134 309q133 127 393 127q50 0 167 -19q66 -12 177 -48q10 -38 21 -118q14 -123 14 -183q0 -18 -5 -45l-12 -3l-84 6 l-14 2q-50 149 -103 205q-88 91 -210 91q-114 0 -182 -59q-67 -58 -67 -146q0 -73 66 -140t279 -129q69 -20 173 -66q58 -28 95 -52h-743zM990 448h411q7 -39 7 -92q0 -111 -41 -212q-23 -55 -71 -104q-37 -35 -109 -81q-80 -48 -153 -66q-80 -21 -203 -21q-114 0 -195 23 l-140 40q-57 16 -72 28q-8 8 -8 22v13q0 108 -2 156q-1 30 0 68l2 37v44l102 2q15 -34 30 -71t22.5 -56t12.5 -27q35 -57 80 -94q43 -36 105 -57q59 -22 132 -22q64 0 139 27q77 26 122 86q47 61 47 129q0 84 -81 157q-34 29 -137 71z" />
|
||||
<glyph unicode="" d="M48 1313q-37 2 -45 4l-3 88q13 1 40 1q60 0 112 -4q132 -7 166 -7q86 0 168 3q116 4 146 5q56 0 86 2l-1 -14l2 -64v-9q-60 -9 -124 -9q-60 0 -79 -25q-13 -14 -13 -132q0 -13 0.5 -32.5t0.5 -25.5l1 -229l14 -280q6 -124 51 -202q35 -59 96 -92q88 -47 177 -47 q104 0 191 28q56 18 99 51q48 36 65 64q36 56 53 114q21 73 21 229q0 79 -3.5 128t-11 122.5t-13.5 159.5l-4 59q-5 67 -24 88q-34 35 -77 34l-100 -2l-14 3l2 86h84l205 -10q76 -3 196 10l18 -2q6 -38 6 -51q0 -7 -4 -31q-45 -12 -84 -13q-73 -11 -79 -17q-15 -15 -15 -41 q0 -7 1.5 -27t1.5 -31q8 -19 22 -396q6 -195 -15 -304q-15 -76 -41 -122q-38 -65 -112 -123q-75 -57 -182 -89q-109 -33 -255 -33q-167 0 -284 46q-119 47 -179 122q-61 76 -83 195q-16 80 -16 237v333q0 188 -17 213q-25 36 -147 39zM1536 -96v64q0 14 -9 23t-23 9h-1472 q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h1472q14 0 23 9t9 23z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M512 160v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM512 544v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1024 160v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23 v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM512 928v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1024 544v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1536 160v192 q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1024 928v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1536 544v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192 q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1536 928v192q0 14 -9 23t-23 9h-320q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h320q14 0 23 9t9 23zM1664 1248v-1088q0 -66 -47 -113t-113 -47h-1344q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1344q66 0 113 -47t47 -113 z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1190 955l293 293l-107 107l-293 -293zM1637 1248q0 -27 -18 -45l-1286 -1286q-18 -18 -45 -18t-45 18l-198 198q-18 18 -18 45t18 45l1286 1286q18 18 45 18t45 -18l198 -198q18 -18 18 -45zM286 1438l98 -30l-98 -30l-30 -98l-30 98l-98 30l98 30l30 98zM636 1276 l196 -60l-196 -60l-60 -196l-60 196l-196 60l196 60l60 196zM1566 798l98 -30l-98 -30l-30 -98l-30 98l-98 30l98 30l30 98zM926 1438l98 -30l-98 -30l-30 -98l-30 98l-98 30l98 30l30 98z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M640 128q0 52 -38 90t-90 38t-90 -38t-38 -90t38 -90t90 -38t90 38t38 90zM256 640h384v256h-158q-13 0 -22 -9l-195 -195q-9 -9 -9 -22v-30zM1536 128q0 52 -38 90t-90 38t-90 -38t-38 -90t38 -90t90 -38t90 38t38 90zM1792 1216v-1024q0 -15 -4 -26.5t-13.5 -18.5 t-16.5 -11.5t-23.5 -6t-22.5 -2t-25.5 0t-22.5 0.5q0 -106 -75 -181t-181 -75t-181 75t-75 181h-384q0 -106 -75 -181t-181 -75t-181 75t-75 181h-64q-3 0 -22.5 -0.5t-25.5 0t-22.5 2t-23.5 6t-16.5 11.5t-13.5 18.5t-4 26.5q0 26 19 45t45 19v320q0 8 -0.5 35t0 38 t2.5 34.5t6.5 37t14 30.5t22.5 30l198 198q19 19 50.5 32t58.5 13h160v192q0 26 19 45t45 19h1024q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" d="M1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103q-111 0 -218 32q59 93 78 164q9 34 54 211q20 -39 73 -67.5t114 -28.5q121 0 216 68.5t147 188.5t52 270q0 114 -59.5 214t-172.5 163t-255 63q-105 0 -196 -29t-154.5 -77t-109 -110.5t-67 -129.5t-21.5 -134 q0 -104 40 -183t117 -111q30 -12 38 20q2 7 8 31t8 30q6 23 -11 43q-51 61 -51 151q0 151 104.5 259.5t273.5 108.5q151 0 235.5 -82t84.5 -213q0 -170 -68.5 -289t-175.5 -119q-61 0 -98 43.5t-23 104.5q8 35 26.5 93.5t30 103t11.5 75.5q0 50 -27 83t-77 33 q-62 0 -105 -57t-43 -142q0 -73 25 -122l-99 -418q-17 -70 -13 -177q-206 91 -333 281t-127 423q0 209 103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1248 1408q119 0 203.5 -84.5t84.5 -203.5v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-725q85 122 108 210q9 34 53 209q21 -39 73.5 -67t112.5 -28q181 0 295.5 147.5t114.5 373.5q0 84 -35 162.5t-96.5 139t-152.5 97t-197 36.5q-104 0 -194.5 -28.5t-153 -76.5 t-107.5 -109.5t-66.5 -128t-21.5 -132.5q0 -102 39.5 -180t116.5 -110q13 -5 23.5 0t14.5 19q10 44 15 61q6 23 -11 42q-50 62 -50 150q0 150 103.5 256.5t270.5 106.5q149 0 232.5 -81t83.5 -210q0 -168 -67.5 -286t-173.5 -118q-60 0 -97 43.5t-23 103.5q8 34 26.5 92.5 t29.5 102t11 74.5q0 49 -26.5 81.5t-75.5 32.5q-61 0 -103.5 -56.5t-42.5 -139.5q0 -72 24 -121l-98 -414q-24 -100 -7 -254h-183q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960z" />
|
||||
<glyph unicode="" d="M678 -57q0 -38 -10 -71h-380q-95 0 -171.5 56.5t-103.5 147.5q24 45 69 77.5t100 49.5t107 24t107 7q32 0 49 -2q6 -4 30.5 -21t33 -23t31 -23t32 -25.5t27.5 -25.5t26.5 -29.5t21 -30.5t17.5 -34.5t9.5 -36t4.5 -40.5zM385 294q-234 -7 -385 -85v433q103 -118 273 -118 q32 0 70 5q-21 -61 -21 -86q0 -67 63 -149zM558 805q0 -100 -43.5 -160.5t-140.5 -60.5q-51 0 -97 26t-78 67.5t-56 93.5t-35.5 104t-11.5 99q0 96 51.5 165t144.5 69q66 0 119 -41t84 -104t47 -130t16 -128zM1536 896v-736q0 -119 -84.5 -203.5t-203.5 -84.5h-468 q39 73 39 157q0 66 -22 122.5t-55.5 93t-72 71t-72 59.5t-55.5 54.5t-22 59.5q0 36 23 68t56 61.5t65.5 64.5t55.5 93t23 131t-26.5 145.5t-75.5 118.5q-6 6 -14 11t-12.5 7.5t-10 9.5t-10.5 17h135l135 64h-437q-138 0 -244.5 -38.5t-182.5 -133.5q0 126 81 213t207 87h960 q119 0 203.5 -84.5t84.5 -203.5v-96h-256v256h-128v-256h-256v-128h256v-256h128v256h256z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M876 71q0 21 -4.5 40.5t-9.5 36t-17.5 34.5t-21 30.5t-26.5 29.5t-27.5 25.5t-32 25.5t-31 23t-33 23t-30.5 21q-17 2 -50 2q-54 0 -106 -7t-108 -25t-98 -46t-69 -75t-27 -107q0 -68 35.5 -121.5t93 -84t120.5 -45.5t127 -15q59 0 112.5 12.5t100.5 39t74.5 73.5 t27.5 110zM756 933q0 60 -16.5 127.5t-47 130.5t-84 104t-119.5 41q-93 0 -144 -69t-51 -165q0 -47 11.5 -99t35.5 -104t56 -93.5t78 -67.5t97 -26q97 0 140.5 60.5t43.5 160.5zM625 1408h437l-135 -79h-135q71 -45 110 -126t39 -169q0 -74 -23 -131.5t-56 -92.5t-66 -64.5 t-56 -61t-23 -67.5q0 -26 16.5 -51t43 -48t58.5 -48t64 -55.5t58.5 -66t43 -85t16.5 -106.5q0 -160 -140 -282q-152 -131 -420 -131q-59 0 -119.5 10t-122 33.5t-108.5 58t-77 89t-30 121.5q0 61 37 135q32 64 96 110.5t145 71t155 36t150 13.5q-64 83 -64 149q0 12 2 23.5 t5 19.5t8 21.5t7 21.5q-40 -5 -70 -5q-149 0 -255.5 98t-106.5 246q0 140 95 250.5t234 141.5q94 20 187 20zM1664 1152v-128h-256v-256h-128v256h-256v128h256v256h128v-256h256z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M768 384h384v96h-128v448h-114l-148 -137l77 -80q42 37 55 57h2v-288h-128v-96zM1280 640q0 -70 -21 -142t-59.5 -134t-101.5 -101t-138 -39t-138 39t-101.5 101t-59.5 134t-21 142t21 142t59.5 134t101.5 101t138 39t138 -39t101.5 -101t59.5 -134t21 -142zM1792 384 v512q-106 0 -181 75t-75 181h-1152q0 -106 -75 -181t-181 -75v-512q106 0 181 -75t75 -181h1152q0 106 75 181t181 75zM1920 1216v-1152q0 -26 -19 -45t-45 -19h-1792q-26 0 -45 19t-19 45v1152q0 26 19 45t45 19h1792q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M1024 832q0 -26 -19 -45l-448 -448q-19 -19 -45 -19t-45 19l-448 448q-19 19 -19 45t19 45t45 19h896q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M1024 320q0 -26 -19 -45t-45 -19h-896q-26 0 -45 19t-19 45t19 45l448 448q19 19 45 19t45 -19l448 -448q19 -19 19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="640" d="M640 1088v-896q0 -26 -19 -45t-45 -19t-45 19l-448 448q-19 19 -19 45t19 45l448 448q19 19 45 19t45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="640" d="M576 640q0 -26 -19 -45l-448 -448q-19 -19 -45 -19t-45 19t-19 45v896q0 26 19 45t45 19t45 -19l448 -448q19 -19 19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M160 0h608v1152h-640v-1120q0 -13 9.5 -22.5t22.5 -9.5zM1536 32v1120h-640v-1152h608q13 0 22.5 9.5t9.5 22.5zM1664 1248v-1216q0 -66 -47 -113t-113 -47h-1344q-66 0 -113 47t-47 113v1216q0 66 47 113t113 47h1344q66 0 113 -47t47 -113z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M1024 448q0 -26 -19 -45l-448 -448q-19 -19 -45 -19t-45 19l-448 448q-19 19 -19 45t19 45t45 19h896q26 0 45 -19t19 -45zM1024 832q0 -26 -19 -45t-45 -19h-896q-26 0 -45 19t-19 45t19 45l448 448q19 19 45 19t45 -19l448 -448q19 -19 19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M1024 448q0 -26 -19 -45l-448 -448q-19 -19 -45 -19t-45 19l-448 448q-19 19 -19 45t19 45t45 19h896q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M1024 832q0 -26 -19 -45t-45 -19h-896q-26 0 -45 19t-19 45t19 45l448 448q19 19 45 19t45 -19l448 -448q19 -19 19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1792 826v-794q0 -66 -47 -113t-113 -47h-1472q-66 0 -113 47t-47 113v794q44 -49 101 -87q362 -246 497 -345q57 -42 92.5 -65.5t94.5 -48t110 -24.5h1h1q51 0 110 24.5t94.5 48t92.5 65.5q170 123 498 345q57 39 100 87zM1792 1120q0 -79 -49 -151t-122 -123 q-376 -261 -468 -325q-10 -7 -42.5 -30.5t-54 -38t-52 -32.5t-57.5 -27t-50 -9h-1h-1q-23 0 -50 9t-57.5 27t-52 32.5t-54 38t-42.5 30.5q-91 64 -262 182.5t-205 142.5q-62 42 -117 115.5t-55 136.5q0 78 41.5 130t118.5 52h1472q65 0 112.5 -47t47.5 -113z" />
|
||||
<glyph unicode="" d="M349 911v-991h-330v991h330zM370 1217q1 -73 -50.5 -122t-135.5 -49h-2q-82 0 -132 49t-50 122q0 74 51.5 122.5t134.5 48.5t133 -48.5t51 -122.5zM1536 488v-568h-329v530q0 105 -40.5 164.5t-126.5 59.5q-63 0 -105.5 -34.5t-63.5 -85.5q-11 -30 -11 -81v-553h-329 q2 399 2 647t-1 296l-1 48h329v-144h-2q20 32 41 56t56.5 52t87 43.5t114.5 15.5q171 0 275 -113.5t104 -332.5z" />
|
||||
<glyph unicode="" d="M1536 640q0 -156 -61 -298t-164 -245t-245 -164t-298 -61q-172 0 -327 72.5t-264 204.5q-7 10 -6.5 22.5t8.5 20.5l137 138q10 9 25 9q16 -2 23 -12q73 -95 179 -147t225 -52q104 0 198.5 40.5t163.5 109.5t109.5 163.5t40.5 198.5t-40.5 198.5t-109.5 163.5 t-163.5 109.5t-198.5 40.5q-98 0 -188 -35.5t-160 -101.5l137 -138q31 -30 14 -69q-17 -40 -59 -40h-448q-26 0 -45 19t-19 45v448q0 42 40 59q39 17 69 -14l130 -129q107 101 244.5 156.5t284.5 55.5q156 0 298 -61t245 -164t164 -245t61 -298z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1771 0q0 -53 -37 -90l-107 -108q-39 -37 -91 -37q-53 0 -90 37l-363 364q-38 36 -38 90q0 53 43 96l-256 256l-126 -126q-14 -14 -34 -14t-34 14q2 -2 12.5 -12t12.5 -13t10 -11.5t10 -13.5t6 -13.5t5.5 -16.5t1.5 -18q0 -38 -28 -68q-3 -3 -16.5 -18t-19 -20.5 t-18.5 -16.5t-22 -15.5t-22 -9t-26 -4.5q-40 0 -68 28l-408 408q-28 28 -28 68q0 13 4.5 26t9 22t15.5 22t16.5 18.5t20.5 19t18 16.5q30 28 68 28q10 0 18 -1.5t16.5 -5.5t13.5 -6t13.5 -10t11.5 -10t13 -12.5t12 -12.5q-14 14 -14 34t14 34l348 348q14 14 34 14t34 -14 q-2 2 -12.5 12t-12.5 13t-10 11.5t-10 13.5t-6 13.5t-5.5 16.5t-1.5 18q0 38 28 68q3 3 16.5 18t19 20.5t18.5 16.5t22 15.5t22 9t26 4.5q40 0 68 -28l408 -408q28 -28 28 -68q0 -13 -4.5 -26t-9 -22t-15.5 -22t-16.5 -18.5t-20.5 -19t-18 -16.5q-30 -28 -68 -28 q-10 0 -18 1.5t-16.5 5.5t-13.5 6t-13.5 10t-11.5 10t-13 12.5t-12 12.5q14 -14 14 -34t-14 -34l-126 -126l256 -256q43 43 96 43q52 0 91 -37l363 -363q37 -39 37 -91z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M384 384q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM576 832q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1004 351l101 382q6 26 -7.5 48.5t-38.5 29.5 t-48 -6.5t-30 -39.5l-101 -382q-60 -5 -107 -43.5t-63 -98.5q-20 -77 20 -146t117 -89t146 20t89 117q16 60 -6 117t-72 91zM1664 384q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1024 1024q0 53 -37.5 90.5 t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1472 832q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1792 384q0 -261 -141 -483q-19 -29 -54 -29h-1402q-35 0 -54 29 q-141 221 -141 483q0 182 71 348t191 286t286 191t348 71t348 -71t286 -191t191 -286t71 -348z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M896 1152q-204 0 -381.5 -69.5t-282 -187.5t-104.5 -255q0 -112 71.5 -213.5t201.5 -175.5l87 -50l-27 -96q-24 -91 -70 -172q152 63 275 171l43 38l57 -6q69 -8 130 -8q204 0 381.5 69.5t282 187.5t104.5 255t-104.5 255t-282 187.5t-381.5 69.5zM1792 640 q0 -174 -120 -321.5t-326 -233t-450 -85.5q-70 0 -145 8q-198 -175 -460 -242q-49 -14 -114 -22h-5q-15 0 -27 10.5t-16 27.5v1q-3 4 -0.5 12t2 10t4.5 9.5l6 9t7 8.5t8 9q7 8 31 34.5t34.5 38t31 39.5t32.5 51t27 59t26 76q-157 89 -247.5 220t-90.5 281q0 174 120 321.5 t326 233t450 85.5t450 -85.5t326 -233t120 -321.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M704 1152q-153 0 -286 -52t-211.5 -141t-78.5 -191q0 -82 53 -158t149 -132l97 -56l-35 -84q34 20 62 39l44 31l53 -10q78 -14 153 -14q153 0 286 52t211.5 141t78.5 191t-78.5 191t-211.5 141t-286 52zM704 1280q191 0 353.5 -68.5t256.5 -186.5t94 -257t-94 -257 t-256.5 -186.5t-353.5 -68.5q-86 0 -176 16q-124 -88 -278 -128q-36 -9 -86 -16h-3q-11 0 -20.5 8t-11.5 21q-1 3 -1 6.5t0.5 6.5t2 6l2.5 5t3.5 5.5t4 5t4.5 5t4 4.5q5 6 23 25t26 29.5t22.5 29t25 38.5t20.5 44q-124 72 -195 177t-71 224q0 139 94 257t256.5 186.5 t353.5 68.5zM1526 111q10 -24 20.5 -44t25 -38.5t22.5 -29t26 -29.5t23 -25q1 -1 4 -4.5t4.5 -5t4 -5t3.5 -5.5l2.5 -5t2 -6t0.5 -6.5t-1 -6.5q-3 -14 -13 -22t-22 -7q-50 7 -86 16q-154 40 -278 128q-90 -16 -176 -16q-271 0 -472 132q58 -4 88 -4q161 0 309 45t264 129 q125 92 192 212t67 254q0 77 -23 152q129 -71 204 -178t75 -230q0 -120 -71 -224.5t-195 -176.5z" />
|
||||
<glyph unicode="" horiz-adv-x="896" d="M885 970q18 -20 7 -44l-540 -1157q-13 -25 -42 -25q-4 0 -14 2q-17 5 -25.5 19t-4.5 30l197 808l-406 -101q-4 -1 -12 -1q-18 0 -31 11q-18 15 -13 39l201 825q4 14 16 23t28 9h328q19 0 32 -12.5t13 -29.5q0 -8 -5 -18l-171 -463l396 98q8 2 12 2q19 0 34 -15z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1792 288v-320q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h96v192h-512v-192h96q40 0 68 -28t28 -68v-320q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h96v192h-512v-192h96q40 0 68 -28t28 -68v-320 q0 -40 -28 -68t-68 -28h-320q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h96v192q0 52 38 90t90 38h512v192h-96q-40 0 -68 28t-28 68v320q0 40 28 68t68 28h320q40 0 68 -28t28 -68v-320q0 -40 -28 -68t-68 -28h-96v-192h512q52 0 90 -38t38 -90v-192h96q40 0 68 -28t28 -68 z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M896 708v-580q0 -104 -76 -180t-180 -76t-180 76t-76 180q0 26 19 45t45 19t45 -19t19 -45q0 -50 39 -89t89 -39t89 39t39 89v580q33 11 64 11t64 -11zM1664 681q0 -13 -9.5 -22.5t-22.5 -9.5q-11 0 -23 10q-49 46 -93 69t-102 23q-68 0 -128 -37t-103 -97 q-7 -10 -17.5 -28t-14.5 -24q-11 -17 -28 -17q-18 0 -29 17q-4 6 -14.5 24t-17.5 28q-43 60 -102.5 97t-127.5 37t-127.5 -37t-102.5 -97q-7 -10 -17.5 -28t-14.5 -24q-11 -17 -29 -17q-17 0 -28 17q-4 6 -14.5 24t-17.5 28q-43 60 -103 97t-128 37q-58 0 -102 -23t-93 -69 q-12 -10 -23 -10q-13 0 -22.5 9.5t-9.5 22.5q0 5 1 7q45 183 172.5 319.5t298 204.5t360.5 68q140 0 274.5 -40t246.5 -113.5t194.5 -187t115.5 -251.5q1 -2 1 -7zM896 1408v-98q-42 2 -64 2t-64 -2v98q0 26 19 45t45 19t45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M768 -128h896v640h-416q-40 0 -68 28t-28 68v416h-384v-1152zM1024 1312v64q0 13 -9.5 22.5t-22.5 9.5h-704q-13 0 -22.5 -9.5t-9.5 -22.5v-64q0 -13 9.5 -22.5t22.5 -9.5h704q13 0 22.5 9.5t9.5 22.5zM1280 640h299l-299 299v-299zM1792 512v-672q0 -40 -28 -68t-68 -28 h-960q-40 0 -68 28t-28 68v160h-544q-40 0 -68 28t-28 68v1344q0 40 28 68t68 28h1088q40 0 68 -28t28 -68v-328q21 -13 36 -28l408 -408q28 -28 48 -76t20 -88z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M736 960q0 -13 -9.5 -22.5t-22.5 -9.5t-22.5 9.5t-9.5 22.5q0 46 -54 71t-106 25q-13 0 -22.5 9.5t-9.5 22.5t9.5 22.5t22.5 9.5q50 0 99.5 -16t87 -54t37.5 -90zM896 960q0 72 -34.5 134t-90 101.5t-123 62t-136.5 22.5t-136.5 -22.5t-123 -62t-90 -101.5t-34.5 -134 q0 -101 68 -180q10 -11 30.5 -33t30.5 -33q128 -153 141 -298h228q13 145 141 298q10 11 30.5 33t30.5 33q68 79 68 180zM1024 960q0 -155 -103 -268q-45 -49 -74.5 -87t-59.5 -95.5t-34 -107.5q47 -28 47 -82q0 -37 -25 -64q25 -27 25 -64q0 -52 -45 -81q13 -23 13 -47 q0 -46 -31.5 -71t-77.5 -25q-20 -44 -60 -70t-87 -26t-87 26t-60 70q-46 0 -77.5 25t-31.5 71q0 24 13 47q-45 29 -45 81q0 37 25 64q-25 27 -25 64q0 54 47 82q-4 50 -34 107.5t-59.5 95.5t-74.5 87q-103 113 -103 268q0 99 44.5 184.5t117 142t164 89t186.5 32.5 t186.5 -32.5t164 -89t117 -142t44.5 -184.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1792 352v-192q0 -13 -9.5 -22.5t-22.5 -9.5h-1376v-192q0 -13 -9.5 -22.5t-22.5 -9.5q-12 0 -24 10l-319 320q-9 9 -9 22q0 14 9 23l320 320q9 9 23 9q13 0 22.5 -9.5t9.5 -22.5v-192h1376q13 0 22.5 -9.5t9.5 -22.5zM1792 896q0 -14 -9 -23l-320 -320q-9 -9 -23 -9 q-13 0 -22.5 9.5t-9.5 22.5v192h-1376q-13 0 -22.5 9.5t-9.5 22.5v192q0 13 9.5 22.5t22.5 9.5h1376v192q0 14 9 23t23 9q12 0 24 -10l319 -319q9 -9 9 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M1280 608q0 14 -9 23t-23 9h-224v352q0 13 -9.5 22.5t-22.5 9.5h-192q-13 0 -22.5 -9.5t-9.5 -22.5v-352h-224q-13 0 -22.5 -9.5t-9.5 -22.5q0 -14 9 -23l352 -352q9 -9 23 -9t23 9l351 351q10 12 10 24zM1920 384q0 -159 -112.5 -271.5t-271.5 -112.5h-1088 q-185 0 -316.5 131.5t-131.5 316.5q0 130 70 240t188 165q-2 30 -2 43q0 212 150 362t362 150q156 0 285.5 -87t188.5 -231q71 62 166 62q106 0 181 -75t75 -181q0 -76 -41 -138q130 -31 213.5 -135.5t83.5 -238.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M1280 672q0 14 -9 23l-352 352q-9 9 -23 9t-23 -9l-351 -351q-10 -12 -10 -24q0 -14 9 -23t23 -9h224v-352q0 -13 9.5 -22.5t22.5 -9.5h192q13 0 22.5 9.5t9.5 22.5v352h224q13 0 22.5 9.5t9.5 22.5zM1920 384q0 -159 -112.5 -271.5t-271.5 -112.5h-1088 q-185 0 -316.5 131.5t-131.5 316.5q0 130 70 240t188 165q-2 30 -2 43q0 212 150 362t362 150q156 0 285.5 -87t188.5 -231q71 62 166 62q106 0 181 -75t75 -181q0 -76 -41 -138q130 -31 213.5 -135.5t83.5 -238.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M384 192q0 -26 -19 -45t-45 -19t-45 19t-19 45t19 45t45 19t45 -19t19 -45zM1408 131q0 -121 -73 -190t-194 -69h-874q-121 0 -194 69t-73 190q0 68 5.5 131t24 138t47.5 132.5t81 103t120 60.5q-22 -52 -22 -120v-203q-58 -20 -93 -70t-35 -111q0 -80 56 -136t136 -56 t136 56t56 136q0 61 -35.5 111t-92.5 70v203q0 62 25 93q132 -104 295 -104t295 104q25 -31 25 -93v-64q-106 0 -181 -75t-75 -181v-89q-32 -29 -32 -71q0 -40 28 -68t68 -28t68 28t28 68q0 42 -32 71v89q0 52 38 90t90 38t90 -38t38 -90v-89q-32 -29 -32 -71q0 -40 28 -68 t68 -28t68 28t28 68q0 42 -32 71v89q0 68 -34.5 127.5t-93.5 93.5q0 10 0.5 42.5t0 48t-2.5 41.5t-7 47t-13 40q68 -15 120 -60.5t81 -103t47.5 -132.5t24 -138t5.5 -131zM1088 1024q0 -159 -112.5 -271.5t-271.5 -112.5t-271.5 112.5t-112.5 271.5t112.5 271.5t271.5 112.5 t271.5 -112.5t112.5 -271.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1280 832q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1408 832q0 -62 -35.5 -111t-92.5 -70v-395q0 -159 -131.5 -271.5t-316.5 -112.5t-316.5 112.5t-131.5 271.5v132q-164 20 -274 128t-110 252v512q0 26 19 45t45 19q6 0 16 -2q17 30 47 48 t65 18q53 0 90.5 -37.5t37.5 -90.5t-37.5 -90.5t-90.5 -37.5q-33 0 -64 18v-402q0 -106 94 -181t226 -75t226 75t94 181v402q-31 -18 -64 -18q-53 0 -90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5q35 0 65 -18t47 -48q10 2 16 2q26 0 45 -19t19 -45v-512q0 -144 -110 -252 t-274 -128v-132q0 -106 94 -181t226 -75t226 75t94 181v395q-57 21 -92.5 70t-35.5 111q0 80 56 136t136 56t136 -56t56 -136z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M640 1152h512v128h-512v-128zM288 1152v-1280h-64q-92 0 -158 66t-66 158v832q0 92 66 158t158 66h64zM1408 1152v-1280h-1024v1280h128v160q0 40 28 68t68 28h576q40 0 68 -28t28 -68v-160h128zM1792 928v-832q0 -92 -66 -158t-158 -66h-64v1280h64q92 0 158 -66 t66 -158z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M848 -160q0 16 -16 16q-59 0 -101.5 42.5t-42.5 101.5q0 16 -16 16t-16 -16q0 -73 51.5 -124.5t124.5 -51.5q16 0 16 16zM1664 128q0 -52 -38 -90t-90 -38h-448q0 -106 -75 -181t-181 -75t-181 75t-75 181h-448q-52 0 -90 38t-38 90q190 161 287 397.5t97 498.5 q0 165 96 262t264 117q-8 18 -8 37q0 40 28 68t68 28t68 -28t28 -68q0 -19 -8 -37q168 -20 264 -117t96 -262q0 -262 97 -498.5t287 -397.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M1664 896q0 80 -56 136t-136 56h-64v-384h64q80 0 136 56t56 136zM0 128h1792q0 -106 -75 -181t-181 -75h-1280q-106 0 -181 75t-75 181zM1856 896q0 -159 -112.5 -271.5t-271.5 -112.5h-64v-32q0 -92 -66 -158t-158 -66h-704q-92 0 -158 66t-66 158v736q0 26 19 45 t45 19h1152q159 0 271.5 -112.5t112.5 -271.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M640 1472v-640q0 -61 -35.5 -111t-92.5 -70v-779q0 -52 -38 -90t-90 -38h-128q-52 0 -90 38t-38 90v779q-57 20 -92.5 70t-35.5 111v640q0 26 19 45t45 19t45 -19t19 -45v-416q0 -26 19 -45t45 -19t45 19t19 45v416q0 26 19 45t45 19t45 -19t19 -45v-416q0 -26 19 -45 t45 -19t45 19t19 45v416q0 26 19 45t45 19t45 -19t19 -45zM1408 1472v-1600q0 -52 -38 -90t-90 -38h-128q-52 0 -90 38t-38 90v512h-224q-13 0 -22.5 9.5t-9.5 22.5v800q0 132 94 226t226 94h256q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1280" d="M1024 352v-64q0 -14 -9 -23t-23 -9h-704q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h704q14 0 23 -9t9 -23zM1024 608v-64q0 -14 -9 -23t-23 -9h-704q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h704q14 0 23 -9t9 -23zM128 0h1024v768h-416q-40 0 -68 28t-28 68v416h-512v-1280z M768 896h376q-10 29 -22 41l-313 313q-12 12 -41 22v-376zM1280 864v-896q0 -40 -28 -68t-68 -28h-1088q-40 0 -68 28t-28 68v1344q0 40 28 68t68 28h640q40 0 88 -20t76 -48l312 -312q28 -28 48 -76t20 -88z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M384 224v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z M640 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z M1152 224v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM896 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z M640 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 992v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z M1152 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM896 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z M640 992v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 1248v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z M1152 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM896 992v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z M640 1248v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM1152 992v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z M896 1248v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM1152 1248v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z M896 -128h384v1536h-1152v-1536h384v224q0 13 9.5 22.5t22.5 9.5h320q13 0 22.5 -9.5t9.5 -22.5v-224zM1408 1472v-1664q0 -26 -19 -45t-45 -19h-1280q-26 0 -45 19t-19 45v1664q0 26 19 45t45 19h1280q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M384 224v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z M640 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM384 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z M1152 224v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM896 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z M640 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM1152 480v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z M896 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5zM1152 736v-64q0 -13 -9.5 -22.5t-22.5 -9.5h-64q-13 0 -22.5 9.5t-9.5 22.5v64q0 13 9.5 22.5t22.5 9.5h64q13 0 22.5 -9.5t9.5 -22.5z M896 -128h384v1152h-256v-32q0 -40 -28 -68t-68 -28h-448q-40 0 -68 28t-28 68v32h-256v-1152h384v224q0 13 9.5 22.5t22.5 9.5h320q13 0 22.5 -9.5t9.5 -22.5v-224zM896 1056v320q0 13 -9.5 22.5t-22.5 9.5h-64q-13 0 -22.5 -9.5t-9.5 -22.5v-96h-128v96q0 13 -9.5 22.5 t-22.5 9.5h-64q-13 0 -22.5 -9.5t-9.5 -22.5v-320q0 -13 9.5 -22.5t22.5 -9.5h64q13 0 22.5 9.5t9.5 22.5v96h128v-96q0 -13 9.5 -22.5t22.5 -9.5h64q13 0 22.5 9.5t9.5 22.5zM1408 1088v-1280q0 -26 -19 -45t-45 -19h-1280q-26 0 -45 19t-19 45v1280q0 26 19 45t45 19h320 v288q0 40 28 68t68 28h448q40 0 68 -28t28 -68v-288h320q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M640 128q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM256 640h384v256h-158q-14 -2 -22 -9l-195 -195q-7 -12 -9 -22v-30zM1536 128q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5 t90.5 37.5t37.5 90.5zM1664 800v192q0 14 -9 23t-23 9h-224v224q0 14 -9 23t-23 9h-192q-14 0 -23 -9t-9 -23v-224h-224q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h224v-224q0 -14 9 -23t23 -9h192q14 0 23 9t9 23v224h224q14 0 23 9t9 23zM1920 1344v-1152 q0 -26 -19 -45t-45 -19h-192q0 -106 -75 -181t-181 -75t-181 75t-75 181h-384q0 -106 -75 -181t-181 -75t-181 75t-75 181h-128q-26 0 -45 19t-19 45t19 45t45 19v416q0 26 13 58t32 51l198 198q19 19 51 32t58 13h160v320q0 26 19 45t45 19h1152q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1280 416v192q0 14 -9 23t-23 9h-224v224q0 14 -9 23t-23 9h-192q-14 0 -23 -9t-9 -23v-224h-224q-14 0 -23 -9t-9 -23v-192q0 -14 9 -23t23 -9h224v-224q0 -14 9 -23t23 -9h192q14 0 23 9t9 23v224h224q14 0 23 9t9 23zM640 1152h512v128h-512v-128zM256 1152v-1280h-32 q-92 0 -158 66t-66 158v832q0 92 66 158t158 66h32zM1440 1152v-1280h-1088v1280h160v160q0 40 28 68t68 28h576q40 0 68 -28t28 -68v-160h160zM1792 928v-832q0 -92 -66 -158t-158 -66h-32v1280h32q92 0 158 -66t66 -158z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M1920 576q-1 -32 -288 -96l-352 -32l-224 -64h-64l-293 -352h69q26 0 45 -4.5t19 -11.5t-19 -11.5t-45 -4.5h-96h-160h-64v32h64v416h-160l-192 -224h-96l-32 32v192h32v32h128v8l-192 24v128l192 24v8h-128v32h-32v192l32 32h96l192 -224h160v416h-64v32h64h160h96 q26 0 45 -4.5t19 -11.5t-19 -11.5t-45 -4.5h-69l293 -352h64l224 -64l352 -32q261 -58 287 -93z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M640 640v384h-256v-256q0 -53 37.5 -90.5t90.5 -37.5h128zM1664 192v-192h-1152v192l128 192h-128q-159 0 -271.5 112.5t-112.5 271.5v320l-64 64l32 128h480l32 128h960l32 -192l-64 -32v-800z" />
|
||||
<glyph unicode="" d="M1280 192v896q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-320h-512v320q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-896q0 -26 19 -45t45 -19h128q26 0 45 19t19 45v320h512v-320q0 -26 19 -45t45 -19h128q26 0 45 19t19 45zM1536 1120v-960 q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" d="M1280 576v128q0 26 -19 45t-45 19h-320v320q0 26 -19 45t-45 19h-128q-26 0 -45 -19t-19 -45v-320h-320q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h320v-320q0 -26 19 -45t45 -19h128q26 0 45 19t19 45v320h320q26 0 45 19t19 45zM1536 1120v-960 q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M627 160q0 -13 -10 -23l-50 -50q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l50 -50q10 -10 10 -23t-10 -23l-393 -393l393 -393q10 -10 10 -23zM1011 160q0 -13 -10 -23l-50 -50q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23 t10 23l466 466q10 10 23 10t23 -10l50 -50q10 -10 10 -23t-10 -23l-393 -393l393 -393q10 -10 10 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M595 576q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l393 393l-393 393q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l466 -466q10 -10 10 -23zM979 576q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23 l393 393l-393 393q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l466 -466q10 -10 10 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1152" d="M1075 224q0 -13 -10 -23l-50 -50q-10 -10 -23 -10t-23 10l-393 393l-393 -393q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l466 -466q10 -10 10 -23zM1075 608q0 -13 -10 -23l-50 -50q-10 -10 -23 -10t-23 10l-393 393l-393 -393 q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l466 -466q10 -10 10 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1152" d="M1075 672q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l393 -393l393 393q10 10 23 10t23 -10l50 -50q10 -10 10 -23zM1075 1056q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23 t10 23l50 50q10 10 23 10t23 -10l393 -393l393 393q10 10 23 10t23 -10l50 -50q10 -10 10 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="640" d="M627 992q0 -13 -10 -23l-393 -393l393 -393q10 -10 10 -23t-10 -23l-50 -50q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l50 -50q10 -10 10 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="640" d="M595 576q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l393 393l-393 393q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l466 -466q10 -10 10 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1152" d="M1075 352q0 -13 -10 -23l-50 -50q-10 -10 -23 -10t-23 10l-393 393l-393 -393q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l466 -466q10 -10 10 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1152" d="M1075 800q0 -13 -10 -23l-466 -466q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l393 -393l393 393q10 10 23 10t23 -10l50 -50q10 -10 10 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M1792 544v832q0 13 -9.5 22.5t-22.5 9.5h-1600q-13 0 -22.5 -9.5t-9.5 -22.5v-832q0 -13 9.5 -22.5t22.5 -9.5h1600q13 0 22.5 9.5t9.5 22.5zM1920 1376v-1088q0 -66 -47 -113t-113 -47h-544q0 -37 16 -77.5t32 -71t16 -43.5q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19 t-19 45q0 14 16 44t32 70t16 78h-544q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h1600q66 0 113 -47t47 -113z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M416 256q-66 0 -113 47t-47 113v704q0 66 47 113t113 47h1088q66 0 113 -47t47 -113v-704q0 -66 -47 -113t-113 -47h-1088zM384 1120v-704q0 -13 9.5 -22.5t22.5 -9.5h1088q13 0 22.5 9.5t9.5 22.5v704q0 13 -9.5 22.5t-22.5 9.5h-1088q-13 0 -22.5 -9.5t-9.5 -22.5z M1760 192h160v-96q0 -40 -47 -68t-113 -28h-1600q-66 0 -113 28t-47 68v96h160h1600zM1040 96q16 0 16 16t-16 16h-160q-16 0 -16 -16t16 -16h160z" />
|
||||
<glyph unicode="" horiz-adv-x="1152" d="M640 128q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1024 288v960q0 13 -9.5 22.5t-22.5 9.5h-832q-13 0 -22.5 -9.5t-9.5 -22.5v-960q0 -13 9.5 -22.5t22.5 -9.5h832q13 0 22.5 9.5t9.5 22.5zM1152 1248v-1088q0 -66 -47 -113t-113 -47h-832 q-66 0 -113 47t-47 113v1088q0 66 47 113t113 47h832q66 0 113 -47t47 -113z" />
|
||||
<glyph unicode="" horiz-adv-x="768" d="M464 128q0 33 -23.5 56.5t-56.5 23.5t-56.5 -23.5t-23.5 -56.5t23.5 -56.5t56.5 -23.5t56.5 23.5t23.5 56.5zM672 288v704q0 13 -9.5 22.5t-22.5 9.5h-512q-13 0 -22.5 -9.5t-9.5 -22.5v-704q0 -13 9.5 -22.5t22.5 -9.5h512q13 0 22.5 9.5t9.5 22.5zM480 1136 q0 16 -16 16h-160q-16 0 -16 -16t16 -16h160q16 0 16 16zM768 1152v-1024q0 -52 -38 -90t-90 -38h-512q-52 0 -90 38t-38 90v1024q0 52 38 90t90 38h512q52 0 90 -38t38 -90z" />
|
||||
<glyph unicode="" d="M768 1184q-148 0 -273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273t-73 273t-198 198t-273 73zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103 t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M768 576v-384q0 -80 -56 -136t-136 -56h-384q-80 0 -136 56t-56 136v704q0 104 40.5 198.5t109.5 163.5t163.5 109.5t198.5 40.5h64q26 0 45 -19t19 -45v-128q0 -26 -19 -45t-45 -19h-64q-106 0 -181 -75t-75 -181v-32q0 -40 28 -68t68 -28h224q80 0 136 -56t56 -136z M1664 576v-384q0 -80 -56 -136t-136 -56h-384q-80 0 -136 56t-56 136v704q0 104 40.5 198.5t109.5 163.5t163.5 109.5t198.5 40.5h64q26 0 45 -19t19 -45v-128q0 -26 -19 -45t-45 -19h-64q-106 0 -181 -75t-75 -181v-32q0 -40 28 -68t68 -28h224q80 0 136 -56t56 -136z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M768 1216v-704q0 -104 -40.5 -198.5t-109.5 -163.5t-163.5 -109.5t-198.5 -40.5h-64q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h64q106 0 181 75t75 181v32q0 40 -28 68t-68 28h-224q-80 0 -136 56t-56 136v384q0 80 56 136t136 56h384q80 0 136 -56t56 -136zM1664 1216 v-704q0 -104 -40.5 -198.5t-109.5 -163.5t-163.5 -109.5t-198.5 -40.5h-64q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h64q106 0 181 75t75 181v32q0 40 -28 68t-68 28h-224q-80 0 -136 56t-56 136v384q0 80 56 136t136 56h384q80 0 136 -56t56 -136z" />
|
||||
<glyph unicode="" horiz-adv-x="1568" d="M496 192q0 -60 -42.5 -102t-101.5 -42q-60 0 -102 42t-42 102t42 102t102 42q59 0 101.5 -42t42.5 -102zM928 0q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM320 640q0 -66 -47 -113t-113 -47t-113 47t-47 113 t47 113t113 47t113 -47t47 -113zM1360 192q0 -46 -33 -79t-79 -33t-79 33t-33 79t33 79t79 33t79 -33t33 -79zM528 1088q0 -73 -51.5 -124.5t-124.5 -51.5t-124.5 51.5t-51.5 124.5t51.5 124.5t124.5 51.5t124.5 -51.5t51.5 -124.5zM992 1280q0 -80 -56 -136t-136 -56 t-136 56t-56 136t56 136t136 56t136 -56t56 -136zM1536 640q0 -40 -28 -68t-68 -28t-68 28t-28 68t28 68t68 28t68 -28t28 -68zM1328 1088q0 -33 -23.5 -56.5t-56.5 -23.5t-56.5 23.5t-23.5 56.5t23.5 56.5t56.5 23.5t56.5 -23.5t23.5 -56.5z" />
|
||||
<glyph unicode="" d="M1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1792 416q0 -166 -127 -451q-3 -7 -10.5 -24t-13.5 -30t-13 -22q-12 -17 -28 -17q-15 0 -23.5 10t-8.5 25q0 9 2.5 26.5t2.5 23.5q5 68 5 123q0 101 -17.5 181t-48.5 138.5t-80 101t-105.5 69.5t-133 42.5t-154 21.5t-175.5 6h-224v-256q0 -26 -19 -45t-45 -19t-45 19 l-512 512q-19 19 -19 45t19 45l512 512q19 19 45 19t45 -19t19 -45v-256h224q713 0 875 -403q53 -134 53 -333z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M640 320q0 -40 -12.5 -82t-43 -76t-72.5 -34t-72.5 34t-43 76t-12.5 82t12.5 82t43 76t72.5 34t72.5 -34t43 -76t12.5 -82zM1280 320q0 -40 -12.5 -82t-43 -76t-72.5 -34t-72.5 34t-43 76t-12.5 82t12.5 82t43 76t72.5 34t72.5 -34t43 -76t12.5 -82zM1440 320 q0 120 -69 204t-187 84q-41 0 -195 -21q-71 -11 -157 -11t-157 11q-152 21 -195 21q-118 0 -187 -84t-69 -204q0 -88 32 -153.5t81 -103t122 -60t140 -29.5t149 -7h168q82 0 149 7t140 29.5t122 60t81 103t32 153.5zM1664 496q0 -207 -61 -331q-38 -77 -105.5 -133t-141 -86 t-170 -47.5t-171.5 -22t-167 -4.5q-78 0 -142 3t-147.5 12.5t-152.5 30t-137 51.5t-121 81t-86 115q-62 123 -62 331q0 237 136 396q-27 82 -27 170q0 116 51 218q108 0 190 -39.5t189 -123.5q147 35 309 35q148 0 280 -32q105 82 187 121t189 39q51 -102 51 -218 q0 -87 -27 -168q136 -160 136 -398z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1536 224v704q0 40 -28 68t-68 28h-704q-40 0 -68 28t-28 68v64q0 40 -28 68t-68 28h-320q-40 0 -68 -28t-28 -68v-960q0 -40 28 -68t68 -28h1216q40 0 68 28t28 68zM1664 928v-704q0 -92 -66 -158t-158 -66h-1216q-92 0 -158 66t-66 158v960q0 92 66 158t158 66h320 q92 0 158 -66t66 -158v-32h672q92 0 158 -66t66 -158z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M1781 605q0 35 -53 35h-1088q-40 0 -85.5 -21.5t-71.5 -52.5l-294 -363q-18 -24 -18 -40q0 -35 53 -35h1088q40 0 86 22t71 53l294 363q18 22 18 39zM640 768h768v160q0 40 -28 68t-68 28h-576q-40 0 -68 28t-28 68v64q0 40 -28 68t-68 28h-320q-40 0 -68 -28t-28 -68 v-853l256 315q44 53 116 87.5t140 34.5zM1909 605q0 -62 -46 -120l-295 -363q-43 -53 -116 -87.5t-140 -34.5h-1088q-92 0 -158 66t-66 158v960q0 92 66 158t158 66h320q92 0 158 -66t66 -158v-32h544q92 0 158 -66t66 -158v-160h192q54 0 99 -24.5t67 -70.5q15 -32 15 -68z " />
|
||||
<glyph unicode="" horiz-adv-x="1152" d="M896 608v-64q0 -14 -9 -23t-23 -9h-224v-224q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v224h-224q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h224v224q0 14 9 23t23 9h64q14 0 23 -9t9 -23v-224h224q14 0 23 -9t9 -23zM1024 224v704q0 40 -28 68t-68 28h-704q-40 0 -68 -28 t-28 -68v-704q0 -40 28 -68t68 -28h704q40 0 68 28t28 68zM1152 928v-704q0 -92 -65.5 -158t-158.5 -66h-704q-93 0 -158.5 66t-65.5 158v704q0 93 65.5 158.5t158.5 65.5h704q93 0 158.5 -65.5t65.5 -158.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1152" d="M928 1152q93 0 158.5 -65.5t65.5 -158.5v-704q0 -92 -65.5 -158t-158.5 -66h-704q-93 0 -158.5 66t-65.5 158v704q0 93 65.5 158.5t158.5 65.5h704zM1024 224v704q0 40 -28 68t-68 28h-704q-40 0 -68 -28t-28 -68v-704q0 -40 28 -68t68 -28h704q40 0 68 28t28 68z M864 640q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-576q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h576z" />
|
||||
<glyph unicode="" d="M1134 461q-37 -121 -138 -195t-228 -74t-228 74t-138 195q-8 25 4 48.5t38 31.5q25 8 48.5 -4t31.5 -38q25 -80 92.5 -129.5t151.5 -49.5t151.5 49.5t92.5 129.5q8 26 32 38t49 4t37 -31.5t4 -48.5zM640 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5 t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1152 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1408 640q0 130 -51 248.5t-136.5 204t-204 136.5t-248.5 51t-248.5 -51t-204 -136.5t-136.5 -204t-51 -248.5 t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1134 307q8 -25 -4 -48.5t-37 -31.5t-49 4t-32 38q-25 80 -92.5 129.5t-151.5 49.5t-151.5 -49.5t-92.5 -129.5q-8 -26 -31.5 -38t-48.5 -4q-26 8 -38 31.5t-4 48.5q37 121 138 195t228 74t228 -74t138 -195zM640 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5 t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1152 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1408 640q0 130 -51 248.5t-136.5 204t-204 136.5t-248.5 51t-248.5 -51t-204 -136.5t-136.5 -204 t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1152 448q0 -26 -19 -45t-45 -19h-640q-26 0 -45 19t-19 45t19 45t45 19h640q26 0 45 -19t19 -45zM640 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1152 896q0 -53 -37.5 -90.5t-90.5 -37.5t-90.5 37.5 t-37.5 90.5t37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1408 640q0 130 -51 248.5t-136.5 204t-204 136.5t-248.5 51t-248.5 -51t-204 -136.5t-136.5 -204t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5zM1536 640 q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M832 448v128q0 14 -9 23t-23 9h-192v192q0 14 -9 23t-23 9h-128q-14 0 -23 -9t-9 -23v-192h-192q-14 0 -23 -9t-9 -23v-128q0 -14 9 -23t23 -9h192v-192q0 -14 9 -23t23 -9h128q14 0 23 9t9 23v192h192q14 0 23 9t9 23zM1408 384q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5 t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1664 640q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM1920 512q0 -212 -150 -362t-362 -150q-192 0 -338 128h-220q-146 -128 -338 -128q-212 0 -362 150 t-150 362t150 362t362 150h896q212 0 362 -150t150 -362z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M384 368v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM512 624v-96q0 -16 -16 -16h-224q-16 0 -16 16v96q0 16 16 16h224q16 0 16 -16zM384 880v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1408 368v-96q0 -16 -16 -16 h-864q-16 0 -16 16v96q0 16 16 16h864q16 0 16 -16zM768 624v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM640 880v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1024 624v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16 h96q16 0 16 -16zM896 880v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1280 624v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1664 368v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1152 880v-96 q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1408 880v-96q0 -16 -16 -16h-96q-16 0 -16 16v96q0 16 16 16h96q16 0 16 -16zM1664 880v-352q0 -16 -16 -16h-224q-16 0 -16 16v96q0 16 16 16h112v240q0 16 16 16h96q16 0 16 -16zM1792 128v896h-1664v-896 h1664zM1920 1024v-896q0 -53 -37.5 -90.5t-90.5 -37.5h-1664q-53 0 -90.5 37.5t-37.5 90.5v896q0 53 37.5 90.5t90.5 37.5h1664q53 0 90.5 -37.5t37.5 -90.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1664 491v616q-169 -91 -306 -91q-82 0 -145 32q-100 49 -184 76.5t-178 27.5q-173 0 -403 -127v-599q245 113 433 113q55 0 103.5 -7.5t98 -26t77 -31t82.5 -39.5l28 -14q44 -22 101 -22q120 0 293 92zM320 1280q0 -35 -17.5 -64t-46.5 -46v-1266q0 -14 -9 -23t-23 -9 h-64q-14 0 -23 9t-9 23v1266q-29 17 -46.5 46t-17.5 64q0 53 37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1792 1216v-763q0 -39 -35 -57q-10 -5 -17 -9q-218 -116 -369 -116q-88 0 -158 35l-28 14q-64 33 -99 48t-91 29t-114 14q-102 0 -235.5 -44t-228.5 -102 q-15 -9 -33 -9q-16 0 -32 8q-32 19 -32 56v742q0 35 31 55q35 21 78.5 42.5t114 52t152.5 49.5t155 19q112 0 209 -31t209 -86q38 -19 89 -19q122 0 310 112q22 12 31 17q31 16 62 -2q31 -20 31 -55z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M832 536v192q-181 -16 -384 -117v-185q205 96 384 110zM832 954v197q-172 -8 -384 -126v-189q215 111 384 118zM1664 491v184q-235 -116 -384 -71v224q-20 6 -39 15q-5 3 -33 17t-34.5 17t-31.5 15t-34.5 15.5t-32.5 13t-36 12.5t-35 8.5t-39.5 7.5t-39.5 4t-44 2 q-23 0 -49 -3v-222h19q102 0 192.5 -29t197.5 -82q19 -9 39 -15v-188q42 -17 91 -17q120 0 293 92zM1664 918v189q-169 -91 -306 -91q-45 0 -78 8v-196q148 -42 384 90zM320 1280q0 -35 -17.5 -64t-46.5 -46v-1266q0 -14 -9 -23t-23 -9h-64q-14 0 -23 9t-9 23v1266 q-29 17 -46.5 46t-17.5 64q0 53 37.5 90.5t90.5 37.5t90.5 -37.5t37.5 -90.5zM1792 1216v-763q0 -39 -35 -57q-10 -5 -17 -9q-218 -116 -369 -116q-88 0 -158 35l-28 14q-64 33 -99 48t-91 29t-114 14q-102 0 -235.5 -44t-228.5 -102q-15 -9 -33 -9q-16 0 -32 8 q-32 19 -32 56v742q0 35 31 55q35 21 78.5 42.5t114 52t152.5 49.5t155 19q112 0 209 -31t209 -86q38 -19 89 -19q122 0 310 112q22 12 31 17q31 16 62 -2q31 -20 31 -55z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M585 553l-466 -466q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l393 393l-393 393q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l466 -466q10 -10 10 -23t-10 -23zM1664 96v-64q0 -14 -9 -23t-23 -9h-960q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h960q14 0 23 -9 t9 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M617 137l-50 -50q-10 -10 -23 -10t-23 10l-466 466q-10 10 -10 23t10 23l466 466q10 10 23 10t23 -10l50 -50q10 -10 10 -23t-10 -23l-393 -393l393 -393q10 -10 10 -23t-10 -23zM1208 1204l-373 -1291q-4 -13 -15.5 -19.5t-23.5 -2.5l-62 17q-13 4 -19.5 15.5t-2.5 24.5 l373 1291q4 13 15.5 19.5t23.5 2.5l62 -17q13 -4 19.5 -15.5t2.5 -24.5zM1865 553l-466 -466q-10 -10 -23 -10t-23 10l-50 50q-10 10 -10 23t10 23l393 393l-393 393q-10 10 -10 23t10 23l50 50q10 10 23 10t23 -10l466 -466q10 -10 10 -23t-10 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M640 454v-70q0 -42 -39 -59q-13 -5 -25 -5q-27 0 -45 19l-512 512q-19 19 -19 45t19 45l512 512q29 31 70 14q39 -17 39 -59v-69l-397 -398q-19 -19 -19 -45t19 -45zM1792 416q0 -58 -17 -133.5t-38.5 -138t-48 -125t-40.5 -90.5l-20 -40q-8 -17 -28 -17q-6 0 -9 1 q-25 8 -23 34q43 400 -106 565q-64 71 -170.5 110.5t-267.5 52.5v-251q0 -42 -39 -59q-13 -5 -25 -5q-27 0 -45 19l-512 512q-19 19 -19 45t19 45l512 512q29 31 70 14q39 -17 39 -59v-262q411 -28 599 -221q169 -173 169 -509z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1186 579l257 250l-356 52l-66 10l-30 60l-159 322v-963l59 -31l318 -168l-60 355l-12 66zM1638 841l-363 -354l86 -500q5 -33 -6 -51.5t-34 -18.5q-17 0 -40 12l-449 236l-449 -236q-23 -12 -40 -12q-23 0 -34 18.5t-6 51.5l86 500l-364 354q-32 32 -23 59.5t54 34.5 l502 73l225 455q20 41 49 41q28 0 49 -41l225 -455l502 -73q45 -7 54 -34.5t-24 -59.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1401 1187l-640 -1280q-17 -35 -57 -35q-5 0 -15 2q-22 5 -35.5 22.5t-13.5 39.5v576h-576q-22 0 -39.5 13.5t-22.5 35.5t4 42t29 30l1280 640q13 7 29 7q27 0 45 -19q15 -14 18.5 -34.5t-6.5 -39.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M557 256h595v595zM512 301l595 595h-595v-595zM1664 224v-192q0 -14 -9 -23t-23 -9h-224v-224q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v224h-864q-14 0 -23 9t-9 23v864h-224q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h224v224q0 14 9 23t23 9h192q14 0 23 -9t9 -23 v-224h851l246 247q10 9 23 9t23 -9q9 -10 9 -23t-9 -23l-247 -246v-851h224q14 0 23 -9t9 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M288 64q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM288 1216q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM928 1088q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM1024 1088q0 -52 -26 -96.5t-70 -69.5 q-2 -287 -226 -414q-68 -38 -203 -81q-128 -40 -169.5 -71t-41.5 -100v-26q44 -25 70 -69.5t26 -96.5q0 -80 -56 -136t-136 -56t-136 56t-56 136q0 52 26 96.5t70 69.5v820q-44 25 -70 69.5t-26 96.5q0 80 56 136t136 56t136 -56t56 -136q0 -52 -26 -96.5t-70 -69.5v-497 q54 26 154 57q55 17 87.5 29.5t70.5 31t59 39.5t40.5 51t28 69.5t8.5 91.5q-44 25 -70 69.5t-26 96.5q0 80 56 136t136 56t136 -56t56 -136z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M439 265l-256 -256q-10 -9 -23 -9q-12 0 -23 9q-9 10 -9 23t9 23l256 256q10 9 23 9t23 -9q9 -10 9 -23t-9 -23zM608 224v-320q0 -14 -9 -23t-23 -9t-23 9t-9 23v320q0 14 9 23t23 9t23 -9t9 -23zM384 448q0 -14 -9 -23t-23 -9h-320q-14 0 -23 9t-9 23t9 23t23 9h320 q14 0 23 -9t9 -23zM1648 320q0 -120 -85 -203l-147 -146q-83 -83 -203 -83q-121 0 -204 85l-334 335q-21 21 -42 56l239 18l273 -274q27 -27 68 -27.5t68 26.5l147 146q28 28 28 67q0 40 -28 68l-274 275l18 239q35 -21 56 -42l336 -336q84 -86 84 -204zM1031 1044l-239 -18 l-273 274q-28 28 -68 28q-39 0 -68 -27l-147 -146q-28 -28 -28 -67q0 -40 28 -68l274 -274l-18 -240q-35 21 -56 42l-336 336q-84 86 -84 204q0 120 85 203l147 146q83 83 203 83q121 0 204 -85l334 -335q21 -21 42 -56zM1664 960q0 -14 -9 -23t-23 -9h-320q-14 0 -23 9 t-9 23t9 23t23 9h320q14 0 23 -9t9 -23zM1120 1504v-320q0 -14 -9 -23t-23 -9t-23 9t-9 23v320q0 14 9 23t23 9t23 -9t9 -23zM1527 1353l-256 -256q-11 -9 -23 -9t-23 9q-9 10 -9 23t9 23l256 256q10 9 23 9t23 -9q9 -10 9 -23t-9 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M704 280v-240q0 -16 -12 -28t-28 -12h-240q-16 0 -28 12t-12 28v240q0 16 12 28t28 12h240q16 0 28 -12t12 -28zM1020 880q0 -54 -15.5 -101t-35 -76.5t-55 -59.5t-57.5 -43.5t-61 -35.5q-41 -23 -68.5 -65t-27.5 -67q0 -17 -12 -32.5t-28 -15.5h-240q-15 0 -25.5 18.5 t-10.5 37.5v45q0 83 65 156.5t143 108.5q59 27 84 56t25 76q0 42 -46.5 74t-107.5 32q-65 0 -108 -29q-35 -25 -107 -115q-13 -16 -31 -16q-12 0 -25 8l-164 125q-13 10 -15.5 25t5.5 28q160 266 464 266q80 0 161 -31t146 -83t106 -127.5t41 -158.5z" />
|
||||
<glyph unicode="" horiz-adv-x="640" d="M640 192v-128q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h64v384h-64q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h384q26 0 45 -19t19 -45v-576h64q26 0 45 -19t19 -45zM512 1344v-192q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v192 q0 26 19 45t45 19h256q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="640" d="M512 288v-224q0 -26 -19 -45t-45 -19h-256q-26 0 -45 19t-19 45v224q0 26 19 45t45 19h256q26 0 45 -19t19 -45zM542 1344l-28 -768q-1 -26 -20.5 -45t-45.5 -19h-256q-26 0 -45.5 19t-20.5 45l-28 768q-1 26 17.5 45t44.5 19h320q26 0 44.5 -19t17.5 -45z" />
|
||||
<glyph unicode="" d="M897 167v-167h-248l-159 252l-24 42q-8 9 -11 21h-3l-9 -21q-10 -20 -25 -44l-155 -250h-258v167h128l197 291l-185 272h-137v168h276l139 -228q2 -4 23 -42q8 -9 11 -21h3q3 9 11 21l25 42l140 228h257v-168h-125l-184 -267l204 -296h109zM1534 846v-206h-514l-3 27 q-4 28 -4 46q0 64 26 117t65 86.5t84 65t84 54.5t65 54t26 64q0 38 -29.5 62.5t-70.5 24.5q-51 0 -97 -39q-14 -11 -36 -38l-105 92q26 37 63 66q83 65 188 65q110 0 178 -59.5t68 -158.5q0 -56 -24.5 -103t-62 -76.5t-81.5 -58.5t-82 -50.5t-65.5 -51.5t-30.5 -63h232v80 h126z" />
|
||||
<glyph unicode="" d="M897 167v-167h-248l-159 252l-24 42q-8 9 -11 21h-3l-9 -21q-10 -20 -25 -44l-155 -250h-258v167h128l197 291l-185 272h-137v168h276l139 -228q2 -4 23 -42q8 -9 11 -21h3q3 9 11 21l25 42l140 228h257v-168h-125l-184 -267l204 -296h109zM1536 -50v-206h-514l-4 27 q-3 45 -3 46q0 64 26 117t65 86.5t84 65t84 54.5t65 54t26 64q0 38 -29.5 62.5t-70.5 24.5q-51 0 -97 -39q-14 -11 -36 -38l-105 92q26 37 63 66q80 65 188 65q110 0 178 -59.5t68 -158.5q0 -66 -34.5 -118.5t-84 -86t-99.5 -62.5t-87 -63t-41 -73h232v80h126z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M896 128l336 384h-768l-336 -384h768zM1909 1205q15 -34 9.5 -71.5t-30.5 -65.5l-896 -1024q-38 -44 -96 -44h-768q-38 0 -69.5 20.5t-47.5 54.5q-15 34 -9.5 71.5t30.5 65.5l896 1024q38 44 96 44h768q38 0 69.5 -20.5t47.5 -54.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1664 438q0 -81 -44.5 -135t-123.5 -54q-41 0 -77.5 17.5t-59 38t-56.5 38t-71 17.5q-110 0 -110 -124q0 -39 16 -115t15 -115v-5q-22 0 -33 -1q-34 -3 -97.5 -11.5t-115.5 -13.5t-98 -5q-61 0 -103 26.5t-42 83.5q0 37 17.5 71t38 56.5t38 59t17.5 77.5q0 79 -54 123.5 t-135 44.5q-84 0 -143 -45.5t-59 -127.5q0 -43 15 -83t33.5 -64.5t33.5 -53t15 -50.5q0 -45 -46 -89q-37 -35 -117 -35q-95 0 -245 24q-9 2 -27.5 4t-27.5 4l-13 2q-1 0 -3 1q-2 0 -2 1v1024q2 -1 17.5 -3.5t34 -5t21.5 -3.5q150 -24 245 -24q80 0 117 35q46 44 46 89 q0 22 -15 50.5t-33.5 53t-33.5 64.5t-15 83q0 82 59 127.5t144 45.5q80 0 134 -44.5t54 -123.5q0 -41 -17.5 -77.5t-38 -59t-38 -56.5t-17.5 -71q0 -57 42 -83.5t103 -26.5q64 0 180 15t163 17v-2q-1 -2 -3.5 -17.5t-5 -34t-3.5 -21.5q-24 -150 -24 -245q0 -80 35 -117 q44 -46 89 -46q22 0 50.5 15t53 33.5t64.5 33.5t83 15q82 0 127.5 -59t45.5 -143z" />
|
||||
<glyph unicode="" horiz-adv-x="1152" d="M1152 832v-128q0 -221 -147.5 -384.5t-364.5 -187.5v-132h256q26 0 45 -19t19 -45t-19 -45t-45 -19h-640q-26 0 -45 19t-19 45t19 45t45 19h256v132q-217 24 -364.5 187.5t-147.5 384.5v128q0 26 19 45t45 19t45 -19t19 -45v-128q0 -185 131.5 -316.5t316.5 -131.5 t316.5 131.5t131.5 316.5v128q0 26 19 45t45 19t45 -19t19 -45zM896 1216v-512q0 -132 -94 -226t-226 -94t-226 94t-94 226v512q0 132 94 226t226 94t226 -94t94 -226z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M271 591l-101 -101q-42 103 -42 214v128q0 26 19 45t45 19t45 -19t19 -45v-128q0 -53 15 -113zM1385 1193l-361 -361v-128q0 -132 -94 -226t-226 -94q-55 0 -109 19l-96 -96q97 -51 205 -51q185 0 316.5 131.5t131.5 316.5v128q0 26 19 45t45 19t45 -19t19 -45v-128 q0 -221 -147.5 -384.5t-364.5 -187.5v-132h256q26 0 45 -19t19 -45t-19 -45t-45 -19h-640q-26 0 -45 19t-19 45t19 45t45 19h256v132q-125 13 -235 81l-254 -254q-10 -10 -23 -10t-23 10l-82 82q-10 10 -10 23t10 23l1234 1234q10 10 23 10t23 -10l82 -82q10 -10 10 -23 t-10 -23zM1005 1325l-621 -621v512q0 132 94 226t226 94q102 0 184.5 -59t116.5 -152z" />
|
||||
<glyph unicode="" horiz-adv-x="1280" d="M1088 576v640h-448v-1137q119 63 213 137q235 184 235 360zM1280 1344v-768q0 -86 -33.5 -170.5t-83 -150t-118 -127.5t-126.5 -103t-121 -77.5t-89.5 -49.5t-42.5 -20q-12 -6 -26 -6t-26 6q-16 7 -42.5 20t-89.5 49.5t-121 77.5t-126.5 103t-118 127.5t-83 150 t-33.5 170.5v768q0 26 19 45t45 19h1152q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M128 -128h1408v1024h-1408v-1024zM512 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1280 1088v288q0 14 -9 23t-23 9h-64q-14 0 -23 -9t-9 -23v-288q0 -14 9 -23t23 -9h64q14 0 23 9t9 23zM1664 1152v-1280 q0 -52 -38 -90t-90 -38h-1408q-52 0 -90 38t-38 90v1280q0 52 38 90t90 38h128v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h384v96q0 66 47 113t113 47h64q66 0 113 -47t47 -113v-96h128q52 0 90 -38t38 -90z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M512 1344q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1408 1376v-320q0 -16 -12 -25q-8 -7 -20 -7q-4 0 -7 1l-448 96q-11 2 -18 11t-7 20h-256v-102q111 -23 183.5 -111t72.5 -203v-800q0 -26 -19 -45t-45 -19h-512q-26 0 -45 19t-19 45v800 q0 106 62.5 190.5t161.5 114.5v111h-32q-59 0 -115 -23.5t-91.5 -53t-66 -66.5t-40.5 -53.5t-14 -24.5q-17 -35 -57 -35q-16 0 -29 7q-23 12 -31.5 37t3.5 49q5 10 14.5 26t37.5 53.5t60.5 70t85 67t108.5 52.5q-25 42 -25 86q0 66 47 113t113 47t113 -47t47 -113 q0 -33 -14 -64h302q0 11 7 20t18 11l448 96q3 1 7 1q12 0 20 -7q12 -9 12 -25z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1440 1088q0 40 -28 68t-68 28t-68 -28t-28 -68t28 -68t68 -28t68 28t28 68zM1664 1376q0 -249 -75.5 -430.5t-253.5 -360.5q-81 -80 -195 -176l-20 -379q-2 -16 -16 -26l-384 -224q-7 -4 -16 -4q-12 0 -23 9l-64 64q-13 14 -8 32l85 276l-281 281l-276 -85q-3 -1 -9 -1 q-14 0 -23 9l-64 64q-17 19 -5 39l224 384q10 14 26 16l379 20q96 114 176 195q188 187 358 258t431 71q14 0 24 -9.5t10 -22.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1708 881l-188 -881h-304l181 849q4 21 1 43q-4 20 -16 35q-10 14 -28 24q-18 9 -40 9h-197l-205 -960h-303l204 960h-304l-205 -960h-304l272 1280h1139q157 0 245 -118q86 -116 52 -281z" />
|
||||
<glyph unicode="" d="M909 141l102 102q19 19 19 45t-19 45l-307 307l307 307q19 19 19 45t-19 45l-102 102q-19 19 -45 19t-45 -19l-454 -454q-19 -19 -19 -45t19 -45l454 -454q19 -19 45 -19t45 19zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5 t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M717 141l454 454q19 19 19 45t-19 45l-454 454q-19 19 -45 19t-45 -19l-102 -102q-19 -19 -19 -45t19 -45l307 -307l-307 -307q-19 -19 -19 -45t19 -45l102 -102q19 -19 45 -19t45 19zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5 t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1165 397l102 102q19 19 19 45t-19 45l-454 454q-19 19 -45 19t-45 -19l-454 -454q-19 -19 -19 -45t19 -45l102 -102q19 -19 45 -19t45 19l307 307l307 -307q19 -19 45 -19t45 19zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5 t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M813 237l454 454q19 19 19 45t-19 45l-102 102q-19 19 -45 19t-45 -19l-307 -307l-307 307q-19 19 -45 19t-45 -19l-102 -102q-19 -19 -19 -45t19 -45l454 -454q19 -19 45 -19t45 19zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5 t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1130 939l16 175h-884l47 -534h612l-22 -228l-197 -53l-196 53l-13 140h-175l22 -278l362 -100h4v1l359 99l50 544h-644l-15 181h674zM0 1408h1408l-128 -1438l-578 -162l-574 162z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M275 1408h1505l-266 -1333l-804 -267l-698 267l71 356h297l-29 -147l422 -161l486 161l68 339h-1208l58 297h1209l38 191h-1208z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M960 1280q0 26 -19 45t-45 19t-45 -19t-19 -45t19 -45t45 -19t45 19t19 45zM1792 352v-352q0 -22 -20 -30q-8 -2 -12 -2q-13 0 -23 9l-93 93q-119 -143 -318.5 -226.5t-429.5 -83.5t-429.5 83.5t-318.5 226.5l-93 -93q-9 -9 -23 -9q-4 0 -12 2q-20 8 -20 30v352 q0 14 9 23t23 9h352q22 0 30 -20q8 -19 -7 -35l-100 -100q67 -91 189.5 -153.5t271.5 -82.5v647h-192q-26 0 -45 19t-19 45v128q0 26 19 45t45 19h192v163q-58 34 -93 92.5t-35 128.5q0 106 75 181t181 75t181 -75t75 -181q0 -70 -35 -128.5t-93 -92.5v-163h192q26 0 45 -19 t19 -45v-128q0 -26 -19 -45t-45 -19h-192v-647q149 20 271.5 82.5t189.5 153.5l-100 100q-15 16 -7 35q8 20 30 20h352q14 0 23 -9t9 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1152" d="M1056 768q40 0 68 -28t28 -68v-576q0 -40 -28 -68t-68 -28h-960q-40 0 -68 28t-28 68v576q0 40 28 68t68 28h32v320q0 185 131.5 316.5t316.5 131.5t316.5 -131.5t131.5 -316.5q0 -26 -19 -45t-45 -19h-64q-26 0 -45 19t-19 45q0 106 -75 181t-181 75t-181 -75t-75 -181 v-320h736z" />
|
||||
<glyph unicode="" d="M1024 640q0 -106 -75 -181t-181 -75t-181 75t-75 181t75 181t181 75t181 -75t75 -181zM1152 640q0 159 -112.5 271.5t-271.5 112.5t-271.5 -112.5t-112.5 -271.5t112.5 -271.5t271.5 -112.5t271.5 112.5t112.5 271.5zM1280 640q0 -212 -150 -362t-362 -150t-362 150 t-150 362t150 362t362 150t362 -150t150 -362zM1408 640q0 130 -51 248.5t-136.5 204t-204 136.5t-248.5 51t-248.5 -51t-204 -136.5t-136.5 -204t-51 -248.5t51 -248.5t136.5 -204t204 -136.5t248.5 -51t248.5 51t204 136.5t136.5 204t51 248.5zM1536 640 q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M384 800v-192q0 -40 -28 -68t-68 -28h-192q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68zM896 800v-192q0 -40 -28 -68t-68 -28h-192q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68zM1408 800v-192q0 -40 -28 -68t-68 -28h-192 q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68z" />
|
||||
<glyph unicode="" horiz-adv-x="384" d="M384 288v-192q0 -40 -28 -68t-68 -28h-192q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68zM384 800v-192q0 -40 -28 -68t-68 -28h-192q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68zM384 1312v-192q0 -40 -28 -68t-68 -28h-192 q-40 0 -68 28t-28 68v192q0 40 28 68t68 28h192q40 0 68 -28t28 -68z" />
|
||||
<glyph unicode="" d="M512 256q0 53 -37.5 90.5t-90.5 37.5t-90.5 -37.5t-37.5 -90.5t37.5 -90.5t90.5 -37.5t90.5 37.5t37.5 90.5zM863 162q-13 232 -177 396t-396 177q-14 1 -24 -9t-10 -23v-128q0 -13 8.5 -22t21.5 -10q154 -11 264 -121t121 -264q1 -13 10 -21.5t22 -8.5h128q13 0 23 10 t9 24zM1247 161q-5 154 -56 297.5t-139.5 260t-205 205t-260 139.5t-297.5 56q-14 1 -23 -9q-10 -10 -10 -23v-128q0 -13 9 -22t22 -10q204 -7 378 -111.5t278.5 -278.5t111.5 -378q1 -13 10 -22t22 -9h128q13 0 23 10q11 9 9 23zM1536 1120v-960q0 -119 -84.5 -203.5 t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" d="M768 1408q209 0 385.5 -103t279.5 -279.5t103 -385.5t-103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103zM1152 585q32 18 32 55t-32 55l-544 320q-31 19 -64 1q-32 -19 -32 -56v-640q0 -37 32 -56 q16 -8 32 -8q17 0 32 9z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1024 1084l316 -316l-572 -572l-316 316zM813 105l618 618q19 19 19 45t-19 45l-362 362q-18 18 -45 18t-45 -18l-618 -618q-19 -19 -19 -45t19 -45l362 -362q18 -18 45 -18t45 18zM1702 742l-907 -908q-37 -37 -90.5 -37t-90.5 37l-126 126q56 56 56 136t-56 136 t-136 56t-136 -56l-125 126q-37 37 -37 90.5t37 90.5l907 906q37 37 90.5 37t90.5 -37l125 -125q-56 -56 -56 -136t56 -136t136 -56t136 56l126 -125q37 -37 37 -90.5t-37 -90.5z" />
|
||||
<glyph unicode="" d="M1280 576v128q0 26 -19 45t-45 19h-896q-26 0 -45 -19t-19 -45v-128q0 -26 19 -45t45 -19h896q26 0 45 19t19 45zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5 t84.5 -203.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1152 736v-64q0 -14 -9 -23t-23 -9h-832q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h832q14 0 23 -9t9 -23zM1280 288v832q0 66 -47 113t-113 47h-832q-66 0 -113 -47t-47 -113v-832q0 -66 47 -113t113 -47h832q66 0 113 47t47 113zM1408 1120v-832q0 -119 -84.5 -203.5 t-203.5 -84.5h-832q-119 0 -203.5 84.5t-84.5 203.5v832q0 119 84.5 203.5t203.5 84.5h832q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M1018 933q-18 -37 -58 -37h-192v-864q0 -14 -9 -23t-23 -9h-704q-21 0 -29 18q-8 20 4 35l160 192q9 11 25 11h320v640h-192q-40 0 -58 37q-17 37 9 68l320 384q18 22 49 22t49 -22l320 -384q27 -32 9 -68z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M32 1280h704q13 0 22.5 -9.5t9.5 -23.5v-863h192q40 0 58 -37t-9 -69l-320 -384q-18 -22 -49 -22t-49 22l-320 384q-26 31 -9 69q18 37 58 37h192v640h-320q-14 0 -25 11l-160 192q-13 14 -4 34q9 19 29 19z" />
|
||||
<glyph unicode="" d="M685 237l614 614q19 19 19 45t-19 45l-102 102q-19 19 -45 19t-45 -19l-467 -467l-211 211q-19 19 -45 19t-45 -19l-102 -102q-19 -19 -19 -45t19 -45l358 -358q19 -19 45 -19t45 19zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5 t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" d="M404 428l152 -152l-52 -52h-56v96h-96v56zM818 818q14 -13 -3 -30l-291 -291q-17 -17 -30 -3q-14 13 3 30l291 291q17 17 30 3zM544 128l544 544l-288 288l-544 -544v-288h288zM1152 736l92 92q28 28 28 68t-28 68l-152 152q-28 28 -68 28t-68 -28l-92 -92zM1536 1120 v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" d="M1280 608v480q0 26 -19 45t-45 19h-480q-42 0 -59 -39q-17 -41 14 -70l144 -144l-534 -534q-19 -19 -19 -45t19 -45l102 -102q19 -19 45 -19t45 19l534 534l144 -144q18 -19 45 -19q12 0 25 5q39 17 39 59zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960 q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" d="M1005 435l352 352q19 19 19 45t-19 45l-352 352q-30 31 -69 14q-40 -17 -40 -59v-160q-119 0 -216 -19.5t-162.5 -51t-114 -79t-76.5 -95.5t-44.5 -109t-21.5 -111.5t-5 -110.5q0 -181 167 -404q10 -12 25 -12q7 0 13 3q22 9 19 33q-44 354 62 473q46 52 130 75.5 t224 23.5v-160q0 -42 40 -59q12 -5 24 -5q26 0 45 19zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" d="M640 448l256 128l-256 128v-256zM1024 1039v-542l-512 -256v542zM1312 640q0 148 -73 273t-198 198t-273 73t-273 -73t-198 -198t-73 -273t73 -273t198 -198t273 -73t273 73t198 198t73 273zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103 t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1145 861q18 -35 -5 -66l-320 -448q-19 -27 -52 -27t-52 27l-320 448q-23 31 -5 66q17 35 57 35h640q40 0 57 -35zM1280 160v960q0 13 -9.5 22.5t-22.5 9.5h-960q-13 0 -22.5 -9.5t-9.5 -22.5v-960q0 -13 9.5 -22.5t22.5 -9.5h960q13 0 22.5 9.5t9.5 22.5zM1536 1120 v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" d="M1145 419q-17 -35 -57 -35h-640q-40 0 -57 35q-18 35 5 66l320 448q19 27 52 27t52 -27l320 -448q23 -31 5 -66zM1280 160v960q0 13 -9.5 22.5t-22.5 9.5h-960q-13 0 -22.5 -9.5t-9.5 -22.5v-960q0 -13 9.5 -22.5t22.5 -9.5h960q13 0 22.5 9.5t9.5 22.5zM1536 1120v-960 q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" d="M1088 640q0 -33 -27 -52l-448 -320q-31 -23 -66 -5q-35 17 -35 57v640q0 40 35 57q35 18 66 -5l448 -320q27 -19 27 -52zM1280 160v960q0 14 -9 23t-23 9h-960q-14 0 -23 -9t-9 -23v-960q0 -14 9 -23t23 -9h960q14 0 23 9t9 23zM1536 1120v-960q0 -119 -84.5 -203.5 t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M976 229l35 -159q3 -12 -3 -22.5t-17 -14.5l-5 -1q-4 -2 -10.5 -3.5t-16 -4.5t-21.5 -5.5t-25.5 -5t-30 -5t-33.5 -4.5t-36.5 -3t-38.5 -1q-234 0 -409 130.5t-238 351.5h-95q-13 0 -22.5 9.5t-9.5 22.5v113q0 13 9.5 22.5t22.5 9.5h66q-2 57 1 105h-67q-14 0 -23 9 t-9 23v114q0 14 9 23t23 9h98q67 210 243.5 338t400.5 128q102 0 194 -23q11 -3 20 -15q6 -11 3 -24l-43 -159q-3 -13 -14 -19.5t-24 -2.5l-4 1q-4 1 -11.5 2.5l-17.5 3.5t-22.5 3.5t-26 3t-29 2.5t-29.5 1q-126 0 -226 -64t-150 -176h468q16 0 25 -12q10 -12 7 -26 l-24 -114q-5 -26 -32 -26h-488q-3 -37 0 -105h459q15 0 25 -12q9 -12 6 -27l-24 -112q-2 -11 -11 -18.5t-20 -7.5h-387q48 -117 149.5 -185.5t228.5 -68.5q18 0 36 1.5t33.5 3.5t29.5 4.5t24.5 5t18.5 4.5l12 3l5 2q13 5 26 -2q12 -7 15 -21z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M1020 399v-367q0 -14 -9 -23t-23 -9h-956q-14 0 -23 9t-9 23v150q0 13 9.5 22.5t22.5 9.5h97v383h-95q-14 0 -23 9.5t-9 22.5v131q0 14 9 23t23 9h95v223q0 171 123.5 282t314.5 111q185 0 335 -125q9 -8 10 -20.5t-7 -22.5l-103 -127q-9 -11 -22 -12q-13 -2 -23 7 q-5 5 -26 19t-69 32t-93 18q-85 0 -137 -47t-52 -123v-215h305q13 0 22.5 -9t9.5 -23v-131q0 -13 -9.5 -22.5t-22.5 -9.5h-305v-379h414v181q0 13 9 22.5t23 9.5h162q14 0 23 -9.5t9 -22.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M978 351q0 -153 -99.5 -263.5t-258.5 -136.5v-175q0 -14 -9 -23t-23 -9h-135q-13 0 -22.5 9.5t-9.5 22.5v175q-66 9 -127.5 31t-101.5 44.5t-74 48t-46.5 37.5t-17.5 18q-17 21 -2 41l103 135q7 10 23 12q15 2 24 -9l2 -2q113 -99 243 -125q37 -8 74 -8q81 0 142.5 43 t61.5 122q0 28 -15 53t-33.5 42t-58.5 37.5t-66 32t-80 32.5q-39 16 -61.5 25t-61.5 26.5t-62.5 31t-56.5 35.5t-53.5 42.5t-43.5 49t-35.5 58t-21 66.5t-8.5 78q0 138 98 242t255 134v180q0 13 9.5 22.5t22.5 9.5h135q14 0 23 -9t9 -23v-176q57 -6 110.5 -23t87 -33.5 t63.5 -37.5t39 -29t15 -14q17 -18 5 -38l-81 -146q-8 -15 -23 -16q-14 -3 -27 7q-3 3 -14.5 12t-39 26.5t-58.5 32t-74.5 26t-85.5 11.5q-95 0 -155 -43t-60 -111q0 -26 8.5 -48t29.5 -41.5t39.5 -33t56 -31t60.5 -27t70 -27.5q53 -20 81 -31.5t76 -35t75.5 -42.5t62 -50 t53 -63.5t31.5 -76.5t13 -94z" />
|
||||
<glyph unicode="" horiz-adv-x="898" d="M898 1066v-102q0 -14 -9 -23t-23 -9h-168q-23 -144 -129 -234t-276 -110q167 -178 459 -536q14 -16 4 -34q-8 -18 -29 -18h-195q-16 0 -25 12q-306 367 -498 571q-9 9 -9 22v127q0 13 9.5 22.5t22.5 9.5h112q132 0 212.5 43t102.5 125h-427q-14 0 -23 9t-9 23v102 q0 14 9 23t23 9h413q-57 113 -268 113h-145q-13 0 -22.5 9.5t-9.5 22.5v133q0 14 9 23t23 9h832q14 0 23 -9t9 -23v-102q0 -14 -9 -23t-23 -9h-233q47 -61 64 -144h171q14 0 23 -9t9 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1027" d="M603 0h-172q-13 0 -22.5 9t-9.5 23v330h-288q-13 0 -22.5 9t-9.5 23v103q0 13 9.5 22.5t22.5 9.5h288v85h-288q-13 0 -22.5 9t-9.5 23v104q0 13 9.5 22.5t22.5 9.5h214l-321 578q-8 16 0 32q10 16 28 16h194q19 0 29 -18l215 -425q19 -38 56 -125q10 24 30.5 68t27.5 61 l191 420q8 19 29 19h191q17 0 27 -16q9 -14 1 -31l-313 -579h215q13 0 22.5 -9.5t9.5 -22.5v-104q0 -14 -9.5 -23t-22.5 -9h-290v-85h290q13 0 22.5 -9.5t9.5 -22.5v-103q0 -14 -9.5 -23t-22.5 -9h-290v-330q0 -13 -9.5 -22.5t-22.5 -9.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1664 352v-32q0 -132 -94 -226t-226 -94h-128q-132 0 -226 94t-94 226v480h-224q-2 -102 -14.5 -190.5t-30.5 -156t-48.5 -126.5t-57 -99.5t-67.5 -77.5t-69.5 -58.5t-74 -44t-69 -32t-65.5 -25.5q-4 -2 -32 -13q-8 -2 -12 -2q-22 0 -30 20l-71 178q-5 13 0 25t17 17 q7 3 20 7.5t18 6.5q31 12 46.5 18.5t44.5 20t45.5 26t42 32.5t40.5 42.5t34.5 53.5t30.5 68.5t22.5 83.5t17 103t6.5 123h-256q-14 0 -23 9t-9 23v160q0 14 9 23t23 9h1216q14 0 23 -9t9 -23v-160q0 -14 -9 -23t-23 -9h-224v-512q0 -26 19 -45t45 -19h128q26 0 45 19t19 45 v64q0 14 9 23t23 9h192q14 0 23 -9t9 -23zM1280 1376v-160q0 -14 -9 -23t-23 -9h-960q-14 0 -23 9t-9 23v160q0 14 9 23t23 9h960q14 0 23 -9t9 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M514 341l81 299h-159l75 -300q1 -1 1 -3t1 -3q0 1 0.5 3.5t0.5 3.5zM630 768l35 128h-292l32 -128h225zM822 768h139l-35 128h-70zM1271 340l78 300h-162l81 -299q0 -1 0.5 -3.5t1.5 -3.5q0 1 0.5 3t0.5 3zM1382 768l33 128h-297l34 -128h230zM1792 736v-64q0 -14 -9 -23 t-23 -9h-213l-164 -616q-7 -24 -31 -24h-159q-24 0 -31 24l-166 616h-209l-167 -616q-7 -24 -31 -24h-159q-11 0 -19.5 7t-10.5 17l-160 616h-208q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h175l-33 128h-142q-14 0 -23 9t-9 23v64q0 14 9 23t23 9h109l-89 344q-5 15 5 28 q10 12 26 12h137q26 0 31 -24l90 -360h359l97 360q7 24 31 24h126q24 0 31 -24l98 -360h365l93 360q5 24 31 24h137q16 0 26 -12q10 -13 5 -28l-91 -344h111q14 0 23 -9t9 -23v-64q0 -14 -9 -23t-23 -9h-145l-34 -128h179q14 0 23 -9t9 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1280" d="M1167 896q18 -182 -131 -258q117 -28 175 -103t45 -214q-7 -71 -32.5 -125t-64.5 -89t-97 -58.5t-121.5 -34.5t-145.5 -15v-255h-154v251q-80 0 -122 1v-252h-154v255q-18 0 -54 0.5t-55 0.5h-200l31 183h111q50 0 58 51v402h16q-6 1 -16 1v287q-13 68 -89 68h-111v164 l212 -1q64 0 97 1v252h154v-247q82 2 122 2v245h154v-252q79 -7 140 -22.5t113 -45t82.5 -78t36.5 -114.5zM952 351q0 36 -15 64t-37 46t-57.5 30.5t-65.5 18.5t-74 9t-69 3t-64.5 -1t-47.5 -1v-338q8 0 37 -0.5t48 -0.5t53 1.5t58.5 4t57 8.5t55.5 14t47.5 21t39.5 30 t24.5 40t9.5 51zM881 827q0 33 -12.5 58.5t-30.5 42t-48 28t-55 16.5t-61.5 8t-58 2.5t-54 -1t-39.5 -0.5v-307q5 0 34.5 -0.5t46.5 0t50 2t55 5.5t51.5 11t48.5 18.5t37 27t27 38.5t9 51z" />
|
||||
<glyph unicode="" horiz-adv-x="1280" d="M1280 768v-800q0 -40 -28 -68t-68 -28h-1088q-40 0 -68 28t-28 68v1344q0 40 28 68t68 28h544v-544q0 -40 28 -68t68 -28h544zM1277 896h-509v509q82 -15 132 -65l312 -312q50 -50 65 -132z" />
|
||||
<glyph unicode="" horiz-adv-x="1280" d="M1024 160v64q0 14 -9 23t-23 9h-704q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h704q14 0 23 9t9 23zM1024 416v64q0 14 -9 23t-23 9h-704q-14 0 -23 -9t-9 -23v-64q0 -14 9 -23t23 -9h704q14 0 23 9t9 23zM1280 768v-800q0 -40 -28 -68t-68 -28h-1088q-40 0 -68 28 t-28 68v1344q0 40 28 68t68 28h544v-544q0 -40 28 -68t68 -28h544zM1277 896h-509v509q82 -15 132 -65l312 -312q50 -50 65 -132z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1191 1128h177l-72 218l-12 47q-2 16 -2 20h-4l-3 -20q0 -1 -3.5 -18t-7.5 -29zM736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192q14 0 23 -9t9 -23zM1572 -23 v-233h-584v90l369 529q12 18 21 27l11 9v3q-2 0 -6.5 -0.5t-7.5 -0.5q-12 -3 -30 -3h-232v-115h-120v229h567v-89l-369 -530q-6 -8 -21 -26l-11 -11v-2l14 2q9 2 30 2h248v119h121zM1661 874v-106h-288v106h75l-47 144h-243l-47 -144h75v-106h-287v106h70l230 662h162 l230 -662h70z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1191 104h177l-72 218l-12 47q-2 16 -2 20h-4l-3 -20q0 -1 -3.5 -18t-7.5 -29zM736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192q14 0 23 -9t9 -23zM1661 -150 v-106h-288v106h75l-47 144h-243l-47 -144h75v-106h-287v106h70l230 662h162l230 -662h70zM1572 1001v-233h-584v90l369 529q12 18 21 27l11 9v3q-2 0 -6.5 -0.5t-7.5 -0.5q-12 -3 -30 -3h-232v-115h-120v229h567v-89l-369 -530q-6 -8 -21 -26l-11 -10v-3l14 3q9 1 30 1h248 v119h121z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192q14 0 23 -9t9 -23zM1792 -32v-192q0 -14 -9 -23t-23 -9h-832q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h832 q14 0 23 -9t9 -23zM1600 480v-192q0 -14 -9 -23t-23 -9h-640q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h640q14 0 23 -9t9 -23zM1408 992v-192q0 -14 -9 -23t-23 -9h-448q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h448q14 0 23 -9t9 -23zM1216 1504v-192q0 -14 -9 -23t-23 -9h-256 q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h256q14 0 23 -9t9 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1216 -32v-192q0 -14 -9 -23t-23 -9h-256q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h256q14 0 23 -9t9 -23zM736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192 q14 0 23 -9t9 -23zM1408 480v-192q0 -14 -9 -23t-23 -9h-448q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h448q14 0 23 -9t9 -23zM1600 992v-192q0 -14 -9 -23t-23 -9h-640q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h640q14 0 23 -9t9 -23zM1792 1504v-192q0 -14 -9 -23t-23 -9h-832 q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h832q14 0 23 -9t9 -23z" />
|
||||
<glyph unicode="" d="M1346 223q0 63 -44 116t-103 53q-52 0 -83 -37t-31 -94t36.5 -95t104.5 -38q50 0 85 27t35 68zM736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192q14 0 23 -9t9 -23 zM1486 165q0 -62 -13 -121.5t-41 -114t-68 -95.5t-98.5 -65.5t-127.5 -24.5q-62 0 -108 16q-24 8 -42 15l39 113q15 -7 31 -11q37 -13 75 -13q84 0 134.5 58.5t66.5 145.5h-2q-21 -23 -61.5 -37t-84.5 -14q-106 0 -173 71.5t-67 172.5q0 105 72 178t181 73q123 0 205 -94.5 t82 -252.5zM1456 882v-114h-469v114h167v432q0 7 0.5 19t0.5 17v16h-2l-7 -12q-8 -13 -26 -31l-62 -58l-82 86l192 185h123v-654h165z" />
|
||||
<glyph unicode="" d="M1346 1247q0 63 -44 116t-103 53q-52 0 -83 -37t-31 -94t36.5 -95t104.5 -38q50 0 85 27t35 68zM736 96q0 -12 -10 -24l-319 -319q-10 -9 -23 -9q-12 0 -23 9l-320 320q-15 16 -7 35q8 20 30 20h192v1376q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1376h192q14 0 23 -9 t9 -23zM1456 -142v-114h-469v114h167v432q0 7 0.5 19t0.5 17v16h-2l-7 -12q-8 -13 -26 -31l-62 -58l-82 86l192 185h123v-654h165zM1486 1189q0 -62 -13 -121.5t-41 -114t-68 -95.5t-98.5 -65.5t-127.5 -24.5q-62 0 -108 16q-24 8 -42 15l39 113q15 -7 31 -11q37 -13 75 -13 q84 0 134.5 58.5t66.5 145.5h-2q-21 -23 -61.5 -37t-84.5 -14q-106 0 -173 71.5t-67 172.5q0 105 72 178t181 73q123 0 205 -94.5t82 -252.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M256 192q0 26 -19 45t-45 19q-27 0 -45.5 -19t-18.5 -45q0 -27 18.5 -45.5t45.5 -18.5q26 0 45 18.5t19 45.5zM416 704v-640q0 -26 -19 -45t-45 -19h-288q-26 0 -45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45 -19t19 -45zM1600 704q0 -86 -55 -149q15 -44 15 -76 q3 -76 -43 -137q17 -56 0 -117q-15 -57 -54 -94q9 -112 -49 -181q-64 -76 -197 -78h-36h-76h-17q-66 0 -144 15.5t-121.5 29t-120.5 39.5q-123 43 -158 44q-26 1 -45 19.5t-19 44.5v641q0 25 18 43.5t43 20.5q24 2 76 59t101 121q68 87 101 120q18 18 31 48t17.5 48.5 t13.5 60.5q7 39 12.5 61t19.5 52t34 50q19 19 45 19q46 0 82.5 -10.5t60 -26t40 -40.5t24 -45t12 -50t5 -45t0.5 -39q0 -38 -9.5 -76t-19 -60t-27.5 -56q-3 -6 -10 -18t-11 -22t-8 -24h277q78 0 135 -57t57 -135z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M256 960q0 -26 -19 -45t-45 -19q-27 0 -45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45 -18.5t19 -45.5zM416 448v640q0 26 -19 45t-45 19h-288q-26 0 -45 -19t-19 -45v-640q0 -26 19 -45t45 -19h288q26 0 45 19t19 45zM1545 597q55 -61 55 -149q-1 -78 -57.5 -135 t-134.5 -57h-277q4 -14 8 -24t11 -22t10 -18q18 -37 27 -57t19 -58.5t10 -76.5q0 -24 -0.5 -39t-5 -45t-12 -50t-24 -45t-40 -40.5t-60 -26t-82.5 -10.5q-26 0 -45 19q-20 20 -34 50t-19.5 52t-12.5 61q-9 42 -13.5 60.5t-17.5 48.5t-31 48q-33 33 -101 120q-49 64 -101 121 t-76 59q-25 2 -43 20.5t-18 43.5v641q0 26 19 44.5t45 19.5q35 1 158 44q77 26 120.5 39.5t121.5 29t144 15.5h17h76h36q133 -2 197 -78q58 -69 49 -181q39 -37 54 -94q17 -61 0 -117q46 -61 43 -137q0 -32 -15 -76z" />
|
||||
<glyph unicode="" d="M919 233v157q0 50 -29 50q-17 0 -33 -16v-224q16 -16 33 -16q29 0 29 49zM1103 355h66v34q0 51 -33 51t-33 -51v-34zM532 621v-70h-80v-423h-74v423h-78v70h232zM733 495v-367h-67v40q-39 -45 -76 -45q-33 0 -42 28q-6 16 -6 54v290h66v-270q0 -24 1 -26q1 -15 15 -15 q20 0 42 31v280h67zM985 384v-146q0 -52 -7 -73q-12 -42 -53 -42q-35 0 -68 41v-36h-67v493h67v-161q32 40 68 40q41 0 53 -42q7 -21 7 -74zM1236 255v-9q0 -29 -2 -43q-3 -22 -15 -40q-27 -40 -80 -40q-52 0 -81 38q-21 27 -21 86v129q0 59 20 86q29 38 80 38t78 -38 q21 -28 21 -86v-76h-133v-65q0 -51 34 -51q24 0 30 26q0 1 0.5 7t0.5 16.5v21.5h68zM785 1079v-156q0 -51 -32 -51t-32 51v156q0 52 32 52t32 -52zM1318 366q0 177 -19 260q-10 44 -43 73.5t-76 34.5q-136 15 -412 15q-275 0 -411 -15q-44 -5 -76.5 -34.5t-42.5 -73.5 q-20 -87 -20 -260q0 -176 20 -260q10 -43 42.5 -73t75.5 -35q137 -15 412 -15t412 15q43 5 75.5 35t42.5 73q20 84 20 260zM563 1017l90 296h-75l-51 -195l-53 195h-78l24 -69t23 -69q35 -103 46 -158v-201h74v201zM852 936v130q0 58 -21 87q-29 38 -78 38q-51 0 -78 -38 q-21 -29 -21 -87v-130q0 -58 21 -87q27 -38 78 -38q49 0 78 38q21 27 21 87zM1033 816h67v370h-67v-283q-22 -31 -42 -31q-15 0 -16 16q-1 2 -1 26v272h-67v-293q0 -37 6 -55q11 -27 43 -27q36 0 77 45v-40zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960 q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" d="M971 292v-211q0 -67 -39 -67q-23 0 -45 22v301q22 22 45 22q39 0 39 -67zM1309 291v-46h-90v46q0 68 45 68t45 -68zM343 509h107v94h-312v-94h105v-569h100v569zM631 -60h89v494h-89v-378q-30 -42 -57 -42q-18 0 -21 21q-1 3 -1 35v364h-89v-391q0 -49 8 -73 q12 -37 58 -37q48 0 102 61v-54zM1060 88v197q0 73 -9 99q-17 56 -71 56q-50 0 -93 -54v217h-89v-663h89v48q45 -55 93 -55q54 0 71 55q9 27 9 100zM1398 98v13h-91q0 -51 -2 -61q-7 -36 -40 -36q-46 0 -46 69v87h179v103q0 79 -27 116q-39 51 -106 51q-68 0 -107 -51 q-28 -37 -28 -116v-173q0 -79 29 -116q39 -51 108 -51q72 0 108 53q18 27 21 54q2 9 2 58zM790 1011v210q0 69 -43 69t-43 -69v-210q0 -70 43 -70t43 70zM1509 260q0 -234 -26 -350q-14 -59 -58 -99t-102 -46q-184 -21 -555 -21t-555 21q-58 6 -102.5 46t-57.5 99 q-26 112 -26 350q0 234 26 350q14 59 58 99t103 47q183 20 554 20t555 -20q58 -7 102.5 -47t57.5 -99q26 -112 26 -350zM511 1536h102l-121 -399v-271h-100v271q-14 74 -61 212q-37 103 -65 187h106l71 -263zM881 1203v-175q0 -81 -28 -118q-37 -51 -106 -51q-67 0 -105 51 q-28 38 -28 118v175q0 80 28 117q38 51 105 51q69 0 106 -51q28 -37 28 -117zM1216 1365v-499h-91v55q-53 -62 -103 -62q-46 0 -59 37q-8 24 -8 75v394h91v-367q0 -33 1 -35q3 -22 21 -22q27 0 57 43v381h91z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M597 869q-10 -18 -257 -456q-27 -46 -65 -46h-239q-21 0 -31 17t0 36l253 448q1 0 0 1l-161 279q-12 22 -1 37q9 15 32 15h239q40 0 66 -45zM1403 1511q11 -16 0 -37l-528 -934v-1l336 -615q11 -20 1 -37q-10 -15 -32 -15h-239q-42 0 -66 45l-339 622q18 32 531 942 q25 45 64 45h241q22 0 31 -15z" />
|
||||
<glyph unicode="" d="M685 771q0 1 -126 222q-21 34 -52 34h-184q-18 0 -26 -11q-7 -12 1 -29l125 -216v-1l-196 -346q-9 -14 0 -28q8 -13 24 -13h185q31 0 50 36zM1309 1268q-7 12 -24 12h-187q-30 0 -49 -35l-411 -729q1 -2 262 -481q20 -35 52 -35h184q18 0 25 12q8 13 -1 28l-260 476v1 l409 723q8 16 0 28zM1536 1120v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1280 640q0 37 -30 54l-512 320q-31 20 -65 2q-33 -18 -33 -56v-640q0 -38 33 -56q16 -8 31 -8q20 0 34 10l512 320q30 17 30 54zM1792 640q0 -96 -1 -150t-8.5 -136.5t-22.5 -147.5q-16 -73 -69 -123t-124 -58q-222 -25 -671 -25t-671 25q-71 8 -124.5 58t-69.5 123 q-14 65 -21.5 147.5t-8.5 136.5t-1 150t1 150t8.5 136.5t22.5 147.5q16 73 69 123t124 58q222 25 671 25t671 -25q71 -8 124.5 -58t69.5 -123q14 -65 21.5 -147.5t8.5 -136.5t1 -150z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M402 829l494 -305l-342 -285l-490 319zM1388 274v-108l-490 -293v-1l-1 1l-1 -1v1l-489 293v108l147 -96l342 284v2l1 -1l1 1v-2l343 -284zM554 1418l342 -285l-494 -304l-338 270zM1390 829l338 -271l-489 -319l-343 285zM1239 1418l489 -319l-338 -270l-494 304z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M928 135v-151l-707 -1v151zM1169 481v-701l-1 -35v-1h-1132l-35 1h-1v736h121v-618h928v618h120zM241 393l704 -65l-13 -150l-705 65zM309 709l683 -183l-39 -146l-683 183zM472 1058l609 -360l-77 -130l-609 360zM832 1389l398 -585l-124 -85l-399 584zM1285 1536 l121 -697l-149 -26l-121 697z" />
|
||||
<glyph unicode="" d="M1362 110v648h-135q20 -63 20 -131q0 -126 -64 -232.5t-174 -168.5t-240 -62q-197 0 -337 135.5t-140 327.5q0 68 20 131h-141v-648q0 -26 17.5 -43.5t43.5 -17.5h1069q25 0 43 17.5t18 43.5zM1078 643q0 124 -90.5 211.5t-218.5 87.5q-127 0 -217.5 -87.5t-90.5 -211.5 t90.5 -211.5t217.5 -87.5q128 0 218.5 87.5t90.5 211.5zM1362 1003v165q0 28 -20 48.5t-49 20.5h-174q-29 0 -49 -20.5t-20 -48.5v-165q0 -29 20 -49t49 -20h174q29 0 49 20t20 49zM1536 1211v-1142q0 -81 -58 -139t-139 -58h-1142q-81 0 -139 58t-58 139v1142q0 81 58 139 t139 58h1142q81 0 139 -58t58 -139z" />
|
||||
<glyph unicode="" d="M1248 1408q119 0 203.5 -84.5t84.5 -203.5v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960zM698 640q0 88 -62 150t-150 62t-150 -62t-62 -150t62 -150t150 -62t150 62t62 150zM1262 640q0 88 -62 150 t-150 62t-150 -62t-62 -150t62 -150t150 -62t150 62t62 150z" />
|
||||
<glyph unicode="" d="M768 914l201 -306h-402zM1133 384h94l-459 691l-459 -691h94l104 160h522zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M815 677q8 -63 -50.5 -101t-111.5 -6q-39 17 -53.5 58t-0.5 82t52 58q36 18 72.5 12t64 -35.5t27.5 -67.5zM926 698q-14 107 -113 164t-197 13q-63 -28 -100.5 -88.5t-34.5 -129.5q4 -91 77.5 -155t165.5 -56q91 8 152 84t50 168zM1165 1240q-20 27 -56 44.5t-58 22 t-71 12.5q-291 47 -566 -2q-43 -7 -66 -12t-55 -22t-50 -43q30 -28 76 -45.5t73.5 -22t87.5 -11.5q228 -29 448 -1q63 8 89.5 12t72.5 21.5t75 46.5zM1222 205q-8 -26 -15.5 -76.5t-14 -84t-28.5 -70t-58 -56.5q-86 -48 -189.5 -71.5t-202 -22t-201.5 18.5q-46 8 -81.5 18 t-76.5 27t-73 43.5t-52 61.5q-25 96 -57 292l6 16l18 9q223 -148 506.5 -148t507.5 148q21 -6 24 -23t-5 -45t-8 -37zM1403 1166q-26 -167 -111 -655q-5 -30 -27 -56t-43.5 -40t-54.5 -31q-252 -126 -610 -88q-248 27 -394 139q-15 12 -25.5 26.5t-17 35t-9 34t-6 39.5 t-5.5 35q-9 50 -26.5 150t-28 161.5t-23.5 147.5t-22 158q3 26 17.5 48.5t31.5 37.5t45 30t46 22.5t48 18.5q125 46 313 64q379 37 676 -50q155 -46 215 -122q16 -20 16.5 -51t-5.5 -54z" />
|
||||
<glyph unicode="" d="M848 666q0 43 -41 66t-77 1q-43 -20 -42.5 -72.5t43.5 -70.5q39 -23 81 4t36 72zM928 682q8 -66 -36 -121t-110 -61t-119 40t-56 113q-2 49 25.5 93t72.5 64q70 31 141.5 -10t81.5 -118zM1100 1073q-20 -21 -53.5 -34t-53 -16t-63.5 -8q-155 -20 -324 0q-44 6 -63 9.5 t-52.5 16t-54.5 32.5q13 19 36 31t40 15.5t47 8.5q198 35 408 1q33 -5 51 -8.5t43 -16t39 -31.5zM1142 327q0 7 5.5 26.5t3 32t-17.5 16.5q-161 -106 -365 -106t-366 106l-12 -6l-5 -12q26 -154 41 -210q47 -81 204 -108q249 -46 428 53q34 19 49 51.5t22.5 85.5t12.5 71z M1272 1020q9 53 -8 75q-43 55 -155 88q-216 63 -487 36q-132 -12 -226 -46q-38 -15 -59.5 -25t-47 -34t-29.5 -54q8 -68 19 -138t29 -171t24 -137q1 -5 5 -31t7 -36t12 -27t22 -28q105 -80 284 -100q259 -28 440 63q24 13 39.5 23t31 29t19.5 40q48 267 80 473zM1536 1120 v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M390 1408h219v-388h364v-241h-364v-394q0 -136 14 -172q13 -37 52 -60q50 -31 117 -31q117 0 232 76v-242q-102 -48 -178 -65q-77 -19 -173 -19q-105 0 -186 27q-78 25 -138 75q-58 51 -79 105q-22 54 -22 161v539h-170v217q91 30 155 84q64 55 103 132q39 78 54 196z " />
|
||||
<glyph unicode="" d="M1123 127v181q-88 -56 -174 -56q-51 0 -88 23q-29 17 -39 45q-11 30 -11 129v295h274v181h-274v291h-164q-11 -90 -40 -147t-78 -99q-48 -40 -116 -63v-163h127v-404q0 -78 17 -121q17 -42 59 -78q43 -37 104 -57q62 -20 140 -20q67 0 129 14q57 13 134 49zM1536 1120 v-960q0 -119 -84.5 -203.5t-203.5 -84.5h-960q-119 0 -203.5 84.5t-84.5 203.5v960q0 119 84.5 203.5t203.5 84.5h960q119 0 203.5 -84.5t84.5 -203.5z" />
|
||||
<glyph unicode="" horiz-adv-x="768" d="M765 237q8 -19 -5 -35l-350 -384q-10 -10 -23 -10q-14 0 -24 10l-355 384q-13 16 -5 35q9 19 29 19h224v1248q0 14 9 23t23 9h192q14 0 23 -9t9 -23v-1248h224q21 0 29 -19z" />
|
||||
<glyph unicode="" horiz-adv-x="768" d="M765 1043q-9 -19 -29 -19h-224v-1248q0 -14 -9 -23t-23 -9h-192q-14 0 -23 9t-9 23v1248h-224q-21 0 -29 19t5 35l350 384q10 10 23 10q14 0 24 -10l355 -384q13 -16 5 -35z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1792 736v-192q0 -14 -9 -23t-23 -9h-1248v-224q0 -21 -19 -29t-35 5l-384 350q-10 10 -10 23q0 14 10 24l384 354q16 14 35 6q19 -9 19 -29v-224h1248q14 0 23 -9t9 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1728 643q0 -14 -10 -24l-384 -354q-16 -14 -35 -6q-19 9 -19 29v224h-1248q-14 0 -23 9t-9 23v192q0 14 9 23t23 9h1248v224q0 21 19 29t35 -5l384 -350q10 -10 10 -23z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M1393 321q-39 -125 -123 -250q-129 -196 -257 -196q-49 0 -140 32q-86 32 -151 32q-61 0 -142 -33q-81 -34 -132 -34q-152 0 -301 259q-147 261 -147 503q0 228 113 374q112 144 284 144q72 0 177 -30q104 -30 138 -30q45 0 143 34q102 34 173 34q119 0 213 -65 q52 -36 104 -100q-79 -67 -114 -118q-65 -94 -65 -207q0 -124 69 -223t158 -126zM1017 1494q0 -61 -29 -136q-30 -75 -93 -138q-54 -54 -108 -72q-37 -11 -104 -17q3 149 78 257q74 107 250 148q1 -3 2.5 -11t2.5 -11q0 -4 0.5 -10t0.5 -10z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M682 530v-651l-682 94v557h682zM682 1273v-659h-682v565zM1664 530v-786l-907 125v661h907zM1664 1408v-794h-907v669z" />
|
||||
<glyph unicode="" horiz-adv-x="1408" d="M493 1053q16 0 27.5 11.5t11.5 27.5t-11.5 27.5t-27.5 11.5t-27 -11.5t-11 -27.5t11 -27.5t27 -11.5zM915 1053q16 0 27 11.5t11 27.5t-11 27.5t-27 11.5t-27.5 -11.5t-11.5 -27.5t11.5 -27.5t27.5 -11.5zM103 869q42 0 72 -30t30 -72v-430q0 -43 -29.5 -73t-72.5 -30 t-73 30t-30 73v430q0 42 30 72t73 30zM1163 850v-666q0 -46 -32 -78t-77 -32h-75v-227q0 -43 -30 -73t-73 -30t-73 30t-30 73v227h-138v-227q0 -43 -30 -73t-73 -30q-42 0 -72 30t-30 73l-1 227h-74q-46 0 -78 32t-32 78v666h918zM931 1255q107 -55 171 -153.5t64 -215.5 h-925q0 117 64 215.5t172 153.5l-71 131q-7 13 5 20q13 6 20 -6l72 -132q95 42 201 42t201 -42l72 132q7 12 20 6q12 -7 5 -20zM1408 767v-430q0 -43 -30 -73t-73 -30q-42 0 -72 30t-30 73v430q0 43 30 72.5t72 29.5q43 0 73 -29.5t30 -72.5z" />
|
||||
<glyph unicode="" d="M663 1125q-11 -1 -15.5 -10.5t-8.5 -9.5q-5 -1 -5 5q0 12 19 15h10zM750 1111q-4 -1 -11.5 6.5t-17.5 4.5q24 11 32 -2q3 -6 -3 -9zM399 684q-4 1 -6 -3t-4.5 -12.5t-5.5 -13.5t-10 -13q-7 -10 -1 -12q4 -1 12.5 7t12.5 18q1 3 2 7t2 6t1.5 4.5t0.5 4v3t-1 2.5t-3 2z M1254 325q0 18 -55 42q4 15 7.5 27.5t5 26t3 21.5t0.5 22.5t-1 19.5t-3.5 22t-4 20.5t-5 25t-5.5 26.5q-10 48 -47 103t-72 75q24 -20 57 -83q87 -162 54 -278q-11 -40 -50 -42q-31 -4 -38.5 18.5t-8 83.5t-11.5 107q-9 39 -19.5 69t-19.5 45.5t-15.5 24.5t-13 15t-7.5 7 q-14 62 -31 103t-29.5 56t-23.5 33t-15 40q-4 21 6 53.5t4.5 49.5t-44.5 25q-15 3 -44.5 18t-35.5 16q-8 1 -11 26t8 51t36 27q37 3 51 -30t4 -58q-11 -19 -2 -26.5t30 -0.5q13 4 13 36v37q-5 30 -13.5 50t-21 30.5t-23.5 15t-27 7.5q-107 -8 -89 -134q0 -15 -1 -15 q-9 9 -29.5 10.5t-33 -0.5t-15.5 5q1 57 -16 90t-45 34q-27 1 -41.5 -27.5t-16.5 -59.5q-1 -15 3.5 -37t13 -37.5t15.5 -13.5q10 3 16 14q4 9 -7 8q-7 0 -15.5 14.5t-9.5 33.5q-1 22 9 37t34 14q17 0 27 -21t9.5 -39t-1.5 -22q-22 -15 -31 -29q-8 -12 -27.5 -23.5 t-20.5 -12.5q-13 -14 -15.5 -27t7.5 -18q14 -8 25 -19.5t16 -19t18.5 -13t35.5 -6.5q47 -2 102 15q2 1 23 7t34.5 10.5t29.5 13t21 17.5q9 14 20 8q5 -3 6.5 -8.5t-3 -12t-16.5 -9.5q-20 -6 -56.5 -21.5t-45.5 -19.5q-44 -19 -70 -23q-25 -5 -79 2q-10 2 -9 -2t17 -19 q25 -23 67 -22q17 1 36 7t36 14t33.5 17.5t30 17t24.5 12t17.5 2.5t8.5 -11q0 -2 -1 -4.5t-4 -5t-6 -4.5t-8.5 -5t-9 -4.5t-10 -5t-9.5 -4.5q-28 -14 -67.5 -44t-66.5 -43t-49 -1q-21 11 -63 73q-22 31 -25 22q-1 -3 -1 -10q0 -25 -15 -56.5t-29.5 -55.5t-21 -58t11.5 -63 q-23 -6 -62.5 -90t-47.5 -141q-2 -18 -1.5 -69t-5.5 -59q-8 -24 -29 -3q-32 31 -36 94q-2 28 4 56q4 19 -1 18l-4 -5q-36 -65 10 -166q5 -12 25 -28t24 -20q20 -23 104 -90.5t93 -76.5q16 -15 17.5 -38t-14 -43t-45.5 -23q8 -15 29 -44.5t28 -54t7 -70.5q46 24 7 92 q-4 8 -10.5 16t-9.5 12t-2 6q3 5 13 9.5t20 -2.5q46 -52 166 -36q133 15 177 87q23 38 34 30q12 -6 10 -52q-1 -25 -23 -92q-9 -23 -6 -37.5t24 -15.5q3 19 14.5 77t13.5 90q2 21 -6.5 73.5t-7.5 97t23 70.5q15 18 51 18q1 37 34.5 53t72.5 10.5t60 -22.5zM626 1152 q3 17 -2.5 30t-11.5 15q-9 2 -9 -7q2 -5 5 -6q10 0 7 -15q-3 -20 8 -20q3 0 3 3zM1045 955q-2 8 -6.5 11.5t-13 5t-14.5 5.5q-5 3 -9.5 8t-7 8t-5.5 6.5t-4 4t-4 -1.5q-14 -16 7 -43.5t39 -31.5q9 -1 14.5 8t3.5 20zM867 1168q0 11 -5 19.5t-11 12.5t-9 3q-14 -1 -7 -7l4 -2 q14 -4 18 -31q0 -3 8 2zM921 1401q0 2 -2.5 5t-9 7t-9.5 6q-15 15 -24 15q-9 -1 -11.5 -7.5t-1 -13t-0.5 -12.5q-1 -4 -6 -10.5t-6 -9t3 -8.5q4 -3 8 0t11 9t15 9q1 1 9 1t15 2t9 7zM1486 60q20 -12 31 -24.5t12 -24t-2.5 -22.5t-15.5 -22t-23.5 -19.5t-30 -18.5 t-31.5 -16.5t-32 -15.5t-27 -13q-38 -19 -85.5 -56t-75.5 -64q-17 -16 -68 -19.5t-89 14.5q-18 9 -29.5 23.5t-16.5 25.5t-22 19.5t-47 9.5q-44 1 -130 1q-19 0 -57 -1.5t-58 -2.5q-44 -1 -79.5 -15t-53.5 -30t-43.5 -28.5t-53.5 -11.5q-29 1 -111 31t-146 43q-19 4 -51 9.5 t-50 9t-39.5 9.5t-33.5 14.5t-17 19.5q-10 23 7 66.5t18 54.5q1 16 -4 40t-10 42.5t-4.5 36.5t10.5 27q14 12 57 14t60 12q30 18 42 35t12 51q21 -73 -32 -106q-32 -20 -83 -15q-34 3 -43 -10q-13 -15 5 -57q2 -6 8 -18t8.5 -18t4.5 -17t1 -22q0 -15 -17 -49t-14 -48 q3 -17 37 -26q20 -6 84.5 -18.5t99.5 -20.5q24 -6 74 -22t82.5 -23t55.5 -4q43 6 64.5 28t23 48t-7.5 58.5t-19 52t-20 36.5q-121 190 -169 242q-68 74 -113 40q-11 -9 -15 15q-3 16 -2 38q1 29 10 52t24 47t22 42q8 21 26.5 72t29.5 78t30 61t39 54q110 143 124 195 q-12 112 -16 310q-2 90 24 151.5t106 104.5q39 21 104 21q53 1 106 -13.5t89 -41.5q57 -42 91.5 -121.5t29.5 -147.5q-5 -95 30 -214q34 -113 133 -218q55 -59 99.5 -163t59.5 -191q8 -49 5 -84.5t-12 -55.5t-20 -22q-10 -2 -23.5 -19t-27 -35.5t-40.5 -33.5t-61 -14 q-18 1 -31.5 5t-22.5 13.5t-13.5 15.5t-11.5 20.5t-9 19.5q-22 37 -41 30t-28 -49t7 -97q20 -70 1 -195q-10 -65 18 -100.5t73 -33t85 35.5q59 49 89.5 66.5t103.5 42.5q53 18 77 36.5t18.5 34.5t-25 28.5t-51.5 23.5q-33 11 -49.5 48t-15 72.5t15.5 47.5q1 -31 8 -56.5 t14.5 -40.5t20.5 -28.5t21 -19t21.5 -13t16.5 -9.5z" />
|
||||
<glyph unicode="" d="M1024 36q-42 241 -140 498h-2l-2 -1q-16 -6 -43 -16.5t-101 -49t-137 -82t-131 -114.5t-103 -148l-15 11q184 -150 418 -150q132 0 256 52zM839 643q-21 49 -53 111q-311 -93 -673 -93q-1 -7 -1 -21q0 -124 44 -236.5t124 -201.5q50 89 123.5 166.5t142.5 124.5t130.5 81 t99.5 48l37 13q4 1 13 3.5t13 4.5zM732 855q-120 213 -244 378q-138 -65 -234 -186t-128 -272q302 0 606 80zM1416 536q-210 60 -409 29q87 -239 128 -469q111 75 185 189.5t96 250.5zM611 1277q-1 0 -2 -1q1 1 2 1zM1201 1132q-185 164 -433 164q-76 0 -155 -19 q131 -170 246 -382q69 26 130 60.5t96.5 61.5t65.5 57t37.5 40.5zM1424 647q-3 232 -149 410l-1 -1q-9 -12 -19 -24.5t-43.5 -44.5t-71 -60.5t-100 -65t-131.5 -64.5q25 -53 44 -95q2 -6 6.5 -17.5t7.5 -16.5q36 5 74.5 7t73.5 2t69 -1.5t64 -4t56.5 -5.5t48 -6.5t36.5 -6 t25 -4.5zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" d="M1173 473q0 50 -19.5 91.5t-48.5 68.5t-73 49t-82.5 34t-87.5 23l-104 24q-30 7 -44 10.5t-35 11.5t-30 16t-16.5 21t-7.5 30q0 77 144 77q43 0 77 -12t54 -28.5t38 -33.5t40 -29t48 -12q47 0 75.5 32t28.5 77q0 55 -56 99.5t-142 67.5t-182 23q-68 0 -132 -15.5 t-119.5 -47t-89 -87t-33.5 -128.5q0 -61 19 -106.5t56 -75.5t80 -48.5t103 -32.5l146 -36q90 -22 112 -36q32 -20 32 -60q0 -39 -40 -64.5t-105 -25.5q-51 0 -91.5 16t-65 38.5t-45.5 45t-46 38.5t-54 16q-50 0 -75.5 -30t-25.5 -75q0 -92 122 -157.5t291 -65.5 q73 0 140 18.5t122.5 53.5t88.5 93.5t33 131.5zM1536 256q0 -159 -112.5 -271.5t-271.5 -112.5q-130 0 -234 80q-77 -16 -150 -16q-143 0 -273.5 55.5t-225 150t-150 225t-55.5 273.5q0 73 16 150q-80 104 -80 234q0 159 112.5 271.5t271.5 112.5q130 0 234 -80 q77 16 150 16q143 0 273.5 -55.5t225 -150t150 -225t55.5 -273.5q0 -73 -16 -150q80 -104 80 -234z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1483 512l-587 -587q-52 -53 -127.5 -53t-128.5 53l-587 587q-53 53 -53 128t53 128l587 587q53 53 128 53t128 -53l265 -265l-398 -399l-188 188q-42 42 -99 42q-59 0 -100 -41l-120 -121q-42 -40 -42 -99q0 -58 42 -100l406 -408q30 -28 67 -37l6 -4h28q60 0 99 41 l619 619l2 -3q53 -53 53 -128t-53 -128zM1406 1138l120 -120q14 -15 14 -36t-14 -36l-730 -730q-17 -15 -37 -15v0q-4 0 -6 1q-18 2 -30 14l-407 408q-14 15 -14 36t14 35l121 120q13 15 35 15t36 -15l252 -252l574 575q15 15 36 15t36 -15z" />
|
||||
<glyph unicode="" d="M704 192v1024q0 14 -9 23t-23 9h-480q-14 0 -23 -9t-9 -23v-1024q0 -14 9 -23t23 -9h480q14 0 23 9t9 23zM1376 576v640q0 14 -9 23t-23 9h-480q-14 0 -23 -9t-9 -23v-640q0 -14 9 -23t23 -9h480q14 0 23 9t9 23zM1536 1344v-1408q0 -26 -19 -45t-45 -19h-1408 q-26 0 -45 19t-19 45v1408q0 26 19 45t45 19h1408q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1280" d="M1280 480q0 -40 -28 -68t-68 -28q-51 0 -80 43l-227 341h-45v-132l247 -411q9 -15 9 -33q0 -26 -19 -45t-45 -19h-192v-272q0 -46 -33 -79t-79 -33h-160q-46 0 -79 33t-33 79v272h-192q-26 0 -45 19t-19 45q0 18 9 33l247 411v132h-45l-227 -341q-29 -43 -80 -43 q-40 0 -68 28t-28 68q0 29 16 53l256 384q73 107 176 107h384q103 0 176 -107l256 -384q16 -24 16 -53zM864 1280q0 -93 -65.5 -158.5t-158.5 -65.5t-158.5 65.5t-65.5 158.5t65.5 158.5t158.5 65.5t158.5 -65.5t65.5 -158.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1024" d="M1024 832v-416q0 -40 -28 -68t-68 -28t-68 28t-28 68v352h-64v-912q0 -46 -33 -79t-79 -33t-79 33t-33 79v464h-64v-464q0 -46 -33 -79t-79 -33t-79 33t-33 79v912h-64v-352q0 -40 -28 -68t-68 -28t-68 28t-28 68v416q0 80 56 136t136 56h640q80 0 136 -56t56 -136z M736 1280q0 -93 -65.5 -158.5t-158.5 -65.5t-158.5 65.5t-65.5 158.5t65.5 158.5t158.5 65.5t158.5 -65.5t65.5 -158.5z" />
|
||||
<glyph unicode="" d="M773 234l350 473q16 22 24.5 59t-6 85t-61.5 79q-40 26 -83 25.5t-73.5 -17.5t-54.5 -45q-36 -40 -96 -40q-59 0 -95 40q-24 28 -54.5 45t-73.5 17.5t-84 -25.5q-46 -31 -60.5 -79t-6 -85t24.5 -59zM1536 640q0 -209 -103 -385.5t-279.5 -279.5t-385.5 -103t-385.5 103 t-279.5 279.5t-103 385.5t103 385.5t279.5 279.5t385.5 103t385.5 -103t279.5 -279.5t103 -385.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1472 640q0 117 -45.5 223.5t-123 184t-184 123t-223.5 45.5t-223.5 -45.5t-184 -123t-123 -184t-45.5 -223.5t45.5 -223.5t123 -184t184 -123t223.5 -45.5t223.5 45.5t184 123t123 184t45.5 223.5zM1748 363q-4 -15 -20 -20l-292 -96v-306q0 -16 -13 -26q-15 -10 -29 -4 l-292 94l-180 -248q-10 -13 -26 -13t-26 13l-180 248l-292 -94q-14 -6 -29 4q-13 10 -13 26v306l-292 96q-16 5 -20 20q-5 17 4 29l180 248l-180 248q-9 13 -4 29q4 15 20 20l292 96v306q0 16 13 26q15 10 29 4l292 -94l180 248q9 12 26 12t26 -12l180 -248l292 94 q14 6 29 -4q13 -10 13 -26v-306l292 -96q16 -5 20 -20q5 -16 -4 -29l-180 -248l180 -248q9 -12 4 -29z" />
|
||||
<glyph unicode="" d="M1262 233q-54 -9 -110 -9q-182 0 -337 90t-245 245t-90 337q0 192 104 357q-201 -60 -328.5 -229t-127.5 -384q0 -130 51 -248.5t136.5 -204t204 -136.5t248.5 -51q144 0 273.5 61.5t220.5 171.5zM1465 318q-94 -203 -283.5 -324.5t-413.5 -121.5q-156 0 -298 61 t-245 164t-164 245t-61 298q0 153 57.5 292.5t156 241.5t235.5 164.5t290 68.5q44 2 61 -39q18 -41 -15 -72q-86 -78 -131.5 -181.5t-45.5 -218.5q0 -148 73 -273t198 -198t273 -73q118 0 228 51q41 18 72 -13q14 -14 17.5 -34t-4.5 -38z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M1088 704q0 26 -19 45t-45 19h-256q-26 0 -45 -19t-19 -45t19 -45t45 -19h256q26 0 45 19t19 45zM1664 896v-960q0 -26 -19 -45t-45 -19h-1408q-26 0 -45 19t-19 45v960q0 26 19 45t45 19h1408q26 0 45 -19t19 -45zM1728 1344v-256q0 -26 -19 -45t-45 -19h-1536 q-26 0 -45 19t-19 45v256q0 26 19 45t45 19h1536q26 0 45 -19t19 -45z" />
|
||||
<glyph unicode="" horiz-adv-x="1664" d="M1632 576q0 -26 -19 -45t-45 -19h-224q0 -171 -67 -290l208 -209q19 -19 19 -45t-19 -45q-18 -19 -45 -19t-45 19l-198 197q-5 -5 -15 -13t-42 -28.5t-65 -36.5t-82 -29t-97 -13v896h-128v-896q-51 0 -101.5 13.5t-87 33t-66 39t-43.5 32.5l-15 14l-183 -207 q-20 -21 -48 -21q-24 0 -43 16q-19 18 -20.5 44.5t15.5 46.5l202 227q-58 114 -58 274h-224q-26 0 -45 19t-19 45t19 45t45 19h224v294l-173 173q-19 19 -19 45t19 45t45 19t45 -19l173 -173h844l173 173q19 19 45 19t45 -19t19 -45t-19 -45l-173 -173v-294h224q26 0 45 -19 t19 -45zM1152 1152h-640q0 133 93.5 226.5t226.5 93.5t226.5 -93.5t93.5 -226.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M1917 1016q23 -64 -150 -294q-24 -32 -65 -85q-78 -100 -90 -131q-17 -41 14 -81q17 -21 81 -82h1l1 -1l1 -1l2 -2q141 -131 191 -221q3 -5 6.5 -12.5t7 -26.5t-0.5 -34t-25 -27.5t-59 -12.5l-256 -4q-24 -5 -56 5t-52 22l-20 12q-30 21 -70 64t-68.5 77.5t-61 58 t-56.5 15.5q-3 -1 -8 -3.5t-17 -14.5t-21.5 -29.5t-17 -52t-6.5 -77.5q0 -15 -3.5 -27.5t-7.5 -18.5l-4 -5q-18 -19 -53 -22h-115q-71 -4 -146 16.5t-131.5 53t-103 66t-70.5 57.5l-25 24q-10 10 -27.5 30t-71.5 91t-106 151t-122.5 211t-130.5 272q-6 16 -6 27t3 16l4 6 q15 19 57 19l274 2q12 -2 23 -6.5t16 -8.5l5 -3q16 -11 24 -32q20 -50 46 -103.5t41 -81.5l16 -29q29 -60 56 -104t48.5 -68.5t41.5 -38.5t34 -14t27 5q2 1 5 5t12 22t13.5 47t9.5 81t0 125q-2 40 -9 73t-14 46l-6 12q-25 34 -85 43q-13 2 5 24q17 19 38 30q53 26 239 24 q82 -1 135 -13q20 -5 33.5 -13.5t20.5 -24t10.5 -32t3.5 -45.5t-1 -55t-2.5 -70.5t-1.5 -82.5q0 -11 -1 -42t-0.5 -48t3.5 -40.5t11.5 -39t22.5 -24.5q8 -2 17 -4t26 11t38 34.5t52 67t68 107.5q60 104 107 225q4 10 10 17.5t11 10.5l4 3l5 2.5t13 3t20 0.5l288 2 q39 5 64 -2.5t31 -16.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" d="M675 252q21 34 11 69t-45 50q-34 14 -73 1t-60 -46q-22 -34 -13 -68.5t43 -50.5t74.5 -2.5t62.5 47.5zM769 373q8 13 3.5 26.5t-17.5 18.5q-14 5 -28.5 -0.5t-21.5 -18.5q-17 -31 13 -45q14 -5 29 0.5t22 18.5zM943 266q-45 -102 -158 -150t-224 -12 q-107 34 -147.5 126.5t6.5 187.5q47 93 151.5 139t210.5 19q111 -29 158.5 -119.5t2.5 -190.5zM1255 426q-9 96 -89 170t-208.5 109t-274.5 21q-223 -23 -369.5 -141.5t-132.5 -264.5q9 -96 89 -170t208.5 -109t274.5 -21q223 23 369.5 141.5t132.5 264.5zM1563 422 q0 -68 -37 -139.5t-109 -137t-168.5 -117.5t-226 -83t-270.5 -31t-275 33.5t-240.5 93t-171.5 151t-65 199.5q0 115 69.5 245t197.5 258q169 169 341.5 236t246.5 -7q65 -64 20 -209q-4 -14 -1 -20t10 -7t14.5 0.5t13.5 3.5l6 2q139 59 246 59t153 -61q45 -63 0 -178 q-2 -13 -4.5 -20t4.5 -12.5t12 -7.5t17 -6q57 -18 103 -47t80 -81.5t34 -116.5zM1489 1046q42 -47 54.5 -108.5t-6.5 -117.5q-8 -23 -29.5 -34t-44.5 -4q-23 8 -34 29.5t-4 44.5q20 63 -24 111t-107 35q-24 -5 -45 8t-25 37q-5 24 8 44.5t37 25.5q60 13 119 -5.5t101 -65.5z M1670 1209q87 -96 112.5 -222.5t-13.5 -241.5q-9 -27 -34 -40t-52 -4t-40 34t-5 52q28 82 10 172t-80 158q-62 69 -148 95.5t-173 8.5q-28 -6 -52 9.5t-30 43.5t9.5 51.5t43.5 29.5q123 26 244 -11.5t208 -134.5z" />
|
||||
<glyph unicode="" horiz-adv-x="1920" d="M805 163q-122 -67 -261 -67q-141 0 -261 67q98 61 167 149t94 191q25 -103 94 -191t167 -149zM453 1176v-344q0 -179 -89.5 -326t-234.5 -217q-129 152 -129 351q0 200 129.5 352t323.5 184zM958 991q-128 -152 -128 -351q0 -201 128 -351q-145 70 -234.5 218t-89.5 328 v341q196 -33 324 -185zM1638 163q-122 -67 -261 -67q-141 0 -261 67q98 61 167 149t94 191q25 -103 94 -191t167 -149zM1286 1176v-344q0 -179 -91 -326t-237 -217v0q133 154 133 351q0 195 -133 351q129 151 328 185zM1920 640q0 -201 -129 -351q-145 70 -234.5 218 t-89.5 328v341q194 -32 323.5 -184t129.5 -352z" />
|
||||
<glyph unicode="" horiz-adv-x="1792" />
|
||||
<glyph unicode="" horiz-adv-x="1792" />
|
||||
<glyph unicode="" horiz-adv-x="1792" />
|
||||
<glyph unicode="" horiz-adv-x="1792" />
|
||||
</font>
|
||||
</defs></svg>
|
||||
|
Before Width: | Height: | Size: 193 KiB |
Binary file not shown.
Binary file not shown.
Binary file not shown.
Binary file not shown.
|
Before Width: | Height: | Size: 68 KiB |
Binary file not shown.
|
Before Width: | Height: | Size: 4.3 KiB |
Binary file not shown.
|
Before Width: | Height: | Size: 4.3 KiB |
@ -1,30 +0,0 @@
|
||||
jQuery.fn.justtext = function() {
|
||||
return $(this).clone()
|
||||
.children()
|
||||
.remove()
|
||||
.end()
|
||||
.text();
|
||||
|
||||
};
|
||||
|
||||
$(document).ready(function(){
|
||||
$("h1").each(function(){
|
||||
$("#sidebar").append(
|
||||
"<li class=\"nav-header\"><h4>"+$(this).children()[0].justtext()+"</h4></li>"
|
||||
);
|
||||
ul = $("<ul>");
|
||||
$("h2",$(this).parent().parent()).each(function(){
|
||||
ul.append(
|
||||
"<li class=\"nav-header\"><h5>"+$(this).justtext()+"</h5></li>"
|
||||
);
|
||||
subul = $("<ul>");
|
||||
$("h3",$(this).parent()).each(function(){
|
||||
subul.append(
|
||||
"<li class=\"nav-header\"><h6>"+$(this).justtext()+"</h6></li>"
|
||||
);
|
||||
});
|
||||
ul.append(subul);
|
||||
});
|
||||
$("#sidebar").append(ul);
|
||||
});
|
||||
});
|
||||
6
themes/bootstrap2/static/js/bootstrap.min.js
vendored
6
themes/bootstrap2/static/js/bootstrap.min.js
vendored
File diff suppressed because one or more lines are too long
File diff suppressed because one or more lines are too long
@ -1,11 +0,0 @@
|
||||
{% if GOOGLE_ANALYTICS %}
|
||||
<script type="text/javascript">
|
||||
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
|
||||
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
|
||||
</script>
|
||||
<script type="text/javascript">
|
||||
try {
|
||||
var pageTracker = _gat._getTracker("{{GOOGLE_ANALYTICS}}");
|
||||
pageTracker._trackPageview();
|
||||
} catch(err) {}</script>
|
||||
{% endif %}
|
||||
@ -1,13 +0,0 @@
|
||||
{% extends "base.html" %}
|
||||
{% block content %}
|
||||
<section id="content">
|
||||
<h1>Archives for {{ SITENAME }}</h1>
|
||||
|
||||
<dl>
|
||||
{% for article in dates %}
|
||||
<dt>{{ article.locale_date }}</dt>
|
||||
<dd><a href='{{ article.url }}'>{{ article.title }}</a></dd>
|
||||
{% endfor %}
|
||||
</dl>
|
||||
</section>
|
||||
{% endblock %}
|
||||
@ -1,22 +0,0 @@
|
||||
{% extends "base.html" %}
|
||||
{% block title %}{{ article.title }}{% endblock %}
|
||||
{% block content %}
|
||||
<section id="content">
|
||||
<article>
|
||||
<header>
|
||||
<h1>
|
||||
<a href="{{ pagename }}"
|
||||
rel="bookmark"
|
||||
title="Permalink to {{ article.title }}">{{ article.title}}</a>
|
||||
{% include 'twitter.html' %}
|
||||
</h1>
|
||||
</header>
|
||||
<div class="entry-content">
|
||||
<div class="well">
|
||||
{% include 'article_infos.html' %}
|
||||
</div>
|
||||
{{ article.content }}
|
||||
</div><!-- /.entry-content -->
|
||||
</article>
|
||||
</section>
|
||||
{% endblock %}
|
||||
@ -1,26 +0,0 @@
|
||||
<footer class="post-info">
|
||||
<span class="label">Date</span>
|
||||
<span class="published" title="{{ article.date.isoformat() }}">
|
||||
<i class="icon-calendar"></i> {{ article.locale_date }}
|
||||
</span>
|
||||
<br />
|
||||
{% if article.author %}
|
||||
<span class="label">By</span>
|
||||
<a href="{{ SITEURL }}/{{ article.author.url }}"><i class="icon-user"></i>{{ article.author }}</a>
|
||||
<br />
|
||||
{% endif %}
|
||||
<span class="label">Category</span>
|
||||
<a href="{{ SITEURL }}/{{ article.category.url }}"><i class="icon-folder-open"></i>{{ article.category }}</a>
|
||||
<br />
|
||||
|
||||
|
||||
{% if PDF_PROCESSOR %}
|
||||
<span class="label">
|
||||
<a href="{{ SITEURL }}/pdf/{{ article.slug }}.pdf">PDF</a>
|
||||
</span>
|
||||
{% endif %}
|
||||
|
||||
{% include 'taglist.html' %}
|
||||
{% include 'translations.html' %}
|
||||
|
||||
</footer><!-- /.post-info -->
|
||||
@ -1,2 +0,0 @@
|
||||
{% extends "index.html" %}
|
||||
{% block title %}{{ SITENAME }} - {{ author }}{% endblock %}
|
||||
@ -1,104 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<title>{% block title %}{{ SITENAME }}{% endblock %}</title>
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<meta name="author" content="{{ AUTHOR }}">
|
||||
<link rel="icon" type="image/png" href="{{ SITEURL }}/theme/img/favicon.ico">
|
||||
<!-- Le styles -->
|
||||
<link rel="stylesheet" href="{{ SITEURL }}/theme/css/extra.css" type="text/css" />
|
||||
<link rel="stylesheet" href="{{ SITEURL }}/theme/css/bootstrap.css" type="text/css" />
|
||||
<link href='//fonts.googleapis.com/css?family=Oswald&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
|
||||
<style type="text/css">
|
||||
body {
|
||||
padding-top: 60px;
|
||||
padding-bottom: 40px;
|
||||
}
|
||||
.sidebar-nav {
|
||||
padding: 9px 0;
|
||||
}
|
||||
.tag-1 {
|
||||
font-size: 13pt;
|
||||
}
|
||||
.tag-2 {
|
||||
font-size: 10pt;
|
||||
}
|
||||
.tag-2 {
|
||||
font-size: 8pt;
|
||||
}
|
||||
.tag-4 {
|
||||
font-size: 6pt;
|
||||
}
|
||||
</style>
|
||||
<link href="{{ SITEURL }}/theme/css/bootstrap-responsive.css" rel="stylesheet">
|
||||
<link href="{{ SITEURL }}/theme/css/font-awesome.css" rel="stylesheet">
|
||||
<link href="{{ SITEURL }}/theme/css/pygments.css" rel="stylesheet">
|
||||
<!-- Le fav and touch icons -->
|
||||
<link rel="shortcut icon" href="{{ SITEURL }}/theme/images/favicon.ico">
|
||||
|
||||
{% if FEED_RSS %}
|
||||
<link href="{{ SITEURL }}/{{ FEED_RSS }}" type="application/atom+xml" rel="alternate" title="{{ SITENAME }} RSS Feed" />
|
||||
{% endif %}
|
||||
|
||||
</head>
|
||||
|
||||
<body>
|
||||
|
||||
<div class="navbar navbar-fixed-top">
|
||||
<div class="navbar-inner">
|
||||
<div class="container-fluid">
|
||||
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
|
||||
<span class="icon-bar"></span>
|
||||
<span class="icon-bar"></span>
|
||||
<span class="icon-bar"></span>
|
||||
</a>
|
||||
<a class="brand" href="{{ SITEURL }}/index.html">{{ SITENAME }} {% if SITESUBTITLE %} <strong>{{ SITESUBTITLE }}</strong>{% endif %}</a>
|
||||
<div class="nav-collapse">
|
||||
<ul class="nav">
|
||||
{% for title, link in MENUITEMS %}
|
||||
<li><a href="{{ link }}">{{ title }}</a></li>
|
||||
{% endfor %}
|
||||
<li><a href="{{ SITEURL }}/archives.html"><i class="icon-th-list"></i> Archives</a></li>
|
||||
{% for page in PAGES %}
|
||||
<li><a href="{{ SITEURL }}/{{ page.url }}">{{ page.title }}</a></li>
|
||||
{% endfor %}
|
||||
{% if DISPLAY_CATEGORIES_ON_MENU %}
|
||||
{% for cat, null in categories %}
|
||||
<li {% if cat == category %}class="active"{% endif %}>
|
||||
<a href="{{ SITEURL }}/{{ cat.url }}">
|
||||
<i class="icon-folder-open icon-large"></i> {{ cat }}
|
||||
</a>
|
||||
</li>
|
||||
{% endfor %}
|
||||
{% endif %}
|
||||
<li class="divider-vertical"></li>
|
||||
<ul class="nav pull-right">
|
||||
</ul>
|
||||
</ul>
|
||||
</div><!--/.nav-collapse -->
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="container-fluid">
|
||||
<div class="row">
|
||||
<div class="span9" id="content">
|
||||
{% block content %}
|
||||
{% endblock %}
|
||||
</div><!--/span-->
|
||||
<div class="span3 well sidebar-nav" id="sidebar">
|
||||
{% include 'sidebar.html' %}
|
||||
</div><!--/.well -->
|
||||
</div><!--/row-->
|
||||
<hr>
|
||||
<footer>
|
||||
<address id="about">
|
||||
Proudly powered by <a href="http://pelican.notmyidea.org/">Pelican</a>,
|
||||
which takes great advantage of <a href="http://python.org">Python</a>.<br />
|
||||
Powered by <a href="https://github.com/getpelican/pelican-themes/tree/master/bootstrap2">bootstrap2</a> theme, thanks!
|
||||
</address>
|
||||
</footer>
|
||||
</div><!--/.fluid-container-->
|
||||
</body>
|
||||
</html>
|
||||
@ -1,8 +0,0 @@
|
||||
{% extends "base.html" %}
|
||||
{% block content %}
|
||||
<ul>
|
||||
{% for category, articles in categories %}
|
||||
<li><a href="{{ category.url }}">{{ category }}</a></li>
|
||||
{% endfor %}
|
||||
</ul>
|
||||
{% endblock %}
|
||||
@ -1,2 +0,0 @@
|
||||
{% extends "index.html" %}
|
||||
{% block title %}{{ SITENAME }} - {{ category }}{% endblock %}
|
||||
@ -1,7 +0,0 @@
|
||||
{% if DISQUS_SITENAME %}
|
||||
<p>There are
|
||||
<a href="{{ SITEURL }}/{{ article.url }}#disqus_thread">
|
||||
comments
|
||||
</a>.
|
||||
</p>
|
||||
{% endif %}
|
||||
@ -1,11 +0,0 @@
|
||||
{% if DISQUS_SITENAME %}
|
||||
<script type="text/javascript">
|
||||
var disqus_shortname = '{{ DISQUS_SITENAME }}';
|
||||
(function () {
|
||||
var s = document.createElement('script'); s.async = true;
|
||||
s.type = 'text/javascript';
|
||||
s.src = 'http://' + disqus_shortname + '.disqus.com/count.js';
|
||||
(document.getElementsByTagName('HEAD')[0] || document.getElementsByTagName('BODY')[0]).appendChild(s);
|
||||
}());
|
||||
</script>
|
||||
{% endif %}
|
||||
@ -1,9 +0,0 @@
|
||||
{% if GITHUB_URL %}
|
||||
<a href="{{ GITHUB_URL }}">
|
||||
{% if GITHUB_POSITION != "left" %}
|
||||
<img style="position: absolute; top: 0; left: 0; border: 0;" src="http://s3.amazonaws.com/github/ribbons/forkme_left_red_aa0000.png" alt="Fork me on GitHub" />
|
||||
{% else %}
|
||||
<img style="position: absolute; top: 0; left: 0; border: 0;" src="http://s3.amazonaws.com/github/ribbons/forkme_left_white_ffffff.png" alt="Fork me on GitHub" />
|
||||
{% endif %}
|
||||
</a>
|
||||
{% endif %}
|
||||
@ -1,45 +0,0 @@
|
||||
{% extends "base.html" %}
|
||||
{% block content_title %}{% endblock %}
|
||||
{% block content %}
|
||||
{% if articles %}
|
||||
{% for article in (articles_page.object_list if articles_page else articles) %}
|
||||
<div class="article">
|
||||
<h1><a href="{{ SITEURL }}/{{ article.url }}">{{ article.title }}</a></h1>
|
||||
<div class="well small">{% include "article_infos.html" %}</div>
|
||||
<div class="summary">{{ article.content }}</div>
|
||||
</div>
|
||||
<hr />
|
||||
{% endfor %}
|
||||
{% endif %}
|
||||
{% if articles_page and articles_paginator.num_pages > 1 %}
|
||||
<div class="pagination">
|
||||
<ul>
|
||||
{% if articles_page.has_previous() %}
|
||||
{% set num = articles_page.previous_page_number() %}
|
||||
<li class="prev"><a href="{{ SITEURL }}/{{ page_name }}{{ num if num > 1 else '' }}.html">← Previous</a></li>
|
||||
{% else %}
|
||||
<li class="prev disabled"><a href="#">← Previous</a></li>
|
||||
{% endif %}
|
||||
{% for num in range( 1, 1 + articles_paginator.num_pages ) %}
|
||||
<li class="{{ 'active' if num == articles_page.number else '' }}">
|
||||
<a href="{{ SITEURL }}/{{ page_name }}{{ num if num > 1 else '' }}.html">{{ num }}</a>
|
||||
</li>
|
||||
{% endfor %}
|
||||
{% if articles_page.has_next() %}
|
||||
<li class="next"><a href="{{ SITEURL }}/{{ page_name }}{{ articles_page.next_page_number() }}.html">Next →</a></li>
|
||||
{% else %}
|
||||
<li class="next disabled"><a href="#">→ Next</a></li>
|
||||
{% endif %}
|
||||
</ul>
|
||||
</div>
|
||||
{% else %}
|
||||
{% if PAGES %}
|
||||
<section id="content" class="body">
|
||||
<h1>Pages</h1>
|
||||
{% for page in PAGES %}
|
||||
<li><a href="{{ SITEURL }}/{{ page.url }}">{{ page.title }}</a></li>
|
||||
{% endfor %}
|
||||
</section>
|
||||
{% endif %}
|
||||
{% endif %}
|
||||
{% endblock content %}
|
||||
@ -1,13 +0,0 @@
|
||||
{% extends "base.html" %}
|
||||
{% block title %}{{ page.title }}{% endblock %}
|
||||
{% block content %}
|
||||
<section id="content" class="body">
|
||||
<h1 class="entry-title">{{ page.title }}</h1>
|
||||
{% if PDF_PROCESSOR %}
|
||||
<a href="{{ SITEURL }}/pdf/{{ page.slug }}.pdf">
|
||||
get the pdf
|
||||
</a>
|
||||
{% endif %}
|
||||
{{ page.content }}
|
||||
</section>
|
||||
{% endblock %}
|
||||
@ -1,15 +0,0 @@
|
||||
{% if DEFAULT_PAGINATION %}
|
||||
<p class="paginator">
|
||||
{% if articles_page.has_previous() %}
|
||||
{% if articles_page.previous_page_number() == 1 %}
|
||||
<a href="{{ SITEURL }}/{{ page_name }}.html">«</a>
|
||||
{% else %}
|
||||
<a href="{{ SITEURL }}/{{ page_name }}{{ articles_page.previous_page_number() }}.html">«</a>
|
||||
{% endif %}
|
||||
{% endif %}
|
||||
Page {{ articles_page.number }} / {{ articles_paginator.num_pages }}
|
||||
{% if articles_page.has_next() %}
|
||||
<a href="{{ SITEURL }}/{{ page_name }}{{ articles_page.next_page_number() }}.html">»</a>
|
||||
{% endif %}
|
||||
</p>
|
||||
{% endif %}
|
||||
@ -1,16 +0,0 @@
|
||||
{% if PIWIK_URL and PIWIK_SITE_ID %}
|
||||
<script type="text/javascript">
|
||||
{% if PIWIK_SSL_URL %}
|
||||
var pkBaseURL = (("https:" == document.location.protocol) ? "https://{{ PIWIK_SSL_URL }}/" : "http://{{ PIWIK_URL }}/");
|
||||
{% else %}
|
||||
var pkBaseURL = (("https:" == document.location.protocol) ? "https://{{ PIWIK_URL }}/" : "http://{{ PIWIK_URL }}/");
|
||||
{% endif %}
|
||||
document.write(unescape("%3Cscript src='" + pkBaseURL + "piwik.js' type='text/javascript'%3E%3C/script%3E"));
|
||||
</script><script type="text/javascript">
|
||||
try {
|
||||
var piwikTracker = Piwik.getTracker(pkBaseURL + "piwik.php", {{ PIWIK_SITE_ID }});
|
||||
piwikTracker.trackPageView();
|
||||
piwikTracker.enableLinkTracking();
|
||||
} catch( err ) {}
|
||||
</script><noscript><p><img src="http://{{ PIWIK_URL }}/piwik.php?idsite={{ PIWIK_SITE_ID }}" style="border:0" alt="" /></p></noscript>
|
||||
{% endif %}
|
||||
@ -1,15 +0,0 @@
|
||||
{% if GOOGLE_CUSTOM_SEARCH_SIDEBAR %}
|
||||
<li class="nav-header"><h4><i class="icon-search"></i>Google Search</h4></li>
|
||||
<div id="cse" style="width: 100%;">Loading</div>
|
||||
<script src="http://www.google.com/jsapi" type="text/javascript"></script>
|
||||
<script type="text/javascript">
|
||||
google.load('search', '1');
|
||||
google.setOnLoadCallback(function() {
|
||||
var customSearchOptions = {}; var customSearchControl = new google.search.CustomSearchControl(
|
||||
'{{GOOGLE_CUSTOM_SEARCH_SIDEBAR}}', customSearchOptions);
|
||||
customSearchControl.setResultSetSize(google.search.Search.SMALL_RESULTSET);
|
||||
customSearchControl.draw('cse');
|
||||
}, true);
|
||||
</script>
|
||||
<link rel="stylesheet" href="http://www.google.com/cse/style/look/default.css" type="text/css" />
|
||||
{% endif %}
|
||||
@ -1,47 +0,0 @@
|
||||
<ul class="nav nav-list">
|
||||
|
||||
|
||||
<!-- Categories links -->
|
||||
{% if DISPLAY_CATEGORIES_ON_BAR %}
|
||||
<li class="nav-header"><h4><i class="icon-folder-close icon-large"></i> Categories</h4></li>
|
||||
{% for cat, null in categories %}
|
||||
<li>
|
||||
<a href="{{ SITEURL }}/{{ cat.url }}">
|
||||
<i class="icon-folder-open icon-large"></i>{{ cat }}
|
||||
</a>
|
||||
</li>
|
||||
{% endfor %}
|
||||
<hr>
|
||||
{% endif %}
|
||||
|
||||
<!-- Social links -->
|
||||
{% if SOCIAL %}
|
||||
<li class="nav-header"><h4><i class="icon-exchange"></i> social</h4></li>
|
||||
{% for name, link, icon in SOCIAL %}
|
||||
<li><a href="{{ link }}"><i class="icon-{{ icon }} icon-large"></i> {{ name }}</a></li>
|
||||
{% endfor %}
|
||||
|
||||
<hr>
|
||||
{% endif %}
|
||||
|
||||
<!-- Links -->
|
||||
{% if LINKS %}
|
||||
<li class="nav-header"><h4><i class="icon-external-link"></i> Links</h4></li>
|
||||
{% for name, link, icon in LINKS %}
|
||||
<li><a href="{{ link }}"><i class="icon-{{ icon }} icon-large "></i> {{ name }}</a></li>
|
||||
{% endfor %}
|
||||
<hr>
|
||||
{% endif %}
|
||||
|
||||
<!--- RSS feed -->
|
||||
<li class="nav-header"><h4><i class="icon-rss"></i> feeds</h4></li>
|
||||
<li><a href="{{ SITEURL }}/{{ FEED_RSS }}" rel="alternate"><i class="icon-bookmark-empty icon-large"></i> RSS</a></li>
|
||||
<li><a href="{{ SITEURL }}/{{ FEED_ATOM }}" rel="alternate"><i class="icon-bookmark-empty icon-large"></i> Atom</a></li>
|
||||
|
||||
{% include 'twitter_profile.html' %}
|
||||
{% include 'search_sidebar.html' %}
|
||||
|
||||
{% if SIDEBAR_CUSTOM %}
|
||||
{{ SIDEBAR_CUSTOM }}
|
||||
{% endif %}
|
||||
</ul>
|
||||
@ -1,2 +0,0 @@
|
||||
{% extends "index.html" %}
|
||||
{% block title %}{{ SITENAME }} - {{ tag }}{% endblock %}
|
||||
@ -1,6 +0,0 @@
|
||||
{% if article.tags %}
|
||||
<span class="label">Tags</span>
|
||||
{% for tag in article.tags %}
|
||||
<a href="{{ SITEURL }}/{{ tag.url }}"><i class="icon-tag"></i>{{ tag }}</a>
|
||||
{% endfor %}
|
||||
{% endif %}
|
||||
@ -1,13 +0,0 @@
|
||||
{% extends "base.html" %}
|
||||
{% block content %}
|
||||
<ul>
|
||||
<li class="nav-header"><h4><i class="icon-tags icon-large"></i>Tags</h4></li>
|
||||
{% for tag in tag_cloud %}
|
||||
<li class="tag-{{ tag.1 }}">
|
||||
<a href="{{ SITEURL }}/{{ tag.0.url }}">
|
||||
<i class="icon-tag icon-large"></i>{{ tag.0 }}
|
||||
</a>
|
||||
</li>
|
||||
{% endfor %}
|
||||
</ul>
|
||||
{% endblock %}
|
||||
@ -1,6 +0,0 @@
|
||||
{% if article.translations %}
|
||||
<span class="label">Lang</span>
|
||||
{% for translation in article.translations %}
|
||||
<a href="{{ SITEURL }}/{{ translation.url }}"><i class="icon-edit"></i>{{ translation.lang }}</a>
|
||||
{% endfor %}
|
||||
{% endif %}
|
||||
@ -1,6 +0,0 @@
|
||||
{% if TWITTER_USERNAME %}
|
||||
<a href="http://twitter.com/share" class="twitter-share-button"
|
||||
data-count="horizontal" data-via="{{TWITTER_USERNAME}}">Tweet</a>
|
||||
<script type="text/javascript" src="http://platform.twitter.com/widgets.js">
|
||||
</script>
|
||||
{% endif %}
|
||||
@ -1 +0,0 @@
|
||||
{% if TWITTER_USERNAME %}
<li class="nav-header"><h4><i class="icon-twitter-sign"></i>Twitter</h4></li>
<script charset="utf-8" src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 4,
interval: 30000,
width: 'auto',
height: 300,
theme: {
shell: {
background: '#f5f5f5',
color: '#000000'
},
tweets: {
background: '#ffffff',
color: '#000000',
links: '#1a50a1'
}
},
features: {
scrollbar: false,
loop: false,
live: false,
behavior: 'all'
}
}).render().setUser('{{ TWITTER_USERNAME }}').start();
</script>
{% endif %}
|
||||
1
themes/pelican-clean-blog
Submodule
1
themes/pelican-clean-blog
Submodule
@ -0,0 +1 @@
|
||||
Subproject commit 7751275d18dd293616e834ec353c62d465261bec
|
||||
Loading…
x
Reference in New Issue
Block a user